Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android Fragment Nedir dersi ile devam ediyoruz.
Fragment’lar API level 11 – Android 3.0 ile birlikte hayatımıza girdi. Fragment’lar da tıpkı Activity’ler gibi kullanıcı arayüzlerini oluşturmaktadır. Aradaki fark ise; bir activity içerisinde, birden fazla fragment çağırabilir, Activity geçişi yapmadan kullanıcı arayüzlerini yeniden oluşturabiliriz.
Fragment’lar, Activity içerisinden çağırılır. Örnek verecek olursak, bir kitap okuduğumuzu varsayalım. Geçtiğiniz her bir sayfayı Activity olarak düşünecek olursak, okuduğunuz sayfa bittiğinde bir sonraki sayfaya geçmeniz yani bir Activity’yi kapatıp diğerini açmanız gerekir. Fragment’ları ise, sayfa üzerine yapıştırılan post-it’ler gibi düşünebiliriz. Birisi ile işiniz bittiğinde post-it’i kaldırıp yerine bir başkasını yapıştırabilirsiniz.
Activity’lerin bir yaşam döngüsü olduğu gibi Fragment’ların da bir yaşam döngüsü vardır. Fragment yaşam döngüsü’nü yazının ilerleyen başlıklarında detaylıca anlatacağız.
Fragment’ların yaşam döngüsünü anlatmadan önce, basit bir örnekle Activity içerisinden Fragment çağırmayı anlatalım.
Android Fragment Kullanımı
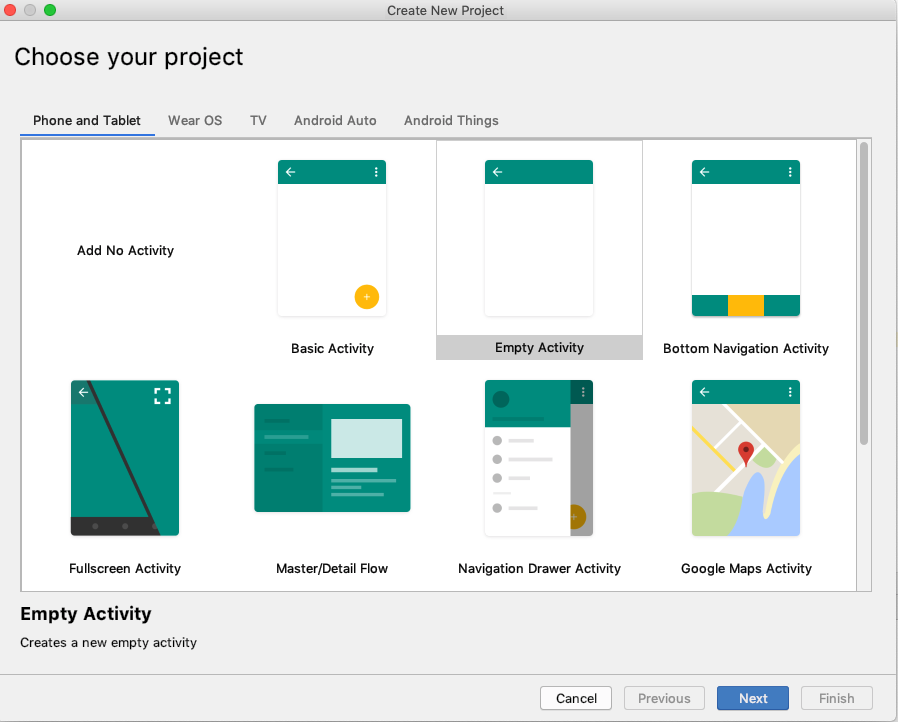
Öncelikle boş bir proje oluşturalım. Proje adını “Fragment Example” olarak belirleyelim. Language olarak da Kotlin seçeneğini seçiyoruz.

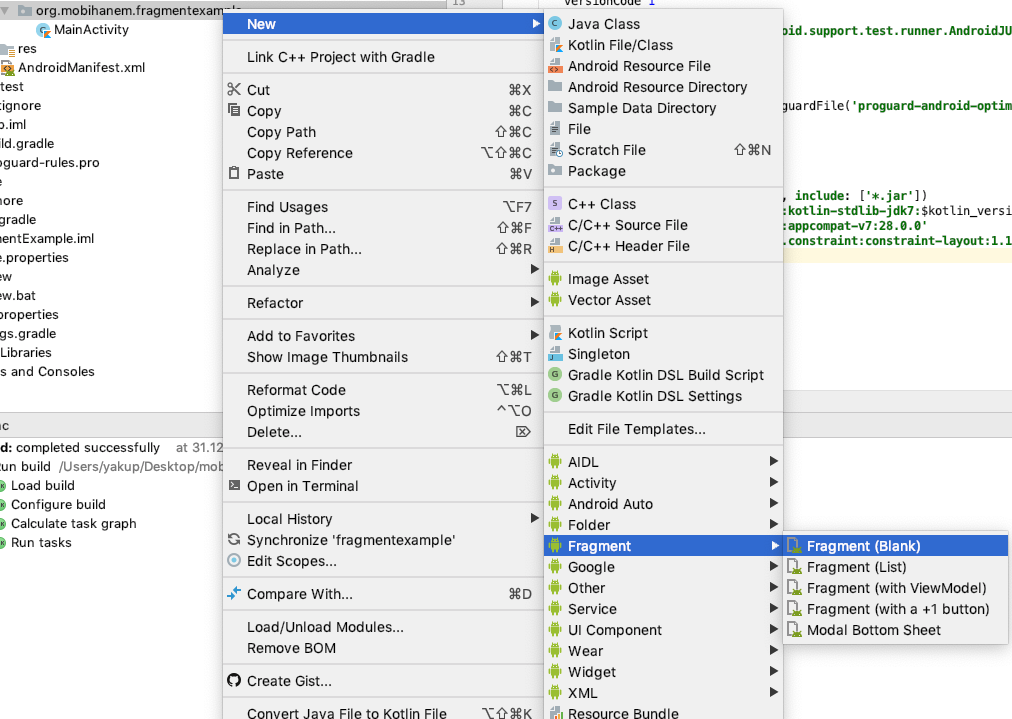
Daha sonrasında, aşağıdaki görseldeki gibi projemize Fragment Class ve Layout’larını oluşturmak için Fragment(Blank) seçeneğini seçiyoruz.

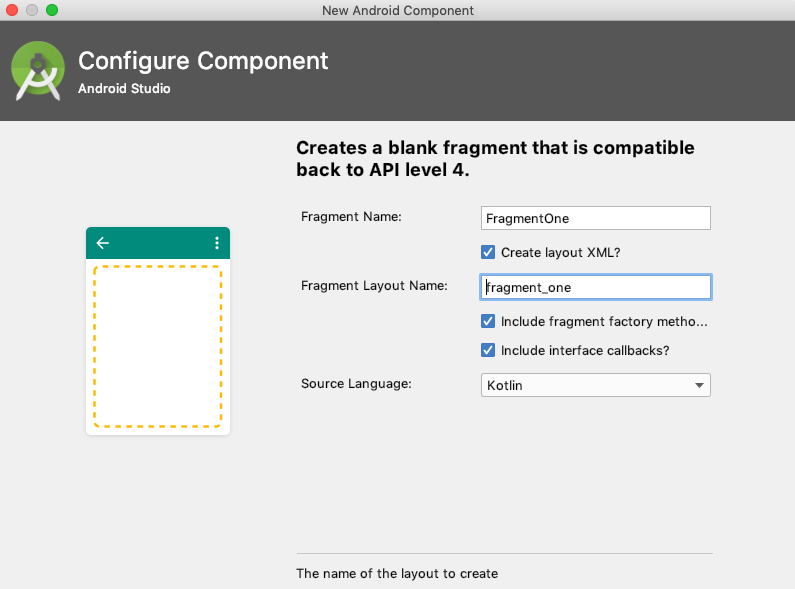
Oluşturduğumuz Fragment’a FragmentOne ve layout’una da fragment_one ismini verdik. Daha sonrasında aynı yolu izleyerek FragmentTwo ve fragment_two isimlerini vereceğiz.

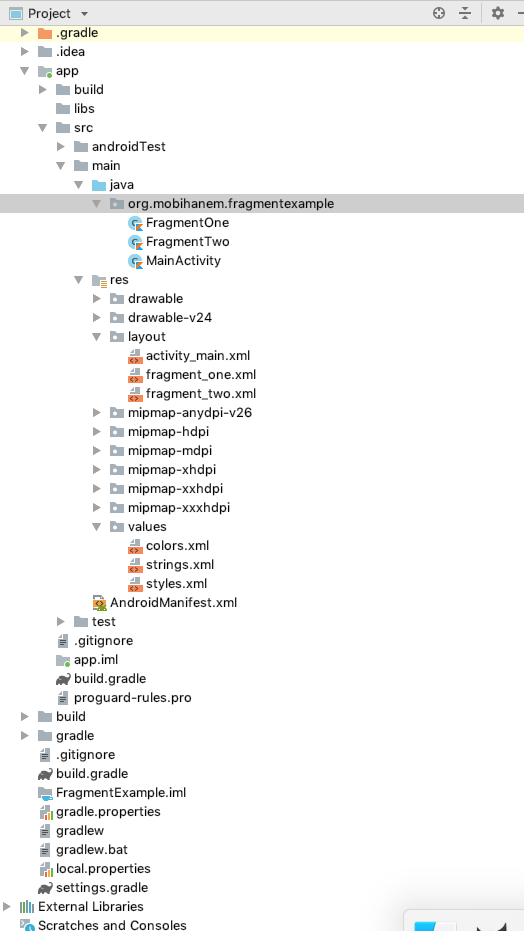
Fragment’larımızı oluşturduktan sonra, projemiz şu şekilde görünecektir:

Fragment’larımızı ve Layout’larımızı oluşturduktan sonra içeriğini biraz olsun değiştirelim istedim. Öncelikle strings.xml’de bir değişiklik yapacağız:
<resources>
<string name="app_name">Fragment Example</string>
<string name="fragment_one_title">Birinci Fragment</string>
<string name="fragment_two_title">İkinci Fragment</string>
</resources>
Daha sonrasında Layout dosyalarımızı şu şekilde değiştireceğiz:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FragmentOne">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/fragment_one_title"/>
<TextView
android:text="1"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="50dp"
android:textStyle="bold"/>
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FragmentTwo">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:text="@string/fragment_two_title"/>
<TextView
android:text="2"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="50dp"
android:textStyle="bold"/>
</FrameLayout>
Yukarıda Layout’larımızı düzenledikten sonra, sıra Fragment’larımızı düzenlemeye geldi. Daha sonraki derslerimizde detaylıca öğreneceğimiz fakat şuan için gerekli olmayan fonksiyonları da temizlediğimizde Fragmet’larımızın son hali:
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class FragmentOne : Fragment() {
// TODO: Rename and change types of parameters
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_one, container, false)
}
}
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class FragmentTwo : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_two, container, false)
}
}
Fragment‘lar ile ilgili işlemlerimizi tamamladıktan sonra, sıra Activity üzerinden çağırmaya geldi. İki tane butonumuz olacak, her bir butona bastığımızda ilgili Fragment çağırılacak. İlk önce Layout’umuzda gerekli değişiklikleri yapalım:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:layout_marginTop="0dp"
android:layout_alignParentTop="true"
android:gravity="center"
android:id="@+id/linearLayout">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/buttonFragmentOne"
android:text="Fragment One"
android:textSize="10dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/buttonFragmentTwo"
android:text="Fragment Two"
android:textSize="10dp"/>
</LinearLayout>
<FrameLayout
android:id="@+id/frameLayoutForFragments"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout"
android:orientation="horizontal">
</FrameLayout>
</RelativeLayout>
MainActivity.kt classımızda ise, Fragment’larımızı çağıracak fonksiyonlarımızı yazacağız:
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v4.app.Fragment
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val buttonFragmentOne: Button = findViewById(R.id.buttonFragmentOne)
val buttonFragmentTwo: Button = findViewById(R.id.buttonFragmentTwo)
buttonFragmentOne.setOnClickListener {
callFragment(FragmentOne())
}
buttonFragmentTwo.setOnClickListener {
callFragment(FragmentTwo())
}
}
fun callFragment(fragment: Fragment) {
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.frameLayoutForFragments, fragment)
fragmentTransaction.commit()
}
}
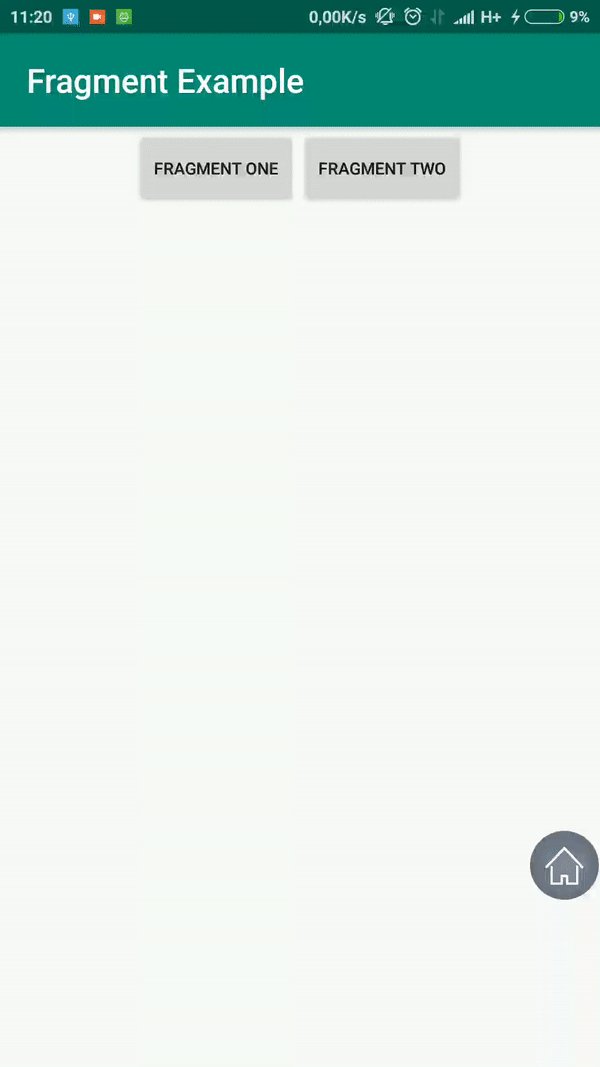
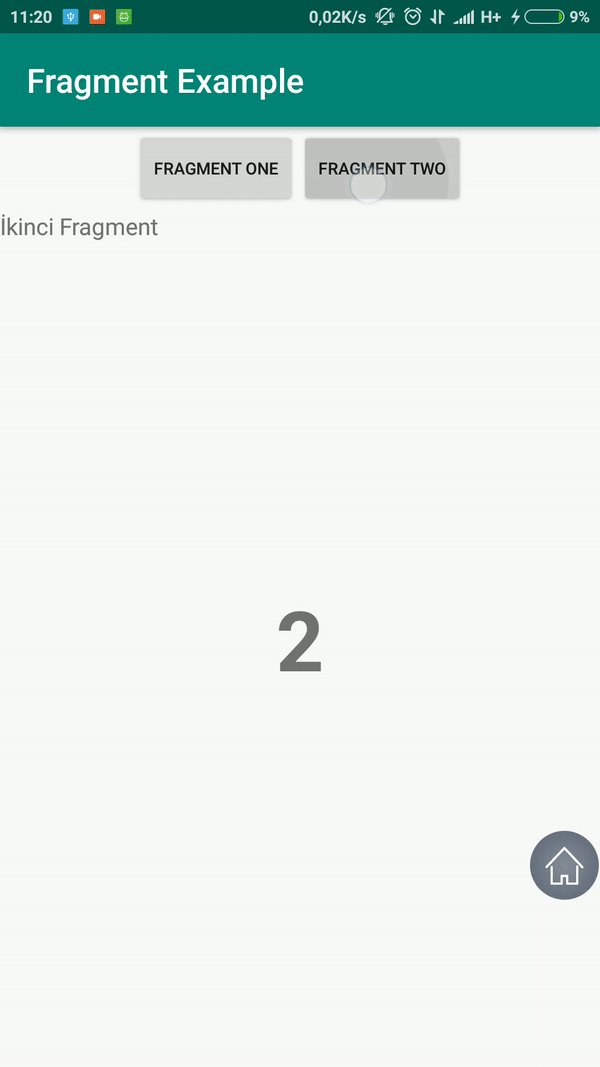
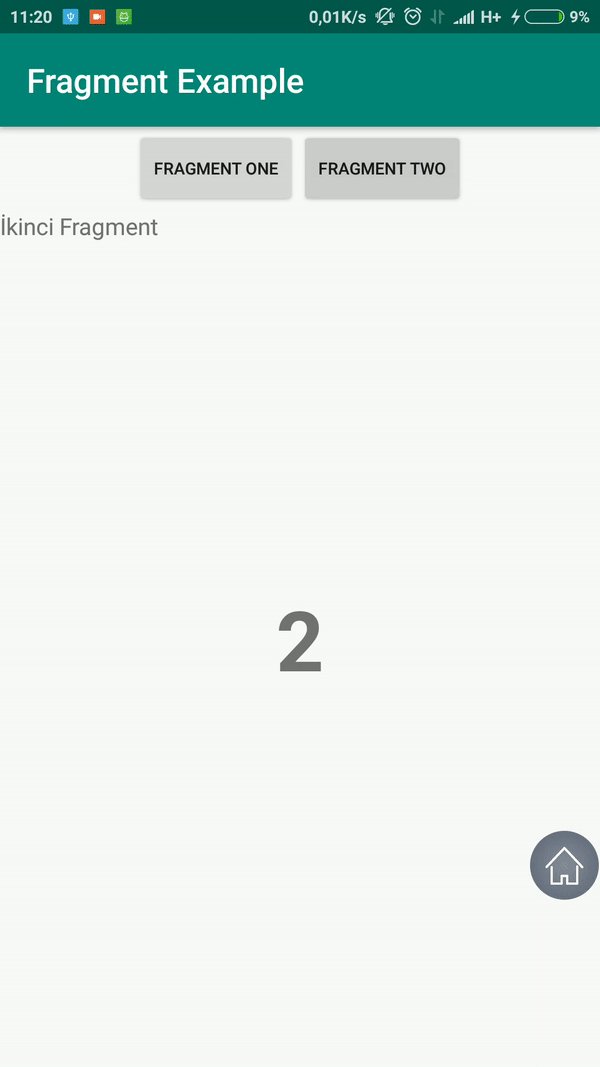
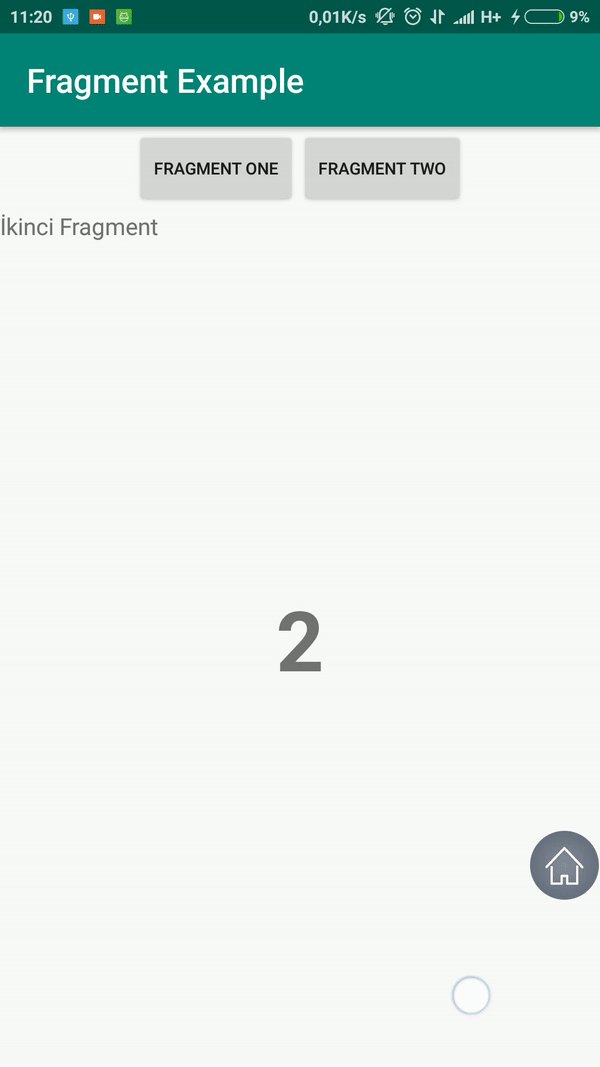
Yukarıdaki projeyi derleyip çalıştırdığımızda, aşağıdaki gibi bir çıktı alacağız:

Android Fragment LifeCycle – Fragment Yaşam Döngüsü
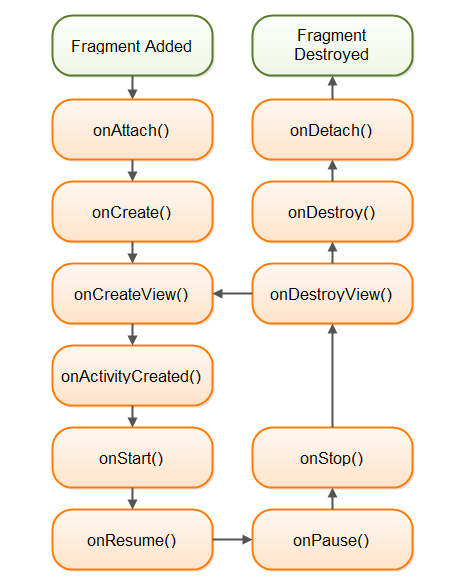
Activity’lerin bir yaşam döngüsü olduğu gibi Fragment’ların da yaşam döngüsü vardır. Aşağıdaki görselde bu yaşam döngüsü şematize edilmiştir:

Bir Fragment’ın yaşam döngüsündeki metotları inceleyecek olursak:
onAttach(): Bu metod ilk olarak, Fragment’ınız Activity’e içerisinden ilk çağırıldığında çalışır. onCreate () öğesinden bile önce çağırılarak Fragment’ınızın bir Activity’e eklendiğini bildirir.onCreateView(): Fragment için en önemli metod’dur. Fragment’ın kullanıcı arayüzünü ilk kez çizmek için bu metod çalışır. Layout inflate etmek için bu metodu kullanmanız tavsiye edilir.onViewCreated(): Bu metod, onCreateView () öğesinden sonra çağrılır.onActivityCreated(): Bu metod, Activity’nin onCreate () metodunun tamamlandığını belirtmek için onCreate () ve onCreateView () metodlarından sonra çağrılır.onStart(): Fragment görünür hale geldiğinde(visible olduğunda) onStart () yöntemi çağrılıronPause(): Uygulama, Fragment’tan ayrıldığında(başka bir uygulamaya geçiş gibi) ilk olarak bu metod çağırılır.onStop(): Bu metod, Fragment tamamen kapatıldığında çağırılır.onDestroyView(): Bu metod’da, onCreateView() metodunda yapılanların tam tersi yapılır.onDestroy(): Fragment durumunun son temizliğini yapmak için çağırılır.onDetach(): Fragment’ınActivity’den tamamen ayrıldığını bildirmek için onDestroy () ‘dan sonra çağrılır. Fragment ile ilgili işlemleriniz bittiğinden bu metodu kullanabilirsiniz.
Evet arkadaşlar Android Fragment Kullanımı‘nı sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
79




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz