Merhaba Arkadaşlar,
mobilhanem.com da iOS Uygulama Geliştirme eğitim serimize kaldığımız yerden Auto Layout Constraints dersi ile devam ediyoruz. Bir önceki derste Xcode Auto Layout dersi ile Xcode düzen kısıtlamalarına detaylı bir şekilde baktık. O dersimize bakmadıysanız buradan bakabilirsiniz. Bu dersimizde Xcode düzen kısıtlamalarının kullanımını öreneceğiz. En iyi öğrenme şekli en temelden ve adım adım öğrenmedir. Herkese iyi çalışmalar.
Xcode Auto Layout Kısıtlamaları Canlı Önizleme
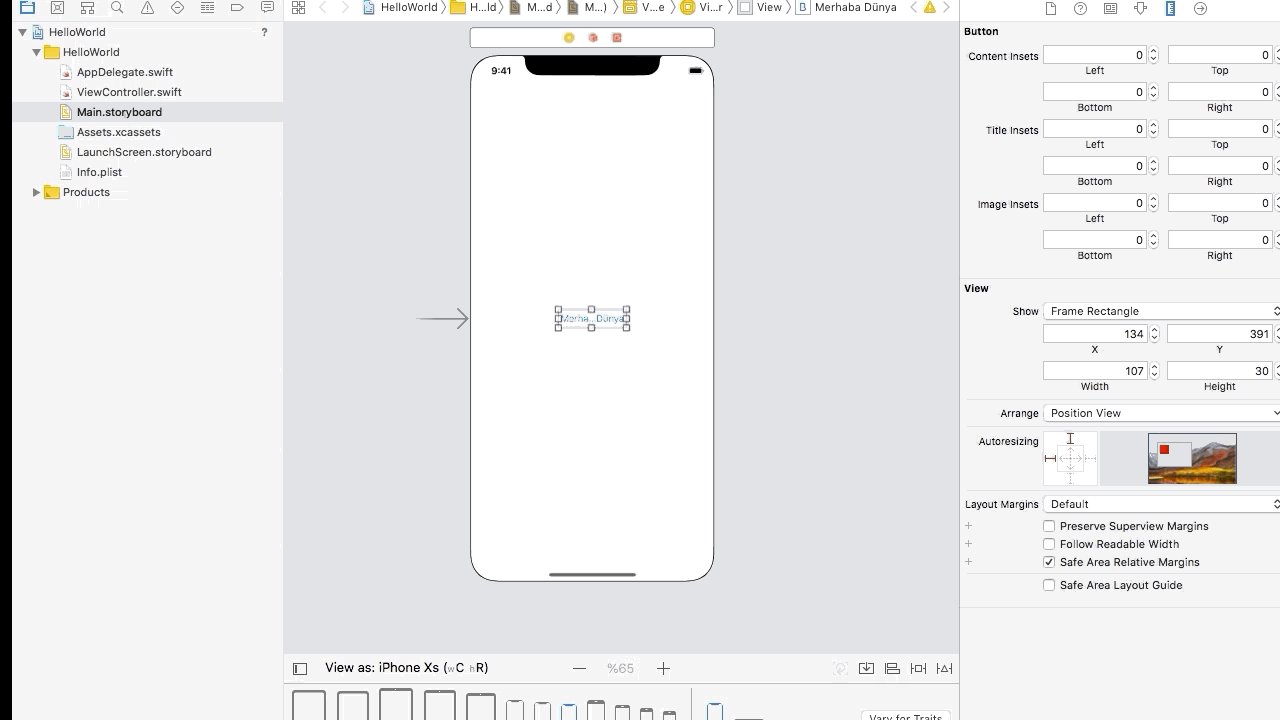
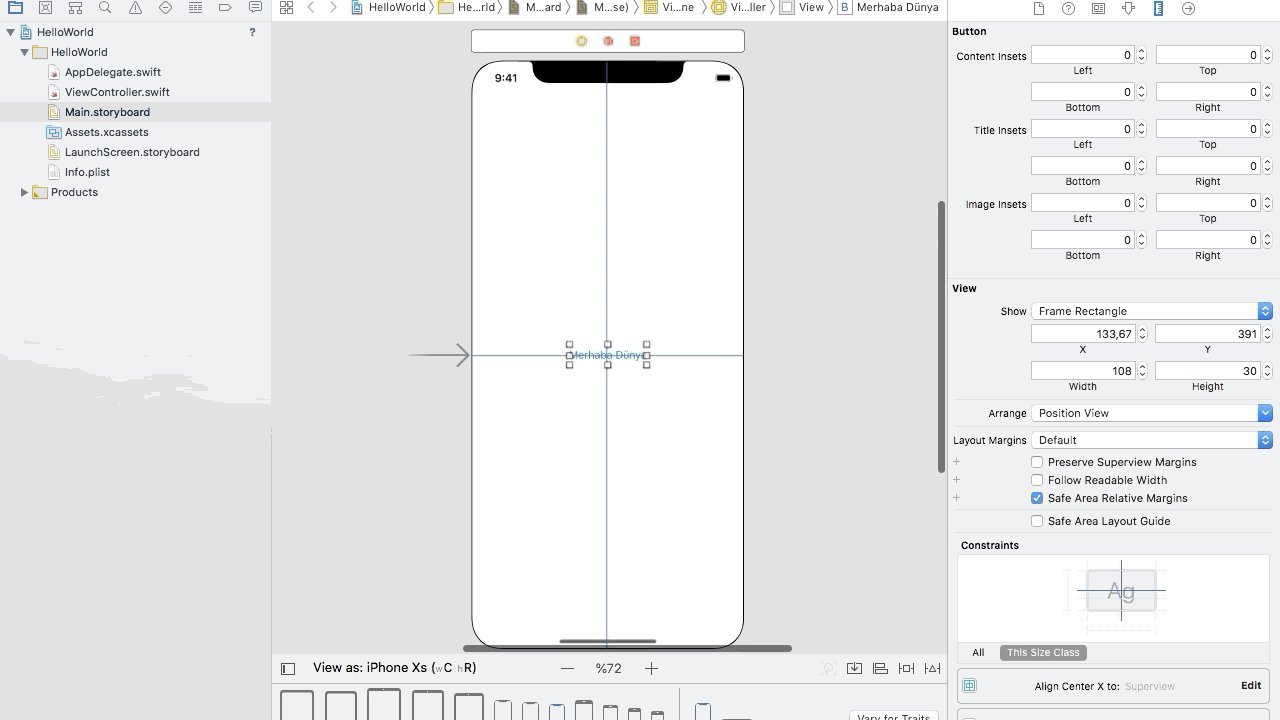
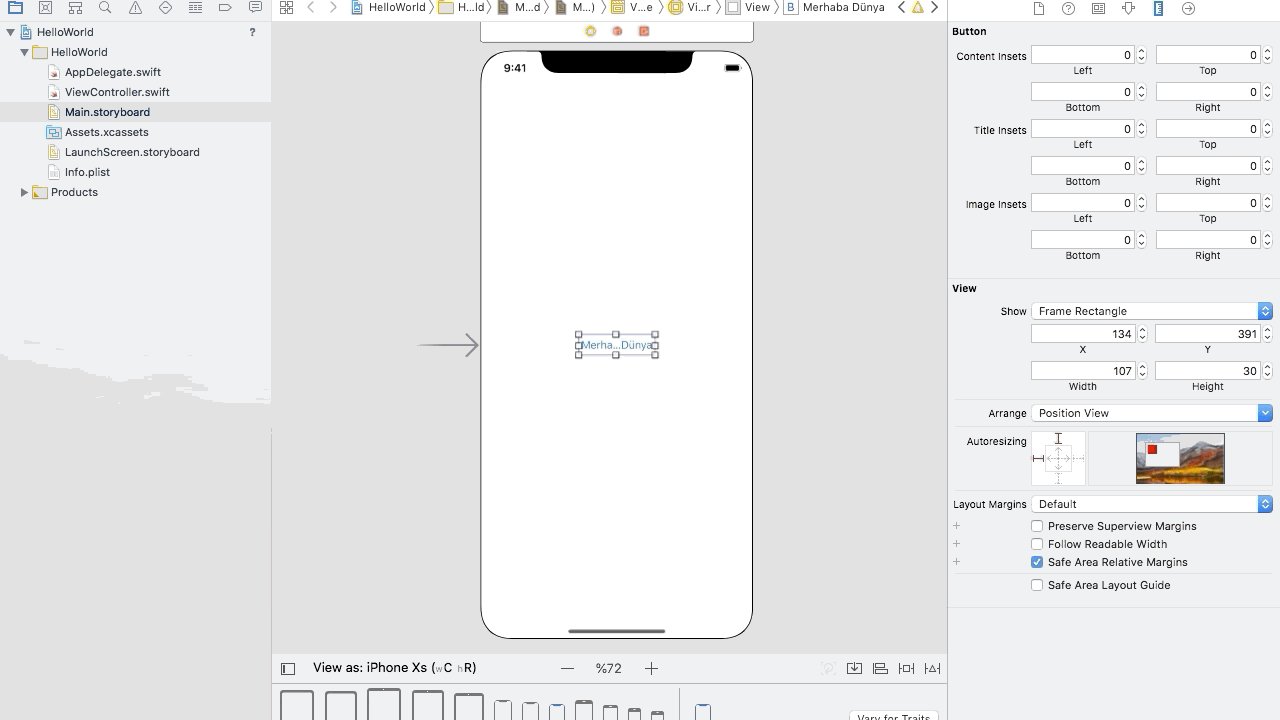
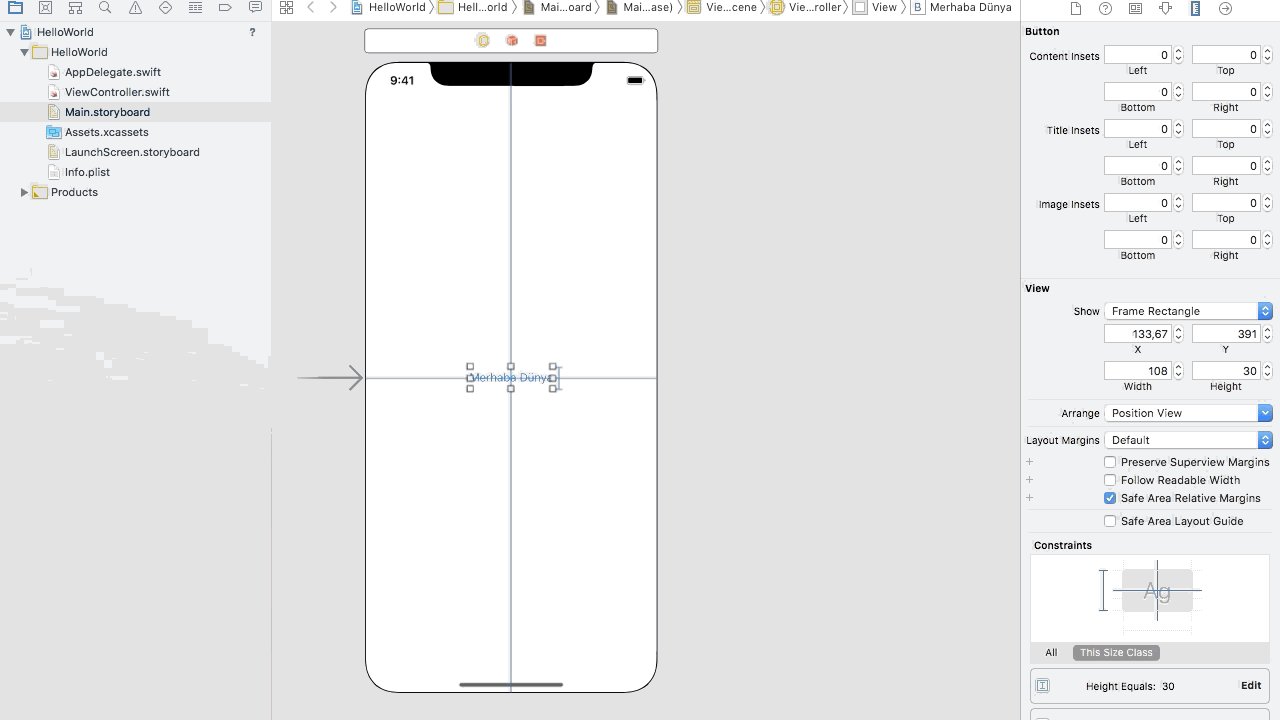
Bir önceki dersten hatırlarsanız nesnelerin, nesne çerçevelerinin ve nesne içeriğinin boyutlarını, konumlarını ve düzenlerini manuel olarak değiştirip kontrol edebildiğimiz ve nesnenin cihaz çerçevesi içerisindeki konumunun sadece birkaç tıklama ile değiştirilip düzenlenebildiği yer olan inspector alanını detaylı ve gifler ile gördük.
Xcode Auto Layout Contsraints Yapılandırma Çubuğu
Bu derste ise kısıtlalamarın yine kod kullanmadan hatta sürükle bırak bile kullanmadan sadece birkaç tıklama ile en temel kısıtlamaları tanımlayıp düzenleyebildiğimiz Auto Layout Constraints yapılandırma çubuğunu görüyor olacağız. Sadece bunlarla kalmayıp kısıtlama tanımlarken yaptığımız hataları bile aynı şekilde sadece tıklamalar ile çözebileceğimiz bir alan Auto Layout Constraints yapılandırma çubuğu.

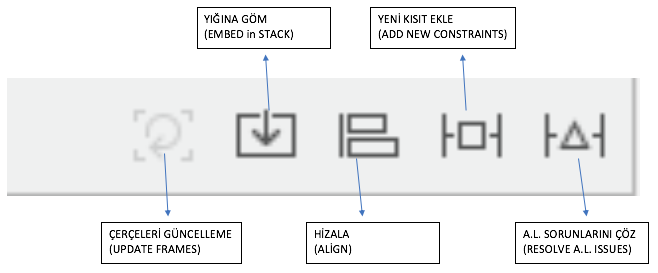
Auto Layout Constraints Yapılandırma çubuğunu Arayüz Geliştiricisi (Interface Builder) alnın sağ alt köşesinde bulabilirsiniz. Xcode 8 den sonra bu harika özellik eklendi. Bu butonların hepsinin ayrı ayrı özellikleri var. Bunları daha kalıcı olması için gifler ile nasıl kullanıldığını ve ne tür özellikleri olduğunu görelim.
Çerçeveleri Güncelleme
Bu butonun işlevini anlatmak için henüz erken çünkü yeteri kadar nesne ve yeteri kadar kısıtlamamız bulunmamakta. Kısaca değinmek gerekir ise bu buton ile kısıtlamalar dışında arayüzde yapılan değişikler sonucunda kısıtlamalarda yapılması gereken bazen bizim gözle hesaplayamayacağımız ama Xcode Auto Layout Constraitns özelliğinin mükemmel çalışma şekli ile farkedeceği güncellemeler gerekecek. Işte bu bu buton bu güncellemeleri yapmamızı sağlıyor.
Yığına Gömme

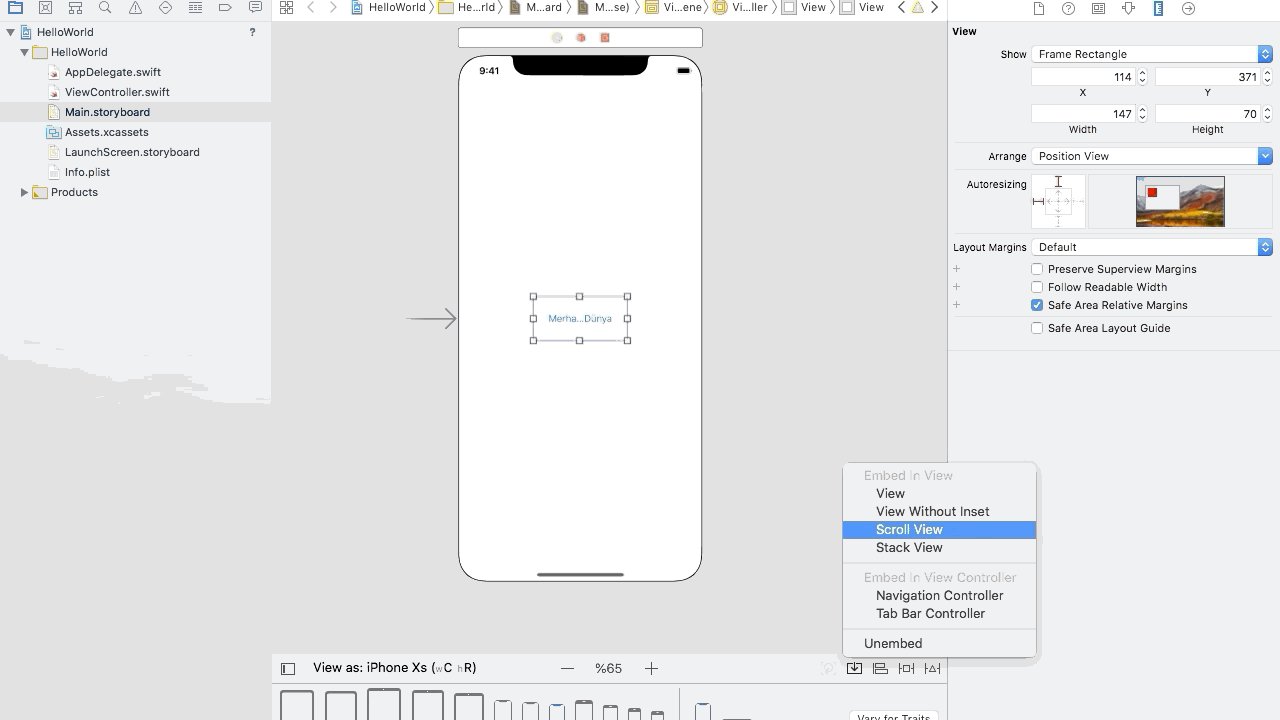
Auto Layout Embed Stack özelliği de ileri konularda daha çok işimize yarayacak olan bir diğer özelliğimiz. Gif görüntüsünden de anlaşılacağı üzere ilk kısımda (Embed in View) nesneye görüm (View), bir önceki derste bahsettiğimiz ek olmadan gördüm (view without insets), kaydırma görünümü (scroll View) ve yığın görünümü (stack View) eklemeyi sağlıyor. Peki bunlar ne için gerekli? Bu özellikler nesnenin görünüm içinde istediğiniz çerçeve ve görünümlere sahip olmasını sağlıyor yani bir nevi nesnenize kalıp oluşturuyor.
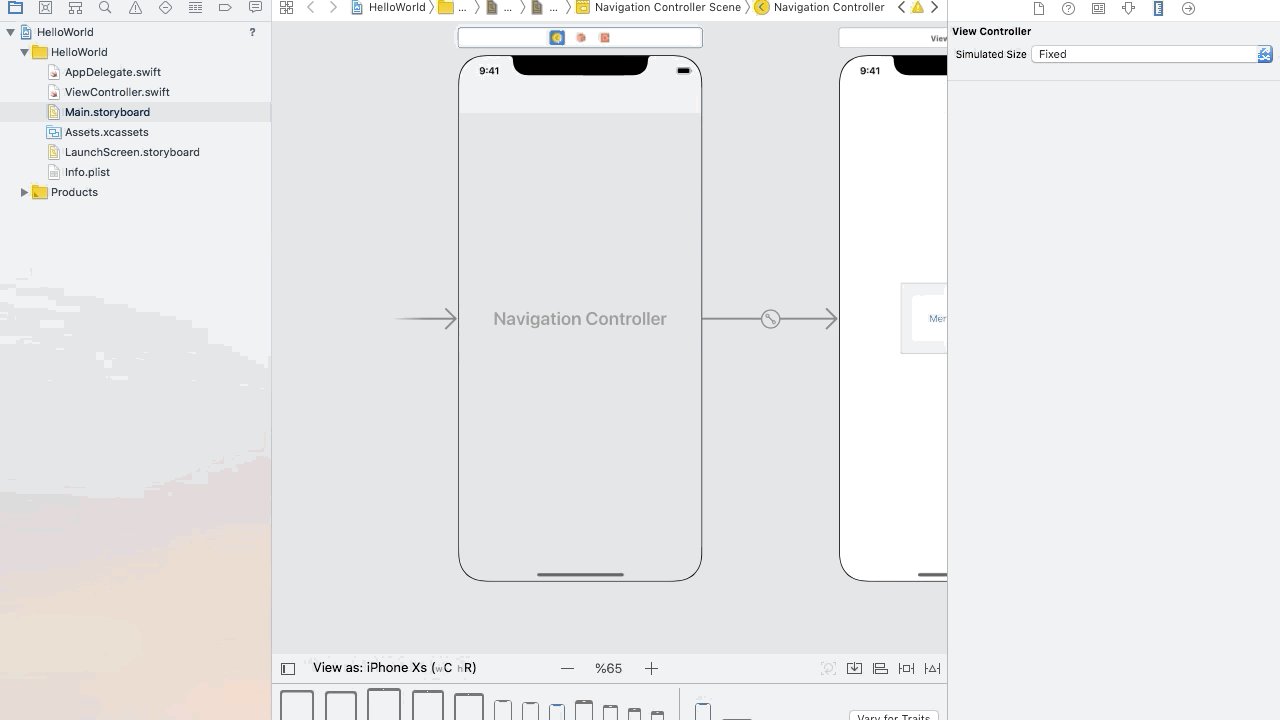
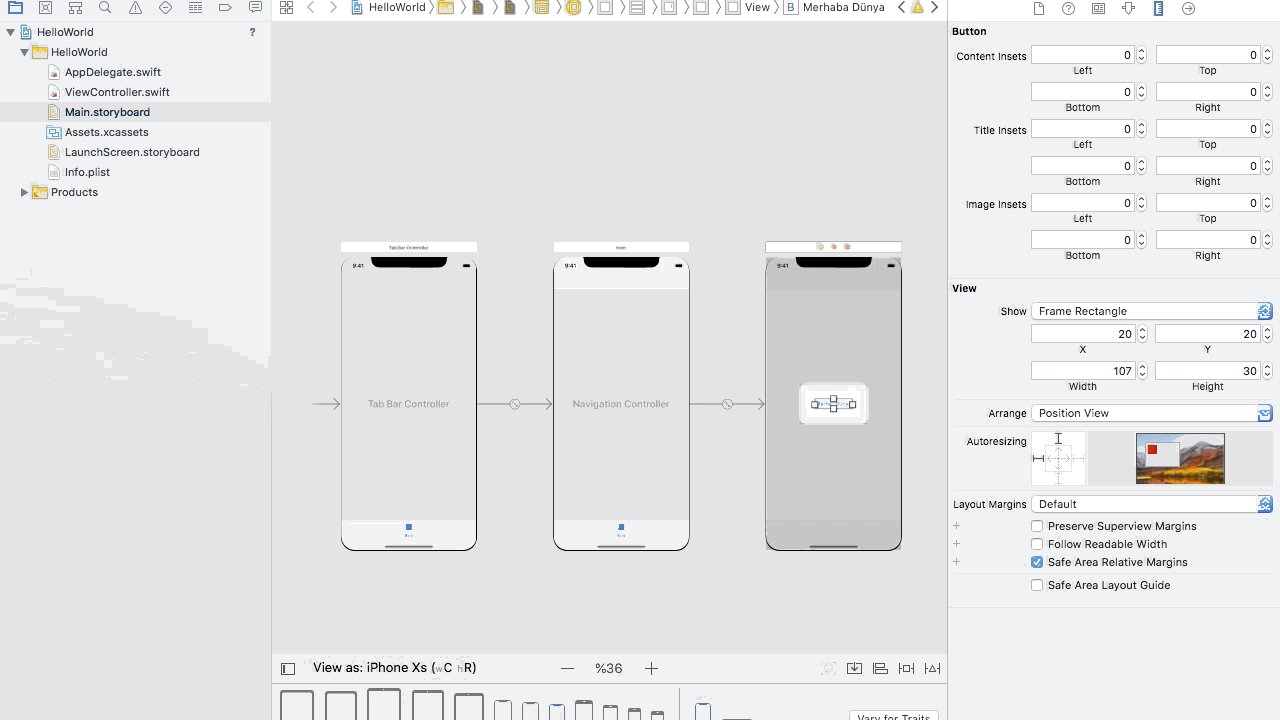
İkinci kısımda (Embed in View Controller) gif görüntüsünden anlaşılacağı üzere View kontroller yani üzerinde arayüz tasarlaması yapılan cihazda değişikleri yapılmasını sağlıyor. Bu özellik ile View Controller’a Navigation Controller ve Tab Bar Controller öğelerini eklenmesini sağlıyor.
Hizala
 gif-2: Auto Layout Constraints Align
gif-2: Auto Layout Constraints Align
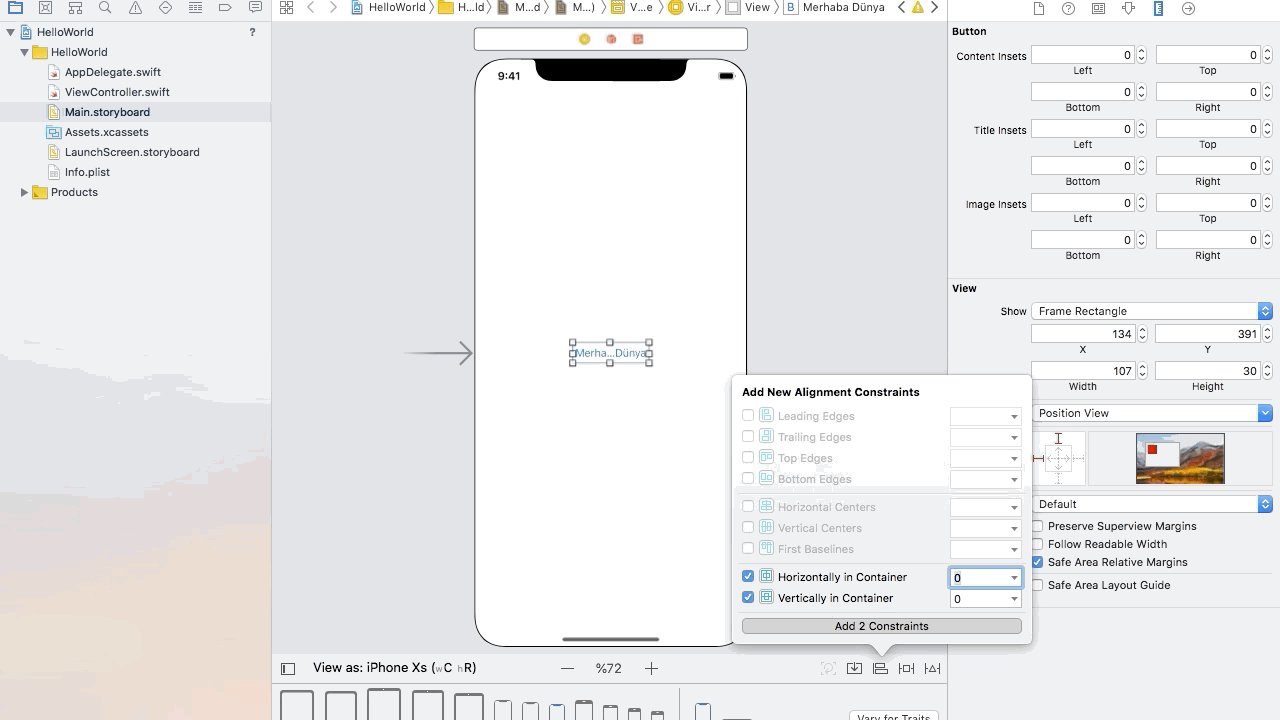
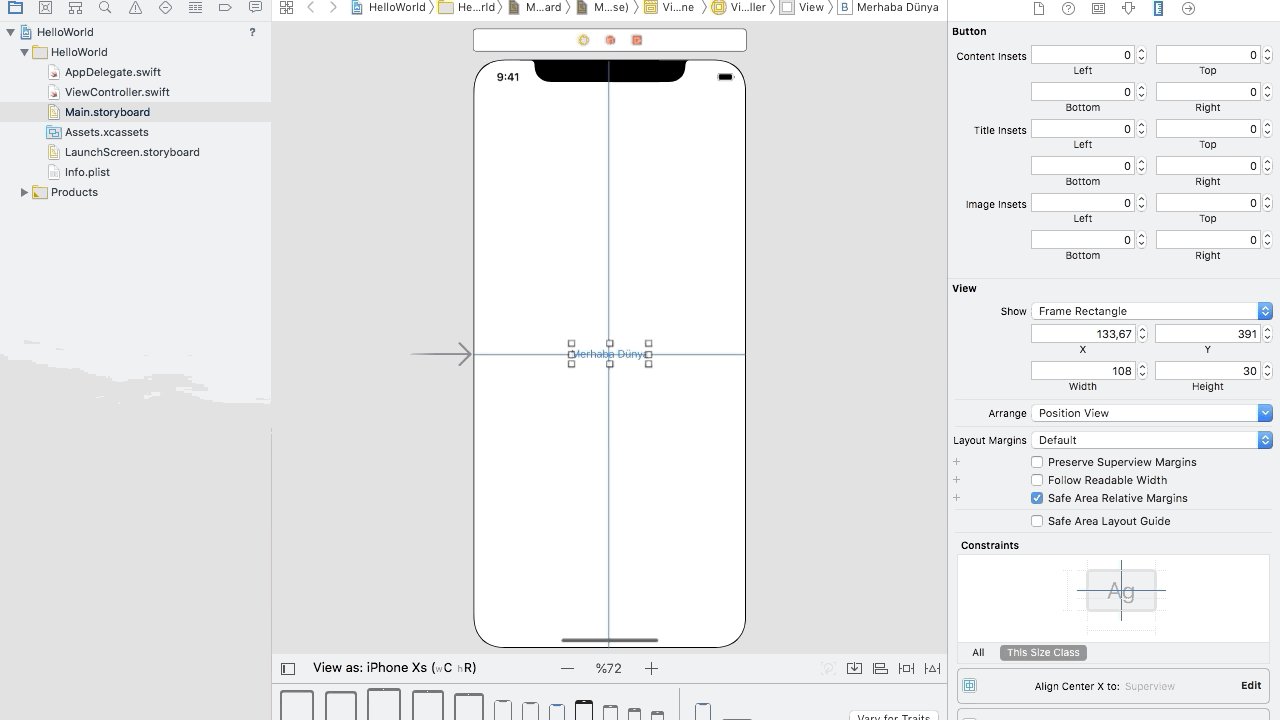
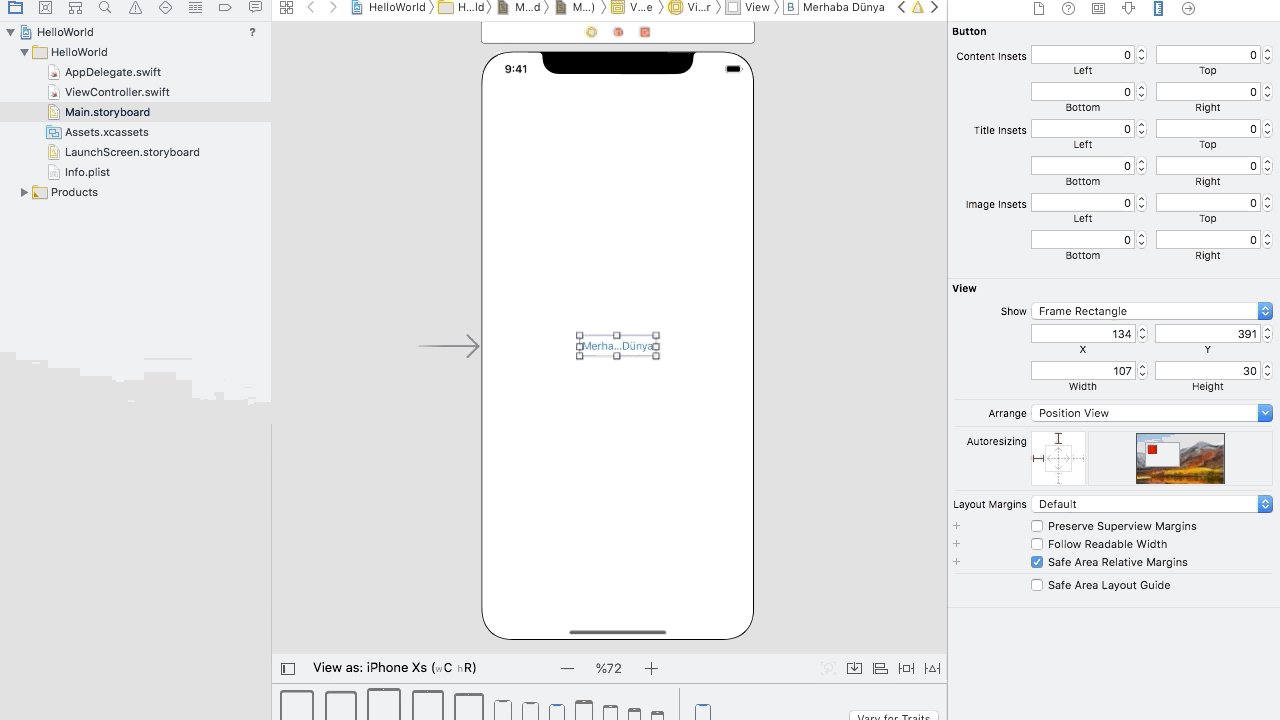
Bir diğer Auto Layout Consraints özelliğimiz Align yani hizala. Bu özellik ile yapılan işlem kısmen daha önceki derste butonu ortalayarak gerçekleştirildi ama orada hatırlayacağınız üzere cihaz pozisyonu dikeyden yataya geçtiğinde ya da cihaz değiştirildiğinde nesnenin bulunduğu yer tamamen değişiyordu. Gif görüntüsünde görüldüğü üzere Align kısmının en son alanında konteynırda yatay olarak (Horrizontally in Container) ve konteynırda dikey olarak (Vertically in Container) hizala özelliklerini kullanabiliyoruz.
Üst kısımdaki alanda bulunan özellik seçenekleri ise yalnız bir nesne için kullanılamayan nesneler arasındaki kısıtlamaları aynı şekilde yönetebilmeyi sağlar.
Add New Constraints

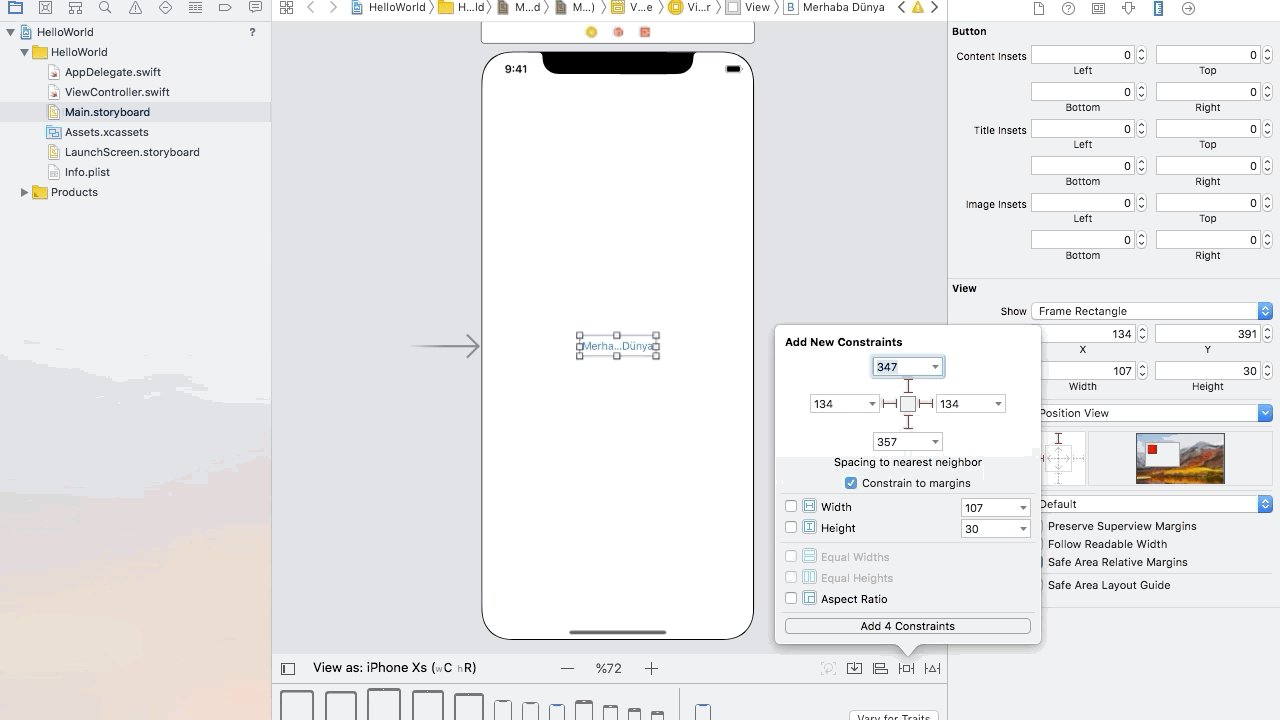
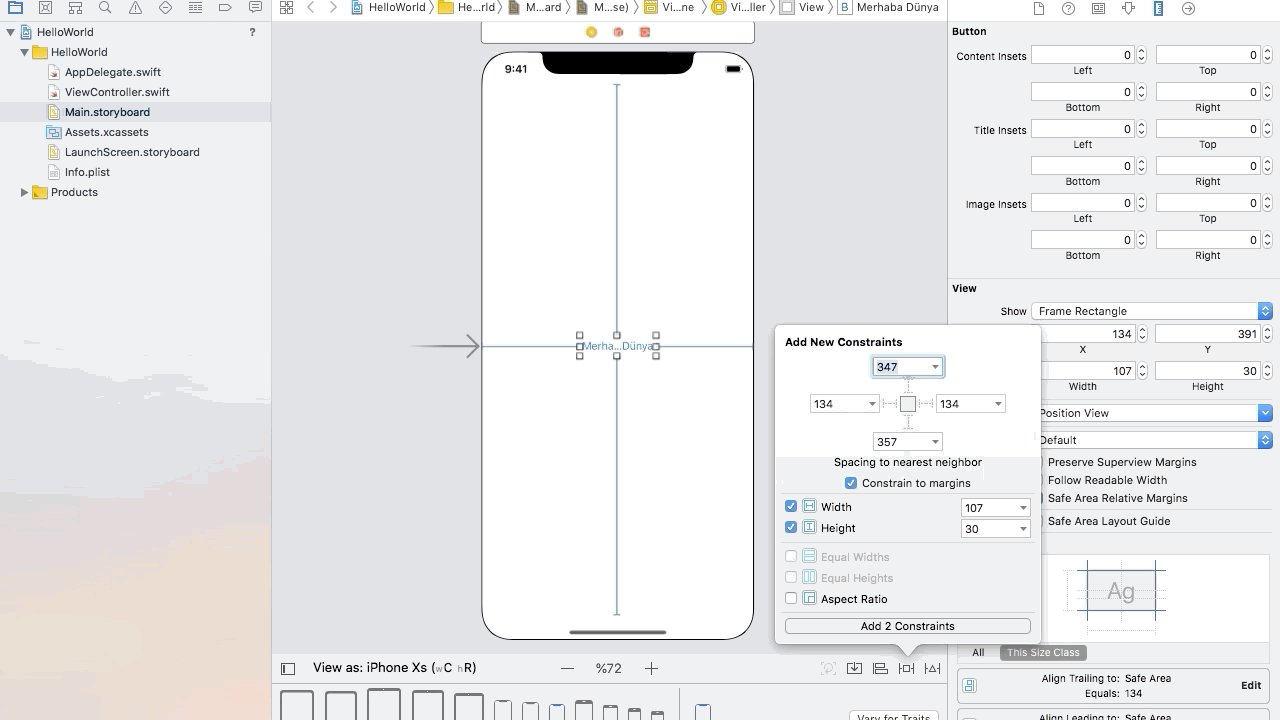
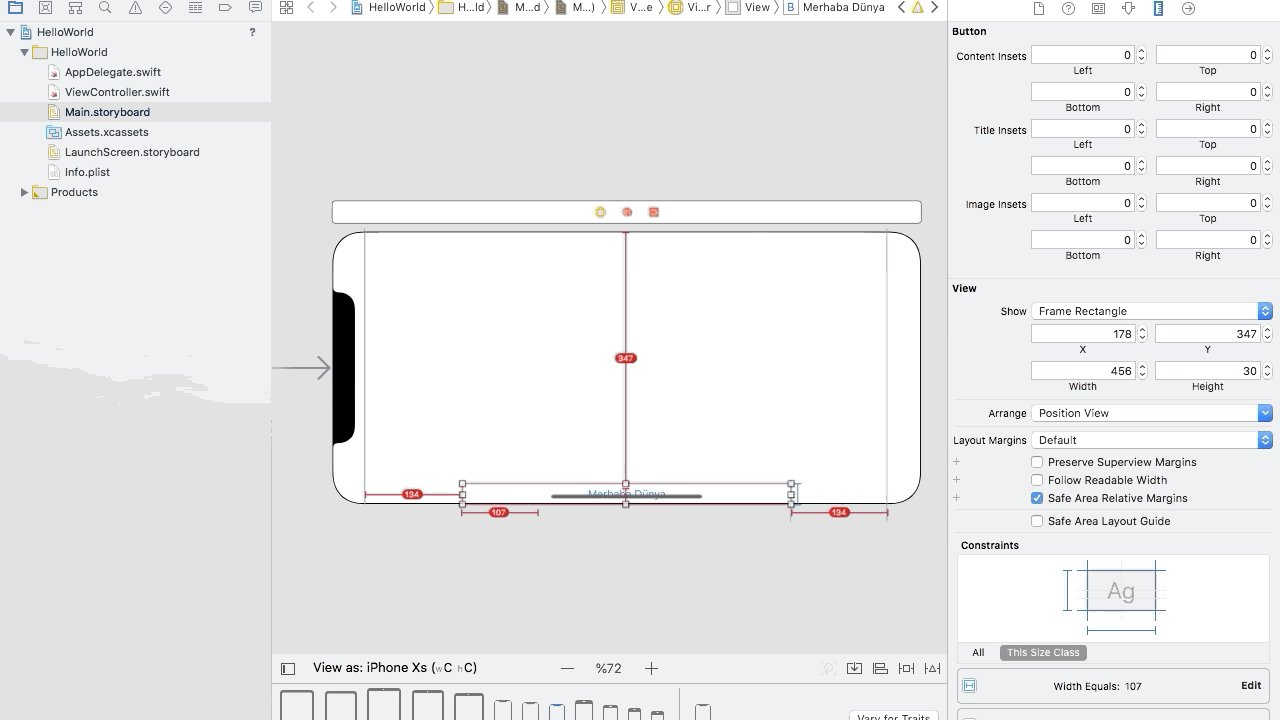
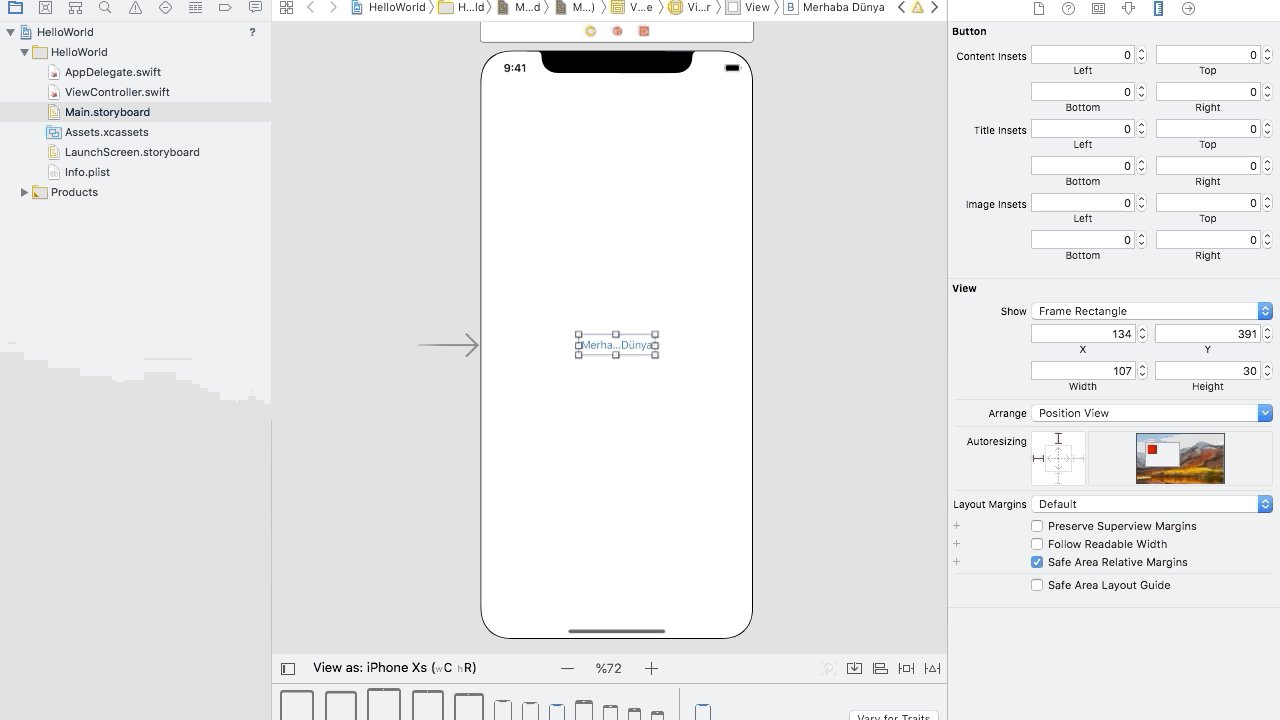
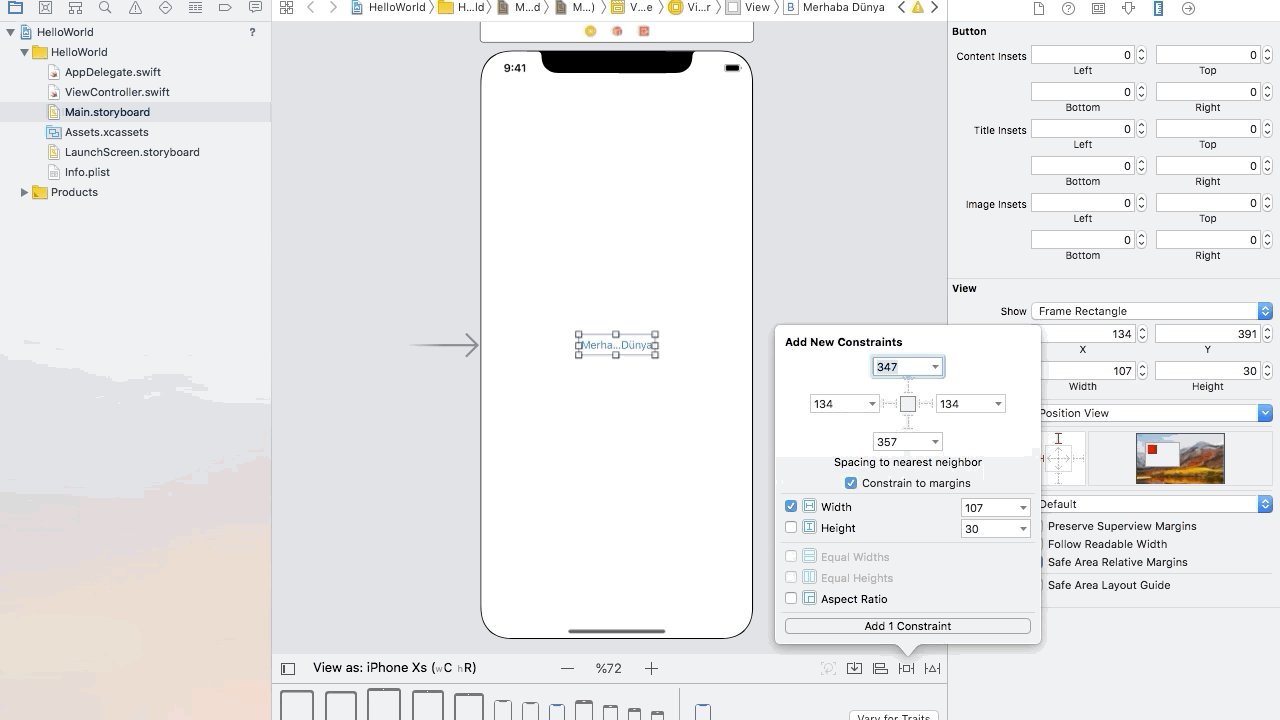
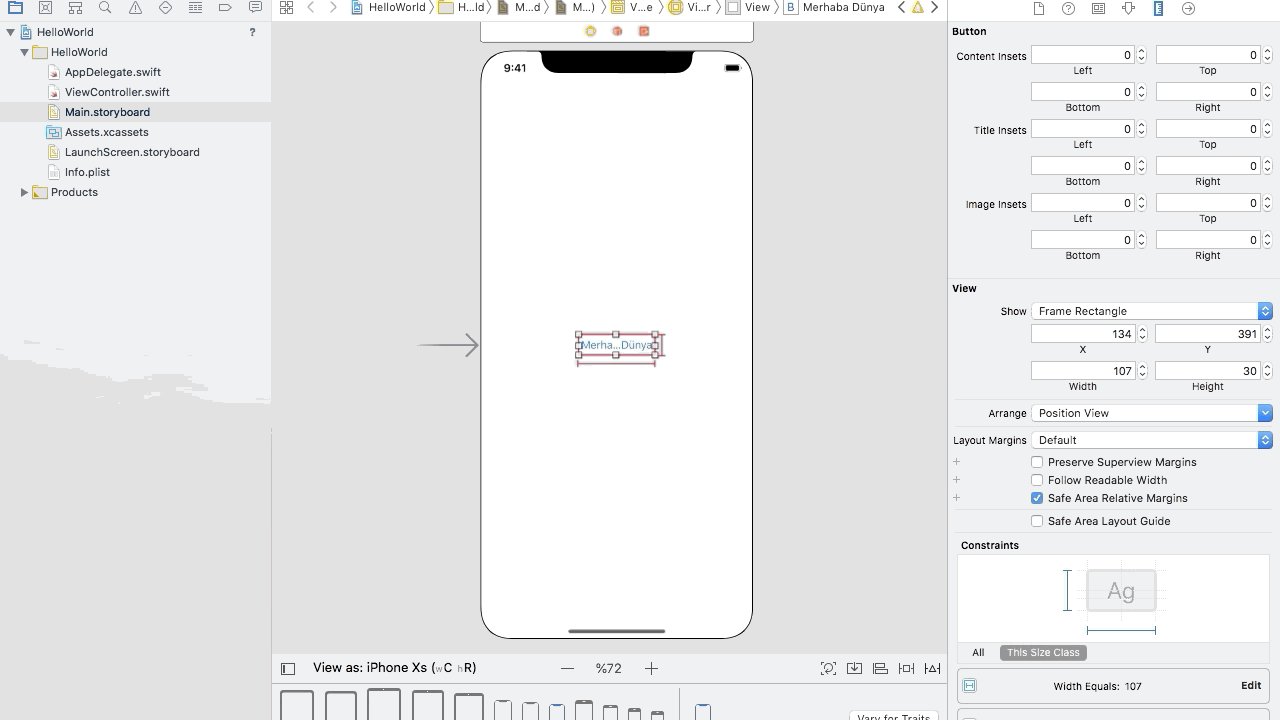
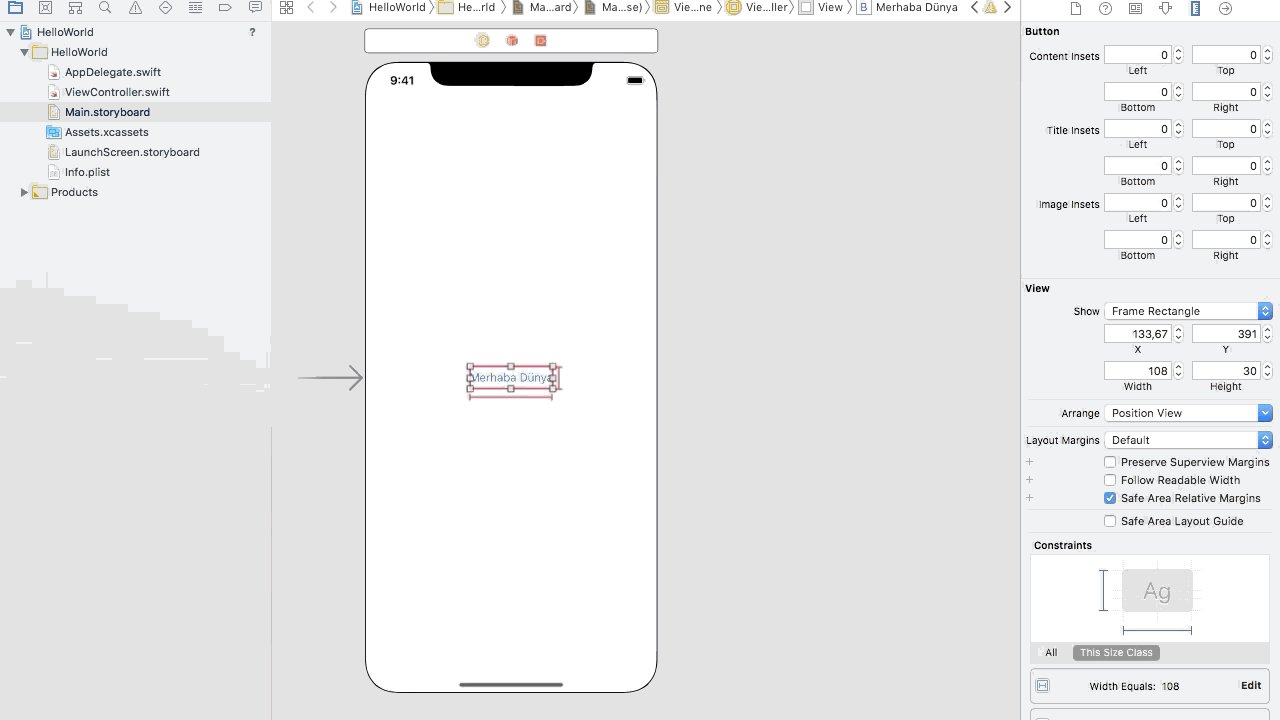
Auto Layout Constraints özellikelerinden bir diğeri yeni kısıtlama ekle. Bu özelliği diğerlerinden ayıran bir konu var. Gif görüntüsünden gördüğünüz üzere bu alanın üst kısmında bulunan sayılar nesnenin ilgili yöneki en yakın nesne, nesne yok ise ilgili yöndeki View kontroller çerçevesi ile olan uzaklığını belirtiyor. Bu sayıya göre bir kısıt eklenirse nesne için artık o yönde sabit değişmeyen bir kısıt oluşturulan. Bu şu anki durumda kullanılması pek doğru olan bir özellik değil çünkü pozisyon ya da cihaz değişiminde de sabit olacak dolayısıyla görünüm bozulacak. Kullanılması gerek durumlar elbet olacak örneğin bir nesnenin yerinin değişmesini istemediğinizde kullanabilirsiniz.
Bu alanın alt kısmında bulunan genişlik (with) ve uzunluk (height) özellikleri ile nesnenin yatay ve dikey olarak boyutlarına kısıt getirebilmeyi sağlar. Bu sayede nesne herhangi bir değişiklik sonucunda yine belirttiğiniz boyutta kalır. Bu alanın altında kalan alanlar ise yine birden fazla nesne varken kullanılabilen yatay ve dikey olarak eşit hizalamayı sağlar.
Auto Layout Sorunlarını Çöz

Auto Layout Constraints özelliklerinden sonuncusu ve en çok kullanılacak olanı Resolve Issues özelliği. Adından ve gif görüntüsünden anlaşılacağı üzere nesne / neslere kısıtlama tanımlarken yaptığımız hatalar veya sonra başka nesnelerde yapılar değişiklikler sonucunda oluşan hataları Xcode Auto Layout Constraints otomatik olarak algılar ve kendi mantığına göre çözümler gerçekleştirmeyi sağlar.
Aynı zamanda yaptığınıtüm kısıtlamaları silmeyi veya en son hatasız şekilde kayıt yapılan duruma resetlemeyi sağlar. Ve bunların yanında kısıtlamaları güncelleyebilmeyi sağlar. Bu özelliklerinin tümünü hem yalnızca sevilen nesne üzerinde ya dilerseniz tüm nesneler üzerinde aynı anda gerçekleştirmeyi sağlar.
Resolving Auto Layout Constraint Issues

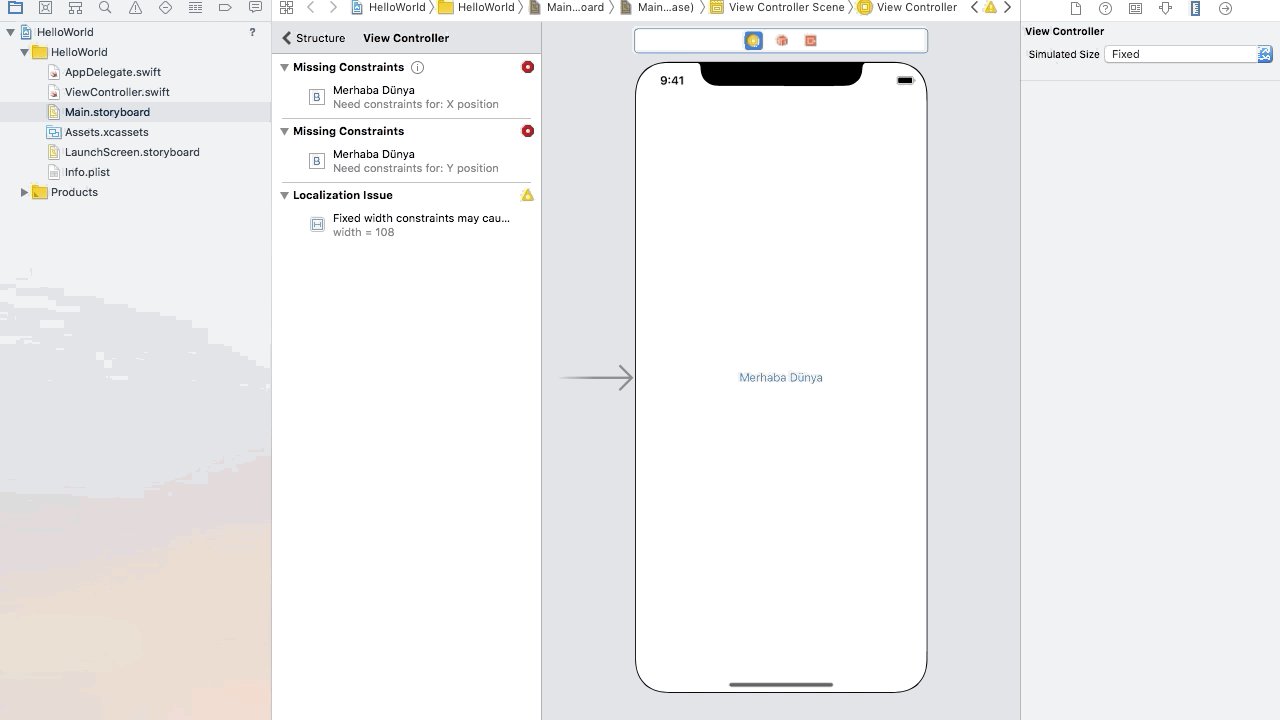
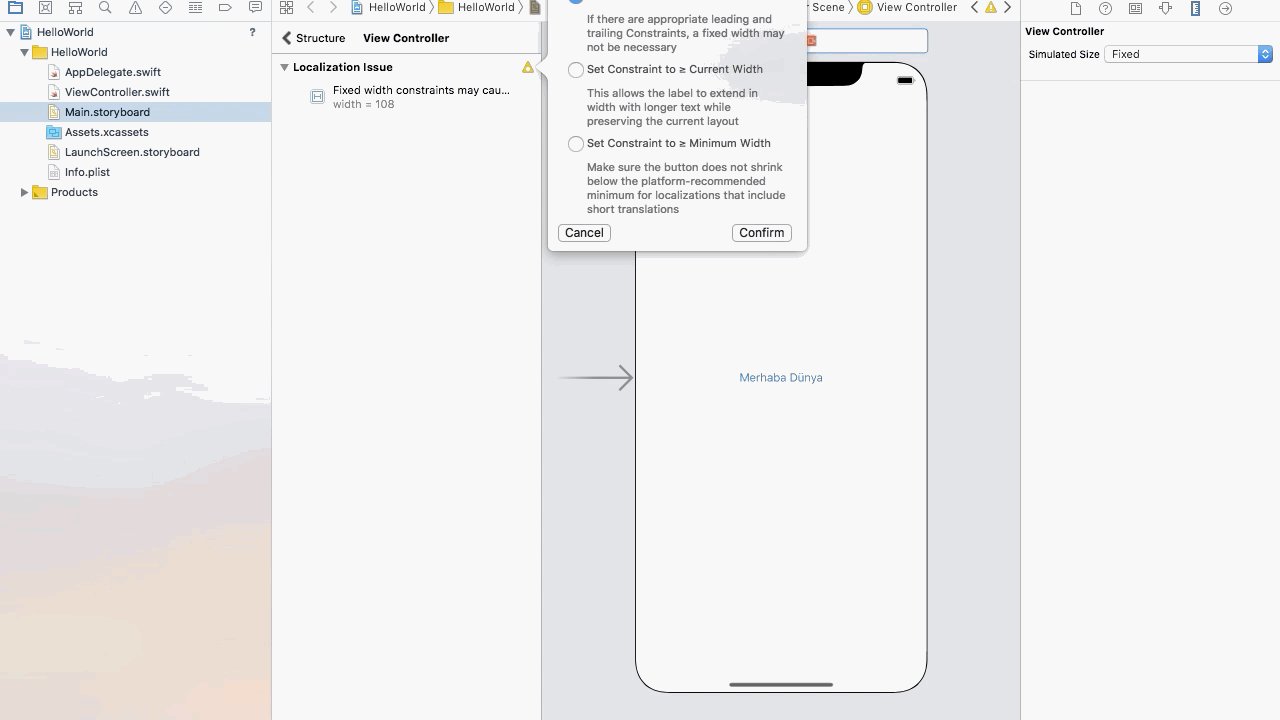
Bir önceki adımda anlatılan kısıtlama sorunlarını çözmenin başka bir yöntemi daha var. Ve bu yöntem diğerinden daha fazla kullanışlıdır. Çünkü burada genel olarak oluşmuş tüm sorunları görebilirsiniz. Aynı zamanda o sorunların hepsini bir satır kod yazmadan çözebilirsiniz.
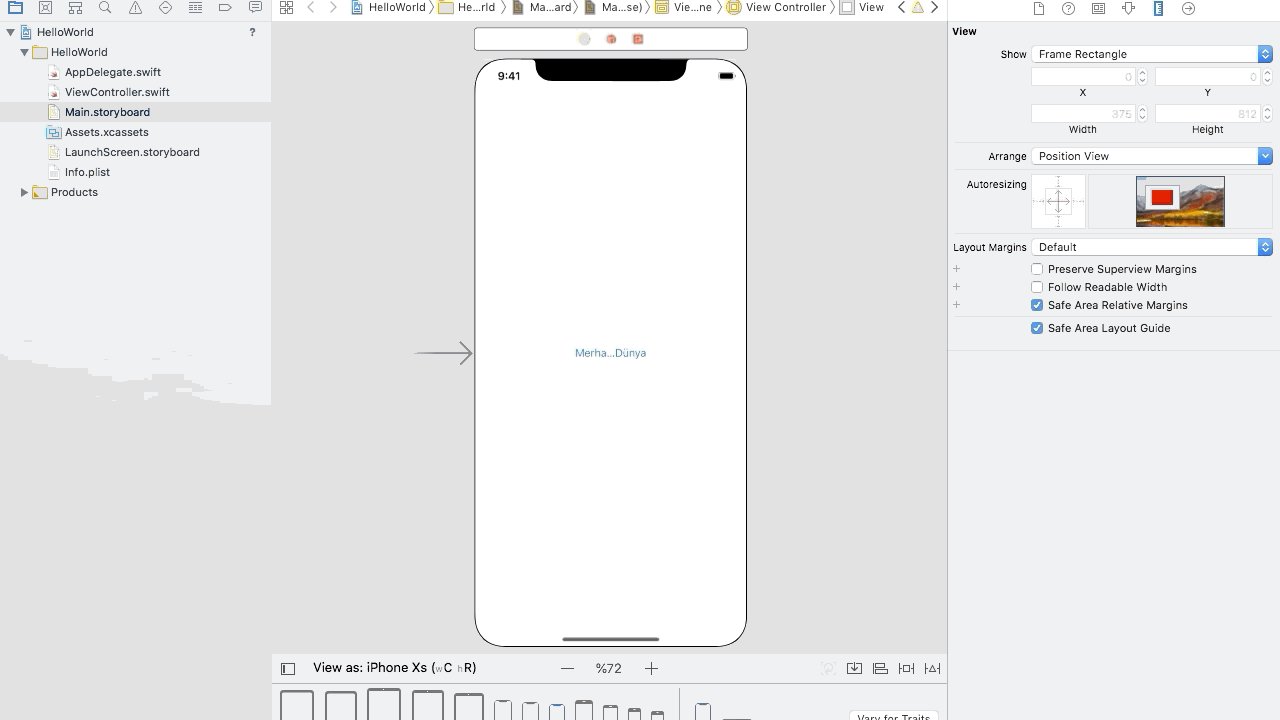
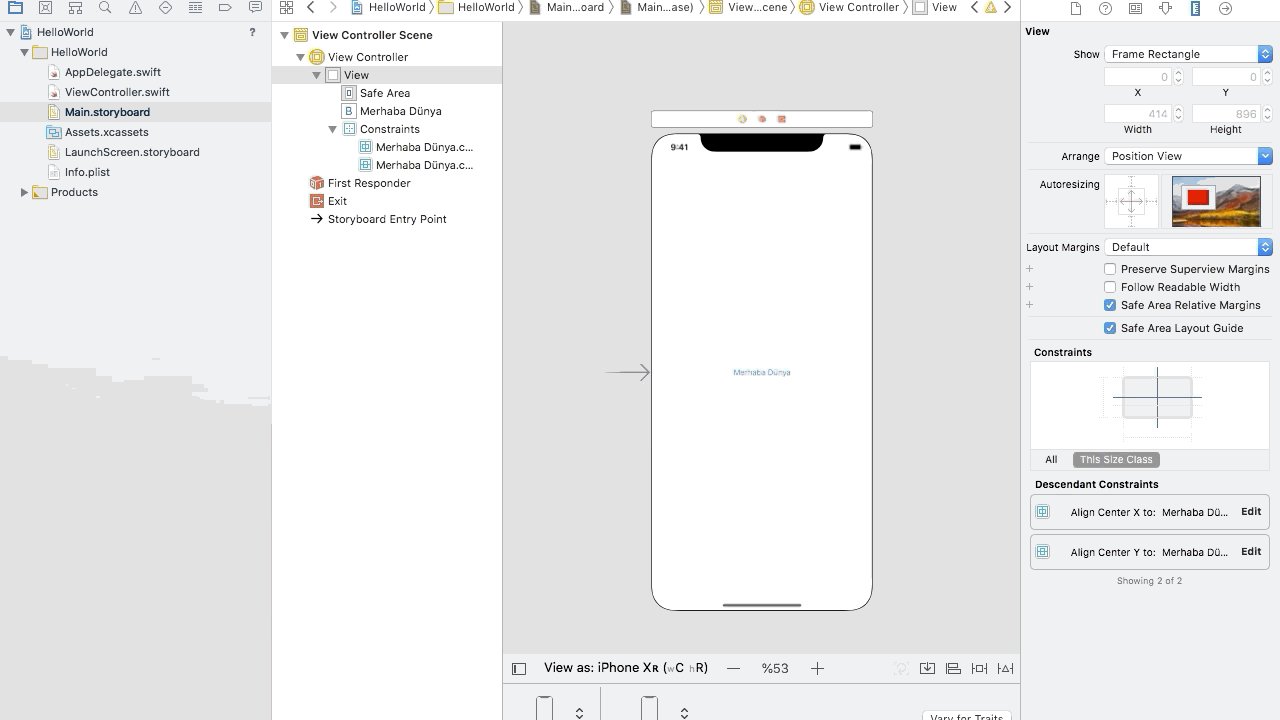
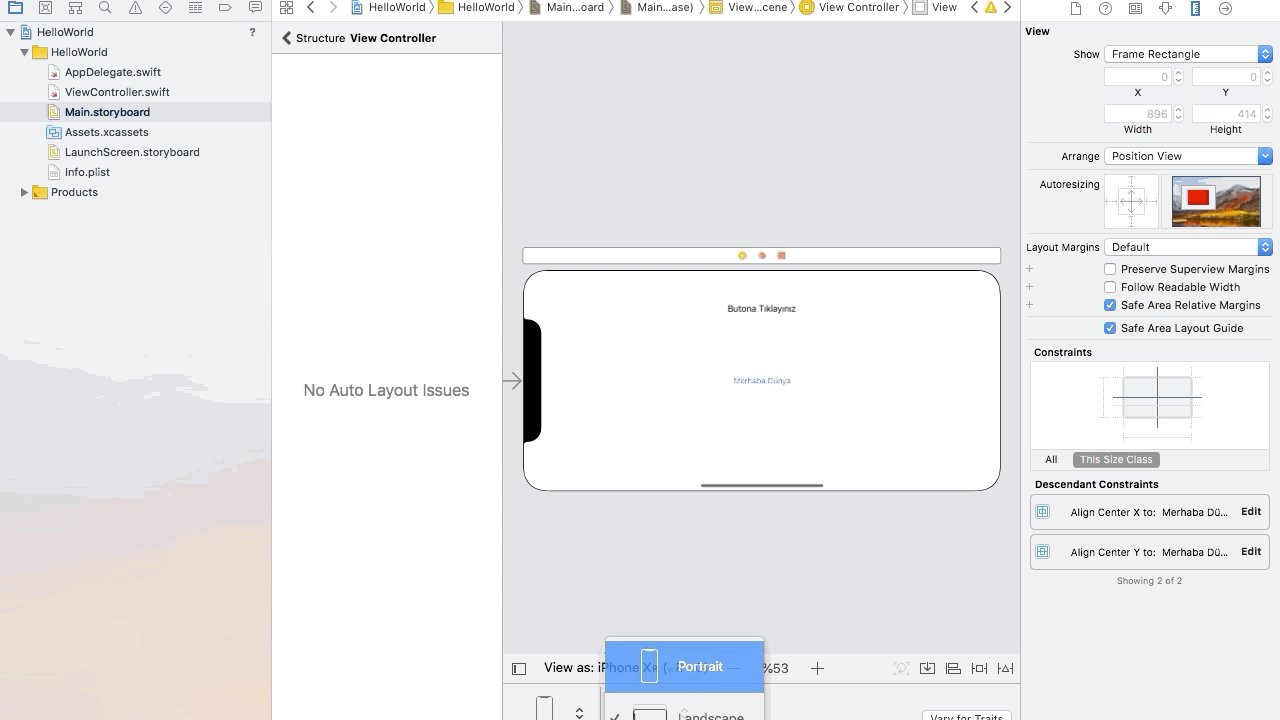
Gif görüntüsünde göründüğü gibi kısıtlama hatalarını gidermek için sol alt köşede bulunan ‘View Controller Scene’ alanını açıyoruz. Ardından Mising Constraints yani esik kısıtlama hatası sorununu çözmek için (bu hatayı çözmek zorunludur aksi taktirde uygulamanız çalışmaz) hatanın üzerine çift tıklayarak aşılan ekranda eksik kısıtlamarı ekle (adı missing constraints) seçeceğine tıklıyoruz.
Sarı renki olan işaret ne anlama gelmekte? Öncelikle bu bir hata değil ama ilerde yapabileceğiniz değişiklerde hata olması olası ve şu an fazlalık olarak oluşrutulmuş kısıtlamaları ifade eder. Bu uyarılarıda dikkate alarak gif görüntüsünde olduğu gibi gidebilirsiniz.
Etikete Kısıt Ekleme ( Add Auto Layout Constraints to Label )
Bir önceki adımda kısıtlama hatası giderirken aslında Merhaba Dünya butonu için kısıtlamalar eklendi. Bu adımda ise ek olarak bir ‘Butona Tıklayınız’ etiketi (label) ekleyip, etiket ve butonun birlikte birebirlerine uyarak hareket etmelerini yeni responsible olmalarını sağlacak kısıtlamar eklenecek.
 gif-6: Add Auto Layout Constraints to Label
gif-6: Add Auto Layout Constraints to Label
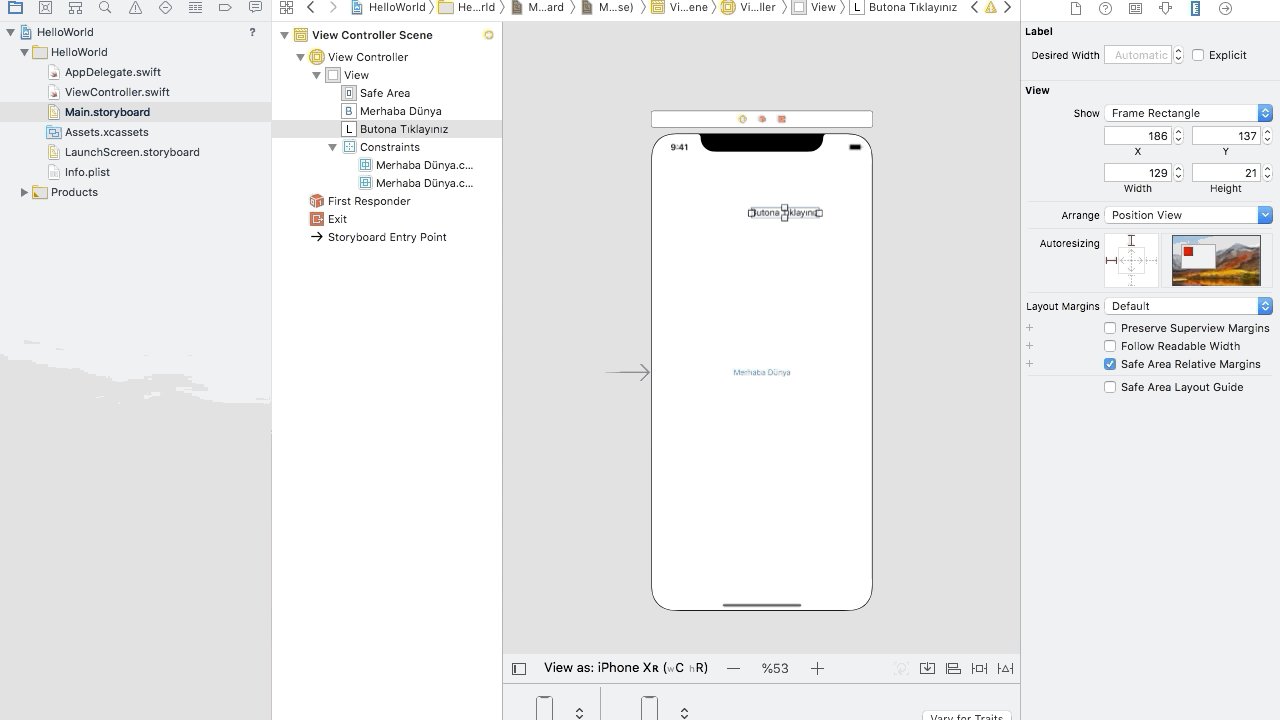
İlk olarak daha önceki derslerde anlatıldığı şekilde Utility Area (sağ tarafta bulunan araçlar alanı) kısmının üst tarafında bulunan Library (kütüphane ekle) butonuna tıklanır. Açılan nesneler pop-up ekranından ‘Label’ etiket nesnesini sürükleyip bırakarak projeye eklenir. Projeye eklerken gif görüntüsünde de görüldüğü gibi butona göre aynı hizada olmasına dikkat edin.
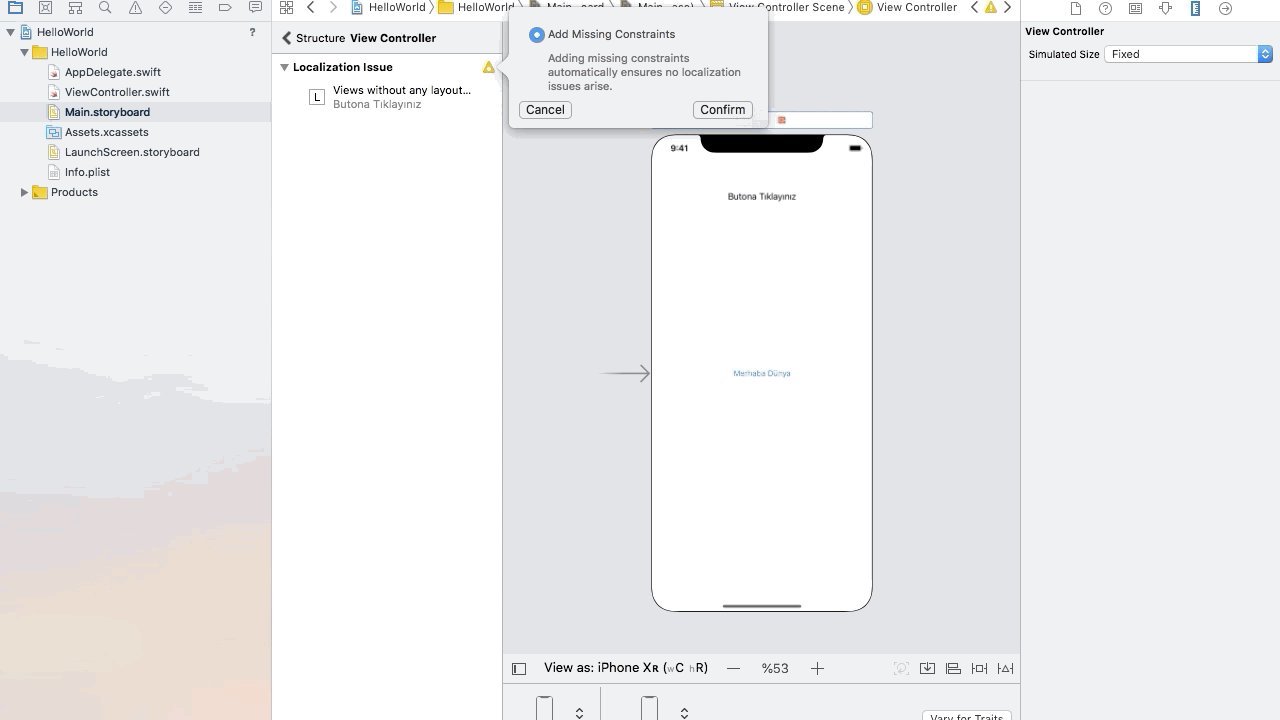
Nesne eklendikten sonra Resolving Layout Constraint Issues adımında yapılan adımlar uygulanır. View Controller Scene alanından bulunan sarı işaretli uyarıya tıklandıktan sonra Xcode’un Auto Layout Constraints için yapılmasını tavsiye ettiği adım confirm diyerek uygulanır.
Burada ek olarak bir adım var görüntüden pek anlayamamış olabilirsiniz. Tavsiye edilen adım uygulandıktan sonra tekrardan bir sarı işaretli Xcode Auto Lyaut Constraints tavsiyesi geliyor. Bu tavsiye etiketin safe areda sol taraf için eklenmiş olan bir kısıtlamayı silmek. Görüntüde bu kısıt seçilerek delete tuşu ile silindi.
Ve sonunda artık kısıtlamaları ile her cihaza ve her pozisyona (orientation) uygun (responsible) olarak çalışan bir uygulamanız var. Tabiki kısıtlamalar bu kadar kısa olmayacak ama farkettiyseniz anlatması ve uygulamasından daha zor çünkü olabildiğince basit ve eksiksiz olmalı. Eksik konusunda da sizlerin geri dönüşleri daha iyi anlatımlara yardımcı olacaktır.
Not: Dersler ile ilgili bir iki konuya değinmek istiyorum. Bundan sonraki dersten sonra her dersin sonunda kodları herkese açık bir GitHub hesabına ekleyeceğim. İkincisi ise bu dersten itibaren her dersten sonra sizin yapabileceğiniz küçük ödevler vereceğim. Yapıp yapmadığınızı kontrol edemem sizin kişisel fikrine kalmış bir durum ama yapan arkadaş ister ilgili dersin altına isterlerse Mobilhanem sitemizin soru-cevap kısmında sorularını sorabilirler.
Bu yazıda mobilhanem.com da iOS Uygulama Geliştirme eğitim serisinin Auto Layout Constraints dersini işledik. iOS uygulama geliştirme büyük oranda Xcode arayüzünü kullanabilmek ile alakalıdır. Ondan dolayı anlatımlar biraz uzun geliyor olabilir. Bu derste anlatımın yanı sıra hali hazırda bulunan Merhaba Dünya uygulamamıza yeni bir nesnede ekleyerek onun ile beraber kısıtlamarı eklemeyi öğrendik. Bir yanlış ya da eksik görürseniz yorumlar kısmına ya da buradan soru cevap kısmına yazabilirsiniz. Diğer derste görüşmek üzere.
25


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz