Merhabalar, bu dersimizde Flutter ListView ve Özellikleri, Android’de ki Listview karşılaştırmasını dair konuları ele alacağız. Android’te ListView oluştururken, özellikle resimli listeler oluştururken, ekstra model sınıfına ihtiyacımız vardı fakat Flutter’da ListView oluştururken herhangi bir model sınıfına ihtiyacımız yoktur. Bunun için flutterda listview oluşturması oldukça basittir.
Öncelikle basit yapıda sadece yazılardan oluşan bir ListView yapısını inceleyip örneğini yapalım. Peki ListView dediğimiz yapı nedir?
ListView’i, birden fazla elemanı olan listeler olarak düşünebiliriz. Bu listemiz, sadece yazılardan oluşabildiği gibi, karışık türden verilerle de oluşturulabilir. ListView, birden fazla widget’tan oluştuğu için children alır.
ListView(
children: [
ListTile(
title: Text("Yeter Ki Sonu İyi Bitsin "),
),
ListTile(
title: Text("Gurur ve Önyargı"),
),
ListTile(
title: Text("Milena'ya Mektuplar"),
)
],
),
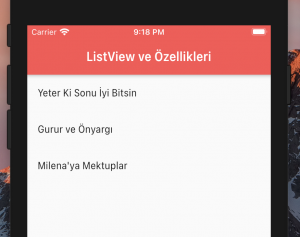
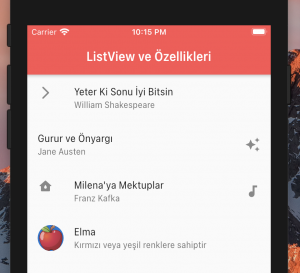
Yukarı gördüğümüz, ListView widget’ının içindeki herbir elemanı ListTile widget’ını ekleyerek oluşturduk. Burada sadece yazı olarak title özelliğini kullanarak, aşağıdaki çıktıyı elde ederiz.

Tabi, ListView içinde en çok kullanılan widgetlardan biri olan ListTile’ın başka özellikleri de bulunuyor.

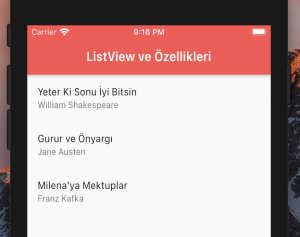
Title eklediğimiz gibi, subTitle ile bir alt yazı ekleyerek açıklama yapabiliriz.
ListTile(
title: Text("Yeter Ki Sonu İyi Bitsin "),
subtitle: Text("William Shakespeare"),
),

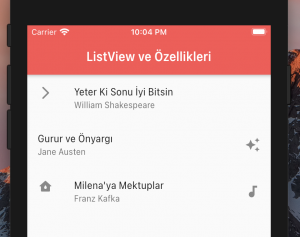
İstersek, daha da özelleştirip başına veya sonuna ikonlar yerleştirebiliriz yazılarımızın.
ListView(
children: [
ListTile(
title: Text("Yeter Ki Sonu İyi Bitsin "),
subtitle: Text("William Shakespeare"),
leading: Icon(Icons.arrow_forward_ios_rounded), //başına ikon
),
ListTile(
title: Text("Gurur ve Önyargı"),
subtitle: Text("Jane Austen"),
trailing: Icon(Icons.auto_awesome), //sonuna ikon
),
ListTile(
title: Text("Milena'ya Mektuplar"),
subtitle: Text("Franz Kafka"),
leading: Icon(Icons.water_damage_rounded), //başına ikon
trailing: Icon(Icons.audiotrack), //sonuna ikon
)
],
),

Listemizde, ikonlar yerine görsellerden de yararlanabiliriz. Icon widget’ı değil de, görsel göstermek için kullandığımız widget’larından birini ekleyebiliriz.
ListTile(
leading: CircleAvatar(
backgroundImage: AssetImage('resimler/elma.png'),
),
title: Text('Elma'),
subtitle: Text('Kırmızı veya yeşil renklere sahiptir'),
),

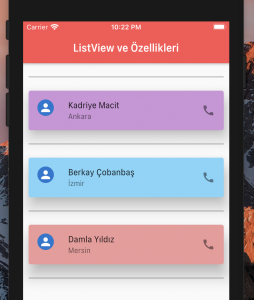
ListView widget’ında ListTile örnekleri yaptıktan sonra bir de Card widget’ını kullanarak aslında başka istediğimiz widget’larla birleştirebileceğimizi örneklendirelim.
ListView(
children: <Widget>[
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Divider(color: Colors.black, height: 30,),
),
Card(
margin: EdgeInsets.all(10),
elevation:20,
color: Colors.purple[200],
child: ListTile(
leading: CircleAvatar(child: Icon(Icons.person),radius: 15,),
title: Text("Kadriye Macit"),
subtitle: Text("Ankara"),
trailing: Icon(Icons.call),
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Divider(color: Colors.black, height: 30,),
), //aralarına çizgi tanımlamak için
//Divider widget'ını tanımlıyoruz
Card(
margin: EdgeInsets.all(10),
elevation:20,
color: Colors.lightBlue[200],
child: ListTile(
leading: CircleAvatar(child: Icon(Icons.person),radius: 15,),
title: Text("Berkay Çobanbaş"),
subtitle: Text("İzmir"),
trailing: Icon(Icons.call),
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Divider(color: Colors.black, height: 30,),
),
Card(
margin: EdgeInsets.all(10),
elevation:20,
color: Colors.red[200],
child: ListTile(
leading: CircleAvatar(child: Icon(Icons.person),radius: 15,),
title: Text("Damla Yıldız"),
subtitle: Text("Mersin"),
trailing: Icon(Icons.call),
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Divider(color: Colors.black, height: 30,),
),
],
)

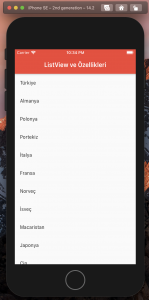
Buraya kadar ListView için kullandığımız tüm verileri, biz tek tek elle ekliyorduk. Peki, listeyeleceğimiz elemanlar ya çoksa ve hepsini bu şekilde elle ekleyemeyeceksek ne yapacağız? Veya, veritabanından çekerken nasıl kullanıyoruz? İşte burada, liste yapılarından yardım alıyoruz ve listeyeceğimiz verileri öncelikle tanımlıyoruz.
final ulkeler = ['Türkiye', 'Almanya','Polonya','Portekiz','İtalya',
'Fransa','Norveç','İsveç','Macaristan','Japonya',
'Çin','İngiltere','ABD','Avusturya','Avusturalya', 'Mısır'];
List tipinde verilerimizi tanımladıktan sonra, bu verilerimizi ListView.builder() şeklinde gösteriyoruz. Burada, itemCount ile listenin uzunluğunu belirlerken verilerimizi ne şekilde göstereceğimizi ise itemBuilder ile niteliyoruz.
ListView.builder(
itemCount: ulkeler.length,
itemBuilder: (context, index){
return ListTile(
title: Text(ulkeler[index]),
)

Temel olarak, en çok kullanılan kalıplarıyla beraber Flutter ListView ve Özellikleri konusunu işlemiş bulunmaktayız. Bir sonraki dersimizde, navigasyon işlemleriyle beraber sayfa geçişlerini veya sayfa geçişlerinde veri taşımayı öğreneceğiz. Flutter eğitim serisinde yayınlanmış diğer derslere ulaşmak için tıklayabilirsiniz.
Ayrıca konu ile ilgili yorumlarınızı konu altından yapabilir, sorularınızı Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
106


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Kısa öz harika bir anlatım, kısa sürede konunun özüne varıp kullanmaya başladım. Teşekkürler.
Dersiniz için teşekkürler. Yalnız eksik. Örneğin future bir metodla çekilen dizinin listview a nasıl aktarılacağı yok.
Gayet kolay anlaşılır ve işe yarar örneklerle kısa zamanda güzel bilgiler vermişsiniz. Yazı serinizin devamını bekliyorum. Teşekkürler.
Çok güzel bir anlatım olmuş tebrikler.