Merhaba arkadaşlar:) Uzun bir aradan sonra yine mobilhanem de birlikteyiz. Birazcık ayrı kaldık ama muhteşem şekilde dönüş yaptık. Keyifler nasıl umarım hepiniz çok iyisinizdir. Malum tatil de yaklaşıyor. Bu tatil Scratchsiz geçmez sanki:) Sizleri de çok özlediğimi ayrıca belirtmek isterim. Kardan adam yapmak hepimiz için çok eğlenceli değil mi? Ama düzgün bir şekilde yaptığımız sürece. Şekil becerilerimizi geliştirelim mi? Haydi o zaman ders başına. Bu dersimizde Scratch ile geometrik şekiller çizme projesi oluşturacağız. Bu projemiz için gereken malzemeleri not edelim lütfen 🙂 Bir adet scratch sever birey ve scratch programı . Scratch programında bize yardımcı olacak asistanlarımız ise bay “hareket menüsü”, bayan “görünüm menüsü” ve mösyö “olaylar menüsü”.
Scratch İle Geometrik Şekiller Çizme
Bu Projeyi Nasıl Yapabilirim?
Şekil ve Butonları Oluşturma
İlk önce kuklalarımızı oluşturmakla başlıyoruz. Kuklalarımızı sahnemizin alt kısmında bulunan kukla seçim menüsüne gelerek “kalem “simgesini tıklayarak oluşturabiliriz.
Not = Görsellik açısından şekilleri bir bütün halinde değil parça parça oluşturmayı tercih ettim. Bunun için şekilleri oluşturan her parçayı yeni bir kukla olarak tanımladım.Fakat daireyi bir bütün olarak çizdim çünkü çizim konusunda pek yetenekli değilim galiba:)
Daha sonra çizdiğimiz şekle uygun bir biçimde isim verebileceğimiz butonlar kullanalım. Butonları da çizerek oluşturabiliriz.
Aramızda kalsın senin çizdiğin şekiller ve butonlar benim çizdiklerimden daha güzel olacak gibi. Olsun çünkü sen her şeyin en güzelisin:)
Kod Bloklarını Kullanma Aşaması
-
Butonlarda Kullanılan Kodlar
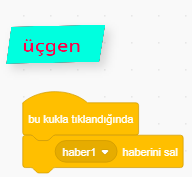
“Üçgen” olarak belirlediğimiz butona tıkladığında üçgen şeklini çizdirmenin ilk adımı butonu aktif hale getirmek olacaktır. Olaylar menüsünden “bu kukla tıkladığında” taşını öğrenmiştik. Bu taşımız kuklaya tıkladığımızda belirlediğimiz eylemleri yapmamızı sağlar. “Bu kukla tıkladığında” taşımızı yerleştirdikten sonra diğer kuklalara haber salıp ” kukla kardeşler ben şuan kullanıcım sayesinde aktif oldum yaa haberin olsun” havasını atmak için de ” haberini sal ” taşı kullanılır. Böylelikle taşımız aktif. Görselde kullanılan taşlarımızı diğer butonlar içinde uyguluyoruz . fakat “haber 1” olarak belirtilen yere yazdığımız kodun akışına göre “haber 1, haber 2, haber 3” şeklinde devam ediyoruz. İlla “haber 1” mi olacak ? sorusu gelmedi değil kulağıma:) Tabii ki de “haber 1” şeklinde olmak zorunda değil sen istediğin ifadeyi kullanabilirsin ben biraz üşengeçlik yaptım:)

-
Şekillerde kullanılan kodlar
İlk olarak çizdiğimiz şekillerin “kod” kısmına giriyoruz. Daha sonra projeyi başlattığımızda hiçbir şeklin veya parçanın sahne de görünmesini istemediğimiz için bu şekilleri gizlememiz gerekiyor. Bunun için olaylar menüsündeki “yeşil bayrak tıkladığında “ taşına bize yardımcı olması konusunda ricada bulunuyoruz. Biliyor musunuz tüm scratch taşları çok centilmendir. Daha sonra görünümde ki “gizle” taşını alıp “yeşil bayrak tıklandığında ” taşının altına hop bırakıyoruz. Projeyi her baştan çalıştırdığımızda ekranda istemediğimiz şeylerin olmaması profesyonel olma yolunda ilerlediğimizi göstermez mi? Birde bunu iki taşla yapmak , biz bu işte baya iyiyiz:)
Yukarıdaki yazıda” üçgen butonu” altında haber salmıştık ya hani bu haber üçgen şeklinin oluşmasını sağlayan parçaları ilgilendiriyor. Yani diğer parçalar gizlenmeye devam ediyor. Böylece “haber1” haberi gönderildiğinde üçgen şeklini ilk oluşturacak şekil görünüp üçgeni oluşturmak için gitmesi gereken konuma gidip “üçgeni oluşturacak ikinci parçaya, kardeş ben geldim seni bekliyorum hadi gel diye mesaj atıyor.” Bu mesajı atmak için de “haber 2 haberini sal ve bekle” taşını kullanıyoruz. “haber 2 ” nin sahibi yani üçgeni oluşturacak olan ikinci parça mesaja kayıtsız kalmayıp “haber2” alır almaz ilk parçanın yanında yerini alıyor ve üçüncü parçaya haber gönderiliyor. Üçüncü parçaya da diğer iki şekilde ki gibi kodlar uygulayarak ulaşıyoruz. Üçgen butonuna tıkladığında üçgen şeklimiz hazır:)
Aslında oluşturacağımız tüm şekillerin mantığı bu şekildedir. Görselde bulunan “ haber 4, haber 8 ve haber 9 aldığında “ile gizle blokları ise diğer şekilleri çizmek için butonlara tıkladığımızda üçgen çeklinin gizlenmesini sağlar ve bunları tüm şekillere uygulayarak hiç bir şeklin birbiriyle çakışmadan çizilmesini sağlarız.

NOT1: Şekillerin tümünde kullandığım kod blokları yukarıdaki görselle aynıdır.
NOT2: Hareket menüsünden aldığım taş parçaları, şekli bir bütün olarak oluştururken olması gereken konumlarını ifade ediyor.
Mobilhanem de güzel bir dersin sonuna geldik. Umarım bu ders kafanızda tasarladığınız projelere ilham verir. Denemek istediğiniz veya bunu yapsam nasıl olur ? dediğiniz projeleri bizimle paylaşırsanız bir sonraki dersimizde birlikte yapabiliriz. Haftaya yepyeni projelerle görüşmek üzere.



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Başarılarının devamını dilerim 🙂
Anlatımın çok açıklayıcı ve sade. Bu yüzden ders anlatmanı sevdim. Başarılar dilerim size.