Merhaba Arkadaşlar,
mobilhanem.com da iOS Uygulama Geliştirme eğitim serimize kaldığımız yerden iOS Tab Bar Controller dersi ile devam ediyoruz. Bir önceki derste View Controller arası geçiş (show, present, popover, dismiss) konusunu işledik. Tab Bar Controller yazacağımız çok sayfalı iOS uygulamaları yazarken kullandığımız en temel ve güçlü öğelerden birisidir. Tab Bar Controller’ı View Controller’larınızı tutan bir konteynır olarak düşünebilirsiniz ve bu view controller’ları bir arada tutar. Kullanıcının uygulamanın en önemli ekranlara kolaylıkla ulaşabilmesini sağlar.
iOS Tab Bar
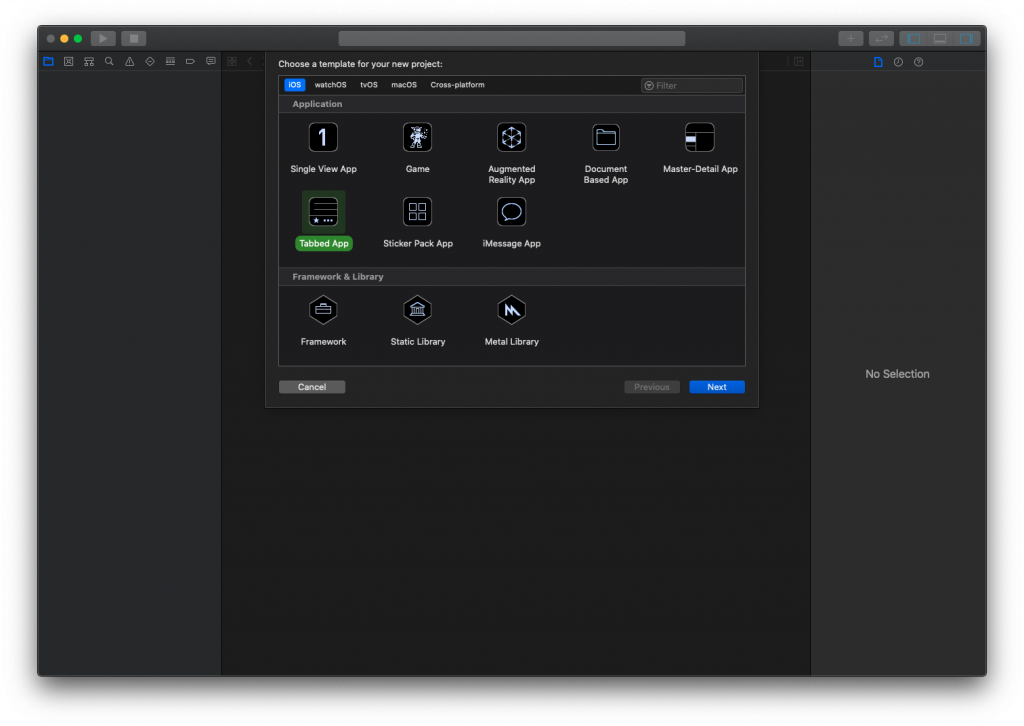
Eğer hazırsanız Tab Bar Controller içeren bir proje nasıl oluşturulur hep beraber görelim. Daha önceki derslerimizde anlattığımız gibi yeni bir Xcode projesi oluşturalım. Ancak bu sefer uygulamamızı oluştururken Single View App kullanmak yerine resimdeki gibi olan Tabbed App seçeneğini işaretleyerek devam ediyoruz.
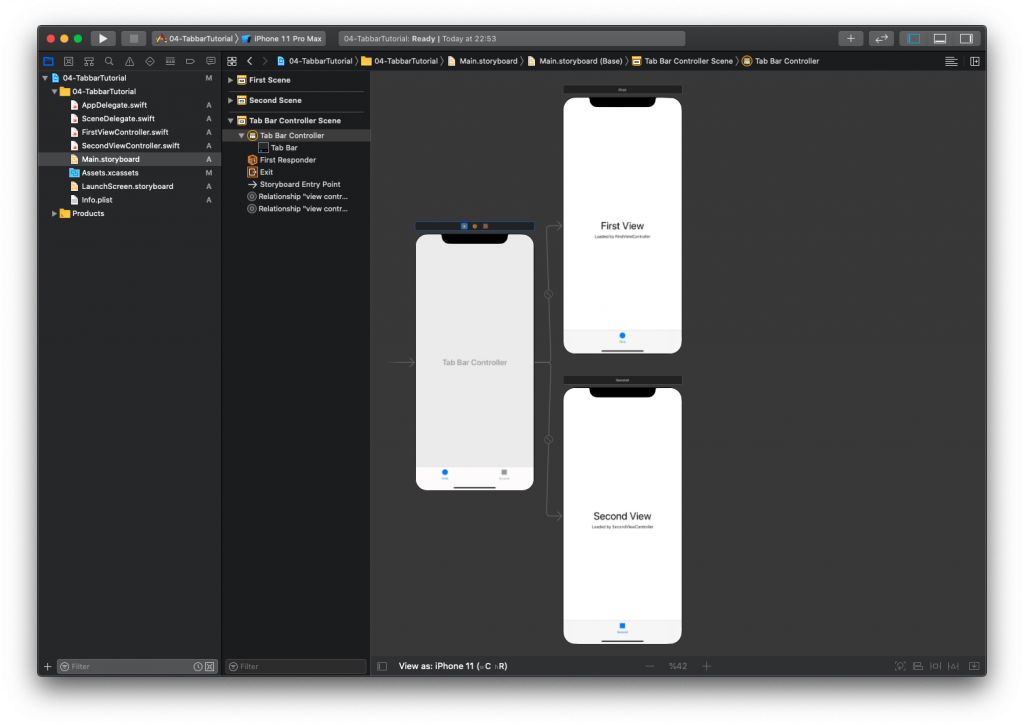
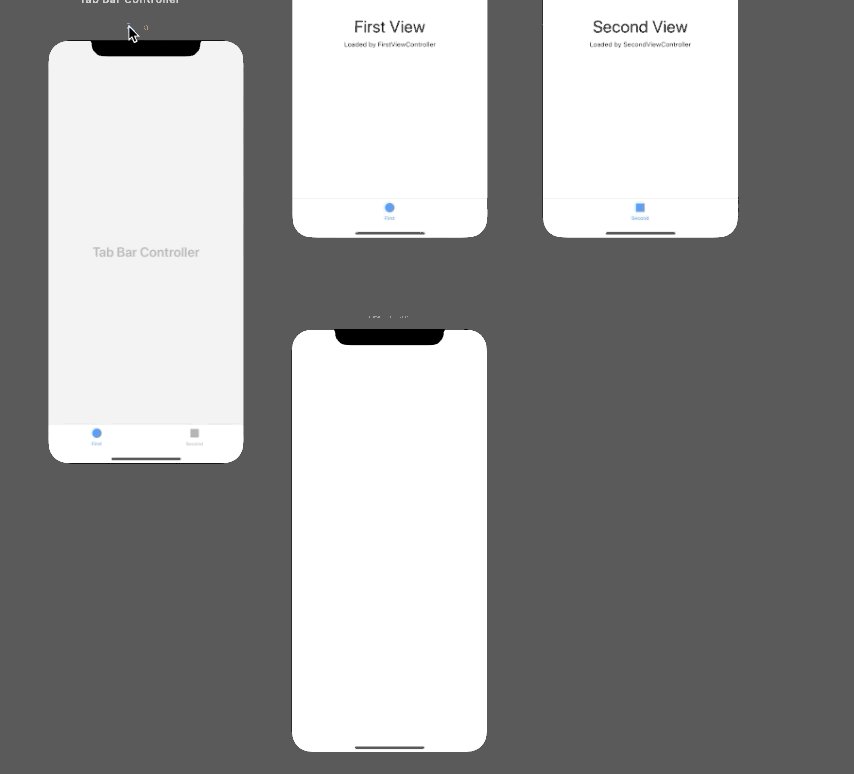
Ardından projemizi oluşturduğumuzda FirstViewController ve SecondViewController isminde 2 View Controller ve storyboard’da bu 2 Tab’ı birbirine bağlayan Tab Bar Controller göreceksiniz.

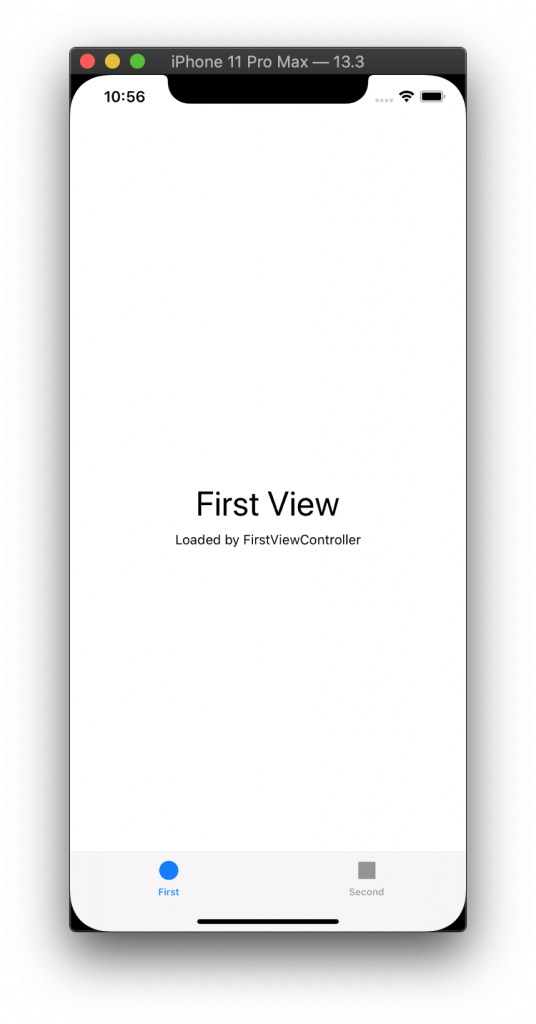
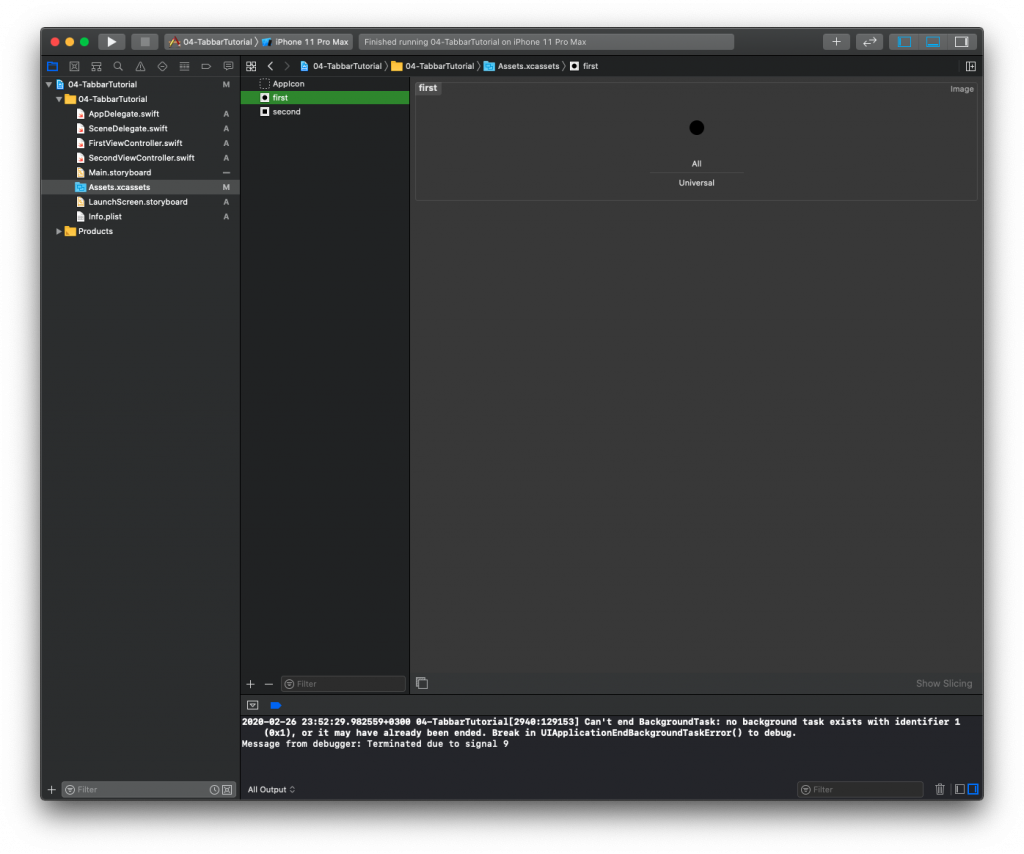
Uygulamamızı çalıştırdığımızda ise Xcode tarafından bizim adımıza oluşturulmuş 2 view controller ve Tab Bar içeren ekranı göreceksiniz.

Tab Bar Controller’a Yeni View Controller Eklemek
Uygulamanızın 2 taneden fazla Tab’a ihtiyacı varsa yapmanız gereken yine çok basit.
- İlk olarak Main.Storyboard dosyanızın içine gidin.
- Buraya yeni oluşturacağınız View Controller’ı ekleyin.
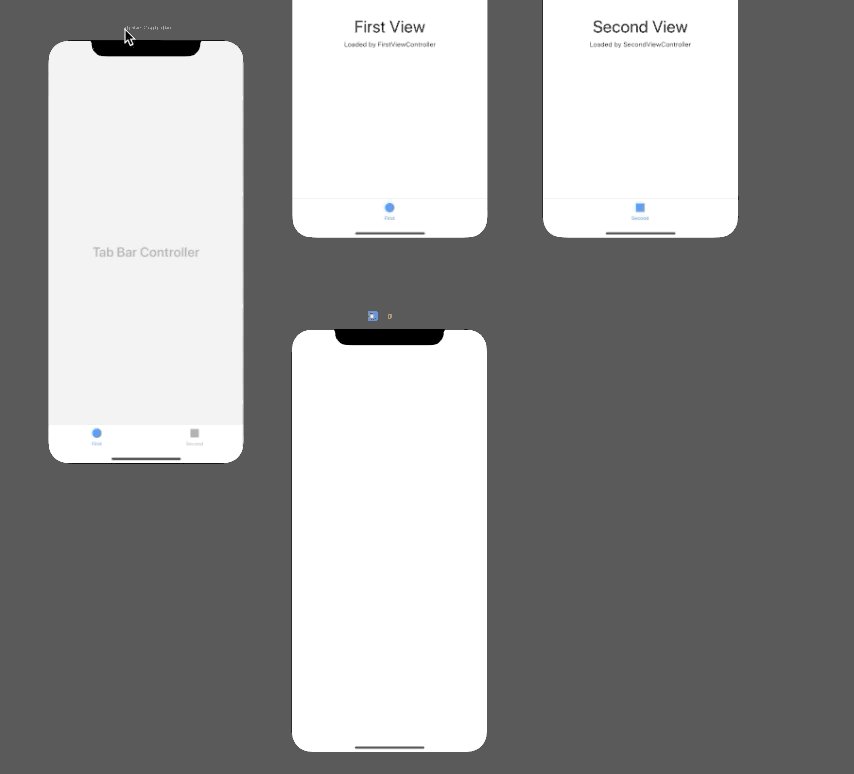
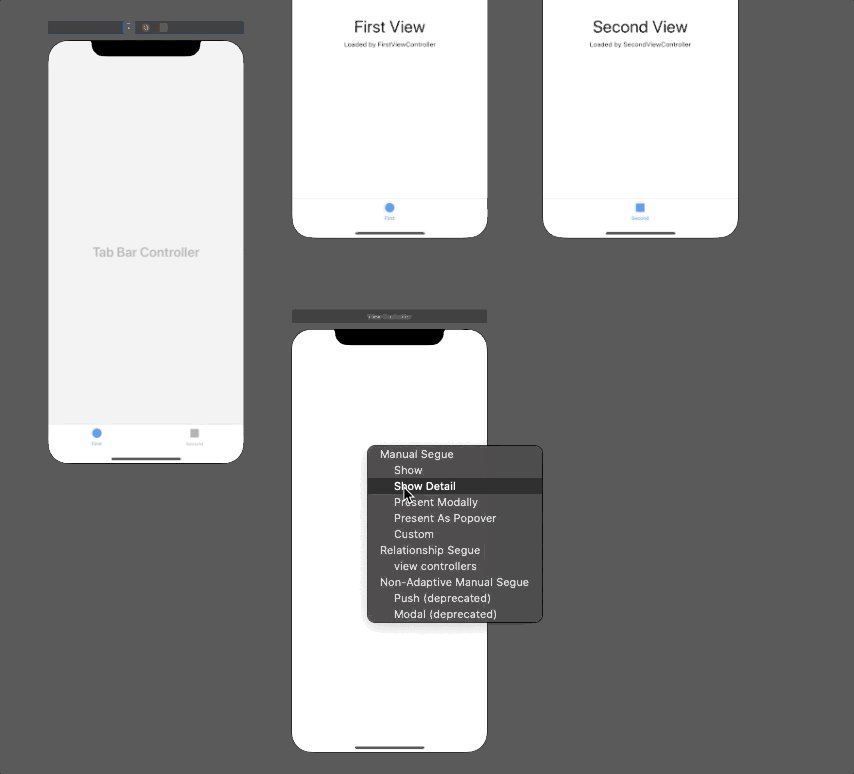
- Ardından Tab Bar controller üzerinde bulunan sarı butona basılı olduğundan emin olarak Control tuşu ve Mouse’a basılı tutarak yeni eklediğiniz View Controller üzerine sürükleyin ve açılan popup içinden Relationship Segue-View Controllers olanı işaretleyin.

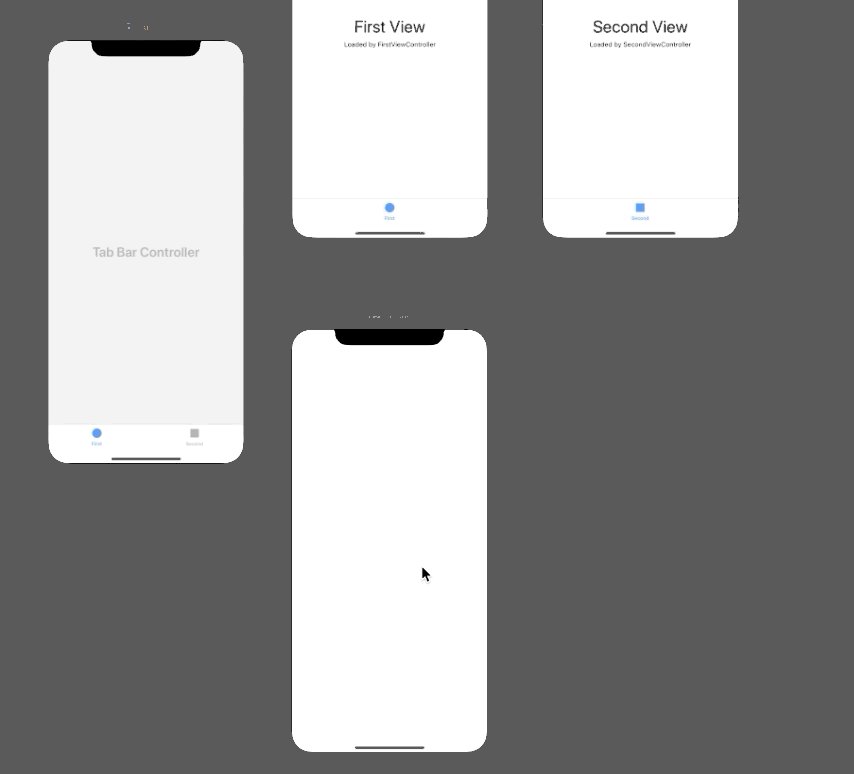
Böylelikle uygulamanızın içerisine yeni Tab’ımızı da eklemiş olduk.

Arkadaşlar şu ana kadar Tab Bar Controller’ımız için herhangi bir özelleştirme yapmadık bu yüzden biraz çirkin duruyor farkındayım ancak yazının ilerleyen kısımlarında Tab Bar’ı istediğimiz şekilde özelleştirip daha şık durmasını sağlayacağız. Şimdi gelin tab ikonlarını ve bunların başlıklarını değiştirmeyle başlayalım.
Tab Bar Controller’un Tab İkonlarını ve Başlıklarını Özelleştirme
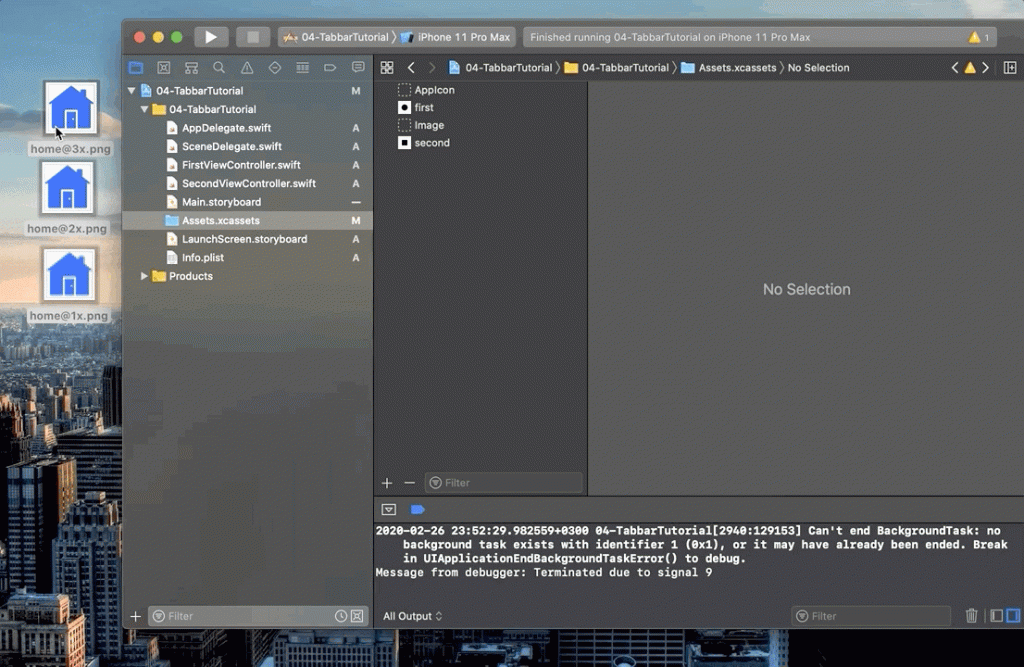
Oluşturduğumuz projenin Assets.xcassets klasörüne gidersek Xcode tarafından bizim yerimize oluşturulan 2 adet varsayılan ikonu göreceksiniz. Assets.xcassets uygulama genelinde kullanılacak resimlerin, uygulama ikonumuzun gerekli çözünürlükteki tüm varyasyonlarını barındıran bölümdür. Uygulamanıza eklemek istediğiniz resim medyasını buraya sürükleyip bırakabilirsiniz.
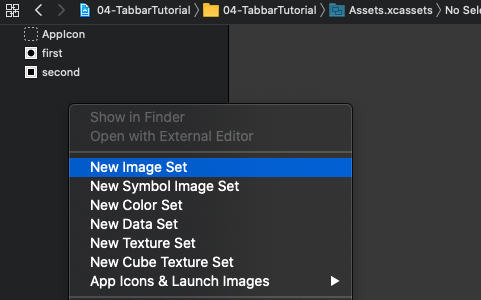
Burada resim dosyamızı sürükleyerek bırakabileceğimiz gibi, mouse’a sağ klik yaparak yeni bir image oluştur diyerek de yapabiliriz.

New Image Set dedikten sonra yeni bir resim setimiz oluştu. Şu an adı image ancak seçiliyken Enter’a basarak kendinize uygun bir isim verebilirsiniz.

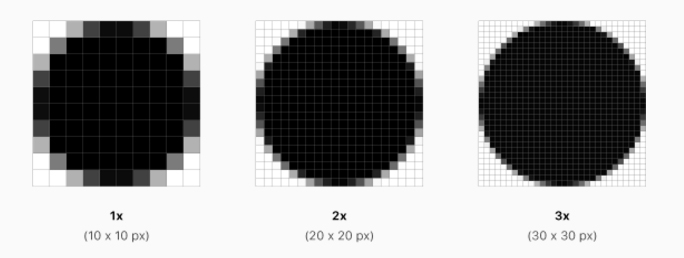
Burada dikkat edeceğimiz husus ise 1x 2x ve 3x adında 3 adet slot oluştu. Peki bunlar nedir diye soracak olursanız, iOS’da resim dosyalarımızın çözünürlüklerinin scale factor yani ölçek faktörü vardır. Scale factor’ü 1.0 olan resim aslında @1x resimdir. Yüksek çözünürlüklü olan resimlerin scale factor’ü 2.0 veya 3.0 olabilir ki bunlar da uygulama tarafındaki @2x ve @3x resimlerdir. Örneğin elimizde 1x’de 10×10 piksellik bir resim olsun. Bunların yüksek çözünürlükteki eşleri;
- 2x’de 20×20
- 3x’de 30×30
olacaktır.

iPhone’lar ilk çıktığında iPhone 3, iPhone 4 gibi cihazların çözünürlüğü 1x resimleri desteklerken şu an gelişen ekran çözünürlükleri, HD, Retina Display’ler 3x resimleri destekliyor.
3x resimleri destekleyen telefon modelleri aşağıdaki gibidir.
- iPhone 11 Pro, Pro Max
- iPhone Xs, Xs Max
- iPhone X
- iPhone 8 Plus
- iPhone 7 Plus
- iPhone 7 Plus
- iPhone 6s Plus
- iPhone 6 Plus
Bunların dışındaki iPhone 11, iPhone XR gibi cihazlar ise 2x çözünürlüğü destekler. Detaylı bilgiye Apple’ın kendi dökümantasyonundan erişebilirsiniz.
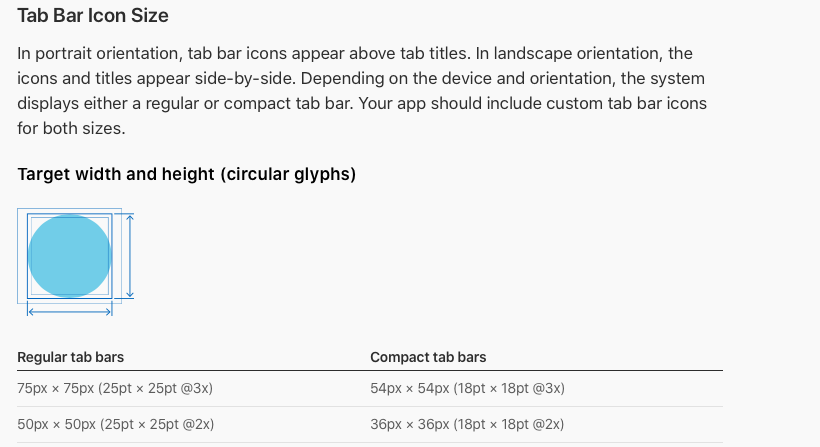
Konumuza geri dönecek olursak bizim geliştirdiğimiz uygulamalarda bu 3 varyasyona uygun resimleri eklememiz gerekiyor. Buradan ücretsiz ikonlardan kendi beğendiğiniz ikonlardan bir tanesini indirin. Burada dikkatli olmamız gereken nokta Apple dökümantasyonunda da yazdığı şekilde Tab Bar ikonumuzun boyutunun 3x’de 75×75 boyutunda olması gerektiği.

İkonun adı aynı kalabilir ancak çözünürlük için resmin sonuna @2x @3x ekleyeceğiz. Yani resmimizin adı home.png olsun bu resimlerin farklı çözünürlükteki dosya isimleri;
İndirdiğiniz ikonun boyutlarını ona göre ayarlayıp Assets.xcassets içine sürükleyin. Resimler kendi slotlarının içine yerleşecektir.

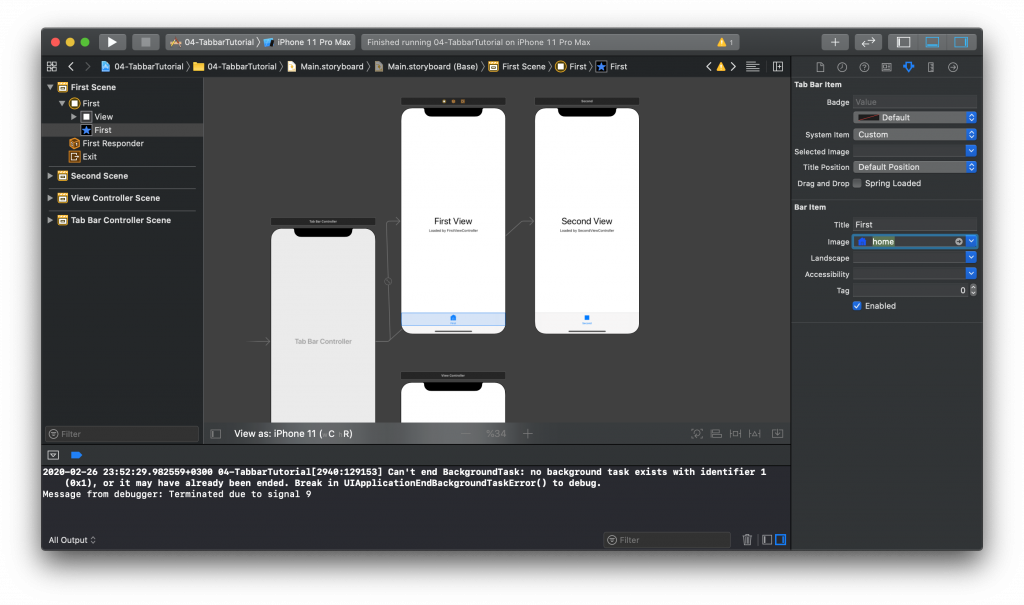
Ardından bu resmi Tab’ımıza yerleştirmek için Main.storyboard içine yerleştirmek için aşağıdaki resimdeki gibi First yazan Tab’a tıklayalım resmimizi ve başlığımızı değiştirelim.

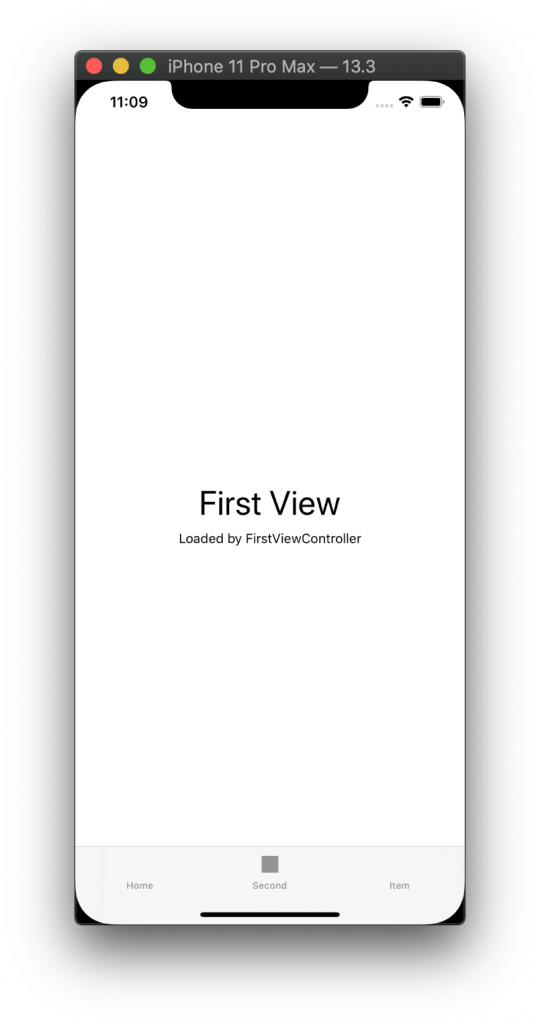
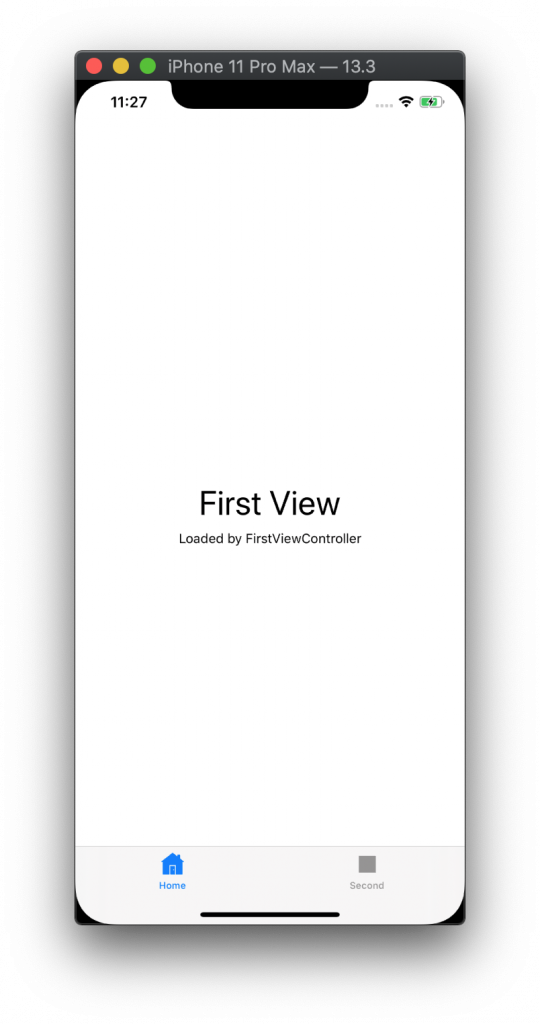
Uygulamamızı çalıştırdığımızda aşağıdaki gibi görünecektir.

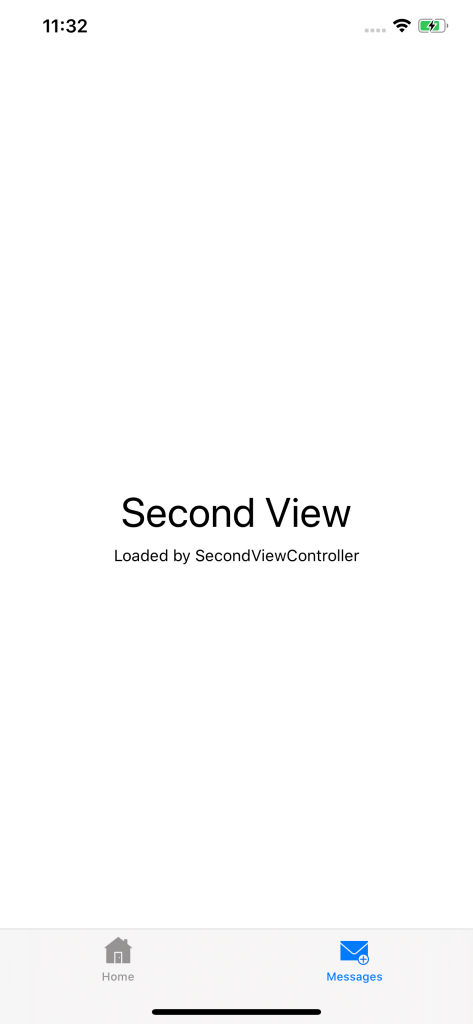
Aynı işlemi ikinci view controller’ımız için de pekiştirmek adına sizin yapmanızı öneriyorum. Yine ücretsiz bir ikon indirip gerekli boyutları ayarlayın ve ikinci Tab’ın resim ve başlığını değiştirin. Sonucun aşağıdaki gibi olması gerekiyor.

Projenin tamamlanmış halinin kodlarına buradan ulaşabilirsiniz.
ÖZET
Bu yazımızda birden fazla sayfası olan iOS uygulamalarımızda çok kez kullanacağımız ve sayfalarımızı birbirine bağlamak için kullandığımız temel komponentlerden birisi olan UITabbarController’ın tanımını, nasıl oluşturulduğunu ve özelleştirildiğini anlattık. iOS Tab Bar yazımızla alakalı değerli görüşlerinizi, soru veya yorumlarınızı yorumlar kısmına ya da buradan soru cevap kısmına yazabilirsiniz. Diğer derste görüşmek dileğiyle.
Tüm iOS Dersleri için tıklayınız.
6


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz