Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android AlertDialog Kullanımı ile devam ediyoruz. AlertDialog ,Dialog dan türeyen kullanıcının, ekranda popup şeklinde bir görüntü görmesini sağlayan yapıdır. Kullanıcıya bilgi mesajı olarak gösterebiliriz, istersek de hata mesajı olarak AlertDialog yapısını kullanabiliriz.
Şimdi örneklerle açıklamaya başlayalım; Activity sınıfı içinde bir butona tıkladığımız anda AlertDialog umuzu kullanıcıya gösteriyoruz. Aşağıdaki kod yapısını incelediğimizde; butona basıldığında ekranda AlertDialog görünür hale geliyor ve mesaj olarak da “Uygulama bilgilerini görüntülemek ister misiniz?” sorusu yazdığını göreceksiniz. “Evet” ve “Hayır” olarak iki seçenek olduğunu göreceksiniz. Eğer kullanıcı “Evet” basarsa android in kendi Uygulama Bilgileri ekranına yönlenecektir.
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bttn = findViewById(R.id.button);
bttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Mobilhanem");
builder.setMessage("Uygulama bilgilerini görüntülemek ister misiniz?");
builder.setNegativeButton("Hayır", null);
builder.setPositiveButton("Evet", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
Uri uri = Uri.fromParts("package", getPackageName(), null);
intent.setData(uri);
startActivity(intent);
}
});
builder.show();
}
});
}
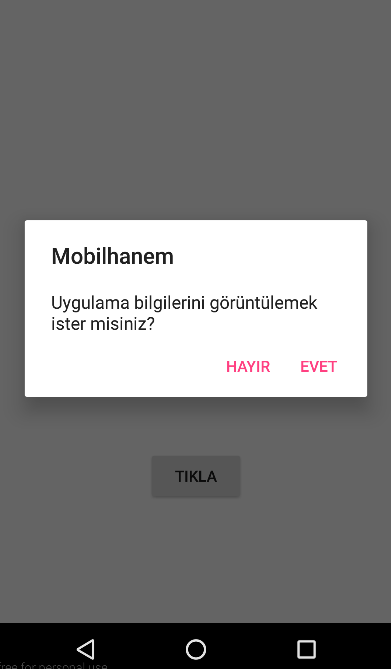
Ekran çıktısı:

Activity içerisinde tanımlama
AlertDialog Builder sınıfını oluştururken eğer Activity içerisinde tanımlama yapıyorsak aşağıdaki gibi ilgili Activity adını vermemiz yeterli.
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
Fragment içerisinde tanımlama
AlertDialog Builder sınıfını oluştururken eğer Fragment içerisinde tanımlama yapıyorsak aşağıdaki gibi getActivity sınıfını vermemiz yeterli.
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
AlertDialogun Builder sınıfından gerekli tanımlamaları yaptığımızı göreceksiniz. Madde madde ne işe yaradıklarına bakalım;
builder.setTitle(): açılan AlertDialog penceresinde başlık girmemizi sağlar.
builder.setMessage(): açıllan AlertDialog pencersinde uyarı mesajının gösterilmesini sağlar.
builder.setNegativeButton(): “Hayır”, “Vazgeç”, “İptal” vb. seçeneklerin belirtilmesi için kullanılan yapıdır.
builder.setPositiveButton(): “Evet”, “Tamam” vb. seçeneklerin belirtilmesi için kullanılan yapıdır.
builder.show(): Oluşturulan Dialog penceresinin gözükmesini sağlar.
Dialog penceresinde başlık kısmına resim eklemek istersek; setIcon ile bu işlemi gerçekleştiriyoruz. builder.setIcon(R.mipmap.ic_launcher_round)

builder.setCancelable(false): false yaptığımız durumda açılan Dialog penceresinin geri tuşuna basılarak da Dialog penceresi dışında herhangi bir yere basılarak da kapanmasını engelleriz.
AlertDialog da tek butonlu gösterim yapabilmemiz için aşağıdaki şekilde bir tanımlama yapabiliriz.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bttn = findViewById(R.id.button);
bttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Mobilhanem");
builder.setMessage("Uygulama bilgilerini görüntülemek ister misiniz?");
builder.setPositiveButton("Evet", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
Uri uri = Uri.fromParts("package", getPackageName(), null);
intent.setData(uri);
startActivity(intent);
}
});
builder.show();
}
});
}
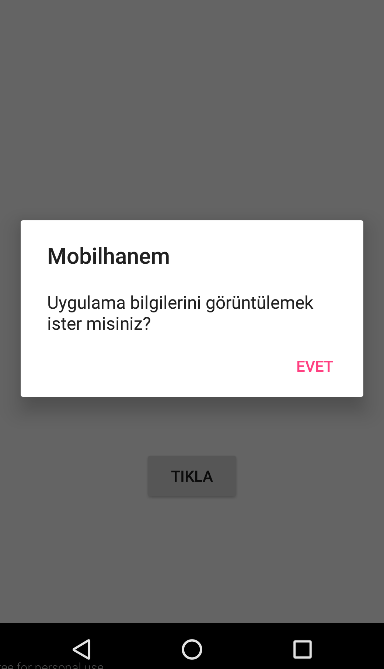
Ekran çıktısı:

AlertDialog da iki butonlu gösterim yapabilmemiz için aşağıdaki şekilde bir tanımlama yapabiliriz.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bttn = findViewById(R.id.button);
bttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Mobilhanem");
builder.setMessage("Uygulama bilgilerini görüntülemek ister misiniz?");
builder.setNegativeButton("Hayır", null);
builder.setPositiveButton("Evet", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
Uri uri = Uri.fromParts("package", getPackageName(), null);
intent.setData(uri);
startActivity(intent);
}
});
builder.show();
}
});
}
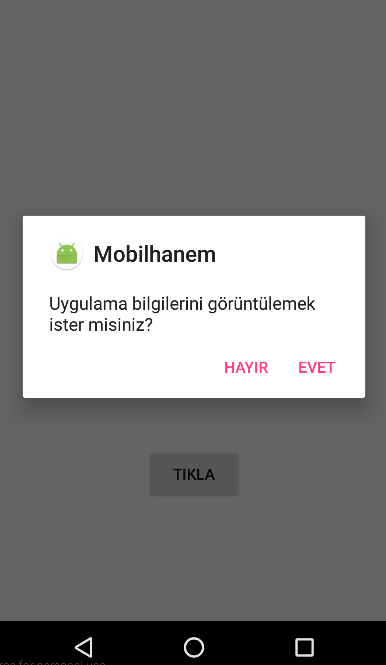
Ekran çıktısı:

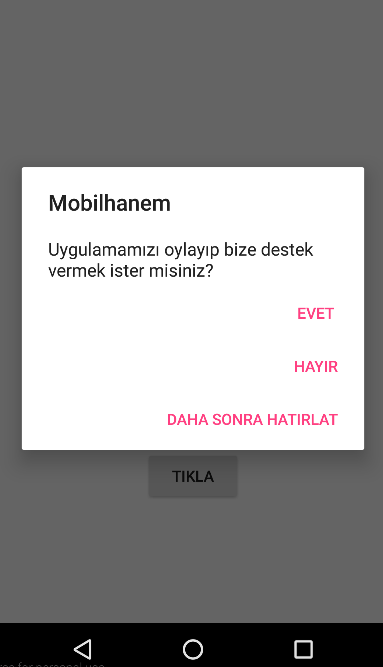
AlertDialog da üç butonlu gösterim yapabilmemiz için aşağıdaki şekilde bir tanımlama yapabiliriz.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bttn = findViewById(R.id.button);
bttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Mobilhanem");
builder.setMessage("Uygulamamızı oylayıp bize destek vermek ister misiniz?");
builder.setNegativeButton("Hayır", null);
builder.setNeutralButton("Daha Sonra Hatırlat",null);
builder.setPositiveButton("Evet", null);
builder.show();
}
});
}
Ekran çıktısı:

Uygulamamızın bir çok yerinde AlertDialog kullandığımızı düşünürsek; yapmamız gereken heryerde AlertDialog penceresi oluşturmak yerine bir sınıf oluştururuz ve oradan static fonksiyon sayesinde AlertDialog yapısını çağırıp kullanırız.
DialogHelper.java
public class DialogHelper {
public static AlertDialog.Builder alertBuilder(Context context) {
return new AlertDialog.Builder(new ContextThemeWrapper(context,
R.style.ShowAlertDialogTheme));
}
}
Yukarıdaki kod yapısında gördüğünüz gibi alertBuilder static fonksiyonu kullanacağımız AlertDailog Builder yapısını döndürüyor. style kısmında ise ShowAlertDialogTheme adını verdiğimiz tema yapısını oluşturduk. Bu sayede AlertDialog larımızın görünümünü, arka plan rengini, seçeneklerin rengini vb. bir çok özelliği tek bir yerden yönetilebilir hale getirdik.
Yukarıdaki R.style.ShowAlertDialogTheme yapısını kullanabilmemiz için values klasörü altına theme.xml adında dosyamızı oluşturuyoruz.

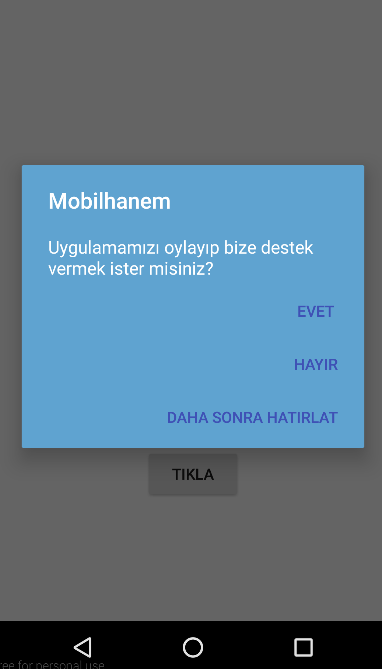
Daha sonra theme.xml dosyasının içerisine ShowAlertDialogTheme adını verdiğimiz aşağıdaki yapıyı oluşturuyoruz. colorAccent renk kodu ile seçeneklerin rengini belirledik. android:background ile pencerenin arka plan rengini belirledik. android:textColorPrimary ile de Dialog içerisindeki mesajımızın rengini belirledik.
theme.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="ShowAlertDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="colorAccent">#3F51B5</item>
<item name="android:background">#5fa3d0</item>
<item name="android:textColorPrimary">#FFFFFF</item>
</style>
</resources>
Şimdi aşağıdaki şekilde çağırıp uygulama içinde kullanıyoruz.
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bttn = findViewById(R.id.button);
bttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = DialogHelper.alertBuilder(MainActivity.this);
builder.setTitle("Mobilhanem");
builder.setMessage("Uygulamamızı oylayıp bize destek vermek ister misiniz?");
builder.setNegativeButton("Hayır", null);
builder.setNeutralButton("Daha Sonra Hatırlat",null);
builder.setPositiveButton("Evet", null);
builder.show();
}
});
}
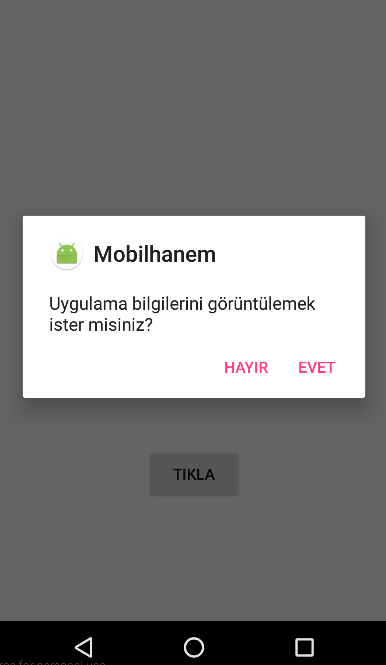
Ekran çıktısı:

Evet arkadaşlar Android AlertDialog Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
33




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Hocam benim aklımda bir Android projesi var ama biraz yardıma ihtiyacım var bana ulaşabilirmisiniz mail adresim [email protected]
Hayır cevabı için nasıl yapacağımızı da gösterseymişsiniz iyi olurmuş
internet bağlantısı yok hatasını nasıl yapabilirim
https://www.mobilhanem.com/android-manuel-ve-otomatik-broadcast-receiver-internet-baglantisi-kontrolu/