Merhaba arkadaşlar,
mobilhanem.com üzerinden anlatmaya/yayınlamaya devam ettiğimiz derslerimize Androidde Animasyonlu Giriş ekranı yapımı ile devam ediyoruz.Bugün bir çok uygulama açılırken Splash Screen yani giriş ekranı kullanmakta.Kullanımı uygulamamıza görsellik katarken, arka planda da işler yapmamıza, uygulamızı kullanıcı için hazırlamamıza yaramaktadır.
Genel olarak iki çeşit kullanımı vardır. Bunlardan birincisi belli bir zaman gösterip uygulamaya yönlendirmek ikincisi ise arka planda gerekli işlemleri yapmak. Splash Screen kullanımı hakkında daha detaylı dersimizi Android Splash Screen (Giriş Ekranı) Yapımı(Thread veya HttpPost) bu linkimizden inceleyebilirsiniz.
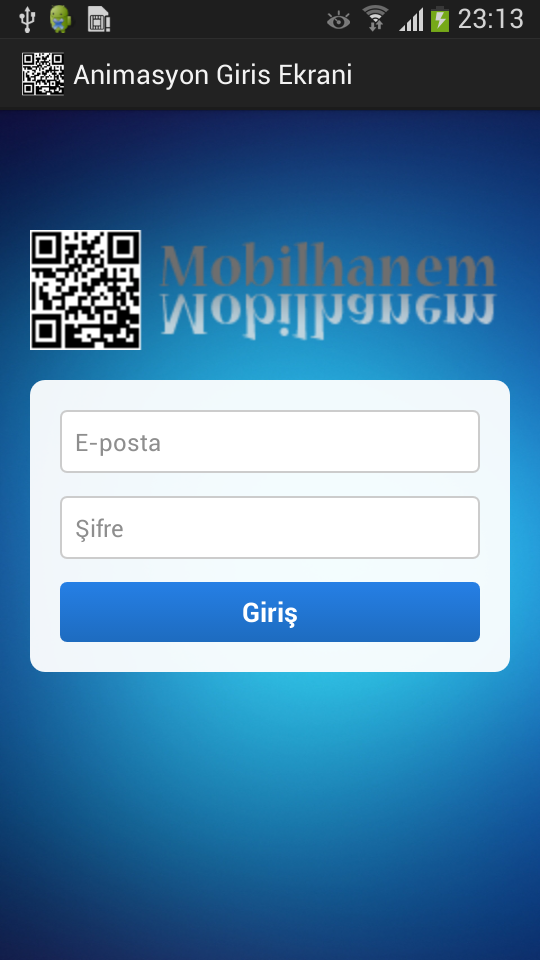
Biz bu dersimizde Splash Screen ekranımıza görsellik katacak animasyonlu kullanımı anlatacağız ve facebook tarzı animasyonlu giriş ekranı düzenleyeceğiz.Uygulama açıldığında logomuz yukarı doğru kayacak ve kayma bittiği zaman login alanı gözükecektir.Ayrıca ilk açıldığında ekran yavaş yavaş görünür hale gelecektir. Kaynak kodu indirip inceleyerek daha iyi anlayabilirsiniz. Ben kod üzerinde gerekli açıklamaları yapmaya çalıştım arkadaşlar.
[wpdm_file id=22]SplashScreen.java
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class SplashScreen extends Activity {
LinearLayout layout;//layout referans
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
layout = (LinearLayout)findViewById(R.id.lin_lay2);//layout referansına layout objesini bağlıyoruz
StartAnimations();//Animasyonu başlatıyoruz
}
private void StartAnimations() {
//Bu animasyon ekran renginin değişmesi ile ilgili
//Açılışta parlak ve yoğun olan ekran yavas yavas görünür oluor
Animation anim = AnimationUtils.loadAnimation(this, R.anim.alpha);
anim.reset();
LinearLayout l=(LinearLayout) findViewById(R.id.lin_lay);//En dıştaki layout üzerinden yapılıyor
l.clearAnimation();
l.startAnimation(anim); //animasyon başlatılıyor
//Bu animasyon logonun yukarı kaymasını sağlayan animasyon
//Hızını res/anim altındaki translate.xml dosyasından ayarlayabilirsiniz
anim = AnimationUtils.loadAnimation(this, R.anim.translate);
anim.reset();
ImageView iv = (ImageView) findViewById(R.id.logo);
iv.clearAnimation();
anim.setAnimationListener(new AnimationListener() {//animasyona listener bağlıyoruz .Yukardaki animasyona listener eklemedik
//3 tane implement metodu var listenerın
public void onAnimationStart(Animation animation) {//Animasyon başladığında çalışıyor
// TODO Auto-generated method stub
}
public void onAnimationRepeat(Animation animation) {//Animasyon tekrar ettiğinde
// TODO Auto-generated method stub
}
public void onAnimationEnd(Animation animation) {//Animasyon bittiğinde çalışıyor
// TODO Auto-generated method stub
layout.setVisibility(View.VISIBLE);//layoutu görünür yapıyoruz
}
});
iv.startAnimation(anim);//animasyon başlıyor
}
}
activity_splash_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg"
android:id="@+id/lin_lay"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:id="@+id/logo"
android:background="@drawable/logo"
android:layout_gravity="center_horizontal"
android:layout_marginTop="80dip"
/>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/Scroll">
<LinearLayout
android:id="@+id/lin_lay2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="invisible">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="20dip"
android:background="@drawable/layout_rounded_bg"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_horizontal|center_vertical|fill_horizontal"
android:orientation="vertical"
android:padding="20dip" >
<EditText
android:id="@+id/email_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:hint="E-posta"
android:layout_weight="1"
android:inputType="textEmailAddress"
android:background="@drawable/edittext_shadow"
android:textSize="16sp"
android:textColor="#443d3d" >
</EditText>
<EditText
android:id="@+id/sifre_edit"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:hint="Şifre"
android:inputType="textPassword"
android:background="@drawable/edittext_shadow"
android:textSize="16sp"
android:layout_marginTop="15dip" >
</EditText>
<Button
android:id="@+id/giris_button"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_marginTop="15dip"
android:background="@drawable/giris_button"
android:text="Giriş"
android:textColor="#ffffff"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
Aşağıdada aniasyonların xml dosyalarını paylaşıyorum.
alpha.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="3000" /><!-- Kaç sn süreceği 3 sn sürecek/>
Yukarıdaki animasyon ekran ilk açıldığında ekran alpha sını 0 dan yani tamamen transparandan başlatıyor ve yavaş yavaş görünür hale getiriyor.
translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android">
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0%"
android:toXDelta="0%"
android:fromYDelta="200%"
android:toYDelta="0%"
android:duration="2000"
android:zAdjustment="top" />
</set>
Yukarıdaki animasyon ise logomuzu alıp yukarı doğrı taşıyor. Nereye kadar taşıyacağına siz xml dosyasında karar veriyorsunuz.
Evet arkadaşlar bu dersimde anlatacaklarım bu kadar.Normalde bu dersimde RSS Reader yapımını anlatacaktım ama araya bunu sıkıştırmak istedim. Kaynak kodu indirip direk kendi projelerinizde kullanabilirsiniz. Eklemek yada sormak istediğiniz bir şey olursa çekinmeden yorum bırakabilirsiniz.
Arkadaşlar sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Birdaha ki dersimizde görüşmek dileğiyle kendinize iyi bakın.
0




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Derslerinizi severek takip ediyorum , katkılarınız için teşekkür ederim. Ufak bir sorum olacaktı emülatör de çalıştırdığımda textbox lara tıkladığımda klavye gelmiyor bunun için ek bir kodlamada mı bulunmak gerekiyor ?
Yorumunuz için teşekkür ederim. Öncelikle size tavsiyem emülatör yerine Genymotion kullanmanızdır. Genymotin hakkında dersimi buradan bulabilirsin:
http://www.mobilhanem.com/android-genymotion-emulator-kurulumu-ve-google-play-yukleme/
Bunun dısında keyboard çıkması için settings->LAnguage&input ->Default’a tıklıyoruz ve Hardware Physical Keyboard Off konuma getiriyoruz.
Kolay Gelsin..
Eyvallah hocam faydalı bilgileriniz için sağolun . Kendi projeme entegre edicem kısmetse tekrardan sağolun. Emeğine sağlık hocam.