Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android Timepicker Kullanımı ile devam ediyoruz.
Uygulamalarımızda kullanıcılardan çeşitli formatlarda ve tiplerde veri girmesini isteyebiliriz. Bu verilerden bir tanesi de saat bilgisidir. Kullanıcıdan saat bilgisini alırken edittext yardımıyla (edittext’e manuel veri girişi yaparak) da bu işlemi yapabiliriz. Fakat editText’e manuel saat girişi yapılması durumunda, alacağımız saat bilgisinin bizim istediğimiz formata uygun olup-olmadığını kontrol etmek için de yardımcı utils classları/fonksiyonları kullanmamız gerekecektir. Bu durum ise hem runtime esnasında cihazı yoracaktır hem de geliştirme aşamasında fazladan efor sarf etmemize sebep olacaktır.
İşte tam da bu noktada Timepicker imdadımıza koşuyor ve kullanıcıdan, istediğimiz formatta saat bilgisini almamıza yardımcı oluyor.
Android Timepicker
Android kodlamasına geçecek olursak, Timepicker konusunu iki farklı örnekle açıklamak istedim.
1- Timepicker Component’ini kullanarak kullanıcıdan saat bilgisini almak isteyenler için bir örnek.
2- Calendar ve TimePickerDialog nesnelerini kullanarak kullanıcıdan saat bilgisini almak isteyenler için bir örnek.
Ben uygulamalarımda ikinci örnekte vermiş olduğum nesneler ile saat bilgisi almayı tercih ediyorum.
1-Timepicker Component’ini Kullanarak Saat Bilgisini Almak
Bu örneğimizde, kullanıcı ekran üzerinde herhangi bir butona basmadan timepicker componenti üzerinden saat ile ilgili seçimini yapabilecektir. Öncelikle layout kısmını oluşturalım:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
android:background="#f8fdff">
<TextView
android:id="@+id/time_textview"
android:layout_width="match_parent"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:padding="25dp"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Large"
android:textColor="#ff0000"/>
<TimePicker
android:id="@+id/time_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
android:layout_gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center">
<Button
android:text="Dialog Örneği"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dialogExample" android:layout_weight="1"/>
<Button
android:id="@+id/button_get"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Saat Bilgisi"/>
<Button
android:id="@+id/button_toggle_24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="24 Saat"/>
</LinearLayout>
</LinearLayout>
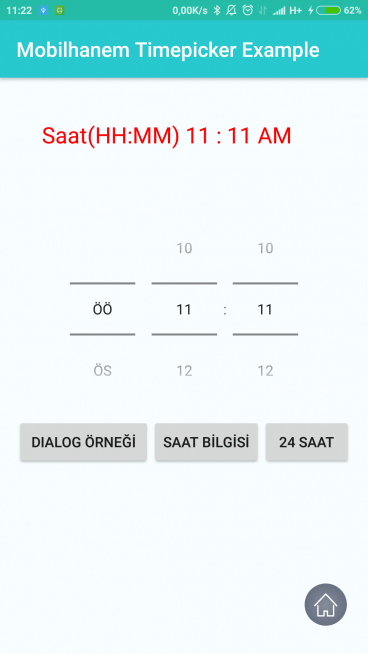
Yukarıda gördüğümüz ilk Layoutumuzda TimePicker, Textview ve Button’lar kullanarak bir görünüm oluşturduk. Amacımız, TimePicker’dan alınan değeri formatlı olarak textview’a yazdırmak ve kullanıcı istediği zaman AM/PM çevirimini yapmasını sağlamak.
Öncelikle Timepicker widgetının change listener’ını, değer değiştikçe handle edip, time_textview’a yazacak fonksiyonu oluşturalım.
time_picker.setOnTimeChangedListener{ view,hourOfDay,minute->
time_textview.text = "Saat(HH:MM) ${getHourAMPM(hourOfDay)} " + ": $minute ${getAMPM(hourOfDay)}"
}
Daha sonra ise butona tıklayınca saat bilgisini formatlı olarak time_textview’a ve toast mesajına yazdıran fonksiyonu oluşturalım:
button_get.setOnClickListener{
time_textview.text = "Time(HH:MM) ${getPickerTime(time_picker)}"
Toast.makeText(this,"Saat(HH:MM) ${getPickerTime(time_picker)}",Toast.LENGTH_SHORT).show()
}
12 / 24 saat dilimi çevirimini yapmak için oluşturduğumuz fonksiyonumuz:
button_toggle_24.setOnClickListener{
if(time_picker.is24HourView){
button_toggle_24.text = "24 Saat"
time_picker.setIs24HourView(false)
}else{
button_toggle_24.text = "12 Saat"
time_picker.setIs24HourView(true)
}
}
12/24 saat zaman dilimi AM/PM stringleri olarak return eden fonksiyonumuz:
private fun getAMPM(hour:Int):String{
return if(hour>11)"PM" else "AM"
}
Saat çevirimini 12/24 saat dilimine çeviren fonksiyonumuz:
private fun getHourAMPM(hour:Int):Int{
var modifiedHour = if (hour>11)hour-12 else hour
if (modifiedHour == 0){modifiedHour = 12}
return modifiedHour
}
Kotlin Code:
package com.mobilhanem.mobilhanemtimepickerexample
import android.content.Intent
import android.os.Build
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
import android.widget.TimePicker
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//Time Picker widget'ının change listener'ı, değer değiştikçe handle edip, time_textview'a yazacak.
time_picker.setOnTimeChangedListener{
view,hourOfDay,minute->
time_textview.text = "Saat(HH:MM) ${getHourAMPM(hourOfDay)} " +
": $minute ${getAMPM(hourOfDay)}"
}
// Butona tıklayınca saati textview'a ve toast mesaj olarak ekrana yazdıran fonksiyon
button_get.setOnClickListener{
time_textview.text = "Time(HH:MM) ${getPickerTime(time_picker)}"
Toast.makeText(this,"Saat(HH:MM) ${getPickerTime(time_picker)}",Toast.LENGTH_SHORT).show()
}
dialogExample.setOnClickListener{
val intent = Intent (this,DialogTimePickerActivity::class.java)
startActivity(intent)
}
// 12/24 saat ayarını yapmak için kullandığımız fonksiyon
button_toggle_24.setOnClickListener{
if(time_picker.is24HourView){
button_toggle_24.text = "24 Saat"
time_picker.setIs24HourView(false)
}else{
button_toggle_24.text = "12 Saat"
time_picker.setIs24HourView(true)
}
}
}
// TimePicker'ın anlık zaman değerini alan fonksiyon
private fun getPickerTime(timePicker: TimePicker):String{
val hour = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
timePicker.hour
} else {
timePicker.currentHour
}
val minute = if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
timePicker.minute
}else{
timePicker.currentMinute
}
return "${getHourAMPM(hour)} : $minute ${getAMPM(hour)}"
}
// 12 - 24 saat bilgisini PM ve AM stringi olarak döndüren fonksiyon
private fun getAMPM(hour:Int):String{
return if(hour>11)"PM" else "AM"
}
// Saat değerini AM ve PM'e göre 12/24 saat döndüren fonksiyon.
private fun getHourAMPM(hour:Int):Int{
var modifiedHour = if (hour>11)hour-12 else hour
if (modifiedHour == 0){modifiedHour = 12}
return modifiedHour
}
}
Uygulamamızın ekran görüntüsü aşağıdaki gibidir:

2- Calendar ve Timepickerdialog Nesnelerini Kullanarak Saat Bilgisini Almak
Bu örneğimizde, basit olarak kullanıcımızdan “arıza kaydı talebi” aldığımızı düşünelim. Talep açılması için Ad Soyad, Telefon Numarası ve Arızanın Saatini kullanıcıdan isteyeceğiz.
Layout’umuz:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="Arıza Saati"
android:layout_gravity="center"
android:ems="10"
android:id="@+id/editTextTime"
tools:ignore="MissingConstraints"
android:layout_margin="10dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="Ad Soyad"
android:ems="10"
android:layout_margin="10dp"
android:id="@+id/editTextName"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:ems="10"
android:layout_margin="10dp"
android:hint="Telefon Numaranız"
android:id="@+id/editTextPhoneNumber"/>
<Button
android:text="Talebi Kaydet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:id="@+id/buttonSave"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Yukarıdaki Layout’ta kullanıcıdan arıza saati, ad-soyad ve telefon bilgilerini almak için Edittext’ler oluşturduk. Burada arıza saati bilgisini almak için Edittext kullanacak olmamız dikkatinizi çekmiş olabilir. Kullanacağımız Edittext’in touch listener’ı sayesinde manuel giriş yerine TimePickerDialog nesnesini çağıracağız.
Kodları inceleyecek olursak:
editTextTime.setOnTouchListener(object : View.OnTouchListener {
override fun onTouch(v: View?, event: MotionEvent?): Boolean {
when (event?.action) {
MotionEvent.ACTION_DOWN -> showTimeDialog()
}
return v?.onTouchEvent(event) ?: true
}
})
Yukarıdaki setOnTouchListener fonksiyonunu kullanarak showTimeDialog fonksiyonunu çağırıyoruz.
fun showTimeDialog()
{
val cal = Calendar.getInstance()
val timeSetListener = TimePickerDialog.OnTimeSetListener { timePicker, hour, minute ->
cal.set(Calendar.HOUR_OF_DAY, hour)
cal.set(Calendar.MINUTE, minute)
editTextTime.setText(SimpleDateFormat("HH:mm").format(cal.time))
}
TimePickerDialog(this, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show()
}
showTimeDialog() fonksiyonunda ise; TimePickerDialog nesnesi oluşturup, show ettikten sonra, OnTimeSetListener fonksiyonu ile Calendar nesnesi oluşturup, oluşturulan nesne üzerinden Saat ve Dakika bilgisine ulaşabiliyoruz. Ulaştığımız bu bilgileri “HH:mm” formatında, editTextTime’a yazdırabiliyoruz.
Kotlin Code:
package com.mobilhanem.mobilhanemtimepickerexample
import android.app.TimePickerDialog
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.view.MotionEvent
import android.view.View
import kotlinx.android.synthetic.main.dialog_timepicker_activity.*
import java.text.SimpleDateFormat
import java.util.*
class DialogTimePickerActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.dialog_timepicker_activity)
editTextTime.setOnTouchListener(object : View.OnTouchListener {
override fun onTouch(v: View?, event: MotionEvent?): Boolean {
when (event?.action) {
MotionEvent.ACTION_DOWN -> showTimeDialog()
}
return v?.onTouchEvent(event) ?: true
}
})
}
fun showTimeDialog()
{
val cal = Calendar.getInstance()
val timeSetListener = TimePickerDialog.OnTimeSetListener { timePicker, hour, minute ->
cal.set(Calendar.HOUR_OF_DAY, hour)
cal.set(Calendar.MINUTE, minute)
editTextTime.setText(SimpleDateFormat("HH:mm").format(cal.time))
}
TimePickerDialog(this, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show()
}
}
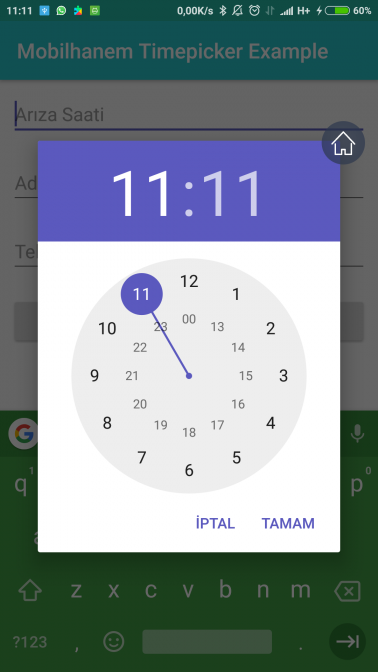
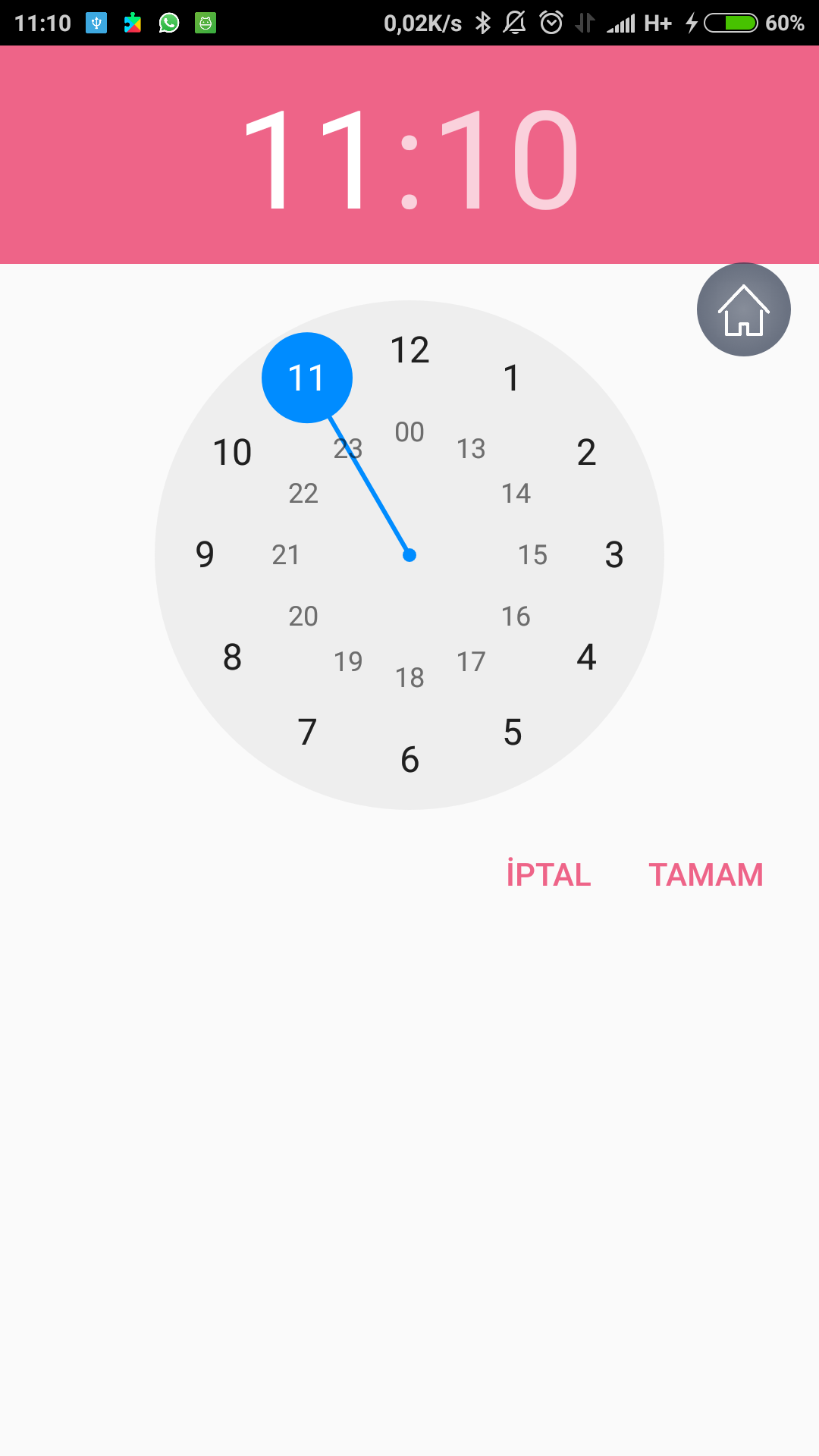
Uygulamamızı çalıştırdıktan sonra, açılan TimePickerDialog şu şekilde olacaktır:

TimePickerDialog Style
Eğer TimePicakerDialog yapısında çeşitli renk değişiklikleri yapmak istersek, öncelikle bir style dosyası oluşturmalıyız.
values -> styles.xml kısmına aşağıdaki kod bloğunu koyalım.
<style name="TimePickerDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert"> <item name="colorControlActivated">#2bc4ff</item> <item name="colorAccent">#00b9ff</item> <item name="android:textColorPrimaryInverse">#FFFFFF</item> </style>
Daha sonra ise DialogTimePickerActivity sınıfımızda oluşturduğumuz TimePickerDialog’u şu şekilde değiştireceğiz:
//Eski Kod TimePickerDialog(this, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show() //Tema değiştirmek için yeni kod TimePickerDialog(this, R.style.TimePickerDialogTheme, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show()
Tema değişikliği yaptıktan sonraki ekran görüntümüz şu şekilde olacaktır:

Style.xml‘de oluşturduğumuz yeni temadaki başlıklar ve anlamları şu şekilde:
colorControlActivated: Seçili olan saatin rengini belirleyen parametredir.
textColorPrimaryInverse: Üst kısımda yer alan yazının rengini belirleyen parametredir.
Evet arkadaşlar Android Timepicker Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
20




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz