Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android TextView Kullanımı ile devam ediyoruz. Nedir bu TextView kavramı ,ne işe yarar şimdi incelemeye başlayalım.
Android Textview
TextView yazıyı kullanıcıya göstermek amacıyla kullanılır. Android uygulamalarımızda bir çok yerde TextView kullanabiliriz, şimdi özelliklerini incelemeye başlayalım.
textColor : Yazının rengini değiştirmek için kullanılır.
textSize : Yazı font boyutunu belirlemek için kullanılır. sp ( scale independent pixels) olarak belirlenir. Yazı boyutları tanımlamaları için sp kullanımı tavsiye edilmektedir. Ayrıca, yazı boyutunda 12sp den daha küçük boyutlandırılmalardan kaçınılması android tarafından tavsiye edilir.
text: Yazı da gözükmesini istediğiniz metni tutar.
Java kodu:
TextView textView = (TextView)findViewById(R.id.txt);
textView.setText("Deneme");
background: Yazının arka plan rengini belirlemek için kullanılır.
alpha: Yazının şeffaflığını ayarlamak için kullanılır.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:text="Deneme"
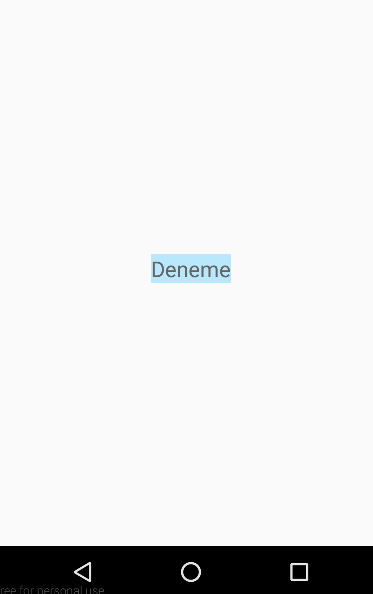
android:background="#8edbfe"
android:alpha="0.6"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktısı:

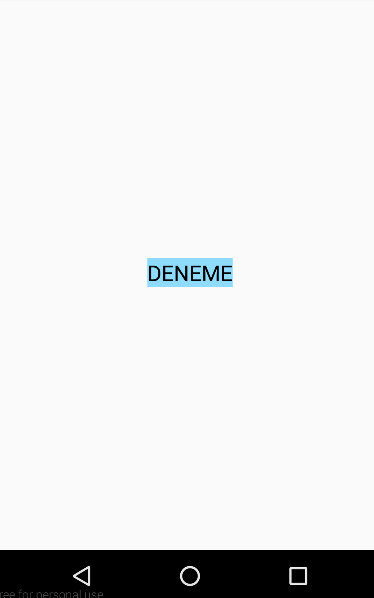
textAllCaps: true olması durumunda yazıların tümü büyük harf ile oluşturulur.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:textAllCaps="true"
android:text="Deneme"
android:background="#8edbfe"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktısı:

hint: TextView in text değeri boş olduğunda hint de yazan yazı gözükür.
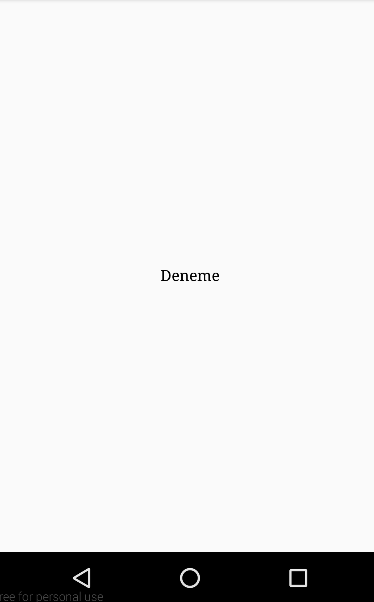
typeface: (normal, sans, serif, monospace) tiplerinden birini yazının türü için kullanabilirsiniz.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textColor="#000000"
android:text="Deneme"
android:typeface="serif"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktısı:

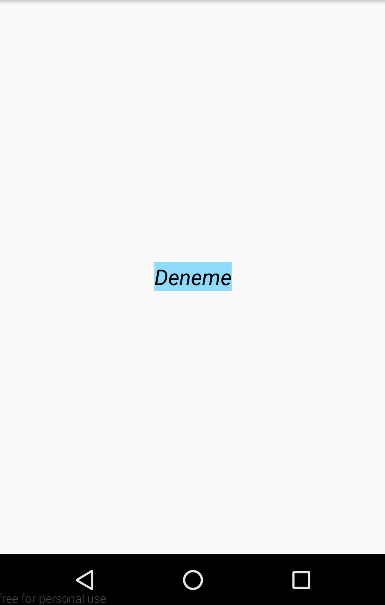
textStyle: ( normal , italic ,bold ) tiplerinden birini yazının stili için kullanabilirsiniz. italic ile yazıyı eğimli bir şekilde gösterebilirsiniz, bold ile de yazıyı daha kalın gösterebilirsiniz.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:textStyle="italic"
android:text="Deneme"
android:background="#8edbfe"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktısı:

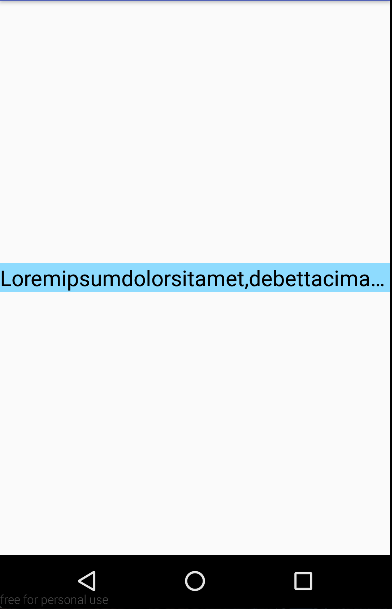
singleLine: true dediğimizde bir yataya göre kendini şekillendirir eğer uzun bir yazı gelirse bir alt satıra kalan yazılar geçmez tek bir satırda kalır ve sonuna üç nokta otomatik olarak konumlanır.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:text="Loremipsumdolorsitamet,debettacimatesquiex,peridsoleatlabores.Anmagnanullammaiorumis,eieum viris vocibus. Eos at esse graece mollis, per ceteros facilisi ex. Sed stet saperet phaedrum te, an pri mutat nulla. Quo ne suas essent, id suscipit accusamus pro"
android:background="#8edbfe"
android:singleLine="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktısı:

TextView de yer alan yazının otomatik olarak kaymasını istiyorsanız aşağıdaki gibi bir yapı kurmalısınız; marqueeRepeatLimit ile kayma hızını oluşturuyoruz, singleLine true burada da kullandık çünkü tek satırda olması gerekiyor yatay da otomatik olarak kayma yapabilmesi için. Daha sonra yatay şekilde scroll modunu açabilmemiz için de scrollHorizontally true olarak set ettik.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:scrollHorizontally="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit ="marquee_forever"
android:text="Loremipsumdolorsitamet,debettacimatesquiex,peridsoleatlabores.Anmagnanullammaiorumis,eieum viris vocibus. Eos at esse graece mollis, per ceteros facilisi ex. Sed stet saperet phaedrum te, an pri mutat nulla. Quo ne suas essent, id suscipit accusamus pro"
android:background="#8edbfe"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran videosu:
drawableTop: TextView in yukarısına resim konumlandırmamızı sağlar.
drawableBottom: TextView in altına resim konumlandırmamızı sağlar.
drawableRight: TextView in sağına resim konumlandırmamızı sağlar.
drawableLeft: TextView in soluna resim konumlandırmamızı sağlar.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000"
android:drawableLeft="@mipmap/ic_launcher"
android:text="Deneme"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
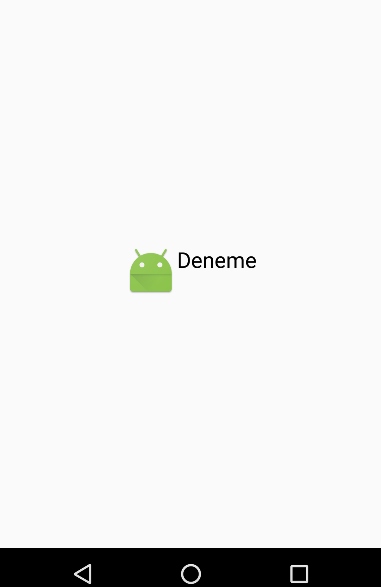
Ekran çıktısı:

AutoCompleteTextView Kullanımı
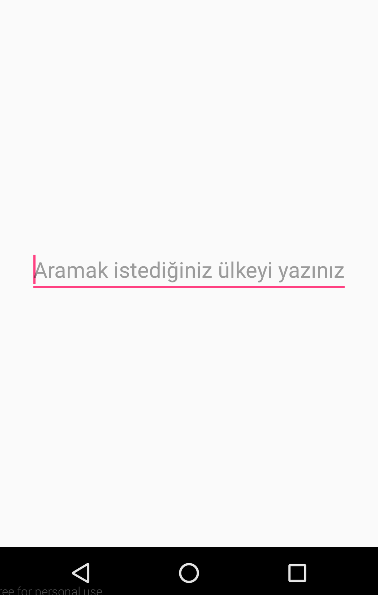
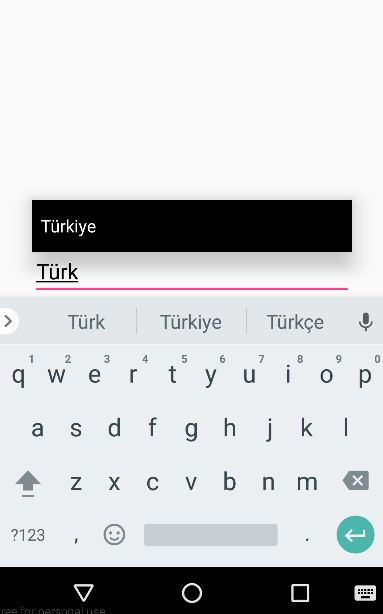
Şimdi AutoCompleteTextView bileşenini inceleyelim ; adında da anlaşılacağı gibi otomatik olarak tanımlayan textview türü aslında EditText den türetilerek oluşturulmuştur. Aşağıdaki kodlamada öncelikle AutoCompleteTextView bileşenini xml layout da tanımladık. Daha sonra ilgili activity de kullanıcı klavyeden giriş yaptığı zaman tamamlanmasını istediğimiz değerleri Adapter oluşturarak set ettik. Ekran çıktısına baktığımızda “Türkiye” yazmaya başladığımızda üst kısımda çıkan pop up da aranılan kelime çıkıyor eğer aradığı kelime ise önerilen text e tıklayıp otomatik olarak ilgili alana set ediliyor.
activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<AutoCompleteTextView
android:id="@+id/txt"
android:layout_centerInParent="true"
android:textSize="20sp"
android:textColor="#000000"
android:popupBackground="#000000"
android:hint="Aramak istediğiniz ülkeyi yazınız"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.java
private static final String[] COUNTRIES = new String[] {
"Türkiye", "Almanya", "Fransa", "Ukrayna", "İtalya"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),
android.R.layout.simple_spinner_dropdown_item, COUNTRIES);
AutoCompleteTextView textView = (AutoCompleteTextView)
findViewById(R.id.txt);
textView.setAdapter(adapter);
}
Ekran çıktısı:


Evet arkadaşlar Android TextView ve AutoComplete Textview Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
11




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Teşekkürler.
Kolay gelsin.
Merhaba,
Kullanıcının autocompletetextview’de oluşturduğumuz listenin dışında giriş yapmasını nasıl engelleriz? Teşekkürler.