Merhaba Arkadaşlar,
mobilhanem.com üzerinden anlattığımız/yayınladığımız derslere androidde Custom ListView Yapımı ile devam ediyoruz.Uygulama yazarken genel olarak lazım olan bir yapıdır Listview yapısı.Amacı ise adı üstünde listeleme yapmaktır.Bizde bu dersimizde kolayca listview yapımını anlatacağız. Piyasadaki dersler genel olarak sadece TextView kullanılarak yapılmış. Ben bu dersi imageView ve textView’ı kullanarak hazırladım.
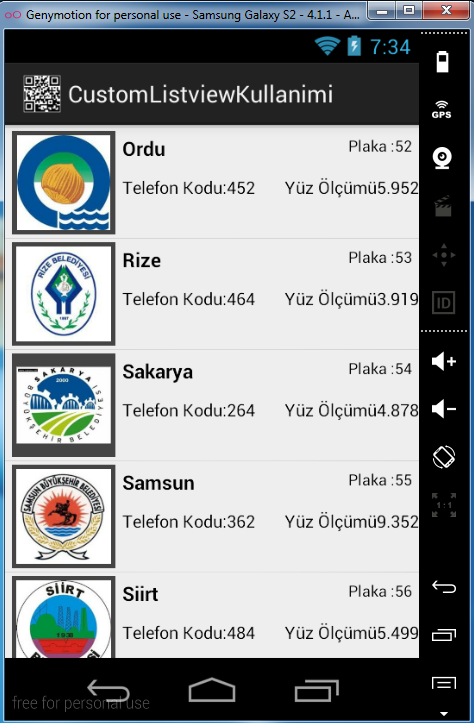
Uygulamayı kısaca anlatacak olursak,Türkiyedeki şehir listesini ve şehirler hakkında ufak bilgiler veren bir liste oluşturduk ve her şehrin belediyesinin logosunu Listview’ın başına ekledik.
Lafı uzatmadan direk uygulama kodlarına geçiyorum.Arkadaşlar her zamanki gibi kod üzerinde gerekli açıklamaları yapmaya çalıştım.
[wpdm_file id=20]Anasayfa.java
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.ListView;
import android.widget.AdapterView.OnItemClickListener;
public class Anasayfa extends Activity {
ListView list; //ListView referansı
ListViewAdapter adapter; // adapter referansı
private String[] sehir_adi;// şehir adlarını tutacak array
private String[] sehir_plaka;// //şehir plakalarını tutacak array
private String[] sehir_yuzolcumu;// şehir yüzölçümünü tutacak array
private String[] sehir_telefon;// şehir telefon kodlarını tutacak array
private TypedArray sehir_icon;// iconları tutacak array
private int[] sehir_icon_int;// iconların resource id lerini tutacak array
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anasayfa);//xmli bağladık
sehir_adi =getResources().getStringArray(R.array.sehir_array); //sehir_adi arrayi değerini strings.xml içindeki arrayden alıyor
sehir_plaka =getResources().getStringArray(R.array.plaka_array);//sehir_plaka arrayi değerini strings.xml içindeki arrayden alıyor
sehir_yuzolcumu =getResources().getStringArray(R.array.yuzolcumu_array);//sehir_yuzolcumu arrayi değerini strings.xml içindeki arrayden alıyor
sehir_telefon =getResources().getStringArray(R.array.telefon_array);//sehir_telefon arrayi değerini strings.xml içindeki arrayden alıyor
sehir_icon = getResources().obtainTypedArray(R.array.icon_array);//sehir_icon arrayi değerini strings.xml içindeki arrayden alıyor
sehir_icon_int = new int[sehir_icon.length()];//İconların resource idlerini tutacak arrayi oluşturuyoruz
for(int i = 0;i<sehir_icon.length();i++){
sehir_icon_int[i] = sehir_icon.getResourceId(i, -1); //iconların resource id değerlerini atıyoruz
}
//sehir_icon arrayı içinde iconları tuttuğu için ramda fazla yer kaplıyor.
//Artık onunla işimiz bittiği için arrayı silmiyoruz ama tuttuğu veriyi boşaltıyoruz
//Bunu Android kendisi öneriyor
sehir_icon.recycle();
list = (ListView) findViewById(R.id.sehirList);//list objesini oluşturuyorz
//ListViewAdapter'e değerlerimizi gönderiyoruz
adapter = new ListViewAdapter(this, sehir_adi, sehir_plaka, sehir_telefon,sehir_yuzolcumu, sehir_icon_int);
list.setAdapter(adapter);//adı üstünde set ediyoruz
list.setOnItemClickListener(new OnItemClickListener() {//list view e tıklanınca çalışır
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//Burda item tıklandığında başka bir sayfayı açıyoruz
//Açtığımız sayfa boş sadece göstermek amaçlı
Intent i = new Intent(Anasayfa.this, SehirDetay.class);
//Açtığımız activitiye değer göndermek istersek
i.putExtra("sehir_adi", sehir_adi[position]);//position tıklanan listview in pozisyonu/sırası
startActivity(i);
}
});
list.setOnItemLongClickListener(new OnItemLongClickListener() {//list view e uzun tıklanınca/basılınca çalışır.
public boolean onItemLongClick(AdapterView<?> arg0, View arg1,
int pos, long id) {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(Anasayfa.this);
builder.setCancelable(true);
builder.setTitle("Uyarı");
builder.setInverseBackgroundForced(true);
builder.setPositiveButton("Tamam",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
dialog.dismiss();
}
});
AlertDialog alert = builder.create();
alert.show();
return true;
}
});
}
}
Burdaki listeleri string.xml dosyasında çektik.String.xml uzun bir dosya olduğu için paylaşmıyorum. Kaynak kodu indirip inceleyebilirsiniz. Anasayfa.java’da kısaca yapılanları anlatıcak olursak string.xml’den değerlerimizi(sehir adı,plaka,yüzölçümü,telefon kodu ve logo) alıyoruz ve arraylara atıyoruz.Bu değerleri ListViewAdapter.java’nın constructor’ına gönderip bir obje oluşturuyoruz.setadapter() fonksiyonu ile list’imize adapter’i set ediyoruz. Sonrasında ise listview itemlerine tıklanınca veya uzun basınca yapılcak işlemleri seçiyoruz.Tıklanınca yeni bir activity açıyoruz. Uzun basınca ise Alert basıyoruz. Siz burda silme işlemleri vs.. yapabilirsiniz.
ListViewAdapter.java
package com.mobilhanem.customlistviewkullanimi;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ListViewAdapter extends BaseAdapter {
// Declare Variables
Context context;
String[] sehir_adi;
String[] sehir_plaka;
String[] sehir_telefon;
String[] sehir_yuzolcumu;
int[] sehir_icon_int;
LayoutInflater inflater;
//ListviewAdapter constructor
//Gelen değerleri set ediyor
public ListViewAdapter(Context context, String[] sehir_adi, String[] sehir_plaka, String[] sehir_telefon, String[] sehir_yuzolcumu, int[] sehir_icon_int) {
this.context = context;
this.sehir_adi = sehir_adi;
this.sehir_plaka = sehir_plaka;
this.sehir_telefon = sehir_telefon;
this.sehir_yuzolcumu = sehir_yuzolcumu;
this.sehir_icon_int = sehir_icon_int;
}
@Override
public int getCount() {
return sehir_adi.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
// Declare Variables
TextView sehir_adi_textview;
TextView sehir_plaka_textview;
TextView sehir_telefon_textview;
TextView sehir_yuzolcumu_textview;
ImageView sehir_icon_imageView;
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View itemView = inflater.inflate(R.layout.list_item_row, parent, false);//list_item_row dan yeni bir view oluşturuyoruz
// oluşan itemviewin içindeki alanları Anasayfadan gelen değerler ile set ediyoruz
sehir_adi_textview = (TextView) itemView.findViewById(R.id.sehir_adi);
sehir_plaka_textview = (TextView) itemView.findViewById(R.id.sehir_plaka);
sehir_telefon_textview = (TextView) itemView.findViewById(R.id.sehir_telefon);
sehir_yuzolcumu_textview = (TextView) itemView.findViewById(R.id.sehir_yuzolcumu);
sehir_icon_imageView = (ImageView) itemView.findViewById(R.id.sehir_icon);
sehir_adi_textview.setText(sehir_adi[position]);
sehir_plaka_textview.setText("Plaka :"+sehir_plaka[position]);
sehir_telefon_textview.setText("Telefon Kodu:"+sehir_telefon[position]);
sehir_yuzolcumu_textview.setText("Yüz Ölçümü"+sehir_yuzolcumu[position]);
sehir_icon_imageView.setImageResource(sehir_icon_int[position]);
return itemView;
}
}
ListViewAdapter.java da constructor’a gelen verileri önce set ediyoruz.Sonra setadapter() metodu çağırıldığında o verileri view’lere yerleştiriyoruz.
Bu dersimde anlatmak istediklerim bu kadar.Dediğim gibi kod üzerinde açıklama yapmaya çalıştım .Kısa bir ders oldu ama çok işinize yarıyacağını düşündüğüm bir ders.Aklınıza takılan, sormak yada eklemek istediğiniz bir konu olursa çekinmeden yorum bırakabilirsiniz. Bir dahaki dersimde Slider Menü yapımını anlatmaya çalışacağım.
Arkadaşlar destek için sayfamızı beğenmenizi rica ediyorum facebook.com/mobilhanem.Bir dahaki dersimize kadar kendinize iyi bakın.
0





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





konuyla alakalı değil ama bir uygulama yaptım textview e bastırdığım yazılar uzun olduğundan aşağı doğru gidiyor görünmüyor alttaki yazılar ekranı kaydırmak istiyorum ama ekran sabit alttaki yazılar görünmüyor ekranı nasıl kaydırabilirim
Konuyla alakalı olmayan soruları soru-cevap böllümünden alalım abi:) Ben yinede cevaplayım textviewi ScrollView içinde kullanacaksın.
sağol 🙂 bundan sonra oradan devam ederim 🙂 ScrollView i denedim istediğim gibi olmuyor diyer uygulamalarda nasıl aşağıya iniyorsa ve nasıl parmağımızla sağa sola çektiğimizde zoom yapıyorsa aynı onun gibi olsun istemiştim 🙂 ScrollView de sadece textview hareket ediyor sayfa bir bütün gitmiyor
slm hocam kolay gelsin benim bir sorum olacak listview i yatay olarak nasıl çeviririz yani liste alt alta değilde yan yana gelecek resim iconu altına başlık her bir icon yan yana gelecek şekilde yardımcı olursanız sevinirim kolay gelsin
abi şu linkte tam olarak istediğin gibi yapmışlar.Kaynak koduda paylaşmış burdan faydalanabilirsin.
http://www.dev-smart.com/archives/34
tşk ederim evet tam benlik görünüyor ikinci bir kütüphane daha ekleyecez anlaşılan 🙂
burdaki kodları denedim sürekli hata veriyor deneme şansınız var mı
buldum hatamı 😀 sağol
gerçekten çok faydalı bir linkmiş tşk hocam
Önmli değil abi kolay gelsin..
tşk ederim
siteden verdiğim json çıktısını burda nasıl listeletebilirim ?
Sorunun yeri yanlış olmuş. Şu iki dersimi inceleyebilirsin.
http://www.mobilhanem.com/android-http-post-ve-json-parse-etme/
http://www.mobilhanem.com/android-gson-kullanarak-json-parse-etme/
Kolay Gelsin..
Jsoup ile internetten çektiğim veriyi nasıl liste yazdırabilirim
Merhaba hocam
benim bir projede mesaj alanı oluşturmam gerekiyor şuanda mesaj gönderip alabiliyorum ama listview kısmında sıkıntım var mesajları gelen ve giden diye ayırıp nasıl sağ ve sol tarafa yaslı olarak gösterebilirim.
LinerLayout içine koyacaksın Linearlayoutun orientation’ı horizantal vericeksin. İçine ayrı ayrı iki listview koyacaksın ve weight lerini 1 1 yapıcaksın ki eşit miktarda kullansınlar alanı.
peki netten aldığım verileri nasıl gireceğim LinerLayout a bununla ilgili bir örnek falan var mı
Sitemizde direk webden alınan datayı Listviewde gösterme yok ama sunucu ile alısveriş yapma dersleri mevcut. O dersleri inceledikten sonra zaten datayı almayı basardıktan sonra Listview’e kendin yerleştirebilirsin.
bununla ilgili bir ders hazırlarsanız çok makbule geçer çok sevinirim 😀
İlerleyen zamanlarda olabilir tabikide 🙂
Hocam YouTube da chat uygulaması örnekleri var, kaynak kodları indirip incelerseniz faydası olur diye düşünüyorum.
Teşekkürler güzel bir anlatım olmuş.
Yorum içim teşekkürler.
Veri Tabanında Çekip Bİlgileri Nasıl Listview atabiliriz.
Merhaba
Tam istediğim buna ilave olarak şunu da yapmak istedim bir türlü yapamadım 🙁
Sağa sürükleyince Button çıksın
Sola sürükleyince o kayıt silinsin
İlginiz için teşekkür ederim
Bu kütüphaneyi inceleyebilirsiniz:
https://github.com/jemise111/react-native-swipe-list-view
Merhaba taha bey uygulamayı kurduğumda sorunsuz çalışıyor fakat Android ortamında geliştirirken şu hatayı veriy bin/res crunch
Bu ders Eclipse ile hazırlanmıştı. Android studio ile açınca bu hatayı alabilirsiniz. Önemli bir hata değildir.
Fakat size tavsiyem Listview değil recyclerview kullanmanız.
Mobilhanem sitemizde bir çok ders mevcut recyclerview ile ilgili.
Hocam mailden yazabilir misiniz bana üzerinde çalıştığım uygulam hakkında yardımınıza ihtiyacım var [email protected]
Database deki verileri ListView de listeleyip listedeki satırlara tıklanıldığı zaman id bilgisini alarak id ye sahip daha detay bilgileri listelemek istedim ; intent.putExtra , intent.getIntExtra ile id bilgisini alıp detay göstericek aktiviteye yönlendiriyorum ama detay activity boş görünüyor bilgileri database den çekemiyorum. Database de ki methodu yanlış olusturuyorum galiba. Bu konuda yardımcı olabilir misiniz
Merhaba, öncelikle çok teşekkürler, harika bir anlatım olmuş. Benim yapmaya çalıştığım şey bir expandable içinde başka bir tanesi daha açılsın ve içiçe açılabilen itemlerın . ben bunu nasıl sağlayabilirim?:)