Merhaba Arkadaşlar,
Uzunca bir süredir işlerimin yoğunluğundan ders paylaşamıyordum. Ama bundan sonra işlerim yoğunda olsa mobilhanem.com sitesi üzerinden ders paylaşmaya devam edeceğim ve sizlere yardımcı olmaya çalışacağım.Bugünkü dersimizde fragment kullanararak Custom Dialog Penceresi oluşturmayı anlatacağım.
Hepinizin malumudur ki Android Api 11 ile Fragment kavramını getirdi.Bir çoğumuz bu kavramdan uzak durmaya çalışsak da bu yapıdan kaçış yok. Bende uzunca süre direndim minimum şekilde fragment kullanmak için ama sonuç olarak büyük bir uygulama yazıyorsak ve esnek bir yapıda çalışmak istiyorsak fragment yapısını iyice öğrenmemiz gerekecek. Bundan dolayı bundan sonraki derslerimde maximum şekilde fragment yapısına yer vereceğim ve beraber bu yapıyı iyi bir şekilde öğreneceğiz.
Evet arkadaşlar konuyu fazla uzatmadan kod kısmına geçmek istiyorum.Yukarda bahsettiğim gibi artık fragmentlar kullanacağız.Fragmentlar arası data alışverişi yada fragment-activity arası data alış verişinde interface ler kullanacağız.Bunun için javada interface yapısına iyice hakim olmanızı öneririm.
Kaynak kodu indirerek çalışırsanız daha iyi anlayacağınızı düşünüyorum.Derste xml dosyalarını paylaşmayacağım.Sadece Java dosyalarını paylaşacağım.Bu yüzden kaynak kod ile çalışırsanız tüm dosyaları inceleme fırsatını bulursunuz. Ben kod üzerinde gerekli açıklamaları yaptığım için derste daha fazla açıklama yapmayacağım.
Anasayfa.java
import android.app.DialogFragment;
import android.app.FragmentManager;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class Anasayfa extends ActionBarActivity implements DialogInterface{
FragmentManager manager;//Fragment Manager Referansı
CustomDiologFragment customDialog;//Oluşturacağımız CustomDiologFragment objesi için referans oluşturuyoruz
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anasayfa);
manager=getFragmentManager(); //Fragment Manager objesi oluşturduk
}
public void ciftButtonClick(View view) { //Buton Click Listener
//CustomDiologFragment class ının constructor methoduna değerlerimizi yollayıp oluşturacağımız Dialog penceresinin değerlerini set'liyoruz
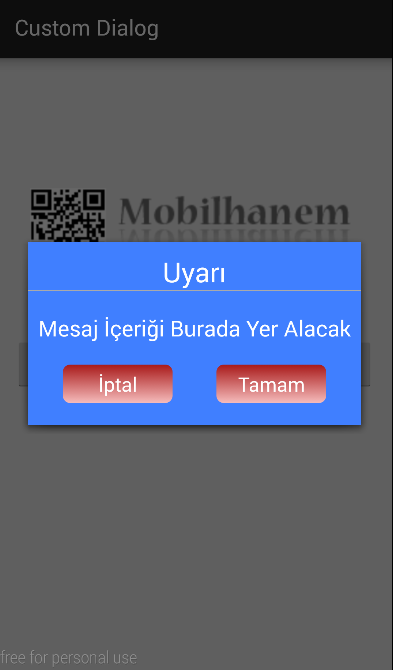
customDialog=new CustomDiologFragment("Uyarı","Mesaj İçeriği Burada Yer Alacak","İptal","Tamam",true);
//Gönderdiğimiz parametreler ile oluşturduğumuz CustomDialog'u gösteriyoruz.
//CustomDiolog classımızda "show" adında bir method oluşturmadık ama extend ettiğimiz DialogInterface classımızda bu method mevcut
customDialog.show(manager, "CustomDialog");
}
public void tekButtonClick(View view) {//Buton Click Listener
customDialog=new CustomDiologFragment("Bilgi","Mesaj İçeriği Burada Yer Alacak","","Tamam",false);
customDialog.show(manager, "CustomDialog");
}
@Override
public void buttonClick(int button) {
//Bu method implement ettiğimiz Interface'in methodu
//Interface mantığını anlamamız için java konularına hakim olmamız gerekir
//Burda CustomDialogFragment class ından mu method çapırılarak hangi butonun tıklandığı bilgisi iletilir
if(button==1){
Toast.makeText(getApplicationContext(), "İptal Buton Click", Toast.LENGTH_LONG).show();
}else if(button==2){
Toast.makeText(getApplicationContext(),"Tamam Buton Click",Toast.LENGTH_LONG).show();
}
}
}
CustomDialogfragment.java
import android.app.DialogFragment;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
*/
public class CustomDiologFragment extends DialogFragment {
Button b1,b2;
TextView baslik,mesaj;
Boolean buttonCift;
String baslikString,mesajString,buton1Title,buton2Title;
DialogInterface dialogInterface;
public CustomDiologFragment(String baslikString,String mesajString,String buton1Title,String buton2Title,Boolean buttonCift){//constructor
this.baslikString = baslikString; //Dailog Başlık
this.mesajString = mesajString; //Dialog mesaj
this.buttonCift = buttonCift; //Dialog tek mi çift mi butonla gösterilecek
this.buton1Title = buton1Title; //Button title
this.buton2Title = buton2Title; //button title
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.dialog_fragment,container);//Fragment view oluşturuyoruz
getDialog().getWindow().requestFeature(getActivity().getWindow().FEATURE_NO_TITLE);//kendi başlığımızı oluşturduğumuz için Dialog sınıfının başlığını kapatıyoruz
setCancelable(false);//Dialog penceresinin dışına basıldığında kapatılmasını engelliyoruz.setCancelable methodu extend ettiğimiz DialogFragment içinde bulunmakta
dialogInterface = (DialogInterface) getActivity();//DialogInterface içindeki buttonClick methodunu çağırabilmek için obje oluşturuyoruz
b1 = (Button)view.findViewById(R.id.button1); //b1 butonu
b1.setText(buton1Title); //button title nı constructora gönderdimiz değer ile set ediyoruz
b1.setOnClickListener(new View.OnClickListener() {//b1 clicklistener
@Override
public void onClick(View v) {
dialogInterface.buttonClick(1);//Hangi butona tıklandığını anlamak için int değer dönüyoruz
dismiss(); //Butona tıklanınca Dialog penceresinin kapanması için.Bu methodda extend edilen class içinde mevcut
}
});
b2 = (Button)view.findViewById(R.id.button2);
b2.setText(buton2Title);
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick (View v) {
dialogInterface.buttonClick(2);
dismiss();
}
});
baslik = (TextView)view.findViewById(R.id.baslik);
baslik.setText(baslikString);
mesaj = (TextView)view.findViewById(R.id.mesaj);
mesaj.setText(mesajString);
if(buttonCift){
b1.setVisibility(View.VISIBLE);
}
return view;
}
}
Fragmentlar arası veya fragement activity arası data alış verişi yaptığımız interface ise şöyle
DialogInterface.java
/**
* Created by tahakirca on 07/01/15.
*/
public interface DialogInterface {
//Interfacede methodların içi boş olur
//Interface ler genel olarak yol göstericidir diyebilirz
//implement edilen class lara hangi methodları kullanması gerektiğini söyler
//Burda extend etiğimiz classlara buttonClick methodunu set etmemiz gerektiğini söyler
//CustomDialogFragment classımızdan da bu method çağırılarak hangi butonun tıklandığı bilgisi iletilir
public void buttonClick(int button);
}
Evet arkadaşlar bu dersimde anlatmak istediklerim bu kadar. Aklınıza takılan sorularınızı çekinmeden yorum bırakabilirsiniz.
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir.Bundan sonraki derslerimde daha çok fragment yapısı kullanarak devam edeceğim . Bir dahaki dersimde görüşmek dileğiyle…
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.