Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Derslerimize, bu dersimizde Firebase Admob Banner Reklam Ekleme dersi ile devam ediyoruz. Biliyorsunuz ki Firebase Android’in yeni servisi ve içinde birden fazla hizmet sunmaktadır. Firebase Push , Analytics, Database ,Admob, Crash Reporting, Auth(otantikasyon) bunlardan bazıları. Tümünü incelemek için tıklayınız.
Ben bir önceki Android dersimde Firebase Cloud Messaging yani push servisini projemize entegresini ve kullanımını anlatmıştım. Bu dersimde ise Admob banner reklam kullanımını ve projemize nasıl dahil edeceğimizi anlatacağım.Öncelikle Firebase Console‘a giriyoruz.
Firebase ve Admob Ayarları
CREATE NEW PROJECT diyerek işlemlerimize başlıyoruz.

,
Burada Proje adımızı giriyor ve ülkemizi seçiyoruz. Sonrasında Create Project diyerek devam ediyoruz.
Açılan ekranda Admob ‘u bulup GET STARTED butonuna basıyoruz.
Açılan bu ekranda linking your apps in Admob diyerek Admob sayfamızı açıyoruz. Eğer Admob hesabınız yoksa gmail hesabınızla Account açabilirsiniz.
Açılan Admob sayfasında önceden oluşturmuş olduğunuz reklam birimi varsa bunu seçip Firebase hesabınızla ilişkilendirebilirsiniz. Ben dersime oluşturulmuş bir reklam biriminiz olmadığını varsayarak devam ediyorum. Açılan Admob sayfasına ANA SAYFA tıklayarak devam ediyoruz.
YENI UYGULAMADAN PARA KAZANIN butonuna tıklayarak devam ediyoruz.
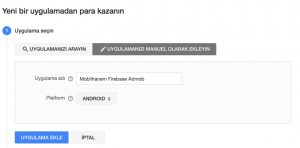
 1. bölümde Uygulamanızı Arayın tabında Google Play Store’da önceden eklenmiş olan uygulamanızı bulabilirsiniz. Ben Uygulamanızı Manuel Olarak Ekleyin tabını seçerek yeni uygulamamı ekliyorum ve Android Projemin Uygulama adını girerek devam ediyorum. Platform olarak Android’i seçiyorum.
1. bölümde Uygulamanızı Arayın tabında Google Play Store’da önceden eklenmiş olan uygulamanızı bulabilirsiniz. Ben Uygulamanızı Manuel Olarak Ekleyin tabını seçerek yeni uygulamamı ekliyorum ve Android Projemin Uygulama adını girerek devam ediyorum. Platform olarak Android’i seçiyorum.

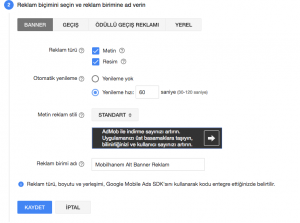
2. bölümde Banner reklamı seçiyor ve reklam ayarlarımızı yapıyoruz. Metin içersin mi,resim içersin mi gibi ayarları yapıp, metin reklam stilini özel yapıp reklamın renk ayarlarını dahi yapabiliriz. Reklam birimine Ad verip KAYDET butonuna basıyoruz.
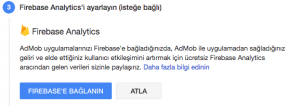
3. bölümde oluşturduğumuz reklamı Firebase hesabımıza bağlıyoruz. FIREBASE’E BAĞLANIN tıklayarak devam ediyoruz.
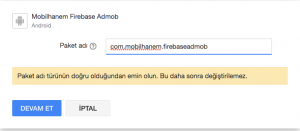
Paket adı alanına uygulamamızın paket adını doğru bir şekilde giriyoruz. DEVAM ET butonuna tıklayarak devam ediyoruz.
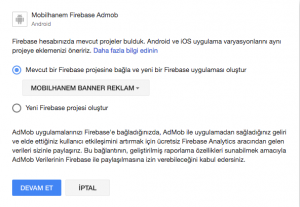
Karşımıza gelen bu ekranda Firebase consoleda oluşturduğumuz uygulamamızı(projemizi) seçiyoruz ve DEVAM ET butonu ile devam ediyoruz.
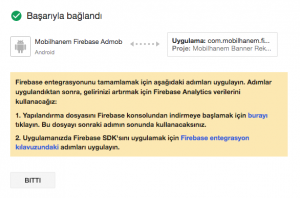
Bu ekranda burayı tıklayın kısmına tıklayarak google-services.json dosyası bilgisayarımıza indirmeye başlayabiliriz. Bu dosya gerekli olan id’leri barındırmaktadır. Android uygulamamızda kullanacağız.
Android Ayarları
İndirdiğimiz google-services.json dosyasını uygulamanın bulunduğu dizinde app klasörü içine koyuyoruz. Uygulamamızı sync ediyoruz. Eğer uygulamamızda google-services.json dosyasını göremiyorsanız:

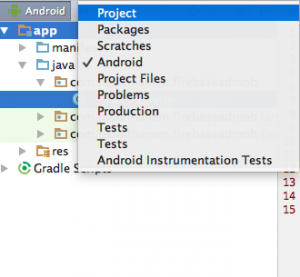
Android Studio’nun Project Explorer kısmında Project olanı seçiyoruz.
Önce root’ta olan build.gradle(ana dizindeki) dependencies kısmına “classpath ‘com.google.gms:google-services:3.0.0‘” kodumuzu aekliyoruz.
build.gradle:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.0'
classpath 'com.google.gms:google-services:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Sonra build.gradle(app klasörü içindeki) dosyamızı açıyoruz ve dependencies kısmına firebase admob sdk mızı ekliyoruz. Ayrıca gradle dosyamızın en altına apply plugin: ‘com.google.gms.google-services’ kodumuzu ekliyoruz ve projemizi Sync ediyoruz.
build.gradle :
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.2"
defaultConfig {
applicationId "com.mobilhanem.firebaseadmob"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
compile 'com.google.firebase:firebase-ads:9.6.1'
}
apply plugin: 'com.google.gms.google-services'
Reklamın çıkmasını istediğimiz Activity’nin Xml dosyası ayarları :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.mobilhanem.firebaseadmob.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="30sp"
android:text="Mobilhanem.com" />
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-6311389967106147/********">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
Yukarıda önemli olan kısım AdView olan kısım. Reklamımız bu kısımda gözükecek. Normal Android SDK’sında AdView adında bir component bulunmamaktadır. Eklemiş olduğumuz Firebase kütüphanesi ile projemize dahil olmuştur. Burada önemli olan kısım adUnitId kısmıdır. Buraya Admob sayfamızda oluşturmuş olduğumuz reklamın id’sini gireceğiz. Admob sayfasından Para Kazanma menüsü -> sol tarafta Tüm Uygulamalar altında oluşturduğumuz uıygulama-> Oluşturduğumuz reklam -> Reklam birimi kimliği karşısında reklamımızın id’sini bulabiliriz. Ben yukarda ***** olarak verdim . Ancak siz direk Admob’dan aldığınız id’yi kullanacaksınız.
Xml ayarlarımızı bitirdikten sonra gelelim Activity içinden reklamımızı yüklemeye.
MainActivity.java
package com.mobilhanem.firebaseadmob;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
}
Run ettikten sonra uygulamamız çalışacaktır ve ekranın altında Banner reklamımızı gösterecektir.
NOT : Manifest dosyamızda İnternet iznini vermeyi unutmayalım.
NOT : Arkadaşlar burada dikkat etmemiz gereken bir husus var. Bu konuda Google bizleri uyarıyor. Bu konu kötüye kullanım konusu. Google kendimiz reklamları test ederken Test Device olduğunu belirterek geliştirme yapmamızı veya Test Device olayını yapamıyorsak çıkan reklamlara tıklamamamız gerektiğini aksi takdirde Admob hesabımızın banlanabileceğini söylüyor. Peki nasıl ekleriz Test Device derseniz onuda anlatayım:)
Öncelikle yukarıdaki gibi uygulamamızı çalıştıracağız. Reklam çıktıktan sonra Android Studio’dan logcat çıktısına bakacağız ve addTestDevice diye filtreleme yapacağız. Logcat çıktısında aşağıdaki şekilde bir log bulunmaktadır.
10-08 01:56:00.648 24522-24522/com.mobilhanem.firebaseadmob I/Ads: Use AdRequest.Builder.addTestDevice("8335ED3FBCEB9261C1E47E4E7E53A0C9") to get test ads on this device.
addTestDevice methodu içinde olan rakamlar bizim device id’mizdir. Bu rakamları alalım ve reklam yüklediğimiz kodumuzu aşağıdaki gibi değiştirelim.
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("8335ED3FBCEB9261C1E47E4E7E53A0C9")
.build();
mAdView.loadAd(adRequest);
Uygulamamızı tekrardan Run ettiğimizde artık gerçek reklamlar yerine test reklamları bize gösterilmekte ve tıklamamızda herhangi bir sorun bulunmamaktadır.
Kaynak Kod:
Not: Kendi google-services.json dosyanızı dahil etmezseniz çalışmayacaktır.
Bu dersimde anlatmak istediklerim bu kadar. Mobilhanem.com üzerinden anlattığımız mobil uygulama geliştirme derslerine devam edeceğiz. Önümüzdeki derslerimde Interstitial(Tam sayfa reklamları) anlatacağım. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
0












 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Çok güzel bir anlatım olmuş . Ödüllü geçiş reklamıyla alakalı da bir örnek yaparsanız çok sevinirim .
İlerleyen derslerde olabilir ödüllü reklam.
Bu hatayı alıyom durduk yere çözemedim sdf
https://uploads.disquscdn.com/images/89b0b368dbca229fc7992cf58f2508684b74366bbfb1a065fd5650754595e619.png
google-services.json eklememişsin. Dersi baştan sona okumalısın.
Bu Hatayı Çözdüm Reklam Kayıp Oldu 😀
Çok teşekkür ederim, çok yardımcı oldu.Fakat bir sorum olacaktı, admobtan bir reklam oluşturup projemdeki bütün activtylerde aynı reklam birim kimliğini kullanmak mı mantıklı ? Yoksa admobta bir den fazla reklam oluşturup farklı activtylerde farklı reklam birim kimliği kullanmak mı?
İkiside aynı ben projelerimde tek reklam birimi kullanıordum farklı activitylerde.
Ben de öyle yaptım, teşekkür ederim
Hocam bu durum eclipse ile geliştirme yapanlar için nasıl olur? Grade olayını nasıl yaparız.
Bu soruda örnekler verdik fakat önerimiz projenzi Android Studio ya geçirip, Gradle projesi haline getirmenizdir.
Hocam benim iki adet Google hesabım var, bir tanesi Firebase ile bağlantılı olan, diğeri de Adsense olan hesabım. İkisini tek projede kullanmam mümkün mü acaba?
Bu iki hesabı birbiriyle bağlantılı hale getirebiliorsun. Bende tam emin değilim.
hocam merhaba ben 2. uygulamamı yaptım ve admob rbanner reklam atıcam içine reklam kimliği aldım yeni fakat herşey okey ama reklam cıkmıyor ilk uygulamama aldıgım kımlıkle deniyorum reklam gozukuyor nedeni nedir belki 5 6 tane reklam kimliği aldım ama olmadı kokuyorum admob hesabım apanmasın lütfen yardımcı olursanız cok sevinirim burdan gormessem faceok adresımden yazın https://www.facebook.com/olcaytuq.tasir
apply plugin: ‘com.google.gms.google-services’ ekledeğimde hata alıyorum hata metni şu
Error:(33, 0) Plugin with id ‘com.google.gms.google-services’ not found.
Open File
hallettim 😀
çözümünüzü burayada paylaşırsanız herkes faydalanmış olur
[…] Ayrıca banner reklam ekleme desteği ile ilgili dersimizi de bu linkten inceleyebilirsiniz. […]
şimdi test ederken sahte reklamlar çıkıyorda google playe eklerken imzalı apk oluşturduğumuzda gerçek reklamlar nasıl çıkartacağız ?
Test cihazı olarak eklemişsin kullandığın cihazı. Onun dışındaki cihazlarda gerçek reklam çıkacaktır.
Test deviceyi illa silmemiz mi gerekiyor? Silmessek diğer google playdan indirenlere reklam çıkmaz mı ?
Hayır silmen gerekmiyor. Test cihazı dışındaki cihazlara gerçek reklam çıkacaktır.
Admob ile Uyumlu Firebase Reklamı Ekledim Fakat Uygulama Reklami Vermiyor Yani Göstermiyor Hata da Yok Ama Reklam Gösterimi Yok.
Kodlar Resimde Bulunmakdadır. Firebase uyumu yerine Sıradan mı yapsam sizce sorun uygulama içi satın Alma Kütüphanesinde mi ?
[…] önceden anlattığımız Firebase Admob Banner Reklam ekleme dersimizi buradan ve tam sayfa geçiş reklamını da buradan […]
Merhabalar. Hocam bize rastgele bir reklam mı veriyor acaba yoksa kendimiz mi bir reklam linki koyuyoruz.
Orayı tam anlayamadım.
Yani reklam vermek isteyen bir kişi ile konuşup reklamını mı koymamız lazım google bu işi bizim için yapıyor mu?
rastgele reklam veriyor. Kullanıcının kendi aramalarına göre reklamlar çıkarıyor.
Öncelikle merhaba çok yararlı bir paylaşım olmuş ama benim öğrenmek istediğim şey bu ben construct2 ile bir oyun yaptım ve oradan reklam birimleri ekledim fakat reklamlar sadece test ad olarak gözüküyor. Demek istediğim ben nasıl gerçek reklam alabilirim?
Test cihazı olarak kendi cihazını eklediysen o cihaza sadece test ad gelir
Değerli Hocam, Google Adsense hesabım olduğu için. Admobta açılan hesap 1 güne kapatılıyor ve sebep olarak sizin Adsense hesabınız var oradan reklam kodlarını yayımlayın diyor. Burada ne demek isteniliyor ? Adsense hesabımız var diye Admob hesabı açamayacak mıyız ? Bu soruna bir çareniz, bir bilginiz var mı ? Lütfen cevap veriniz, Saygılarımla.