Merhaba Arkadaşlar,


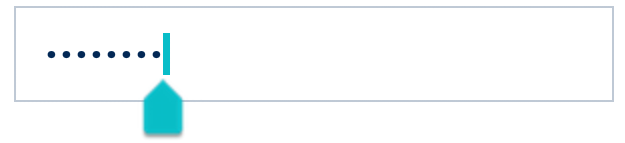
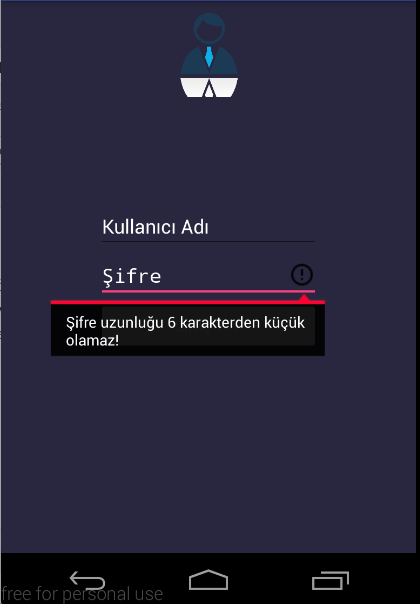
Edittext’te içerdeki yanıp sönen cursor ve cursor markerların rengini tasarımımıza göre değiştirmek isteyebiliriz.
Cursor Rengi Değiştirme:
Öncelikle cursor rengini değiştirmek için edittext mizin XML kısmına aşağıdaki kodu eklememiz gerekir.
android:textCursorDrawable="@drawable/cursor_color"
cursor_color.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="1dp" /> <solid android:color="#08BDC8" /> </shape>
Bunu kod içinden programsal olarak yapmak istersek
try {
Field f = TextView.class.getDeclaredField("mCursorDrawableRes");
f.setAccessible(true);
f.set(editText, R.drawable.cursor_color);
} catch (Exception ignored) {
}
Cursor Marker Rengi Değiştirme:
Aslında burda tam olarak renk değilde o imajları değiştirmek diyebiliriz.
Öncelikle edittext mizin XML kısmına aşağıdaki kodu eklememiz gerekir.
android:textSelectHandleLeft="@drawable/left_cursor_marker" android:textSelectHandleRight="@drawable/right_cursor_marker" android:textSelectHandle="@drawable/cursor_center_marker"
Not: İmajları drawable-xhdpi klasörü içine ekleyebilirsiniz.
Bunu kod içinden programsal olarak yapmak istersek.
try {
final Field fEditor = TextView.class.getDeclaredField("mEditor");
fEditor.setAccessible(true);
final Object editor = fEditor.get(editText);
final Field fSelectHandleLeft = editor.getClass().getDeclaredField("mSelectHandleLeft");
final java.lang.reflect.Field fSelectHandleRight =
editor.getClass().getDeclaredField("mSelectHandleRight");
final java.lang.reflect.Field fSelectHandleCenter =
editor.getClass().getDeclaredField("mSelectHandleCenter");
fSelectHandleLeft.setAccessible(true);
fSelectHandleRight.setAccessible(true);
fSelectHandleCenter.setAccessible(true);
final Resources res = context.getResources();
fSelectHandleLeft.set(editor, res.getDrawable(R.drawable.left_cursor_marker));
fSelectHandleRight.set(editor, res.getDrawable(R.drawable.right_cursor_marker));
fSelectHandleCenter.set(editor, res.getDrawable(R.drawable.cursor_center_marker));
} catch (final Exception ignored) {
}
Kolay gelsin..
7

 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





imleçe üst karekter yazdırmak?