Merhaba arkadaşlar, Bugün dersimizde sizlere android uygulamamıza, facebook entegrasyonunu nasıl yapacağımızı anlatacağım. Sosyal ağların kendi API lerini kullanarak, mobil uygulamamıza entegrasyonu sağladığımız zaman , kullanıcıya büyük bir avantaj ve kolaylık sağlamış oluruz. Uygulama içinde sosyal ağları kullanarak ,bu sosyal ağlara giriş yapabilir, paylaşımda bulunabilir , profil bilgilerini görüntüleyebilir ve bunlar gibi bir çok fonksiyonu yerine getirebiliriz. Öncelikle nereden başlamalıyız adım adım bakalım;
İlk olarak android uygulamamızın, facebook ile iletişime geçmesi için bir KeyHash oluşturmamız gerekiyor. Bunu ,aşağıdaki kodu yapıştırıp uygulamanızı çalıştırdığınız anda LogCat çıktısına bakarak alabilirsiniz. Burada dikkat etmeniz gereken unsur, getPackageInfo kısmında kendi projenizin paket ismini yazmanızdır. LogCat çıktısından aldığınız KeyHash değerini bir yere not edin çünkü birazdan kullanmamız gerekecek.
try {
PackageInfo info = getPackageManager().getPackageInfo("com.mobilhanem.loginshareexample", PackageManager.GET_SIGNATURES);
for (Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.e("MY KEY HASH:", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}
} catch (PackageManager.NameNotFoundException e) {
} catch (NoSuchAlgorithmException e) {
}
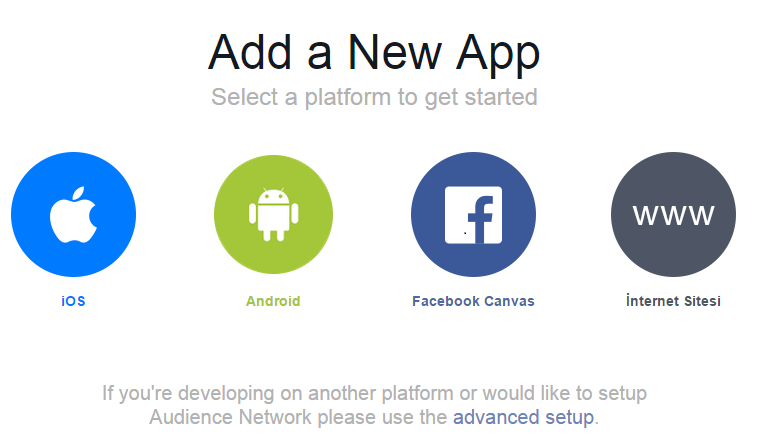
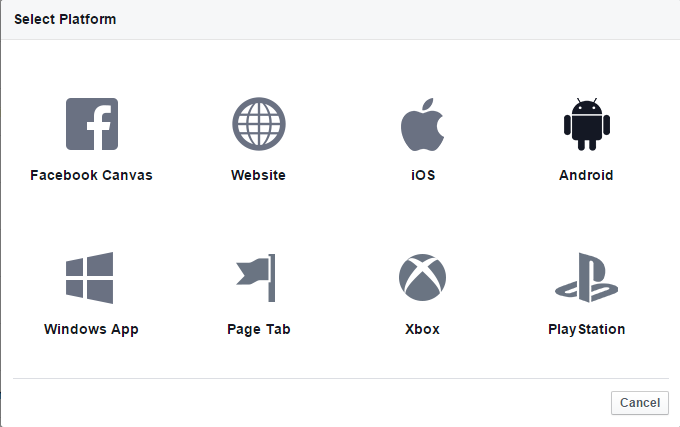
Daha sonra yapmamız gereken, developer facebook sayfasına girip facebook uygulamamız ile ilişkilendirmeyi yapmaktadır. Siteye girince, Add a New App segmesine tıklıyoruz, karşınıza hangi platformda facebook uygulamasını yaratmak istediğinizi soran bir sayfa gelecektir oradan Android segmesine tıklıyoruz.
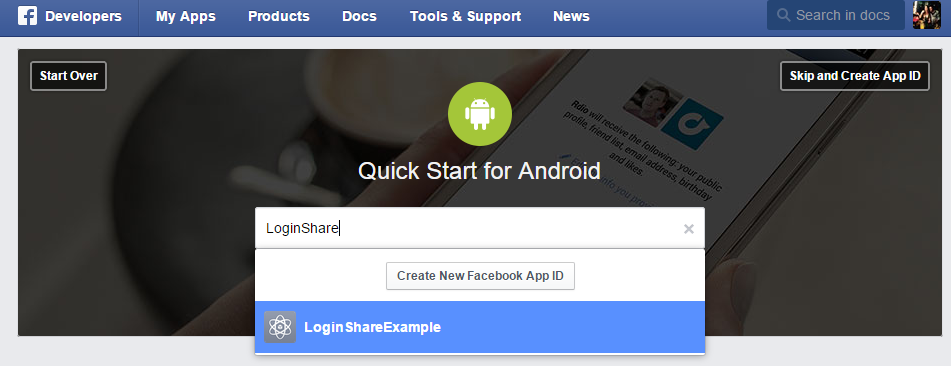
Platformumuzu belirlediğimize göre, karşımıza gelen sayfadan android uygulamamızın ismini veriyoruz, ben android uygulamasını yaratırken LoginShareExample ismini vermiştim bu yüzden aşağıdaki resimde de göreceğiniz gibi aynı ismi ilgili yere yazıp, Create New Facebook App ID segmesine tıklıyoruz. (Not: Önceden oluşturduğum için LoginShareExample ismi altta çıkıyor fakat siz anlattığım şekilde uygulama ismini buraya yazınız. Projeyi önceden hazırlayıp, test edip dersi sonradan yayınladığım için böyle bir durum söz konusudur o yüzden kafanız karışmasın )
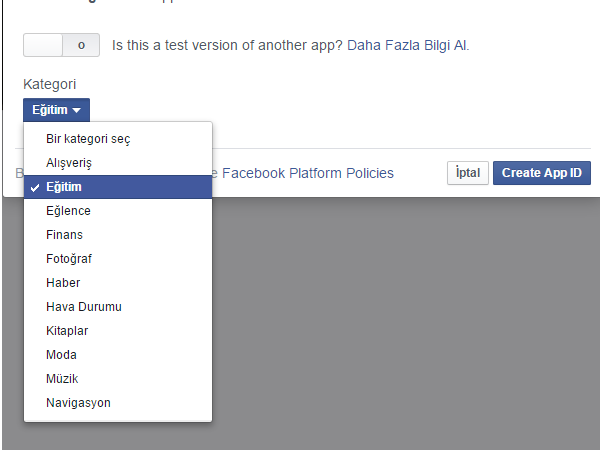
Facebook App Id oluşturmak için, aşağıdaki resimde de gördüğünüz gibi kategori kısmından istediğimiz alanı seçip Create App ID butonuna tıklıyoruz.
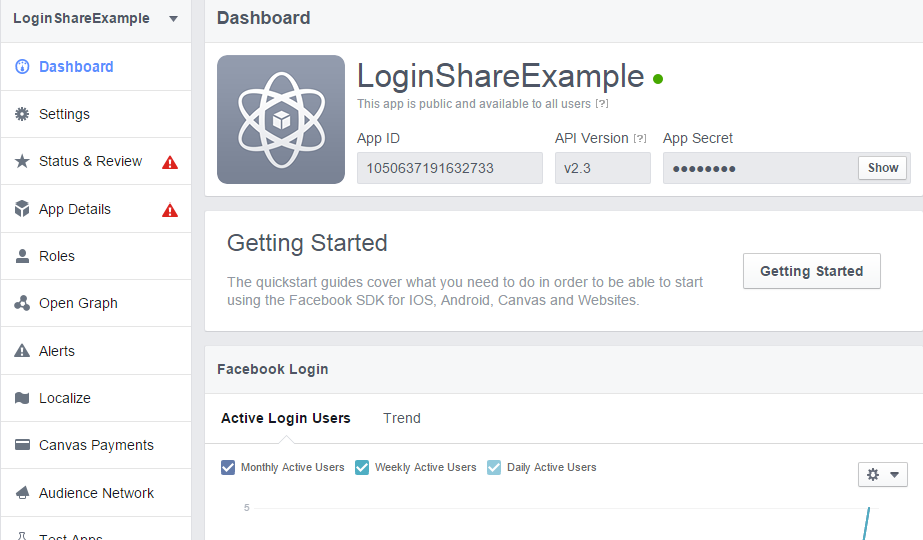
Şimdi yapmamız gereken yine developer facebook sayfasına girip, üst kısımda yer alan My Apps kısmından, uygulamaya vermiş olduğumuz ismi seçiyoruz. Aşağıda gördüğünüz gibi uygulamamızda kullanmamız gereken bir App Id yi oluşturmuş olduk.
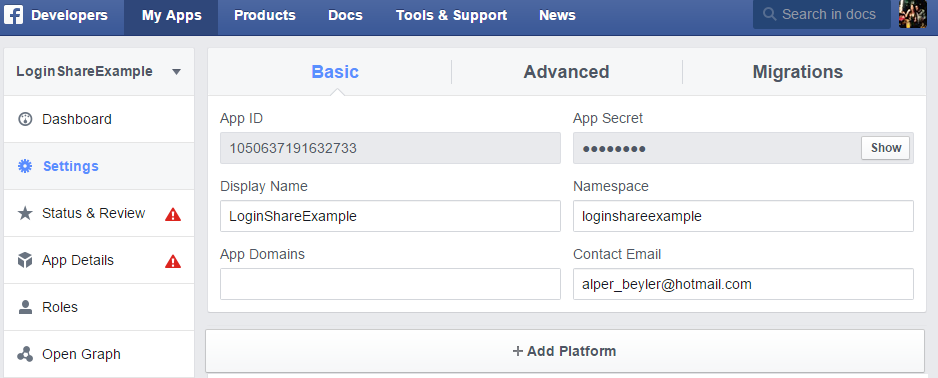
Yine aynı sayfada, sol kısımda gördüğünüz gibi Settings segmesine tıklıyoruz, yaratmış olduğumuz app id ile ilgili detaylar kısmı karşımıza gelecektir.
Daha sonradan yukarıdaki şekilde gördüğünüz gibi Add Platform yazan yere tıklayarak ilişkilendirme işlemine devam ediyoruz. Karşımıza gelen ekranda yeniden platform bilgisini seçmemiz gerekiyor aşağıdaki şekilde gördüğünüz gibi Android segmesine tıklıyoruz.
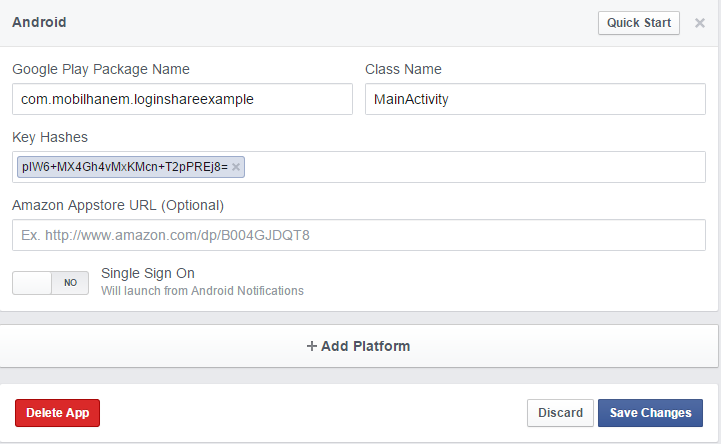
Şimdi android projemizle ilgili önemli bilgileri ,aşağıdaki şekilde gördüğünüz gibi ilgili alanlara yazmamız gerekiyor. Google Play Package Name kısmına android projemizin paket ismini yazıyoruz. ( Android uygulamamıza girip AndroidManifest.xml kısmından, package ismine ulaşabilirsiniz ), Class Name alanına ise Facebook entegrasyonunu yapacağınız sınıf ismini vermeniz gerekmektedir. ( Uygulamamda ki sınıf ismi MainActivity olduğu için öle yazdım ) ve son olarak Key Hashes alanına yukarıda anlattığım ve sonradan kullanacağımı söylediğim KeyHash değerini yazıyoruz.
Bu işlemleri dikkatli bir şekilde yaptıktan sonra, girmiş olduğumuz değerleri kaydetmek için yukarıda ki şekilde görüldüğü gibi Save Changes butonuna tıklıyoruz. Bu ilişkilendirme işlemini böylelikle tamamlamış olduk ve artık kodlama kısmına geçebiliriz. Yine aynı sayfada, sol tarafta yer alan menüde Dashboard kısmına tıkladığımızda uygulamamızda kullanacağımız olan ilişkilendirmeyi göreceksiniz. Kodlama kısmında ayrıca burada yer alan App Id yi de kullanmamız gerekecek.
Şimdi kodlama kısmında yapılacak aşamaların neler olduğundan bahsedelim. İlk olarak Facebook SDK yapılandırma işlemini anlatacağım daha sonradan Facebook App ID yapılandırma işlemini anlatacağım.
———————————————————————————————————————————
1- FACEBOOK SDK YAPILANDIRMA
Android uygulamamızı açıyoruz ve build.gradle kısmına aşağıdaki kodu yapıştırıyoruz.
repositories {
mavenCentral()
}
Şimdi ise kullanıcının facebook a giriş yapabilmesi, duvarında paylaşımda bulunabilmesi gibi işlemleri gerçekleştirebilmek için uygulamamıza Facebook SDK yı eklememiz gerekmektedir. Android Studio IDE sini kullanarak Facebook entegrasyonu dersini hazırladım ve Facebook SDK yı uygulamamıza nasıl import edildiğine bakalım. Aşağıdaki kod blogunu build.gradle daki dependencies içine yapıştırmanız gerekiyor.
compile 'com.facebook.android:facebook-android-sdk:4.0.0'
Bu iki aşamayıda tamamladığımıza göre build.gradle kısmının tam olarak nasıl gözüktüğüne bakalım;
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.2"
repositories {
mavenCentral()
}
defaultConfig {
applicationId "com.mobilhanem.loginshareexample"
minSdkVersion 18
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:22.0.0'
compile 'com.facebook.android:facebook-android-sdk:4.0.0'
//compile project(':facebook')
}
Facebook SDK yı kullanmadan önce tanımlamamız gerekiyor bunun için, ilgili activity mizin onCreate fonksiyonunun içine bunu yazıyoruz FacebookSdk.sdkInitialize(getApplicationContext()); daha iyi anlayabilmeniz için aşağıdaki koda bakınız. (Not: Bu fonksiyonu kullanabilmek için
import com.facebook.FacebookSdk; tanımlamayı unutmayın )
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getApplicationContext());
}
Facebook SDK işlemlerini tamamladık.
————————————————————————————————————————————-
————————————————————————————————————————————
2- FACEBOOK APP ID YAPILANDIRMA
Şimdi Facebook ID yi uygulamamıza eklememiz gerekiyor bunun için şu adımları gerçekleştirelim:
* Android projemizden res/values/strings.xml açalım.
* Facebook ID yi kullanabilmek için bir string ismi belirleyelim. Ben projede facebook_app_id ismini verdim. Aşağıda gördüğünüz gibi Facebook ID yi yapıştırıyoruz.
<resources>
<string name="app_name">LoginShareExample</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="facebook_app_id">1050637191632733</string>
</resources>
* AndroidManifest.xml e internet iznini almamız gerekiyor ve aşağıdaki kodu yapıştırıyoruz.
<uses-permission android:name="android.permission.INTERNET"/>
* Yine AndroidManifest.xml de application tagları arasına aşağıdaki kodu yapıştırıyoruz.
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
Böylece, Facebook App ID işlemlerini de tamamladık.
————————————————————————————————————————————–
Daha sonra AndroidManifest.xml e aşağıdaki kodu yapıştırmamız gerekiyor. Facebook Login yada Facebook Share işlemlerini kullanabilmek için.
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:label="@string/app_name" />
AndroidManifest.xml dosyamızın tüm haline bakacak olursak aşağıdaki gibidir. Bütün aşamaları tek tek anlatmaya çalışıyorum dersimizin en başından itibaren okuyup yapmaya çalışırsanız eğer, daha iyi anlarsınız ayrıca, android uygulamamızın kaynak kodlarını da koyacağım, kodu indirip inceleyebilirsiniz karar sizin.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mobilhanem.loginshareexample" >
<application
android:allowBackup="true"
android:icon="@drawable/home_icon"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<provider
android:name="com.facebook.FacebookContentProvider"
android:authorities="com.facebook.app.FacebookContentProvider1050637191632733"
android:exported="true"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:label="@string/app_name" />
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
Facebook Login işleminin nasıl gerçekleştiğine bakalım. Login işlemini iki şekilde gerçekleştirebiliriz ; LoginButton sınıfını kullanarak yada LoginManager sınıfını kullanarak.
Şimdi iki sınıfın ne farkı var diyeceksiniz.. LoginButton sınıfı bize UI (User Interface) özelliğini kullanarak giriş yapabilmeye olanak sağlamıştır. LoginManager sınıfı ise, UI öğesini kullanmadan giriş yapabilmeyi sağlamaktadır. Görsellik olduğu için ve dersi daha iyi anlayabilmek açısından LoginButton sınıfını kullanmayı tercih ettim. Şimdi ilgili activity mizin layout dosyasına girelim ve xml kısmına, bahsettiğim gibi LoginButton sınıfını kullanabilmek için Facebook un kendi Login buton bileşenini entegre edelim. com.facebook.login.widget.LoginButton entegre edelim. Android uygulamamın layout kısmının bütününe bakmak istersek aşağıda ki gibi olacaktır.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:background="@drawable/home_background"
android:layout_height="match_parent" tools:context=".MainActivity" >
<RelativeLayout
android:background="@drawable/bordered_layout"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="fill_parent"
android:layout_height="400dp">
<RelativeLayout
android:layout_centerInParent="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_below="@id/login_button"
android:text=""
android:textStyle="bold"
android:textSize="15sp"
android:layout_centerHorizontal="true"
android:id="@+id/txt_user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/edittext_bordered"
android:layout_below="@id/txt_user_name"
android:hint="Paylaşmak istediğiniz cümleyi yazınız.."
android:id="@+id/edit_share"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_below="@id/edit_share"
android:background="@drawable/custom_bttn_effect"
android:text="PAYLAŞ"
android:textSize="20sp"
android:id="@+id/share_button"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
Görsel olarak login butonu da yarattığımıza göre tıklandığı anda Facebook a giriş yapma işlemlerini tamamlayalım. Bunun içinde, registerCallback sınıfını kullanacağız. Ayrıca, login butonumuza bazı izinler vermemiz gerekiyor. Facebook da kullanıcı ile ilgili hangi verilere erişmek istiyorsak onların tag lerini yazmamız gerekli. Kaynak kodları incelediğiniz zaman göreceksiniz , butonu tanımladıktan sonra izin vermek için aşağıdaki kodu kullandık. tag olarak üç parametre girdik. public_profile, user_friends, email ; bunlardan public_profile parametresini kullanarak kullanıcı login olduktan sonra kullanıcının ismini alarak, TextView in içine yazdıracağız.
loginButton.setReadPermissions(Arrays.asList("public_profile ","user_friends","email"));
Şimdi ise login butona tıklandığı anda çalışacak olan registerCallback sınıfına bakalım. Kullanıcı butona tıkladığı anda eğer login olmadıysa, facebook login ekranı geliyor ve gerekli işlemlerden sonra login başarılı olduysa onSuccess methodu çalışıyor. Bu methodun içinde kullanıcının ismine ulaşabilmek için, GraphRequest methodunu kullandım. onCompleted methodunun içinde yer alan response un string değerini yazdırdığımız da json objesi oluştuğunu göreceksiniz. Kişisel bilgiler olduğu için ekran görüntüsünü koymuyorum buraya. Aşağıdaki kod da comment e aldığım bu yeri açı kendiniz denediğinizde kişisel bilgileriniz json çıktısı olarak geldiğini göreceksiniz. Bu değerlere ulaşabilmek için user JsonObject i kullanıyoruz ve name değerini alıp, TextView in içine yazdırıyoruz. Sizde istediğiniz başka kişisel bilgileri bu yöntemle çekebilirsiniz. Facebook a login olurken yada paylaşımda bulunurken yaratmış olduğunuz android uygulamasına izin veriyor musunuz diye size soracaktır facebook.
loginButton.registerCallback(callbackManager,new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
GraphRequest request = GraphRequest.newMeRequest(
loginResult.getAccessToken(),
new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(
JSONObject user,
GraphResponse response) {
//user_name.setText(response.toString());
try{
String id = user.getString("id");
String name = user.getString("name");
user_name.setText("Hoşgeldin " + " " + name);
}catch (Exception e)
{
e.printStackTrace();
}
}
});
request.executeAsync();
}
@Override
public void onCancel() {
}
@Override
public void onError(FacebookException e) {
}
});
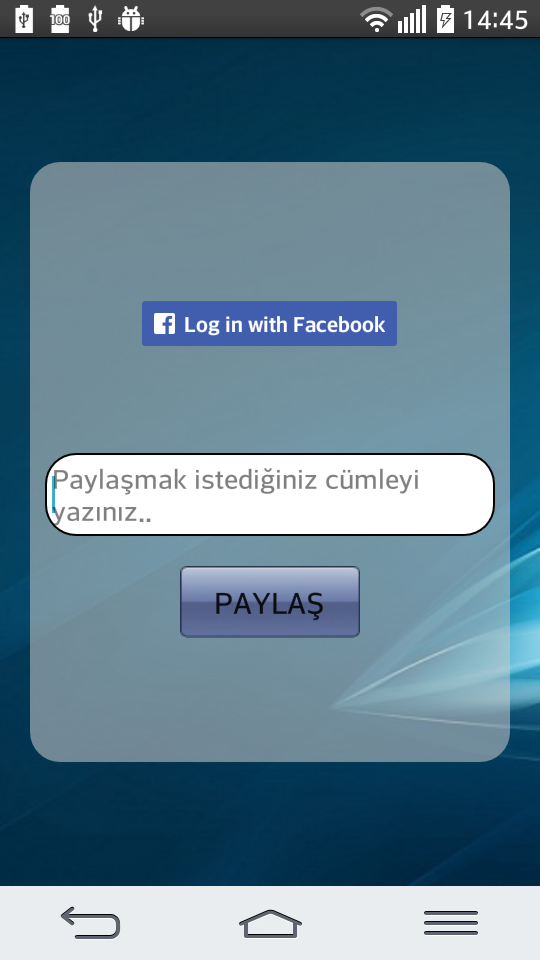
Login olmadan önceki uygulamamızın ekran görüntüsü :
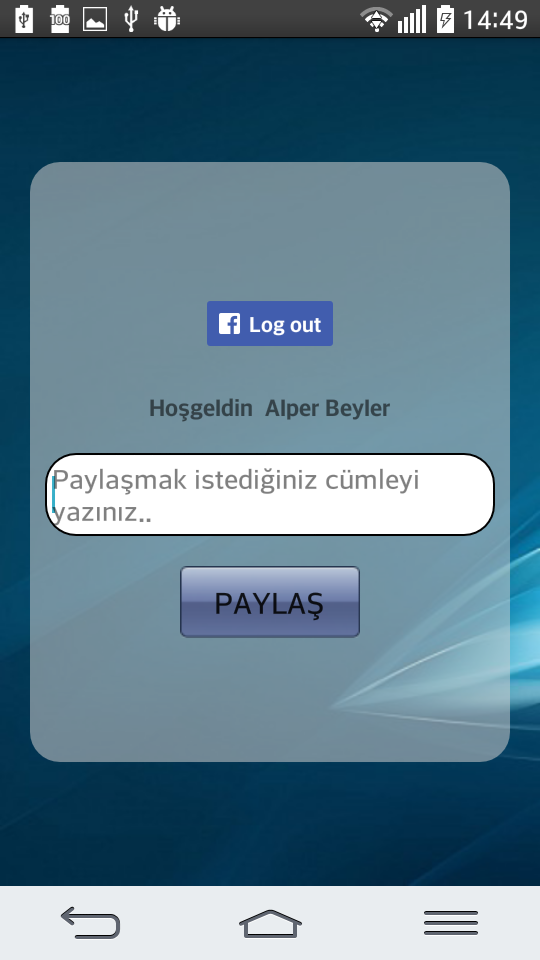
Login olduktan sonra uygulamamızın ekran görüntüsü :
Uygulamamız içinden login olma işlemi işte bu kadar. Şimdi ise Facebook da paylaşma olayının nasıl olacağına bakalım. Yukarıda ki ekran görüntülerinde gördüğünüz gibi Paylaş butonumuz var ona tıkladığımız anda shareToWall fonksiyonuna gidiyoruz, facebook duvarınızda paylaşım yapabilmek için facebook widget ı olan ShareDialog sınıfını kullanıyoruz. ShareLinkContent sınıfının içinde başlık, açıklama gibi bilgileri girdikten sonra , ShareDialog tarafından oluşturmuş olduğumuz content in gözükmesini sağlıyoruz. Ayrıca, kullanıcı EditText e paylaşmak istediği cümleyi de yazıp, facebook duvarında gözükmesini sağlayabilir. shareToWall() fonksiyonu aşağıdadır.
private void shareToWall()
{
String send = share_txt.getText().toString();
if(shareDialog.canShow(ShareLinkContent.class))
{
ShareLinkContent shareLinkContent = new ShareLinkContent.Builder()
.setContentTitle("mobilhanem")
.setContentUrl(Uri.parse("http://www.mobilhanem.com/"))
.setContentDescription("Facebook Entegrasyonu Tamamlandı"+" "+send)
.build();
shareDialog.show(shareLinkContent);
}
}
Facebook da paylaşma olayını da bu şekilde, gerçekleştirmiş olduk. Adım adım neler yaptığımı sizlere anlattım.
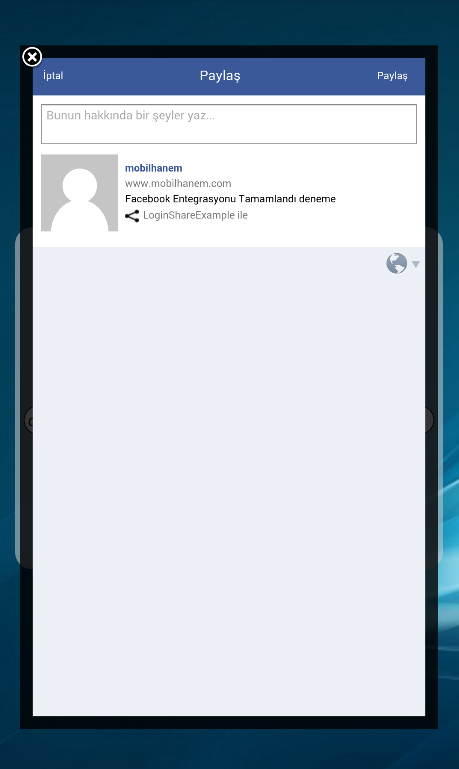
Facebook Paylaşım yaparken uygulamamızın ekran görüntüsü:
Şimdi MainActivity in tamamını paylaşacağım.
MainActivity.java
package com.mobilhanem.loginshareexample;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.facebook.CallbackManager;
import com.facebook.FacebookSdk;
import com.facebook.login.LoginResult;
import com.facebook.login.widget.LoginButton;
import com.facebook.*;
import com.facebook.share.model.ShareLinkContent;
import com.facebook.share.widget.ShareDialog;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.Arrays;
public class MainActivity extends Activity {
private LoginButton loginButton;
private CallbackManager callbackManager;
private TextView user_name;
private Button share_button;
private ShareDialog shareDialog;
private EditText share_txt;
@Override
protected void onActivityResult(final int requestCode, final int resultCode, final Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getApplicationContext());
shareDialog = new ShareDialog(MainActivity.this);
callbackManager = CallbackManager.Factory.create();
setContentView(R.layout.activity_main);
user_name = (TextView)findViewById(R.id.txt_user_name);
loginButton = (LoginButton)findViewById(R.id.login_button);
share_txt = (EditText)findViewById(R.id.edit_share);
share_button = (Button)findViewById(R.id.share_button);
loginButton.setReadPermissions(Arrays.asList("public_profile ","user_friends","email"));
loginButton.registerCallback(callbackManager,new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
GraphRequest request = GraphRequest.newMeRequest(
loginResult.getAccessToken(),
new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(
JSONObject user,
GraphResponse response) {
// user_name.setText(response.toString());
try{
String id = user.getString("id");
String name = user.getString("name");
user_name.setText("Hoşgeldin " + " " + name);
}catch (Exception e)
{
e.printStackTrace();
}
}
});
request.executeAsync();
}
@Override
public void onCancel() {
}
@Override
public void onError(FacebookException e) {
}
});
share_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
shareToWall();
}
});
}
private void shareToWall()
{
String send = share_txt.getText().toString();
if(shareDialog.canShow(ShareLinkContent.class))
{
ShareLinkContent shareLinkContent = new ShareLinkContent.Builder()
.setContentTitle("mobilhanem")
.setContentUrl(Uri.parse("http://www.mobilhanem.com/"))
.setContentDescription("Facebook Entegrasyonu Tamamlandı"+" "+send)
.build();
shareDialog.show(shareLinkContent);
}
}
}
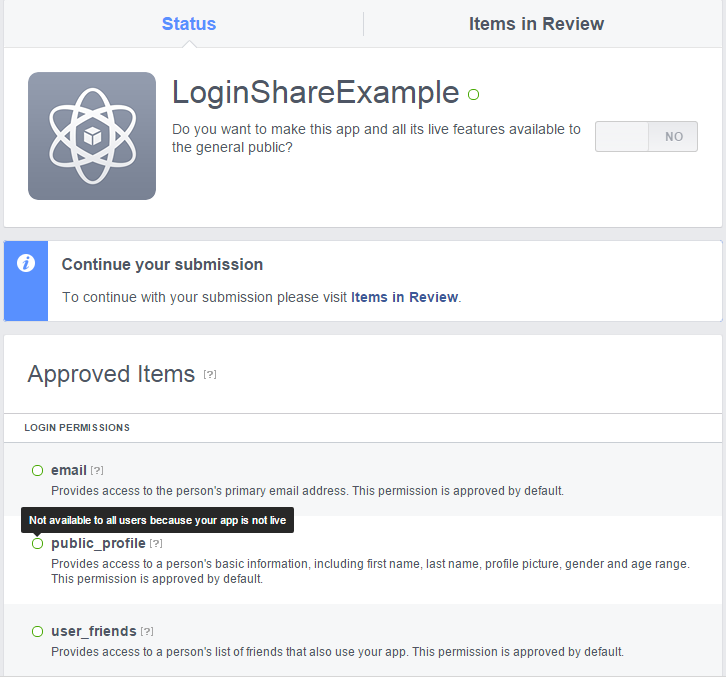
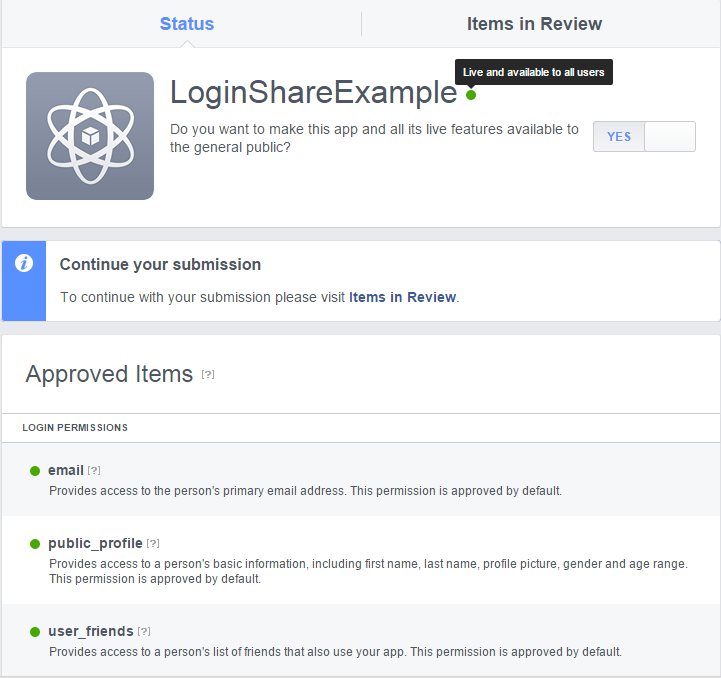
Evet arkadaşlar, uygulamamıza Facebook entegrasyonu nasıl yapılır adım adım anlattım. Şimdi dikkat etmeniz gereken püf noktalarına bakalım. developer facebook sayfasına girip, My Apps kısmından Uygulamanızı seçin daha sonra sol menüde yer alan Status & Review kısmına tıklayın. Login butonumuza hangi izinleri verdiysek onları buraya eklememiz gerekmektedir. Hatırlarsanız eğer, “public_profile”, “user_friends” ve “email” taglari için izin almıştım. İşte bu yüzden izin aldığımız itemleri buraya tanıtmamız gerekiyor, tanıtma işlemini bitirdikten sonra aşağıdaki görüntüyü elde edeceksiniz. Uygulamayı çalıştırsanız eğer, facebook a giriş yaptıktan sonra facebook da yer alan ismi çekip TextView in içine basmaz ise veya Login işlemini bir tek sizin facebook adresiniz ile gerçekleştirip başka facebook adresi ile girmeye çalıştığınızda sorun çıkarırsa eğer ; bu problemlerin kaynağı uygulamanızın henüz hayatta olmamasıdır. Zaten “public_profile” iteminin üstüne gelirseniz ne demek istediğimi anlayacaksınız. Aşağıdaki resimde gördüğünüz gibi facebook bizi uyarıyor.
Bu problemi çözmek için yukarıda resimde yer alan No yazan butonu Yes e çevirmektir. Bunu yaptığınız takdirde, uygulamanız artık hem canlı konumuna geçecek, hem de dışarıya erişime izin verilmiş olacaktır. Eğer bunu yapmazsanız gerçekten çok uğraşırsınız benim başıma geldi o yüzden sizleri de uyarmak istedim 🙂 Yes yaptıktan sonra ekran görüntüsü aşağıdaki gibi olacaktır.
Böylelikle, yaşanabilecek sorunlardan da bahsetmiş oldum, Android uygulamamıza Facebook entegrasyonu nasıl yapılır sizlere aşama aşama anlatmaya çalıştım. Biliyorum biraz uzun gözükse de, her ayrıntıya bu dersimde yer vermek istedim. Umarım sizlere faydalı olur ve okurken sıkılmazsınız.
Ders hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun ![]()
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Diğer dersimde görüşmek üzere kendinize iyi bakın 😉
NOT: Bu dersi hazırlarken developer facebook sayfasından faydalandım. Ayrıca, uygulamamda en son versiyon olan Facebook SDK 4.0.+ kullandım. 4 ün altındaki versiyonlar için facebook işlemlerini yine o sitede bulabilirsiniz. Bu dersimde anlatmış olduğum Facebook Login ve Share işlemleri , 4 ün altındaki versiyonlar için aynı değildir.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.

















 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Güzel açıklamalar için çok teşekkürler.
ne demek faydalı olduysa ne mutlu 🙂 iyi çalışmalar
Ders için teşekkürler…Parse ile facobook login anlatımı yapan ders mevcutmu sitede?
Parse ile facebook loginden kastınız nedir?
parse.com un kullandığı SDK ile facebook login sayfası yapma
Merhabalar, şuan da böyle bir dersimiz yok , en kısa zamanda dersi koymaya çalışacağım. Bildiğim kadarıyla da, Parse ile Notification dersimi incelediyseniz eğer ona benzer bir şekilde yapılıyor belli başlı Parse kütüphanelerini eklemek gerekiyor facebook da login için..
Merhaba. Öncelikle yayınlamış olduğunuz detaylı makale için çok teşekkürler. Benim yaşadığım problem, Facebook Share işleminin yalnızca telefonun lokal ayarları İngilizce olduğunda sağlıklı biçimde çalışması ile ilgili. Eğer kullanıcının telefonu Türkçe dil seçeneklerinde ise ShareDialog ile ShareLinkContent’i paylaştırmayı deneyince ContentTitle, ContentUrl, ContentDescription alanları maalesef Share Dialog’da çıkmıyor, bu pencere boş geliyor. İngilizce ayarlarda ise hiç sorun yok; başlık, açıklama, Url ve görsel düzgün biçimde ekleniyor diyalog penceresine. Ben de bunun üzerinde uygulamam içerisinde ScreenShot alarak bu ekran görüntüsünü Photo olarak paylaşma yoluna gittim, ancak orada da yalnızca fotoğraf ekleme şansımız var, text ilave edemiyoruz, dolayısıyla bu tam bir çözüm olmadı. Size sormak istediğim konu, siz Türkçe lokal ayarlara sahip bir telefonda bu Share işlemini yaptığınızda böyle bir sorun yaşıyor musunuz ya da yaşadıysanız nasıl çözdünüz? Stackoverflow’da Facebook Share işlemi sırasında Türkçe dil sorunu hakkında yazılmış bazı yazılar var ancak çözüm bildirilmemiş. Şimdiden teşekkürler.
Merhabalar, saolun yorumlarınız için.. facebook sdk nın hangi versiyonunu kullanıyorsunuz projenizde ? bu sorunu bende görmüştüm cihazda dil Türkçe olunca paylaşım aktif olmuyor fakat ingilizce olunca dediğiniz gibi sıkıntısız çalışıyor. facebook sdk ile ilgili genel bir bug olabilir bu sorun. buarada emulatörünü açıp dilini Türkçe yaparak share işlemini yapmaya çalıştığınızda nasıl bir durumla karşılaşıyorsunuz denermisiniz ? genymotion da her iki dil seçeneği ile de denedim ben share sorunsuz çalışıyor
Alper Bey merhaba. Hızlı yanıtınız için çok teşekkür ediyorum. Kullandığım sdk sürümü 4.0.0; sizin de örneğinizi bir kaç sefer dikkatle inceledim, acaba sdk versiyonu mu farklı diye, fakat aynı sürümü deniyorum. Ben Facebook Share uyguladığım Activity içerisinde Login işlemini kodlamadım, zaten buna gerek kalmıyor, Share öncesi eğer kullanıcı Native Facebook uygulamasına henüz login olmamışsa direkt login ekranına yönlendiriyor, halihazırda login olmuşsa da sorunsuz bir biçimde Share işlemini başlatıyor. Ben de belirttiğiniz gibi Türkçe’de bir bug olduğunu düşünüyorum. Sürekli cihazla geliştirme yaptığım için emulatörde denemedim açıkçası, onu yarın kontrol ederek sonucunu size bildiririm. Fakat aynı sorunu siz de yaşadığınızı belirttiniz. Acaba bu sorunu nasıl giderdiğinizi hatırlıyor musunuz? Belki de bu sorun bazı cihazlarda ortaya çıkıyor, bazılarında da sorunsuz çalışıyor, o zaman da Facebook SDK stabil değil demektir. Eğer bu yönde yardımcı olabilirseniz ya da bu sorunu yaşamış bir arkadaşımız da katkıda bulunabilirse çok memnun olacağım. Şimdilik ekran görüntüsünü Photo Share ile paylaştırıyorum, ancak diğer seçenekte daha çok alternatifim olacağı için bunu çözebilmek istiyorum. Saygılarımla.
Merhabalar,
sdk sürümü 4.0 ın altında olanlarda böyle bir sıkıntı olmuyor kullanmadım fakat deneyen arkadaşlardan biliyorum. dün başka başka bir cihaz da daha denedim sıkıntı ne yazık ki aynı ;Türkçe olduğu zaman paylaşım olmuyor. Hatta bir arkadaşa daha söyledim o da denedi sonuç değişmedi. Farklı cihazlardan kaynaklı böyle bir sorun olduğunu o yüzden sanmıyorum. Açıkcası bende sorunu çözmek istiyorum, araştıracağım bir sonuca varınca buraya yazarım sizde bir sonuç bulursanız tekrardan buraya belirtirseniz sevinirim kolay gelsin , iyi günler
Alper Bey merhaba. Son konuştuğumuzdan beri kodumda herhangi bir değişiklik yapmadım, ancak Türkçe lokal ayarlarının seçili olduğu telefon ve tablette de Share işlemi başarıyla çalışmaya başladı. Bugün fark ettim, sanırım Facebook SDK üzerinde bir düzeltmeye gitmiş olabilir. Bununla beraber gözlemlediğim bir başka değişiklik de, ekran görüntüsü alarak Photo Share işlemi yapınca uygulamanın linkini kullanıyordu, bu şekilde paylaşılmış bir fotoğrafa Facebook’da tıklayınca kullanıcı ilgili uygulamanın Google Play Store’daki adresine yönlendiriliyordu, bu linki kaldırmışlar. Siz de uygulamalarınızdaki değişiklikleri kontrol edip güncel durumu buraya yazabilirseniz çok memnun olurum. Teşekkürler.
Merhaba Can Bey. Öncelikle konuya ilginizden dolayı ayrıca teşekkür ederim zaman ayırıp gözlemlerinizi paylaşmışsınız. Kontrol ettim ve dediğiniz gibi telefon dili Türkçe olsa bile Share işlemi düzgün bir şekilde çalışıyor. Buarada emulator de deneme yapabildiniz mi Share işlemi sorunlu olduğu zaman? Gerçekten çok değişik yani bir kaç hafta öncesine kadar çalışmıyordu kullanıcı taraflı bir problemden kaynaklı olmadığını öğrenmiş olduk. Photo Share işlemine gelince ben bir değişiklik göremedim yine ilgili uygulamanın Google Play Store daki adresine yönlendirme yapıyor. Başka değişiklik var ise gözümden kaçan buraya yazarım facebook ile ilgili. iyi günler, kolay gelsin
Anlatım sade teşekkürler. yalnız sadece id ve name çekebildim. Email, firstName, lastName çekemedim. Sebep ne olabilir
Merhaba, email, firstName, lastName bunları çekebilmek için izin verdiniz mi ? setReadPermissions methodu var ders anlatımınında göreceksiniz ayrıca kaynak koda bakarsanız json objesi olarak user parametresi dönüyor onun içini kontrol edin belkide çekmeye çalıştığınız değerler yok null gelmiş olabilir
izinlerimde problem yok hocam. uygulama istediğinde izinleri soruyor zaten. json olarak şöyle bir çıktı alıyorum {Response: responseCode: 200,
graphObject: {“id”:”10857434531498474″,”name”:”Ali Kalmaz”}, error: null} . sebebini bir türlü bulamadım. çok teşekkürler
Hallettim. Benim gibi takılacak olan arkadaşlar için paylaşayım. OnSuccess metodu request.executeAsync(); ile bitiyordu. onu şununla değiştirdim:
Bundle parameters = new Bundle();
parameters.putString(“fields”, “id,name,email,gender”);
request.setParameters(parameters);
request.executeAsync();
putString parametlerini de istediğim hangisi ise o parametrelerle değiştirdim. Tabi izinli olmak şartıyla. Paylaşımlarınız için çok teşekkürler.Saygılarımla.
Tşk ederim bnde mailde takılmıştım:)
cevabınızı paylaştığınız için teşekkür ederiz, kolay gelsin
Mrb anlatımlarınız çok faydalı çok teşekkürler. Giriş yapıldıktan sonra kalan logaout buttonunu ve ekranı nasıl geçip veya gizleyebilirim?login buttonu
@Override
protected void onActivityResult(final int requestCode, final int resultCode, final Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
LoginButton authButton = (LoginButton) findViewById(R.id.login_button);
authButton.setVisibility(View.GONE);
}
yapıldıktan sonra gidiyor fakat tekrar uygulama başlayınca logout butonu gözüküyor…
Merhaba, olumlu yorumunuz için teşekkürler.. login olduktan sonra başarılı bir şekilde giriş yapıldıysa shared preferences e boolean bir değer atarsın örneğin true diye default da false olur. tekrardan uygulamaya girdiğinde shared preferences daki değeri çekip bakarsın true ise istediğin işlemi yaptırırsın butonu visible da yaparsın gone da yaparsın.
çok sağolun shared perefences ile giriş sorunumu çözebildim sorunsuz çalışıyor API level 17-18-19-20 de fakat 21 den sonra giriş yapmıyor. facebook ve android min target complie sdk versiyonlarını değiştirip değiştirip denememe rağmen uygulama hata vermiyor ama logine basıldıktan sonra yüklendikten sonra tekrar login ekranına atıyor tema olarakta holo ve material temayı desteklemesine rağmen
çok sağolun sorunsuz entegre edebildim
User_friend listesini nasıl listelicez ?
Merhaba, detaylı kaynak inceleyebilirsin https://developers.facebook.com/docs/graph-api/reference/friend-list/
Merhaba, uzun bir süredir uğraştığım bir projeye facebook share bağlantısı eklemek istiyorum ama ne yaparsam yapayım facebook SDK’sını android studio projesine eklemeyi beceremedim. Her seferinde aynı hatayı alıyorum. Hata şu şekilde: Could not find method compile() for arguments [project ‘:facebook’] on root project ‘DisGoTaslak’.
İnternette var olan bütün anlarım video ve makalelerini inceledim ancak farkına varamadığım bir noktada halen hata yaptığımı düşünüyorum. Yardımcı olursanız sevinirim.
Açıklayıcı eğitiminiz için çok teşekkürler. Elinize sağlık!