Merhaba Arkadaşlar,
Mobilhanem üzerinden yaptığımız bu paylaşımımızda uygulamamızdan instagram’da nasıl paylaşım yapabileceğimize değineceğiz. Bu paylaşım sırasında basit bir uygulama oluşturup, görselimizi instagram uygulamasında nasıl açacacağımızı işleyeceğiz.
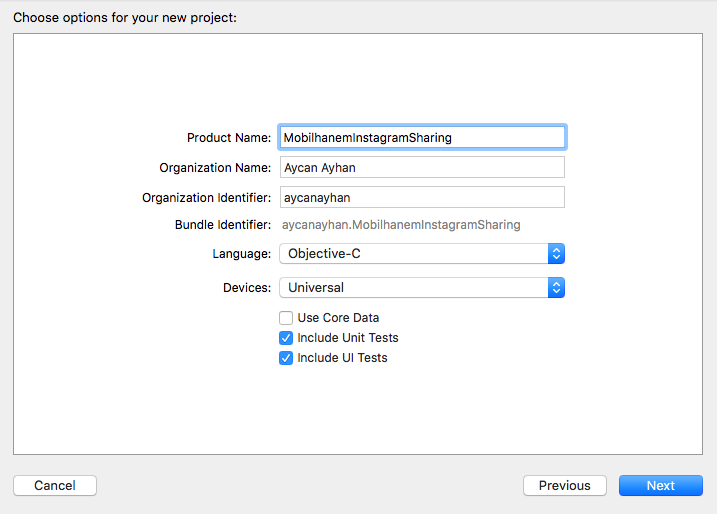
İlk olarak yeni bir uygulama yaratıyoruz:

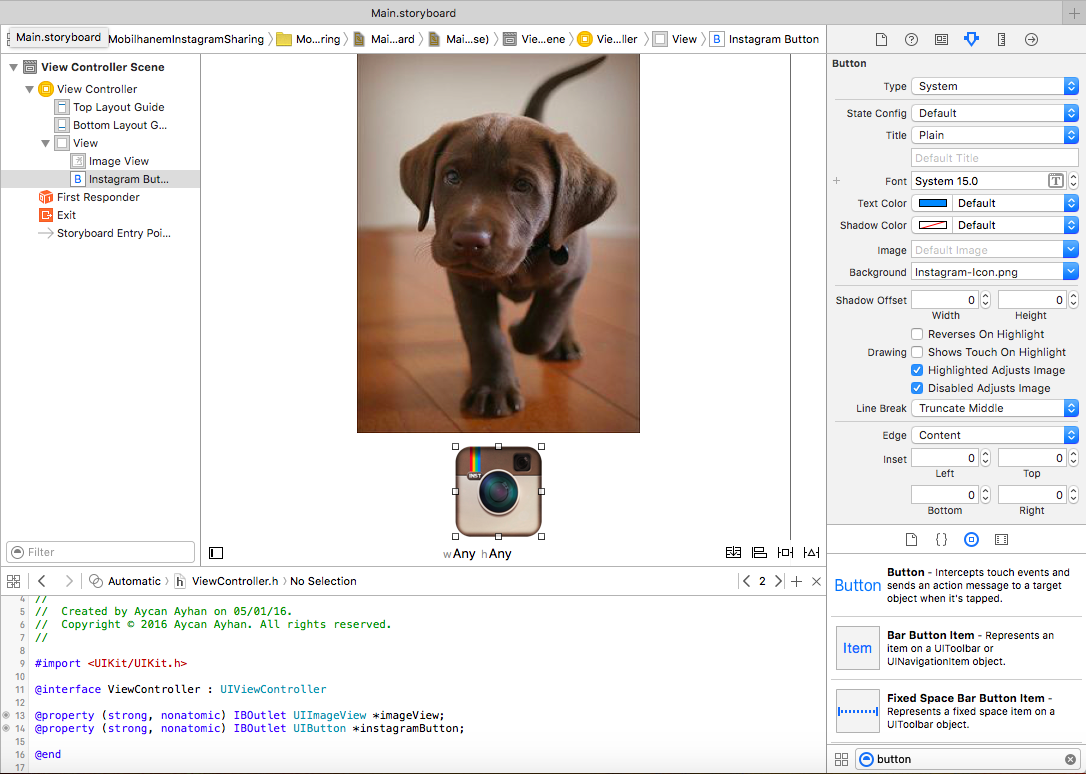
Daha sonra storyboard’ımıza imageView ve buton yerleştiriyoruz ve istediğimiz görseli ekliyoruz. Storyboard elemanlarının bağlantılarını kuruyoruz:

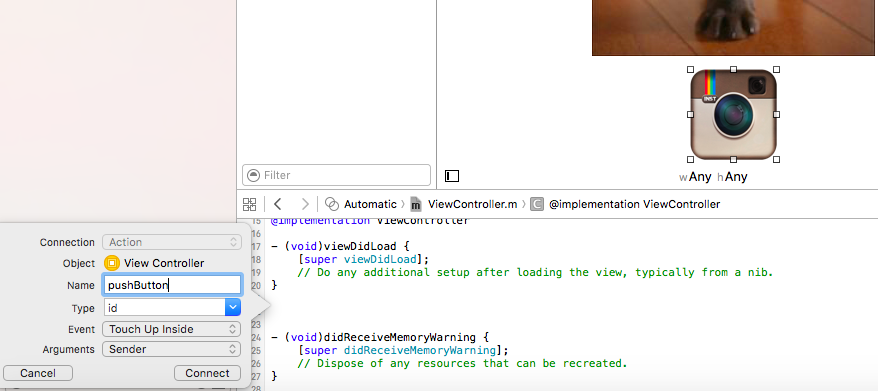
Butona action tanımlıyoruz ve action fonksiyonunda instagram paylaşımı yapması için shareInstagram fonksiyonunu çağırıyoruz:

//butona basildiginda calisacak olan fonksiyon
- (IBAction)pushButton:(id)sender {
[self shareInstagram];
}
ShareInstagram fonksiyonunu aşağıdaki gibi yazıyoruz:
//instagram paylaşımı yapan fonksiyon
- (void) shareInstagram{
//imageView'ımızdan image'ı aliyoruz.
UIImage *image = [imageView image];
NSData *imageData = UIImagePNGRepresentation(image); //image'i .png formata ceviriyoruz.
NSFileManager *fileManager = [NSFileManager defaultManager];
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0]; //document directory path'ini aliyoruz.
NSString *fullPath = [documentsDirectory stringByAppendingPathComponent:[NSString stringWithFormat:@"insta.igo"]]; //image'i path'e ekliyoruz.
[fileManager createFileAtPath:fullPath contents:imageData attributes:nil]; //image'i document directory'ye kaydediyoruz.
CGRect rect = CGRectMake(0, 0, 0, 0);
UIGraphicsBeginImageContextWithOptions(self.view.bounds.size, self.view.opaque, 0.0);
[self.view.layer renderInContext:UIGraphicsGetCurrentContext()];
UIGraphicsEndImageContext();
NSString *fileNameToSave = [NSString stringWithFormat:@"Documents/insta.igo"];
NSString *jpgPath = [NSHomeDirectory() stringByAppendingPathComponent:fileNameToSave];
NSString *newJpgPath = [NSString stringWithFormat:@"file://%@",jpgPath];
NSURL *igImageHookFile = [NSURL URLWithString:newJpgPath];
self.dic.UTI = @"com.instagram.exclusivegram";
self.dic = [self setupControllerWithURL:igImageHookFile usingDelegate:self];
self.dic=[UIDocumentInteractionController interactionControllerWithURL:igImageHookFile];
[self.dic presentOpenInMenuFromRect:rect inView: self.view animated: YES ];
}
- (UIDocumentInteractionController *) setupControllerWithURL: (NSURL*) fileURL usingDelegate: (id <UIDocumentInteractionControllerDelegate>) interactionDelegate {
UIDocumentInteractionController *interactionController = [UIDocumentInteractionController interactionControllerWithURL: fileURL];
interactionController.delegate = interactionDelegate;
return interactionController;
}
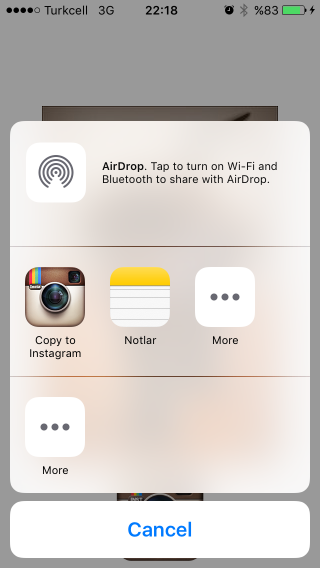
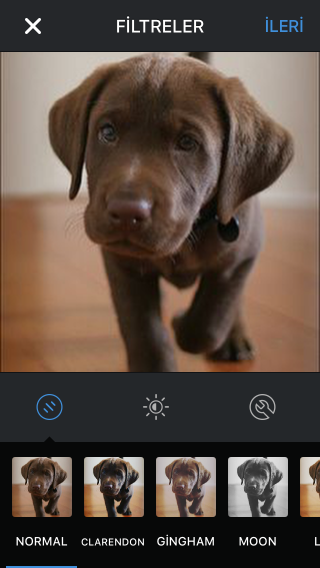
Projeyi çalıştırdığımızda aşağıdaki gibi bir görüntü elde ediyoruz. Butona basılıp shareInstagram fonksiyonu çalıştığında interaction penceresi açılıyor ve instagram uygulamasına geçiyoruz:



Böylelikle uygulamamızdaki görseli instagram uygulaması ile açıyoruz ve instagram uygulamasında paylaşabiliyoruz.
Bu demoyu veya instagram paylaşım uygulamasını simulatörde çalıştıramıyoruz. Simulator’lerde instagram uygulaması yüklü olmadığından ve görseli instagram uygulamasında açtığımızdan bu demoyu instagram yüklü bir cihazda çalıştırmamız gerekmektedir.
Paylaşım ile ilgili soru, görüş ve önerileriniz için aşağıdaki yorum panelini kullanabilirsiniz.
Facebook sayfamızı takipte kalın. Görüşmek üzere.
Kaynak kodu aşağıdaki linkten indirebilirsiniz:




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz