Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android GridLayout Kullanımı ile devam ediyoruz. Nedir bu GridLayout kavramı ,ne işe yarar şimdi incelemeye başlayalım.
GridLayout içinde yer alan android bileşenlerini bir dikdörtgen alana yerleştiren bir layout türüdür. İçindeki alanı hücrelere ayırdığı gibi satır ve sütün sayılarını da kendimiz belirleyebiliriz. Bu layout türünü daha iyi anlayabilmek için hesap makinesinin xml layout kısmını tasarlayacağız. GridLayout ağırlık olarak tanımlanan bileşenler için ağırlık prensibini desteklemez. Örneğin dört butonu eşit boyutlarda aynı satır da göstermeyi planladığımızda butonlar bazı cihazlarda eşit bir şekilde konumlanmış gözükürken , bazı cihazlarda butonlarda ekrana sığmama dolayısıyla eşit ölçüde konumlandırmama durumu olabilir. İşte bu durumda GridLayout yerine Api 21 ile gelen ( android.support.v7.widget.GridLayout ) kullanılabilir.
Android GridLayout
GridLayout için xml de kullanacağımız önemli özelliklerin neler olduğuna bakalım:
android:columnCount : Layout un içinde yer alan android bileşenlerinin maksimum sütun sayısını belirleyip, bu android bileşenlerin otomatik olarak konumlandırılmasını sağlar.
android:rowCount: Layout un içinde yer alan android bileşenlerinin maksimum satır sayısını belirleyip, bu android bileşenlerin otomatik olarak konumlandırılmasını sağlar.
android:useDefaultMargins: true olarak tanımlandığında varsayılan kenar boşlukları kullanmasını sağlar.
android:orientation: Layoutu yatay (horizontal) veya dikey (vertical) biçimde konumlandırmamızı sağlar.
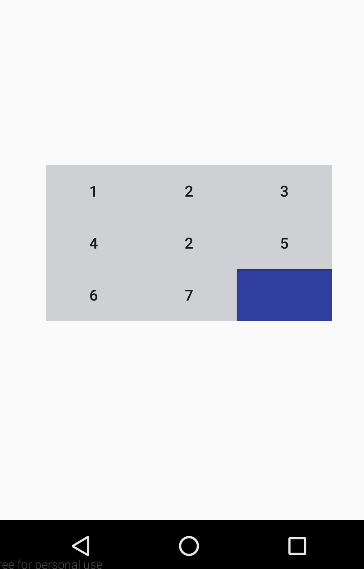
Aşağıdaki kod yapısında columnCount=3 yaparak satır ve sütun sayılarını belirledik. GridLayout içine yerleştirdiğimiz Butonlarda aşağıdaki ekran çıktısında göreceğiniz gibi kendini otomatik olarak konumlandırdı. GridLayout arka plan rengini mavi yaptık bu yüzden de boşta kalan kısımda mavi gözüküyor eğer bir buton daha olsaydı oraya konumlanacakdı.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:background="#303F9F"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:columnCount="3"
android:rowCount="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="5" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="7" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

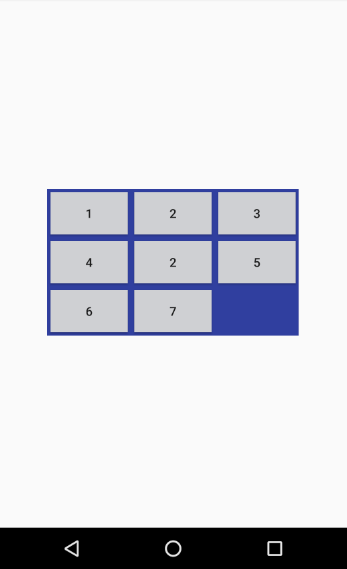
useDefaultMargins true olarak set ettiğimizde varsayılan kenar boşluklarını ayarlar ve aşağıdaki ekran çıktısında gördüğünüz gibi butonlar arasında boşluklar oluşturulur.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:background="#303F9F"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:useDefaultMargins="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:orientation="horizontal">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="5" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="7" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

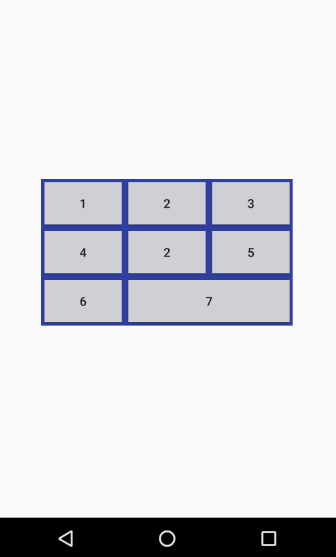
Yukarıda ki kod yapısında gözlemlediğimiz gibi bir satır alan boş kalmıştı şimdi o alanı 7 numaralı buton ile doldurmaya çalışmak istersek neler yapacağımıza bakalım; 7 numaralı butona android:layout_columnSpan=”2″ diyerek aslında 2 birim kolunluk yer almasını ve android:layout_gravity=”fill” ile de o kapladığı alan kadar olan yeri doldurmasını sağladık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:background="#303F9F"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:useDefaultMargins="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:orientation="horizontal">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="5" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="7" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

Dinamik Android GridLayout Oluşturma
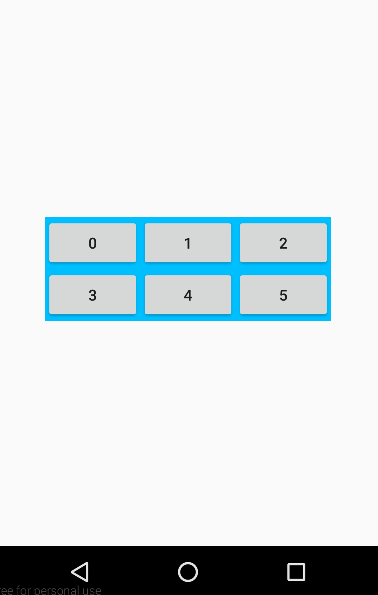
Aşağıdaki kodlamaya baktığımızda dinamik bir şekilde GridLayout oluşturduk, setBackGroundColor ile arka plan rengini belirledik , setColumnCount ve setRowCount ile sütun ve satır sayılarını belirledik. Toplamda 6 adet butonu GridLayout içine yerleştirdik. Daha sonra RelativeLayout oluşturduk en dışta bu layout olacağından RelativeLayout içine de GridLayout konumlandırmasını yaptık.
Button bttn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
GridLayout gridLayout = new GridLayout(MainActivity.this);
gridLayout.setBackgroundColor(Color.parseColor("#00bfff"));
gridLayout.setColumnCount(3);
gridLayout.setRowCount(3);
for (int i = 0; i<6; i++) {
bttn = new Button(MainActivity.this);
bttn.setText(""+i);
GridLayout.LayoutParams param =new GridLayout.LayoutParams();
param.height = GridLayout.LayoutParams.WRAP_CONTENT;
param.width = GridLayout.LayoutParams.WRAP_CONTENT;
bttn.setLayoutParams(param);
gridLayout.addView(bttn, i);
}
RelativeLayout.LayoutParams layoutparams = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT
);
RelativeLayout outsideLayout = new RelativeLayout(MainActivity.this);
outsideLayout.setLayoutParams(layoutparams) ;
outsideLayout.addView(gridLayout);
outsideLayout.setGravity(Gravity.CENTER);
setContentView(outsideLayout);
}
Ekran çıktısı:

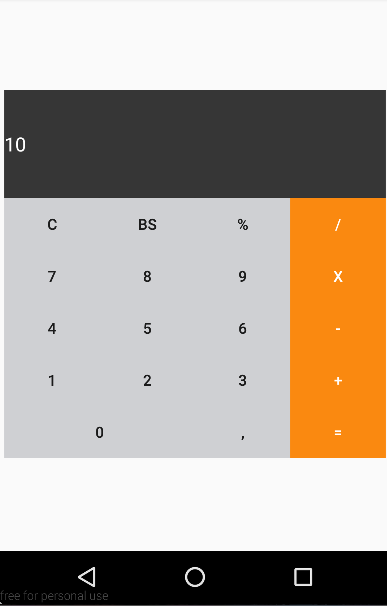
Şimdiye kadar öğrendiğimiz modüller ile bir hesap makinesinin tasarımını yapalım; aşağıdaki kodlamaya baktığımızda GridLayout için sütun sayısını 4 olarak belirledik. Hemen içinde yer alan EditText e android:layout_columnSpan=”4″ dedik çünkü yanında başka bir android bileşeni olmasını istemiyoruz o alanda sadece EditText ile oluşmasını istediğimiz için columnSpan kullanarak GridLayout da belirlediğimiz sütun sayısını burada da kullandık. Text değeri 0 olan buton içinde android:layout_columnSpan=”2″ ve android:layout_gravity=”fill” değerlerini set ederek 2 birimlik yer kaplamasını sağladık.
<RelativeLayout
android:id="@+id/relative"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:columnCount="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:layout_columnSpan="4"
android:textColor="#fff"
android:background="#363636"
android:layout_width="match_parent"
android:layout_height="100dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#CFD0D3"
android:text="C" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="BS" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="%" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#FA8910"
android:textColor="#FFFF"
android:text="/" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="7" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="8" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="9" />
<Button
android:textColor="#FFFF"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#FA8910"
android:text="x" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="5" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
<Button
android:textColor="#FFFF"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#FA8910"
android:text="-" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:textColor="#FFFF"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#FA8910"
android:text="+" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:background="#CFD0D3"
android:text="0" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="," />
<Button
android:textColor="#FFFF"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#FA8910"
android:text="=" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

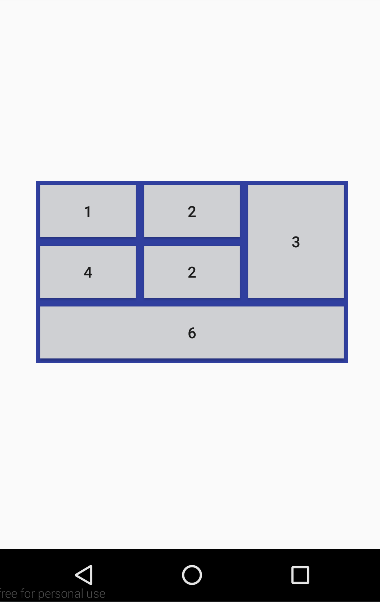
Aşağıdaki kodlamaya baktığımızda ise; text değeri 3 olan butonun android:layout_rowSpan=”2″ ve android:layout_gravity=”fill_vertical” değerlerini vererek dikey olarak 2 birimlik yer kapladık. text değeri 6 olan butonunun kullanımınıda benzerini de ayrıntılı bir şekilde anlattık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:background="#303F9F"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:useDefaultMargins="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:orientation="horizontal">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

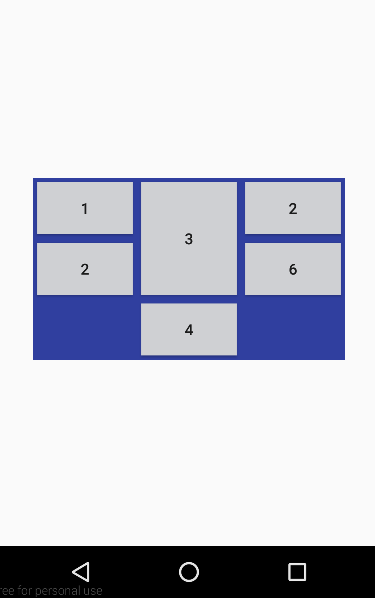
GridLayout orientation değerini dikey ( vertical ) olarak belirttiğimizde ise aşağıda gördüğünüz gibi bir ekran görüntüsünü elde ettik.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridLayout
android:background="#303F9F"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:useDefaultMargins="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="3"
android:orientation="vertical">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="1" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="2" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#CFD0D3"
android:text="6" />
</GridLayout>
</RelativeLayout>
Ekran çıktısı:

Evet arkadaşlar Android GridLayout Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
4




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba,
Relative layout üzerine, android.support.v7.widget.GridLayout kullanarak yaklaşık 50 adet imaj yerleştirmeye çalışıyorum. İmajların her şeyini tanımladım, layout column ve layout row değerlerini tanımladım . Ancak yalnızca width ve height kısımlarına dp cinsinden değer verince çalışıyor. Wrap content ile yalnızca bir resim tam grid layout un ortasına geliyor. Eski grid layout ile yapılabiliyor,ancak widget grid layout ile yapamadım bir türlü. Var mıdır bunun bir yöntemi
Kod şu şekilde
.
.
.
Merhaba.
Bu örneklerinizde RelativeLayout kullanmanızın esbab-ı mucibesi nedir?
Teşekkürler.