Merhaba Arkadaşlar, Flask WTForms Yapısı(Flask – WTF) yazısı ile birlikteyiz. Bir önceki yazıda Flask form yapısı dersini anlatırken Flask ile form işlemlerini iki farklı şekilde yapabildiğimizi ve Flask HTML Form yapılarını anlatmıştık. Ayrıca o derste http protokolünün ne olduğunu ve GET, POST metotlarını anlatmıştık. Eğer o yazıyı okumadıysanız öncelikle o derse bakmanızı tavsiye ederim.
Flask WTForms Nedir?
Bir önceki derste formların ne kadar önemli olduğunu söylemiştik. WTForms kütüphanesi ise web uygulaması geliştirirken bizi html kodlarını yazmaktan kurtaran kütüphanedir diyebiliriz. WTForms kütüphanesi sayesinde biz hmtl kodlarını yazmadan da hızlı ve pratik bir şekilde uygulamamızın form kısımlarını yazabiliriz. Flask Framework te bu kütüphaneyi kullanmamızı sağlayan kütüphane ise Flask -WTF kütüphanesidir.
Flask –WTF Kurulumu
Bunun için ilk önce bilgisayarımızda terminal ekranını açıyoruz.
pip install flask-WTF
Bu şekilde bilgisayarımıza Flask – WTF kütüphanesini indirmiş olduk. Şimdi indirdiğimiz kütüphaneyi Flask projemize dahil edelim.
from wtforms import Form
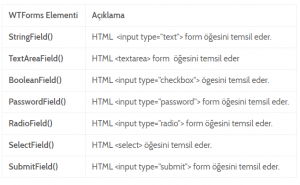
Biz bu derste kullanıcı kayıt formunu oluşturacağız. Hemen başlayalım bunun için ilk önce WTForms kütüphanesinin HTML kodları karşılığı olan WTForms elamanlarını görelim.

Şimdi kullanıcı kayıt formunu oluşturalım. Bunun için Flask – WTF paketi içindeki Form() sınıfını miras alıyoruz. Eğer Python kalıtım bilginiz yoksa buraya bakabilirsiniz.
class RegisterForm(Form):
name = StringField("İsim")
surname = StringField("Soyisim")
username = StringField("Kullanıcı İsimi")
password = PasswordField("Parola")
confirm = PasswordField("Parola tekrar")
submit = SubmitField("Kayıt")
Kullanıcı kayıt formumuzu oluşturduk. Yalnız bu formda eksiz bazı şeyler var mesela isim veya soyisim bilgileri boş bırakılamaz olması, email bilgisinin geçerli olup olmadığını kontrol edilmesi veya parola bilgilerinin eşit olması ve belli bir uzunlukta olması lazım gibi. İşte bu tür kısıtlama ve sınırlamaları kontrol etmek için validators fonksiyonunu kullanacağız. İlk önce validators fonksiyonu parametrelerini görelim.
| Validators Parametreleri | Açıklama |
| DataRequired() | Alanın boş olup olmadığını kontrol eder. |
| Length(min=6,max =15) | Karakter aralığını kontrol eder. |
| Email() | Email olup olmadığını kontrol eder. |
| EqualTo(‘password’) | Bir başka alan ile aynı olup olmadığını kontrol eder. |
| IPAddress() | IP adresi olup olmadığını kontrol eder. |
| URL | URL olup olmadığını kontrol eder. |
Şimdi formumuzun yeni haline bakalım.
class UsersForm(Form):
name = StringField("İsim",validators=[validators.DataRequired("Lütfen Email giriniz")])
surname = StringField("Soyisim",validators=[validators.DataRequired("Lütfen Email giriniz")])
email = StringField("Email",validators=[validators.DataRequired("Lütfen Email giriniz")])
password = PasswordField("Parola",validators=[validators.DataRequired("Lütfen parola giriniz"),
validators.Length(min=6,max=12,message="Lütfen en az 6 en fazla 12 karakter parola giriniz"),
validators.EqualTo(fieldname="confirm", message="Parolar uyuşmuyor")])
confirm = PasswordField("Parola tekrar")
submit = SubmitField("Kayıt")
Formumuzu oluşturduk şimdi formu ekleyeceğimiz sayfaya istek atacak fonksiyonu yazalım.
@app.route("/register", methods =['POST','GET'])
def register():
form = RegisterForm()
return render_template('register.html', form=form)
Formun olduğu register sayfasına istek atacak ve bize bunun karşılığında bir html sayfasını döndüren fonksiyonu yazdık şimdi html sayfasını yazalım.
{% extends "layout.html" %}
{% block title %}
<title>Register</title>
{% endblock %}
{% block body %}
<body>
{% include "navbar.html" %}
<div class="jumbotron">
<h3>Yeni Kullanıcı</h3>
<form action="http://127.0.0.1:5000/users" method="post">
{{ form.name.label() }} <br>
{{ form.name() }} <br>
{{ form.surname.label() }} <br>
{{ form.surname() }} <br>
{{ form.email.label() }} <br>
{{ form.email() }} <br>
{{ form.password.label() }} <br>
{{ form.password() }} <br>
{{ form.confirm.label() }} <br>
{{ form.confirm() }} <br>
{{ form.submit() }}
</form>
</div>
</body>
{% endblock %}
Html sayfamızı yazdık ve WTForms elamanlarını ekledik. Şimdi Aldığımız bilgileri başka bir sayfada gösterelim. Bunun için /users sayfasını oluşturalım. Bunun için ilk önce /users sayfasına istek atacak ve bunun karşılığında bize bir hmlt sayfası döndürecek fonksiyonumuzu yazalım.
@app.route("/users", methods =['POST','GET'])
def users():
try:
if request.method == 'POST':
name = request.form.get('name')
surname = request.form.get('surname')
email = request.form.get('email')
password = request.form.get('password')
return render_template("users.html", name=name, surname=surname, email= email, password=password)
except:
return render_template("users.html", hata="hata oluştu")
Burada eğer attığımız istek POST ise form bilgilerini alacağımızı belirttik. Aldığımız bilgileri /users sayfasında döndürdük. Bunun için users() fonksiyonun bize döndüreceği html sayfasını yazalım.
{% extends "layout.html" %}
{% block title %}
<title>Users</title>
{% endblock %}
{% block body %}
<body>
{% include "navbar.html" %}
<div class="jumbotron">
<h2>Kullanıcılar</h2>
{{hata}}
<table class="table">
<thead>
<tr>
<th>İsim</th>
<th>Soyisim</th>
<th>Kullanıcı Adı</th>
<th>Parola</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>{{name}}</td>
<td>{{surname}}</td>
<td>{{email}}</td>
<td>{{password}}</td>
</tr>
</tbody>
</table>
</div>
</body>
{% endblock %}
Kullanıcı bilgilerini göstereceğimiz html sayfasını da yazdık. Şimdi Flask projemizin kodlarına bakalım.
from flask import Flask,render_template,request,url_for
from wtforms import Form,StringField,TextField,PasswordField,validators,SubmitField
class UsersForm(Form):
name = StringField("İsim",validators=[validators.DataRequired("Lütfen Email giriniz")])
surname = StringField("Soyisim",validators=[validators.DataRequired("Lütfen Email giriniz")])
email = StringField("Email",validators=[validators.DataRequired("Lütfen Email giriniz")])
password = PasswordField("Parola",validators=[validators.DataRequired("Lütfen parola giriniz"),
validators.Length(min=6,max=12,message="Lütfen en az 6 en fazla 12 karakter parola giriniz"),
validators.EqualTo(fieldname="confirm", message="Parolar uyuşmuyor")])
confirm = PasswordField("Parola tekrar")
submit = SubmitField("Kayıt")
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/yazilar")
def article():
return render_template("article.html")
@app.route("/about")
def about():
return render_template("about.html")
@app.route("/register", methods =['POST','GET'])
def register():
form = UsersForm()
return render_template('register.html', form=form)
@app.route("/users", methods =['POST','GET'])
def users():
try:
if request.method == 'POST':
name = request.form.get('name')
surname = request.form.get('surname')
email = request.form.get('email')
password = request.form.get('password')
return render_template("users.html", name=name, surname=surname, email= email, password=password)
except:
return render_template("users.html", hata="hata oluştu")
if __name__ =="__main__":
app.run(debug =True)
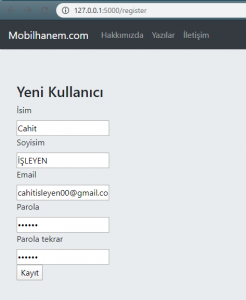
Şimdi projemizi çalıştıralım ve /register sayfasına gidelim.

Formu dolduktan sonra site bizi /users sayfasına yönlendiriyor.

Flask WTForms ile form bilgilerini başarılı bir şekilde aldık.
Bir dersin daha sonuna geldik. Eksik yada yanlış gördüğünüz yerler için yorum bölümünden veya soru – cevap kısmından ulaşabilirsiniz. Bir sonraki yazıda Flask Framework’te Flash messaging konusunu ele alacağız. Bir sonraki yazıda görüşmek üzere.
45


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhabalar öncelikle seri için teşekkür ederim hocam. Seriyi biraz daha hızlandırır mısınız , özellikle sqlite3 ve sqlalchemy ile ilgili veritabanından üyelik işlemleri yada veritabanı ile ilgili detaylı konu anlatımı yaparmısınız
Merhabalar her hafta yazı yayınlamaya devam ediyoruz. Gelecek hafta veritabanı işlemleri yazısını yayınlayacağız.
Merhabalar
validators foksiyonu bende çalışmadı register.html de de mesajları yazacağı labeller oluşturmadık.
Benim anladığım kadrı ile validators fonksiyonu ile örneğin paralo ile porala tekara da ki değerler aynı olmadığı zaman bana uyarı vermesi gerekiyor ve kayıt almaması gerekiyor. Fakat validators foksiyon kodlarını kullandığım halde benim yaptığım projede kayıt aldı.
Bu konuda yardımcı olursanız sevinirim.
password = PasswordField(‘Şifre’, validators=[DataRequired()],render_kw={“placeholder”: “Şifre”})
confirm_password = PasswordField(‘Şifreyi doğrulayın’,
validators=[DataRequired(), EqualTo(‘password’)],render_kw={“placeholder”: “Şifreyi doğrulayın”})
EqualTo kullandınız mı?
Merhaba
pip install flask-WTF yazıp yüklememe rağmen projemde böyle bir hata alıyorum
“‘Form’ adı ‘wtforms’ dan içe aktarılamıyor”
bunun çözümü nasıl acaba ne yapamam gerek