Merhaba Arkadaşlar ,
mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimlerimize bu dersimizde Android Studio Proje Oluşturma nasıl olur detaylı bir şekilde anlatacağız. Bir önceki dersimizde Android Studio Kurulumundan bahsetmiştik. Bu dersimizde Android Studio Proje Oluşturma‘yı anlatacağız.
Android Studio Proje Oluşturma
Öncelikle kurmuş olduğumuz Android Studio’muzu açıyoruz.
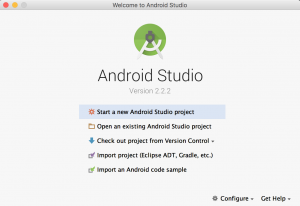
Android Studio giriş ekranı karşılıyor bizi. Eğer önceden bir uygulama oluşturmuş isek bu ekranın sol tarafında önceki oluşturduğumuz uygulamalarda listelenecektir. Yandaki seçenekleri aşağıda özetleyelim.
1 – Start a new Android Studio Project : Yeni bir Android Studio Projeye başlamak için. Biz bu seçenekle devam edeceğiz.
2- Open an existing Android Studio Project : Önceden oluşturulmuş bir Android Studio projesini açmak için.
3- Check out project from Version Control : Git , svn gibi herhangi bir version control sisteminden çekeceksek bu seçenekle devam ediyoruz.
4- Import project (Eclipse ADT , Gradle ,etc..) : Farklı bir ide yada farklı bir build sistemi ile yazılmış bir projeyi Android Studio projesine çevirerek açmak için. Özellikle önceden yazılmış bir eclipse projesini açmak için kullanarız.
5- Import an Android code sample : Android’in bize sunmuş olduğu hazır kodları açmak için.
Biz Start a new Android Studio Projects ile devam ediyoruz.
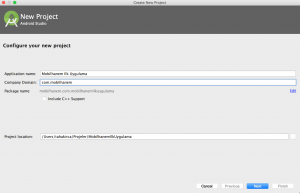
Bu ekranda uygulama adımızı ve paket adımızı giriyoruz. Aşağıda bu ekranı daha detaylı açıklayalım.
Application Name: Uygulama Adımız (Türkçe karakter kullanılmaması önerilir). Cihazlarda ikonların altında gözükecektir.
Company Domain: Uygulamayı geliştirdiğiniz şirketin domaini (Tersten yazılması önerilir. Örn: com.mobilhanem ).
Package Name : Company domain ve package name’e göre otomatik oluşur.Değiştirilmek istenirse sağ tarafındaki edit ile değiştirilebilir. Package name Google Play’deki unique id’niz gibi düşünebilirsiniz. Aynı package name ile başka bir uygulama yüklenemez.
Project Location: Projemizin oluşturulacağı klasör.
Gerekli alanları doldurduktan sonra Next diyerek devam ediyoruz.
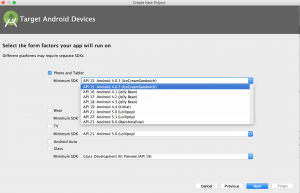
Bu ekranda uygulamamızın en düşük hangi Android sürümünü destekleyeceğini seçiyoruz. Benim size önerim Api 15 üzeri yazmanızdır. Zaten Api 15 üzeri yani Android 4.0.3 üzeri yazdığımızda tüm Android cihazların %97’si destekleniyor olacaktır. Sürümleri değiştirerek zaten kendinizde yüzde kaçının desteklendiğini görebilirsiniz.
Diğer seçenekler(TV,watch,auto,glasses) bizi ilgilendirmiyor. Biz Tv, gözlük ve saat uygulaması yazmayacağımız için Next diyerek devam ediyoruz.
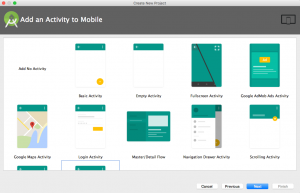
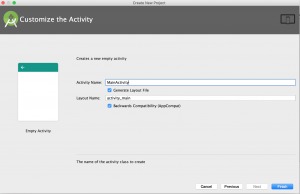
Bu ekranda Android bize template Activity’ler sunuyor. Biz Empty Activity‘i seçerek Next’e tıklıyoruz. İlerleyen zamanlar da proje ihtiyacına göre farklı templateler seçebilirsiniz.
Not: Activity kavramını ilerleyen derslerde detaylı bir biçimde anlatacağız. Şuanlık her activity’yi bir sayfa olarak düşünebilirsiniz.
Bu ekranda, açılacak olan ilk Activiy’mize ve onun layoutuna isim veriyoruz. Bu isimleri siz değiştirebilirsiniz. Layout oluşturacağımız Activity’nin görsel kısmı diye düşünebiliriz. Onu ister Create Layout file seçerek otomatik oluşturabilir , isterseniz seçmeyerek uygulama içinden manuel oluşturabilirsiniz.
Burda önemli bir nokta var. Backwards compability(Geri gidebilme) seçeneğini seçersek, uygulamamız Tabbar destekli gelecektir(AppCombatActivity) ve böylelikle Tabbar’a back tuşu ve farklı butonlar koyabileceğiz. Seçmezsek Tabbar destekli gelmeyecektir(Activity). Biz ilk uygulamayı yazdığımız için Backwards compability özelliğini kaldırıyoruz ve Finish diyoruz.
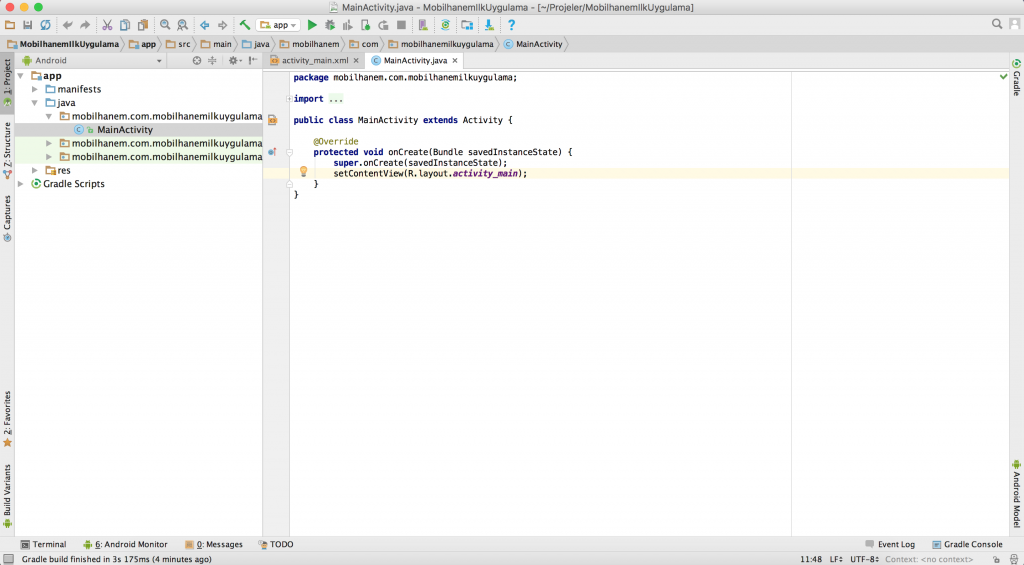
Aşağıdaki ekran uygulamanın ilk açılış ekranı. İlk ekran böyle açılıyor.
Oluşturduğumuz template göre karşımıza boş bir Activity ve o activity’nin layoutu geliyor. Aslında şuan bu çalıştırılabilir bir Android Uygulamasıdır. Çalıştırdığımızda boş bir ekranda Hello World yazısı açılacaktır.
Yalnız bunu çalıştırabilmek için bir Android cihaza ihtiyacımız bulunmaktadır. Bu gerçek bir Android cihazda olabilir , emülatör de olabilir. Bir sonraki dersimde Emülatör oluşturmayı ve Gerçek cihaz bağlamayı anlatacağım. Sonrasında ise oluşturduğumuz bu projeyi hem emülatörde , hemde gerçek cihazda çalıştıracağız.
Konuyla ilgili yorumlarınızı konu altından yapabilirsiniz, ayrıca sorularınızı yine konu altından ve Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
Tüm Android Dersleri için tıklayınız..
21











 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba arkadaşlar,
Yazacaklarımı lütfen yanlış anlamayın. Olumlu ve herkesin yararına bir eleştiri olarak algılayın. Paylaşım her zaman güzeldir. Ama önemli olan (bana göre) daha önce yapılmamış olanı veya var olan bir özelliği daha ileri taşıyacak bir paylaşım yapmak her zaman bize, etrafımızdakilere ve bir şeyler öğrenmek isteyenler için daha yararlı olacaktır. Android Studio ortamında yeni bir proje oluşturmakla alakalı Türkçe, İngilizce, Fransızca ve Fince, kısacası her dilde muhakkak zilyon tane paylaşım vardır. O yüzden biraz daha gayret edersek daha güzel işler çıkacağına eminim. Paylaşımın için teşekkürler, başarılar…
Android ders serisi olduğu için, bu dersi paylaşmazsak eksik bir yazı serisi olur.
Kolay gelsin.
Yeni dersi 4 gözle bekliyorum. Başka kaynaklardan ilerledim ancak anlatımınız gayet hoş. Bekliyorum hocam.
Elimizden geldiğince hızlı bir şekilde eklemeye çalışıyorum. Yorum için teşekkürler.
[…] üzere bir önceki dersimde Android Studio’da Proje oluşturmuştuk.Ancak bu projeyi çalıştırmak için bir Android […]
[…] Android adında bir uygulama oluşturalım. Android Studio’da proje oluşturmak için dersimizi inceleyebilirsiniz. Merhaba Dünya uygulamamızı oluştururken Android Studio bize hangi template […]
Projeyi oluşturduktan sonra şöyle bir hata alıyorum; “Error:Cause: https://services.gradle.org/distributions/gradle-3.3-all.zip”
bu sorunu nasıl çözebilirim?
Bana acil bir proje lazim lutfen yardımcı olun.
İşin rast gelsin üstad adam gibi anlatmışsin emeğine sağlık.
Anlatım için teşekkür ederim. Elinize sağlık.