Merhaba Arkadaşlar,
mobilhanem.com üzerinden anlattığımız/yayınladığımız derslere Android’de Date ve Time Picker Kullanımı ile devam edeceğiz.
Uygulamalarımızda bir çok yerde saat ve ya tarih seçtirmek zorunda kalabiliriz.Bunu bir Edittext kullanıp kullanıcının manuel olarak girmesini sağlayabiliriz ama bu çok zahmetli bir yöntemdir.Çünkü formata uygun yazması için çok fazla kontrol eklemeniz gerekecektir. İşte burda Date ve Time Picker bize yardımcı oluyor ve bizim istediğimiz formatta seçtirip istediğimiz yere yazdırıyoruz(TextView,Edittext vs..).
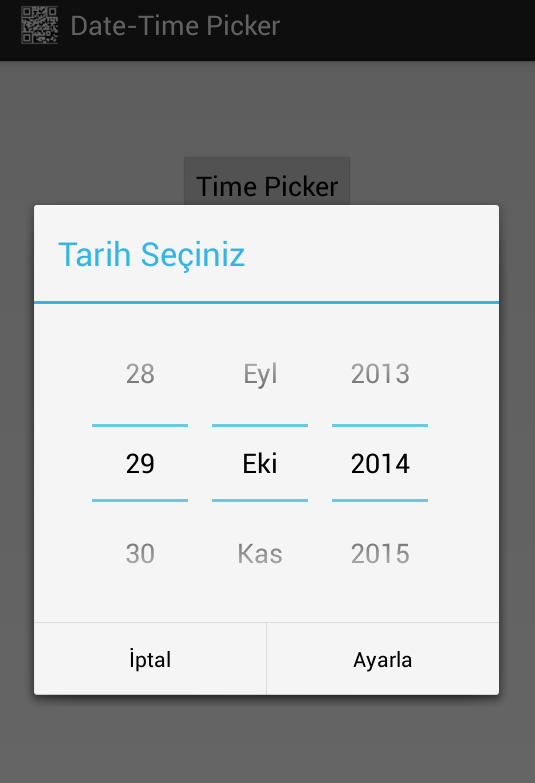
Ben yine küçük bir uygulama ile konuyu örneklendirdim. Uygulamada iki buton var, biri time picker diğeri ise date picker açıyor.İstediğimiz saat ve tarihi seçtikten sonra Ayarla butonuna basınca sectiğimiz saat ve tarihi Textview’lere yazdırıyorum.
Konuyu fazla uzatmadan uygulamaya geçelim.Kaynak Kodları indirerek daha iyi anlayabilirsiniz.Ben kod üzerinde gerekli açıklamaları yapmaya çalıştım.
[wpdm_file id=29]import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class Anasayfa extends Activity {
Button saatButton,tarihButton;
TextView saatTextView,tarihTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anasayfa);
//Oluşturduğumuz XML'den gerekli referansları atıyoruz
saatButton = (Button) findViewById(R.id.button1);
tarihButton = (Button) findViewById(R.id.button2);
saatTextView = (TextView) findViewById(R.id.textView1);
tarihTextView = (TextView) findViewById(R.id.textView2);
saatButton.setOnClickListener(new View.OnClickListener() {//saatButona Click Listener ekliyoruz
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Calendar mcurrentTime = Calendar.getInstance();//
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY);//Güncel saati aldık
int minute = mcurrentTime.get(Calendar.MINUTE);//Güncel dakikayı aldık
TimePickerDialog timePicker; //Time Picker referansımızı oluşturduk
//TimePicker objemizi oluşturuyor ve click listener ekliyoruz
timePicker = new TimePickerDialog(Anasayfa.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
saatTextView.setText( selectedHour + ":" + selectedMinute);//Ayarla butonu tıklandığında textview'a yazdırıyoruz
}
}, hour, minute, true);//true 24 saatli sistem için
timePicker.setTitle("Saat Seçiniz");
timePicker.setButton(DatePickerDialog.BUTTON_POSITIVE, "Ayarla", timePicker);
timePicker.setButton(DatePickerDialog.BUTTON_NEGATIVE, "İptal", timePicker);
timePicker.show();
}
});
tarihButton.setOnClickListener(new View.OnClickListener() {//tarihButona Click Listener ekliyoruz
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Calendar mcurrentTime = Calendar.getInstance();
int year = mcurrentTime.get(Calendar.YEAR);//Güncel Yılı alıyoruz
int month = mcurrentTime.get(Calendar.MONTH);//Güncel Ayı alıyoruz
int day = mcurrentTime.get(Calendar.DAY_OF_MONTH);//Güncel Günü alıyoruz
DatePickerDialog datePicker;//Datepicker objemiz
datePicker = new DatePickerDialog(Anasayfa.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
tarihTextView.setText( dayOfMonth + "/" + monthOfYear+ "/"+year);//Ayarla butonu tıklandığında textview'a yazdırıyoruz
}
},year,month,day);//başlarken set edilcek değerlerimizi atıyoruz
datePicker.setTitle("Tarih Seçiniz");
datePicker.setButton(DatePickerDialog.BUTTON_POSITIVE, "Ayarla", datePicker);
datePicker.setButton(DatePickerDialog.BUTTON_NEGATIVE, "İptal", datePicker);
datePicker.show();
}
});
}
}
Bu dersimde anlatmak istediklerim bu kadar. Konu hakkında soru görüş ve önerilerinizi çekinmeden yorum bırakabilirsiniz.Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir.
Birdahaki dersimde görüşmek dileğiyle kendinize iyi bakın.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
[wpdm_file id=29] 2




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





ay olarak bir eksik gösteriyor. Ayı yazdırırken bir arttırmamız lazım.
Merhaba uyarın için teşekkür ederim ancak şimdi tekrar kontrol ettim ve doğru çalışıyor.çalıştırdığın cihazın tarihinde sorun olabilir mi?
tarih doğru. Çok önemli değil zaten . Daha önce javada bir programla uğraşırken epey sıkıntı yaratmıştı bana ondan yazdım. Kütüphaneden dolayı 1 eksik gösterebiliyormuş diye okumuştum.
Aynı sorunu bende javascript ile uğraşırken yaşamıştım.Ayı manuel 1 artırmıştım. Ama dediğim gibi uygulamada yaşamadım.Yinede uyarın için teşekkür ederim.
Türkçe görüntülenmiyor aylar
Emülatörde mi çalıştırıyorsun?Emülatörün dili ingilizcedir büyük ihtimal veya telefonunun dili ingilizcedir.
Date Picker otomatik olarak ayları 0 dan başlatıyor bu yüzden kullanırken aya 1 ekleyip öyle kullanın yoksa Ocak ayını 0 ncı ay olarak görürseniz şaşırmayın 🙂
Konusu burası değil belki ama şunu merak ediyorum ..
Ekranda yan yana 2 buton koydum bunların altına yatay olarak ekran boyutunca çizgi çekmek istiyorum
nasıl yapabilirim?
Bu dersi inceledikten sonra dediğini yapamazsan o dersin altından sorabilirsin sorunu. Sadece bir çizgi için Android’in View Componentini kullanacaksın. Alt alta yan yana yapıları içinde alttaki dersi incelemelisin.
https://www.mobilhanem.com/android-linear-layout-kullanimi/
Şöyle yapalım o zaman arkadaşlar da faydalansın.
saat için
String minu = “0”;
if (selectedMinute < 10) {
minu = "0" + selectedMinute;
} else minu = "" + selectedMinute;
String hh = "0";
if (selectedHour < 10) {
hh = "0" + selectedHour;
} else hh = "" + selectedHour;
saat_al.setText(hh + ":" + minu);
tarih için
String dd = "0";
if (dayOfMonth < 10) {
dd = "0" + dayOfMonth;
} else dd = "" + dayOfMonth;
String mm = "0";
if (monthOfYear < 9) {
mm = "0" + (Integer) (monthOfYear + 1);
} else mm = "" + (Integer) (monthOfYear + 1);
tarih_al.setText(dd + "/" + mm + "/" + year);
hadi kolay gelsin 🙂
dili türkçeye nasıl çevirebiliriz?
telefonun dili Türkçe olduğunda kendisi Türkçe olacaktır.
Peki bu time picker kullanırken örnek veriyorum saat 12’yi seçtirtmeme özelliği var mı ? yani saat 12 bulanık gözükecek gibisinden
Merhaba;
Ben 2 adet tarih ve zamanı ( başlama ve bitiş) datepicker ve time picker ile alıp istediğim edittext içine yazdırabiliyorum.Buraya kadar herşey normal ,fakat bu iki zaman bilgisi arasındaki farkı hesaplatamıyorum başka bir edit text içine yazdırabilmek için.Bu konuda yardımcı olabilirmisiniz.