Merhaba arkadaşlar,
“ReactJs kurulumu ve İlk Uygulama” adlı bu yazımızda React için gerekli ortamı hazırlayıp ilk uygulamamızı çıkaracağız.
Bir önceki yazımızda React Js Nedir Neden React Js Kullanmalıyım ? sorusunu cevapladık. Umarım kafanızdaki soru işaretlerini giderebilmişimdir.
“ReactJs kurulumu ve İlk Uygulama” bu yazımızda React‘e hızlıca bir göz atacağız. Örnekleri ilk olarak CodePen üzerinden ilerleteceğiz ardından VsCode ile birlikte devam edeceğiz. (Eğitim süresince)
CodePen kısaca online bir editor. Kodlarınızı online olarak insanlarla paylaşabileceğiniz veya test edebileceğiniz bir yer.
Hadi Başlayalım !
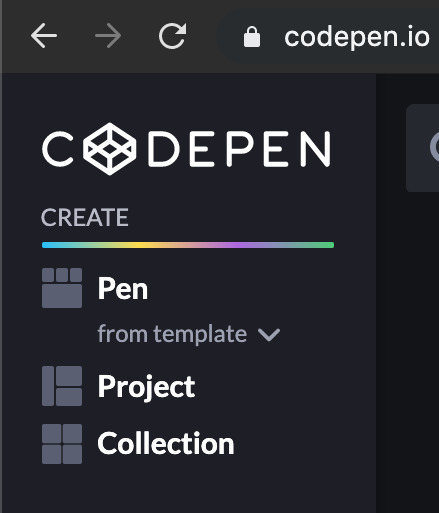
Öncelikle CodePen üzerinde yeni bir pen oluşturalım.

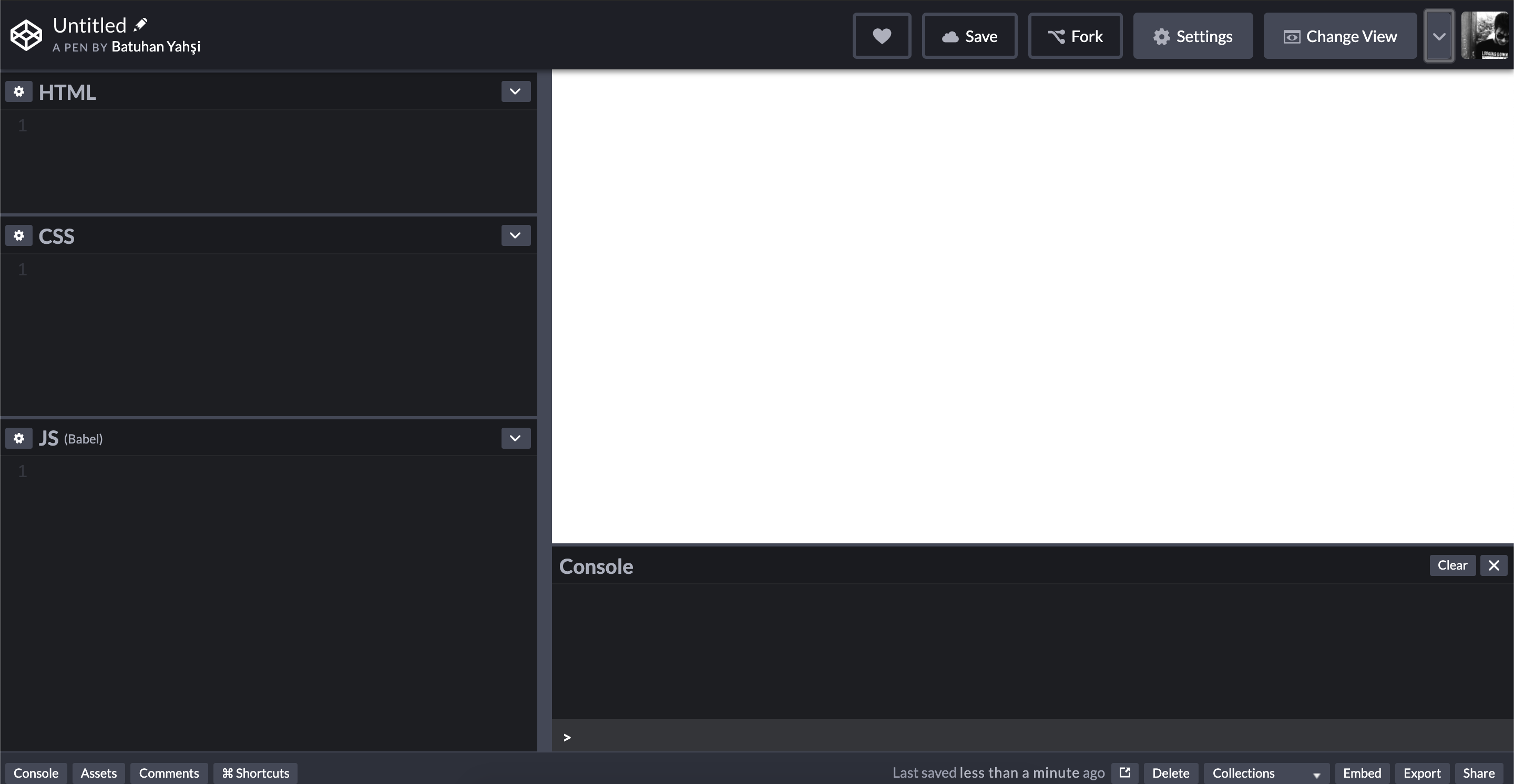
Pen ‘i seçerek yeni bir pen oluşturalım. Html, Css ve Javascript alanları, Console ve Preview alanlarıyla Pen ‘imiz hazır.

ReactJs Kurulumu
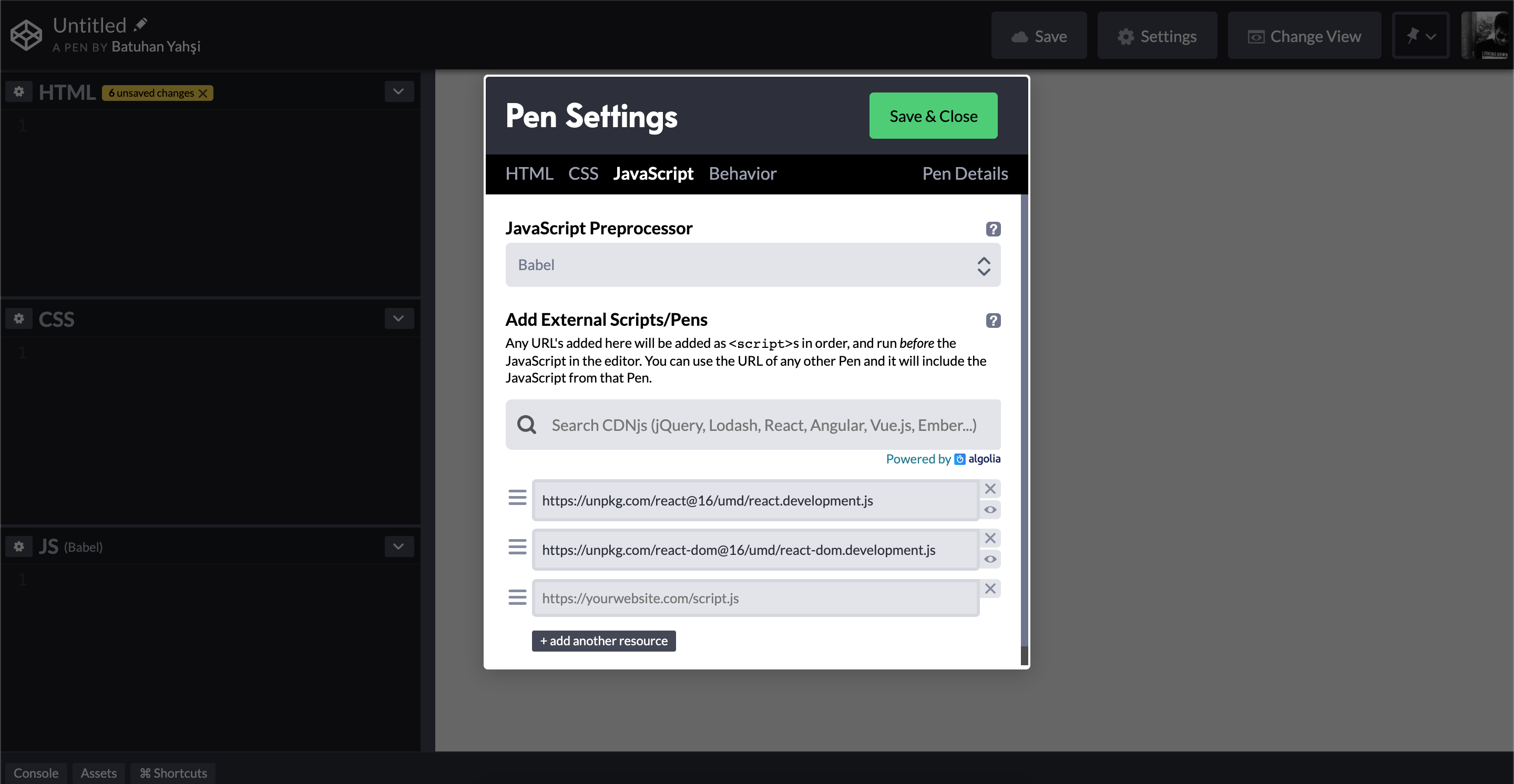
İlk olarak React Js referansını bildirmemiz gerekiyor. Settings > Javascript > Add External Scripts/Pens alanına aşağıdaki iki referansı veriyoruz.
https://unpkg.com/react@16/umd/react.development.js https://unpkg.com/react-dom@16/umd/react-dom.development.js
Önemli bir noktaya değinmek istiyorum. React Js syntax olarak javascript ‘in en son özelliklerini kullanıyor. Hedefler ve amaçlar daha kısa daha anlaşılır ve daha kolay kod yazımı olsa gerek … Ancak bu durum bizim tarafımızda şöyle bir soruna yol açıyor. Next-Generation javascript özelliklerini kullanan React ‘in dilinden, bizim tarayıcılar anlamıyor 🙂 . Peki ne yapacağız dediğinizi duyar gibiyim. Karşımıza bu noktada Babel çıkıyor. Babel ‘ı next-generation javascript’i, tarayıcıların anladığı şekilde çeviren tercüman olarak da görebilirsiniz. Detaylı bilgi almak isterseniz buradan buyurun.
Babel’a da değinmişken yine Settings > Javascript > Add External Scripts/Pens buradan Javascript Preprocessor olarak Babel ‘ı seçmeniz gerekiyor ki yukarıda bahsettiğim sorunları yaşamayalım.

Evet artık kodlamaya başlayabiliriz.
İlk Uygulama
Mantık olarak React, DOM üzerindeki manipülasyonlar sonucu sayfayı şekillendirir. Bunun için Html kısmımıza :
<div id="app"></div>
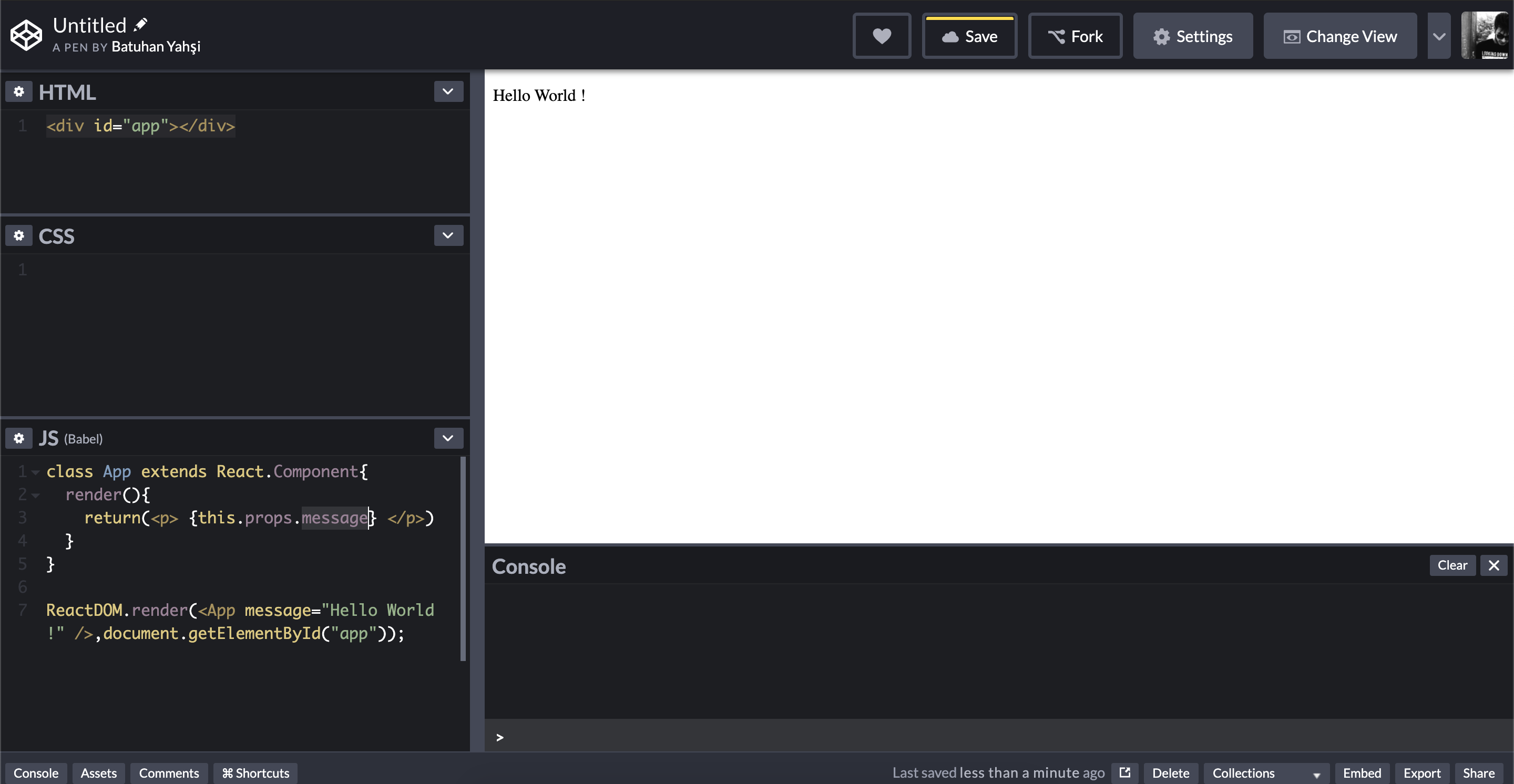
Javascript kısmına ise :
class App extends React.Component{
render(){
return(<p> {this.props.message} </p>)
}
}
ReactDOM.render(<App message="Hello World !" />,document.getElementById("app"));
kodlarını ekleyelim.
Ve işte çıktı :

Hadi dalalım !
Şimdi ne yaptığımıza bakacak olursak ;
İlk olarak id=”app” attribute ‘lu bir div tag’i ekledik.
Sonra Javascript tarafında bir class oluşturduk ki bu class, React.Component ‘ten extend oluyor. Devamında ReactDOM.render() metodumuzu yazdık. Bu metod parametre olarak bizim App isimli class ‘ımızı ve id=”app” attribute ‘lu bir div tag ‘imizi alıyor.
React component’ leri ile ilgili detaylı bilgiye sonraki derslerimizde değineceğiz.
İyi de tüm bunlar ne işe yarıyor ?
React, component ‘leri (bileşenleri) Class ve function olarak tanımlamanızı sağlar. Class olarak tanımlanan component ‘ler (bileşenler) , function olanlara göre daha fazla özellik sunar. Bu özellikleri eğitimin ilerleyen bölümlerinde daha detaylı şekilde ele alacağız.
App class ‘ımızı React.Component ‘ten extend ederek onu bir React component’i haline getirdik. İçerisinde bulunan render metodunun görevi ise içerisine yazılan html kodunu render etmek.
Peki nereye render olacak bu html kodu ?
Hatırlarsanız CodePen’e iki adet javascript referansı vermiştik.
https://unpkg.com/react@16/umd/react.development.js https://unpkg.com/react-dom@16/umd/react-dom.development.js
Bunlardan ilki (react.development.js) React kütüphanesinin core özelliklerini kapsıyor. İkincisi (react-dom.development.js) ise DOM özelliklerini kullanacak özellikleri kapsıyor.Ve yukarıda yazdığımız ReactDOM.render() da bu kütüphaneden geliyor.
Unutmadan !
<App message="Hello World !" />
burada verdiğimiz message App component ‘inin artık bir property ‘si.(Parametre olarak da düşünülebilir.) Bu da demek oluyor ki App içerisinde this.props.message dediğimiz anda bu property ‘ye verdiğimiz değere (“Hello World !”) ulaşmış olacağız. this.props üzerinden property ‘lere ulaşabiliriz.
ReactDOM.render() metodu, yazdığımız komponenti html üzerinde belirttiğimiz id ile (id=”app”), div içerisine render ediyor.

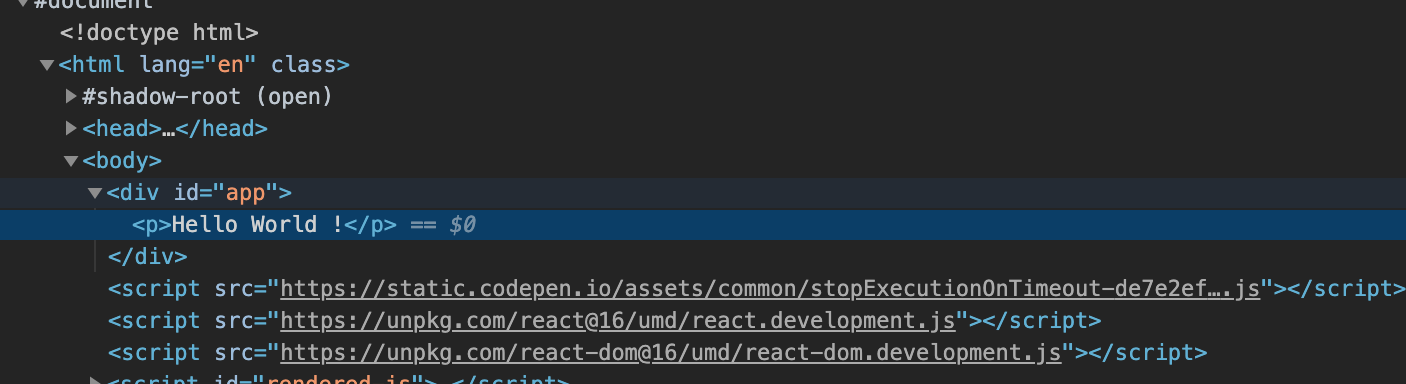
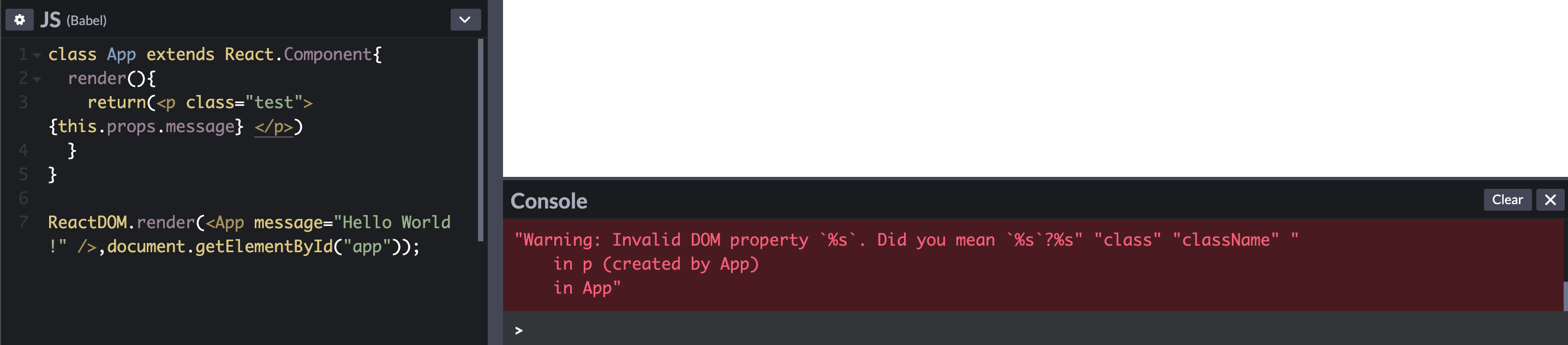
NOT: React component ‘leri içerisine yazdığınız html, gerçek html tag ‘leri değildir. React sahte bir html kullanır (ve buna JSX denir.) ve render ederken bunları gerçek html elementlerine dönüştürür. Örneğin bir elemente class eklediğinizde çalışmadığını görürsünüz. Bunun yerine className kullandığınızda çalışacaktır.
YANLIŞ KULLANIM

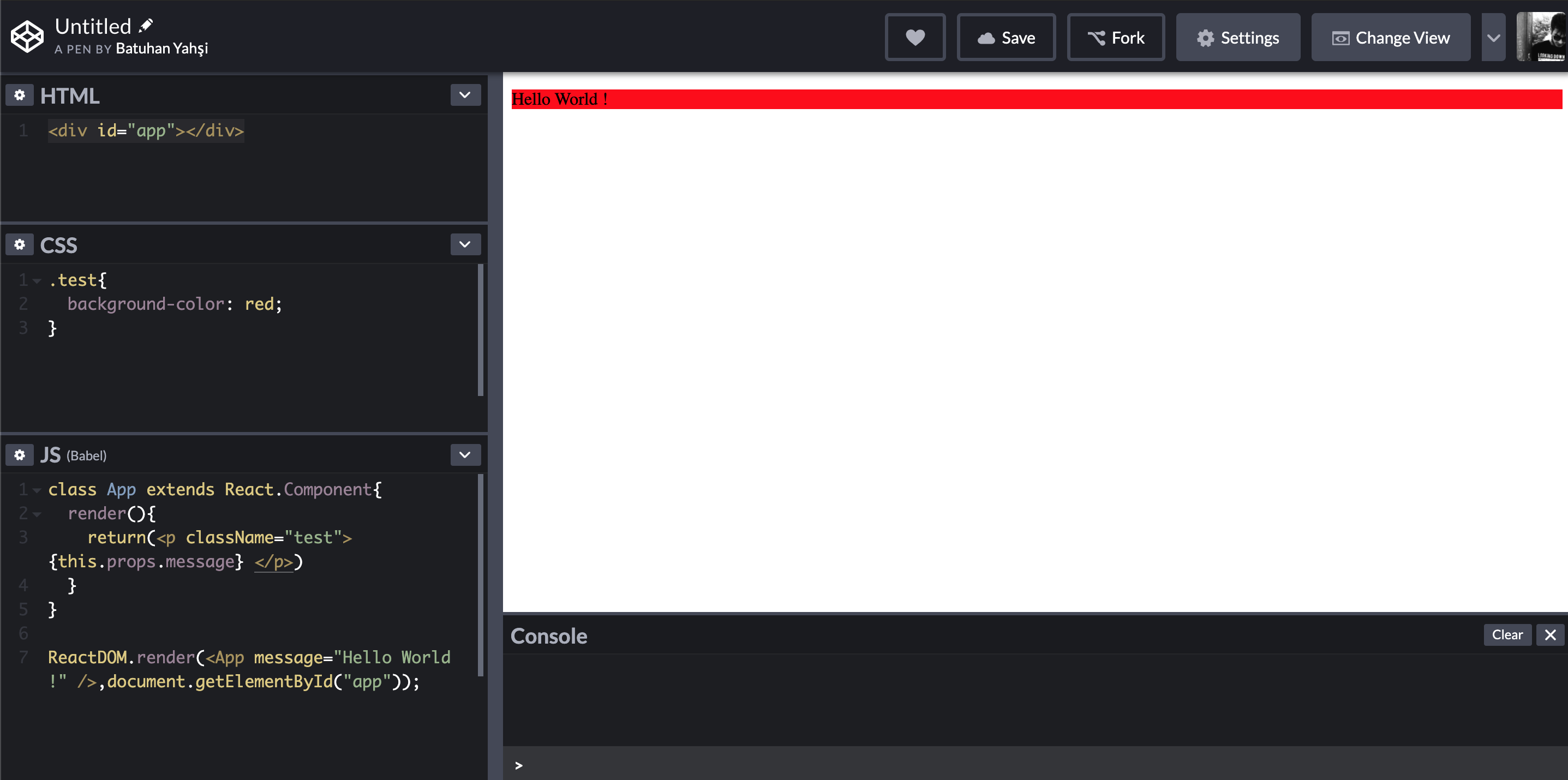
DOĞRU KULLANIM

Özetle React component ‘imizi verdiğimiz property (message=”Hello World !”) ile ReactDOM kütüphanesini kullanarak render ettik.
E peki hep CodePen ‘den mi devam edeceğiz ?

Veee işte … VsCode kullanmanın vakti geldi. Javascript dünyasında geçtiğimiz yıl revaçta olanlar hakkında kısa bilgi almak için buradan bilgi alabilirsiniz.
Visual Studio Code Kurulumu
Visual studio kurulumu konusunda bilgi vermeye gerek duymadım. Ancak buradan ulaşarak kurulumu yapabilirsiniz.
Node ve NPM kurulumu
Node Js için buraya tıklayarak işletim sisteminize göre (ben OSX kullanıyorum) installer yardımıyla kurabilirsiniz. Ayrıca Node Js kurduğunuzda Node Package Manager olan NPM ‘i de otomatik olarak kurmuş oluyorsunuz.
Yükleme bittikten sonra terminal ‘den (windows kullanıcıları için Powershell veya Cmd hangisini kullanıyorsanız) node -v komutuyla yüklemeyi versiyon babında doğrulayabilirsiniz. Npm ‘den emin olmak için yine aynı şekilde npm -v komutuyla Npm versiyonunu kontrol edebilirsiniz. Peki neden kurduk Npm ‘i diyebilirsiniz. Hemen açıklayalım, React ‘in bir kütüphane olduğundan bahsetmiştik. Bu kütüphane Npm üzerinde paket olarak bulunuyor (buradan bakabilirsiniz). Kısacası kütüphaneye Npm üzerinden erişeceğiz ve bu yüzden kurduk.
ReactJs Kurulumu
Size çok güzel bir haberim var ! Npm üzerinde bir paket var ki işimizi bayağı kolaylaştıracak. create-react-app adından da anlaşılacağı üzere bu arkadaş bize bir React projesi oluşturacak. Hemen indirelim…

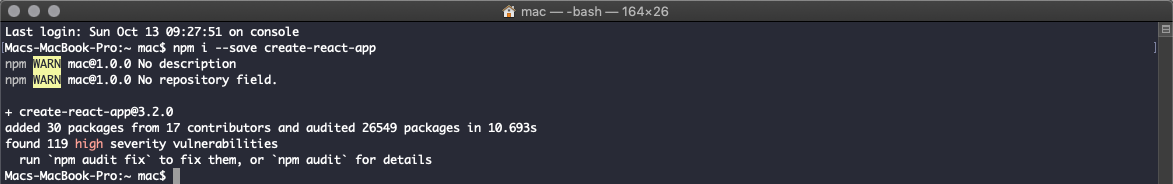
npm i –save create-react-app komutuyla create-react-app paketini yerel Npm paketlerinin olduğu klasöre (OSX için /usr/local/lib/node_modules) kaydettik (–save). Burdaki amacımız paketi her seferinde indirmek yerine tekrar tekrar kullanmak aslında. Şimdi masaüstü (Desktop) klasörüne gelerek projemizi oluşturalım :

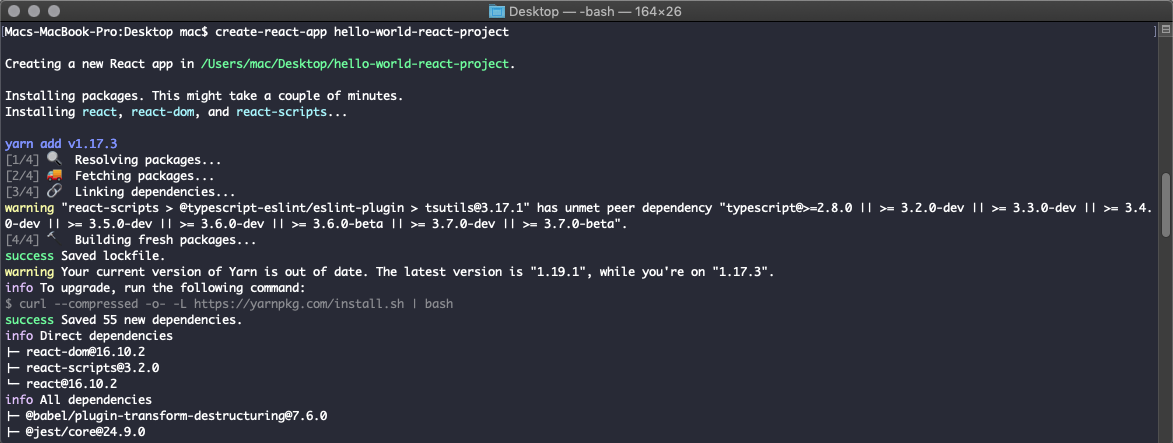
create-react-app hello-world-react-project create-react-app ‘in yanında oluşturacağımız proje adını (hello-world-react-project) vererek projemizi oluşturduk. Şimdi VsCode ‘a geçerek projemizi açıp çalıştıralım.
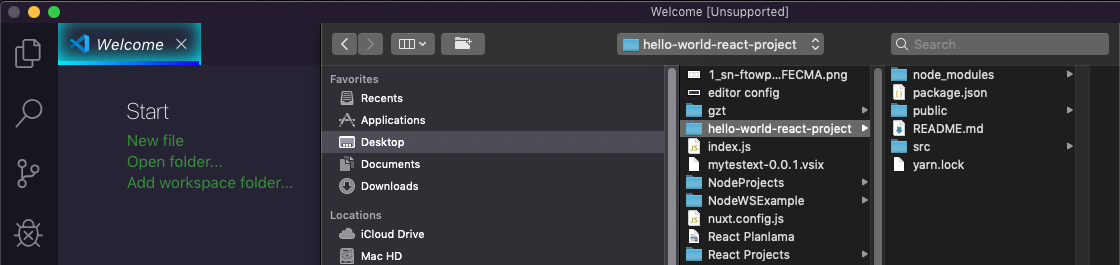
VSCode > File > Open Folder diyerek oluşturduğum proje klasörünü seçiyorum.

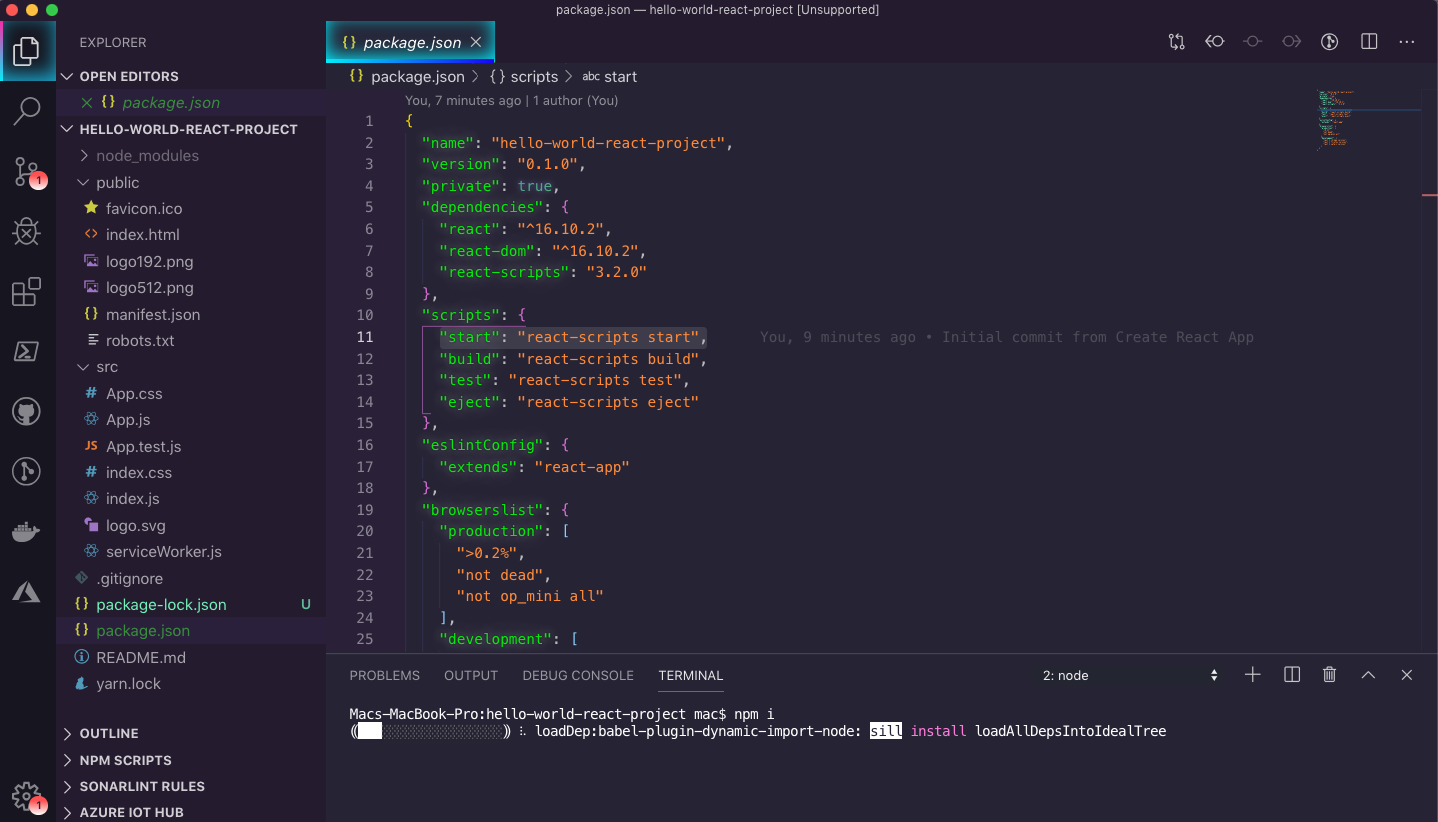
Projeyi VsCode ‘da açtıktan sonra yapmamız gereken şey projenin bağımlı olduğu kütüphanelerin bir kopyasını local ‘e almak. VSCode > Terminal > New Terminal diyerek proje klasöründe bir terminal açıyorum ve npm install (kısa hali npm i ) komutunu çalıştırıyorum. Bu bağımlılıklar (“react“, “react-dom” ve “react-scripts“) projeye ait olan node_modules klasörünün altına yüklenecektir. Proje içerisinden bu bağımlılıkların ne olduğunu görmek için package.json dosyası içerisindeki “dependencies” alanına bakmanız yeterli.

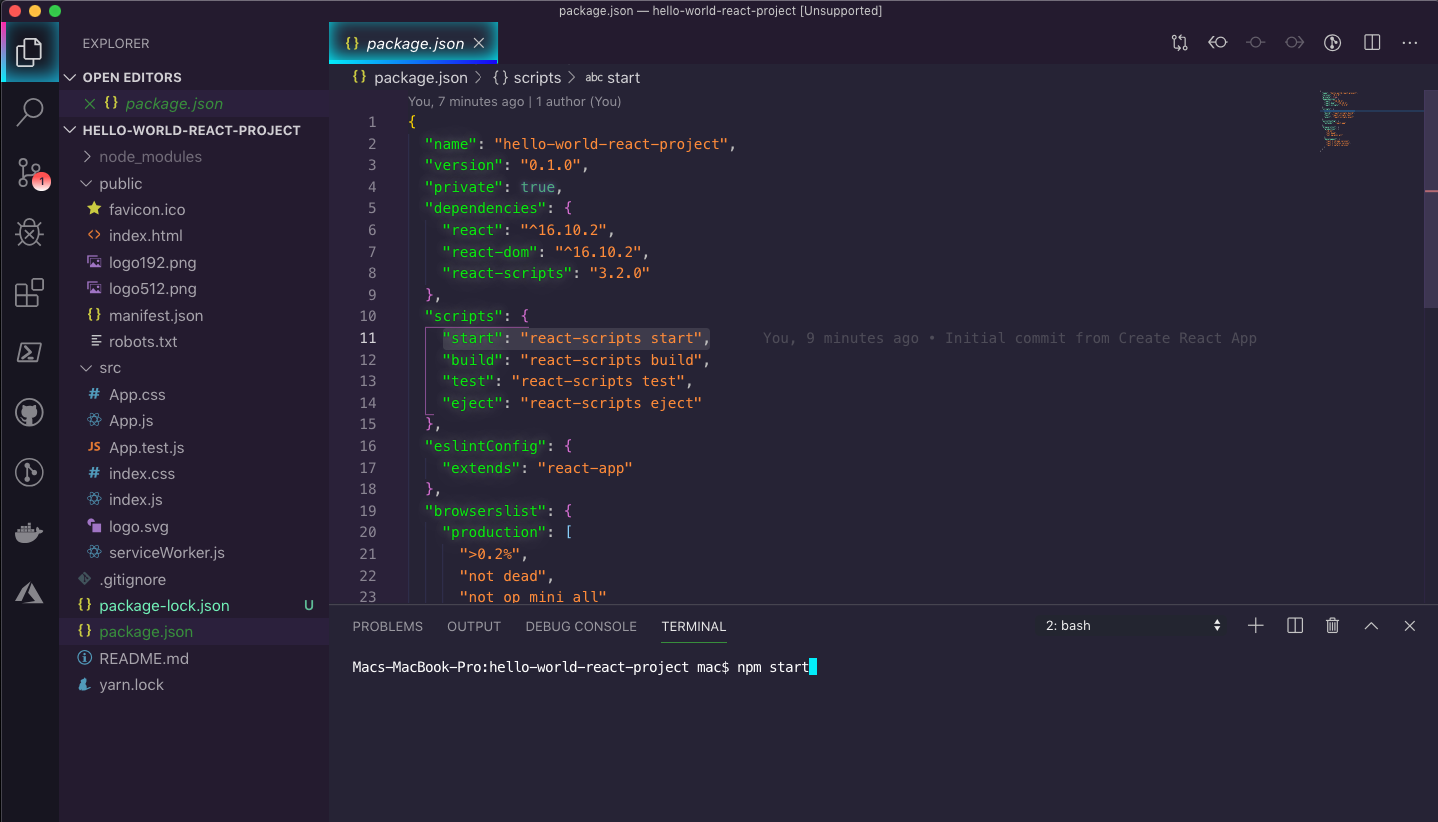
Bağımlılıkları yükledikten sonra hazırız. Yukarıda da gördüğünüz gibi package.json içerisinde “scripts” alanı mevcut. Madem projeyi çalıştıracağız o zaman ne bekliyoruz basalım “start” ‘a …

npm start komutuyla uygulamamı çalıştırıyorum ve beni aşağıdaki ekran karşılıyor …

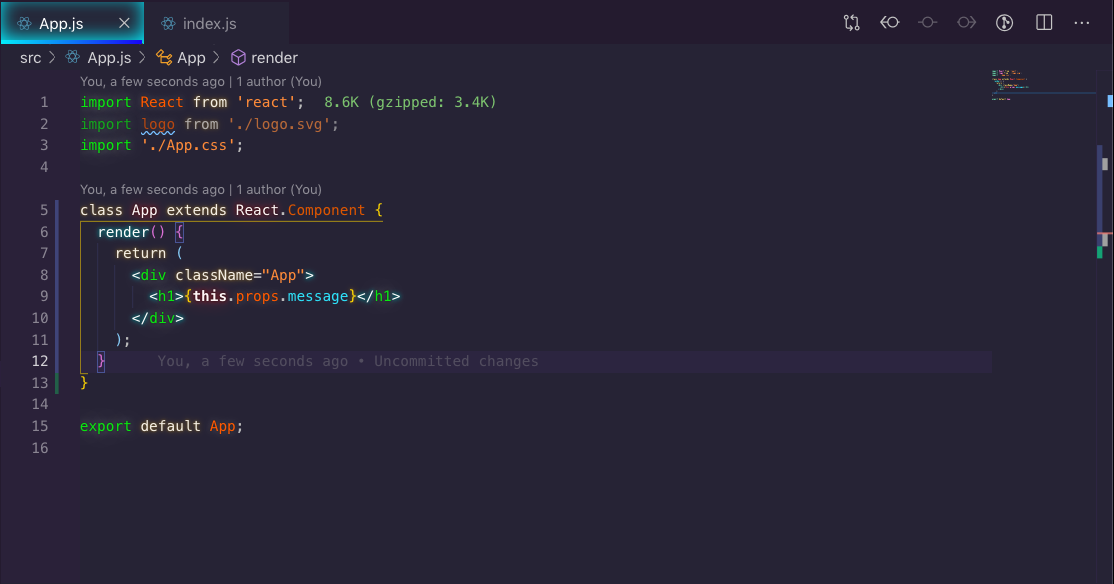
Süper ! uygulama çalışıyor. Şimdi biraz uygulamamızı kurcalayalım. Klasörlere dikkat edecek olursak node_modules , public ve src adlı üç tane klasör bulunuyor. Public dediğimiz klasör içerisinde bir index.html dosyası barındırıyor. Ve yine src klasörünün altındaki index.js dosyasının içeriğine bakacak olursak index.html içerisindeki id=”root” attribute ‘lu div ‘in içerisine App component ‘ini (src/App.js) render ediyor. Buradan yola çıkacak olursak aslında bizim en başta CodePen tarafında yaptığımız adımları burada görüyoruz. App component ‘ine girip şöyle bir değişiklik yapalım.

class App extends React.Component {
render() {
return (
<div className="App">
<h1>{this.props.message}</h1>
</div>
);
}
}
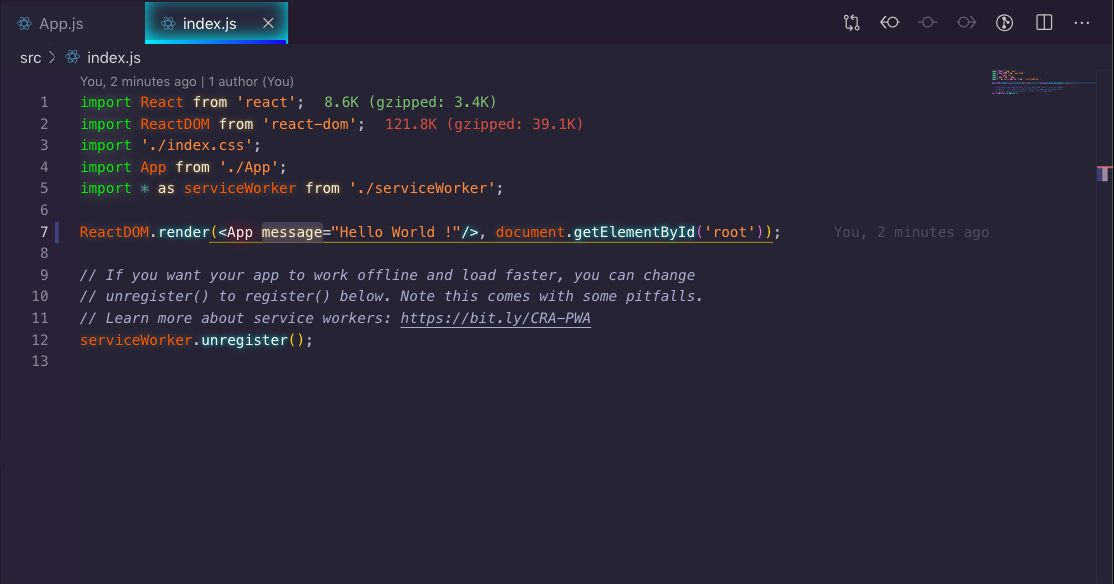
create-react-app bizim App component ‘i function olarak tanımlamış. Biz daha önce class olarak tanımlamıştık bu yüzden App.js ‘i yukarıdaki gibi düzenleyelim. Ardından message property ‘sini göndermek için index.js ‘i aşağıdaki gibi düzenleyip uygulamayı çalıştıralım.

ReactDOM.render(<App message=”Hello World !”/>, document.getElementById(‘root’));
Message property ‘sine “Hello World !” vermiştik ve işte Hello World !

Böylece React ile ilk uygulamamızı yazmış olduk. Kafanıza takılan veya anlamadığınız noktaları yorum bırakarak veya iletişim adreslerinden sorabilirsiniz.
Bir önceki “ReactJs Nedir Neden ReactJs Kullanmalıyım ?” konulu yazıma buradan ulaşabilirsiniz.
Bir sonraki yazımızda React Component yapısına giriş yapacağız.
Serinin bir sonraki yazısında görüşmek üzere.
Saygılar sevgiler… Hoşçakalın.
Faydalı Linkler
React ‘e ait türkçe dokümantasyona buradan ulaşabilirsiniz.
Babel ‘a ait dokümantasyona buradan ulaşabilirsiniz.
JSX ‘e ait türkçe dokümantasyona buradan ulaşabilirsiniz.
Next-gen javascript hakkında yazılmış makaleye buradan ulaşabilirsiniz.
8


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Çok güzel bir anlatım tarzıyla faydalı olmuş. Elinize sağlık..