Merhaba Arkadaşlar ,
Mobilhanem.com sitemizden anlattığımız/yayınladığımız derslerimize bu dersimizde, Firebase Admob Geçiş Reklam Ekleme dersi ile devam ediyoruz. Arkadaşlar bir önceki dersimde Firebase Admob Banner Reklam dersini anlatmıştım. Burada Firebase ve Admob ayarları neredeyse birebir aynı olduğu için bu dersimde ortak olan yerleri (sizlere kolaylık olması adına) bir önceki dersimden kopyalayıp bu dersime yapıştıracağım.
Ben bir önceki Android dersimde Firebase Cloud Messaging yani push servisini projemize entegresini ve kullanımını anlatmıştım. Bu dersimde ise Admob geçiş reklam kullanımını ve projemize nasıl dahil edeceğimizi anlatacağım.Öncelikle Firebase Console‘a giriyoruz.
Firebase ve Admob Ayarları
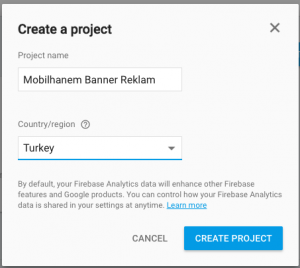
CREATE NEW PROJECT diyerek işlemlerimize başlıyoruz.
Burada Proje adımızı giriyor ve ülkemizi seçiyoruz. Sonrasında Create Project diyerek devam ediyoruz.
Not: Bir önceki dersim Banner reklam olduğu için Reklam adı Banner olarak kaldı. Dersimizde Geçiş reklam anlatılacaktır.
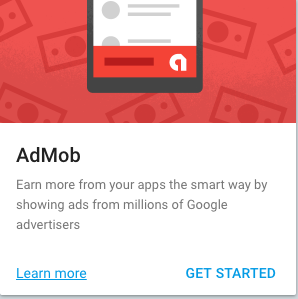
Açılan ekranda Admob ‘u bulup GET STARTED butonuna basıyoruz.
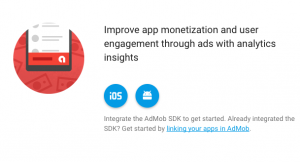
Açılan bu ekranda linking your apps in Admob diyerek Admob sayfamızı açıyoruz. Eğer Admob hesabınız yoksa gmail hesabınızla Account açabilirsiniz.
Açılan Admob sayfasında önceden oluşturmuş olduğunuz reklam birimi varsa bunu seçip Firebase hesabınızla ilişkilendirebilirsiniz. Ben dersime oluşturulmuş bir reklam biriminiz olmadığını varsayarak devam ediyorum. Açılan Admob sayfasına ANA SAYFA tıklayarak devam ediyoruz.
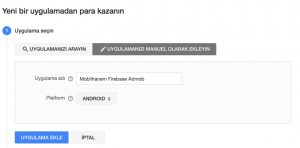
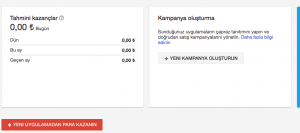
YENI UYGULAMADAN PARA KAZANIN butonuna tıklayarak devam ediyoruz.
 1. bölümde Uygulamanızı Arayın tabında Google Play Store’da önceden eklenmiş olan uygulamanızı bulabilirsiniz. Ben Uygulamanızı Manuel Olarak Ekleyin tabını seçerek yeni uygulamamı ekliyorum ve Android Projemin Uygulama adını girerek devam ediyorum. Platform olarak Android’i seçiyorum.
1. bölümde Uygulamanızı Arayın tabında Google Play Store’da önceden eklenmiş olan uygulamanızı bulabilirsiniz. Ben Uygulamanızı Manuel Olarak Ekleyin tabını seçerek yeni uygulamamı ekliyorum ve Android Projemin Uygulama adını girerek devam ediyorum. Platform olarak Android’i seçiyorum.

2. bölümde Geçiş reklamı seçiyor ve Reklam birimine Ad verip KAYDET butonuna basıyoruz.
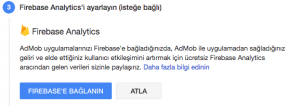
3. bölümde oluşturduğumuz reklamı Firebase hesabımıza bağlıyoruz. FIREBASE’E BAĞLANIN tıklayarak devam ediyoruz.
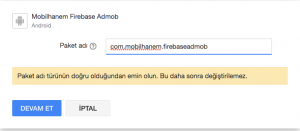
Paket adı alanına uygulamamızın paket adını doğru bir şekilde giriyoruz. DEVAM ET butonuna tıklayarak devam ediyoruz.
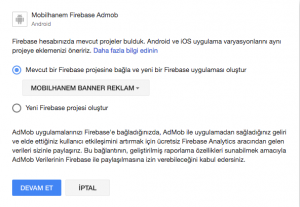
Karşımıza gelen bu ekranda Firebase consoleda oluşturduğumuz uygulamamızı(projemizi) seçiyoruz ve DEVAM ET butonu ile devam ediyoruz.
Not: Bir önceki dersim Banner reklam olduğu için Reklam adı Banner olarak kaldı. Dersimizde Geçiş reklam anlatılacaktır.
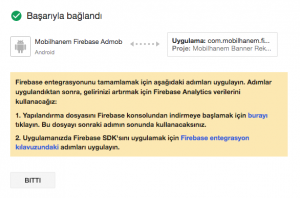
Bu ekranda burayı tıklayın kısmına tıklayarak google-services.json dosyası bilgisayarımıza indirmeye başlayabiliriz. Bu dosya gerekli olan id’leri barındırmaktadır. Android uygulamamızda kullanacağız.
Android Ayarları
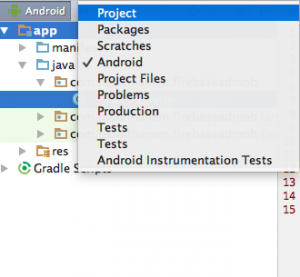
İndirdiğimiz google-services.json dosyasını uygulamanın bulunduğu dizinde app klasörü içine koyuyoruz. Uygulamamızı sync ediyoruz. Eğer uygulamamızda google-services.json dosyasını göremiyorsanız:

Android Studio’nun Project Explorer kısmında Project olanı seçiyoruz.
Önce root’ta olan build.gradle(ana dizindeki) dependencies kısmına “classpath ‘com.google.gms:google-services:3.0.0‘” kodumuzu ekliyoruz.
build.gradle:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.0'
classpath 'com.google.gms:google-services:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Sonra build.gradle(app klasörü içindeki) dosyamızı açıyoruz ve dependencies kısmına firebase admob sdk mızı ekliyoruz. Ayrıca gradle dosyamızın en altına apply plugin: ‘com.google.gms.google-services’ kodumuzu ekliyoruz ve projemizi Sync ediyoruz.
build.gradle :
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.2"
defaultConfig {
applicationId "com.mobilhanem.firebaseadmob"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
compile 'com.google.firebase:firebase-ads:9.6.1'
}
apply plugin: 'com.google.gms.google-services'
Buraya kadar olan kısım aslında Banner reklam oluşturma ile aynı. Sadece reklam oluştururken Banner Reklam değil Geçiş reklamı oluşturuyorsunuz. Bu yüzden bende, başta belirttiğim gibi buraya kadar olan kısmı bir önceki dersimden kopyaladım ve yapıştırdım. Bundan sonraki yapacağım Ödüllü reklam kısmında da aynısını yapacağım.
Gelelim geçiş reklam‘ın banner reklamından farklı olan Android kodlarına. Geçiş reklamında Xml kodlarıyla bir işimiz bulunmuyor. Yapacağımız işlemi direk Activity içinde yapıyoruz.
Reklam için Admob sayfamızdan reklam Id’mizi almamız gerekiyor. Admob sayfasından Para Kazanma menüsü -> sol tarafta Tüm Uygulamalar altında oluşturduğumuz uygulama-> Oluşturduğumuz reklam -> Reklam birimi kimliği karşısında reklamımızın id’sini bulabiliriz. Ben aşağıda ***** olarak verdim . Ancak siz direk Admob’dan aldığınız id’yi kullanacaksınız.
MainActivity.java
package com.mobilhanem.firebaseadmob;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.gms.ads.AdListener;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.InterstitialAd;
public class MainActivity extends AppCompatActivity {
InterstitialAd mInterstitialAd; // Reklamımız. InerstitialAd class firebase ile projemize dahil oldu
Button reklamGoster;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
reklamGoster = (Button) findViewById(R.id.button2); //butonu referansa bağladık
mInterstitialAd = new InterstitialAd(this);
//buraya kendi app id'nizi giriniz. Admob'dan oluşturduğunuz reklamdan bu id yi bulabilirsiniz.
//Ben aşağıda yıldızladım. Sizin reklam id'nizde yıldız olmayacak.
mInterstitialAd.setAdUnitId("ca-app-pub-6311*******/******"); //reklam id
mInterstitialAd.setAdListener(new AdListener() { //reklamımıza listener ekledik ve kapatıldığında haberimiz olacak
@Override
public void onAdClosed() { //reklam kapatıldığı zaman tekrardan reklamın yüklenmesi için
requestNewInterstitial();
}
});
reklamGoster.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mInterstitialAd.isLoaded()) { //reklam yüklenmişse
mInterstitialAd.show(); //reklam gösteriliyor
}else{
//Reklam yüklenmediyse yapılacak işlemler
}
}
});
requestNewInterstitial(); //reklamı direk uygulama açıldığında yüklemek için onCreate içinde yapıyoruz reklam yükleme işini
}
private void requestNewInterstitial() { //Test cihazı ekliyoruz Admob dan ban yememek için
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("B9C840C4E9AD8EC5D1497C9A62C56374")
.build();
mInterstitialAd.loadAd(adRequest);
}
}
Yukarıdaki kodları anlatmaya geçmeden önce , geçiş reklamının çalışma mantığını anlatayım. Geçiş reklamı gösterilmeden önce reklam sunucusundan yüklenmiş olması gerekmektedir. Aksi durumda reklamı göstermek istediğimiz an reklamı sunucudan çekip göstermeye kalkarsak bu biraz daha fazla zaman alacağından, Admob Geçiş Reklamları kullanıcıya gösterilmeden önce sunucudan çekilip hazır bir şekilde bekletilmektedir ve istenildiği an kullanıcıya gösterilmektedir.
Gelelim yukarıda ki kodumuzda ne yaptığımıza. Reklam gösterimimizi bir butona bağladık. Butona tıklayınca reklamı göstereceğiz. Ama yukarıda da anlattığım gibi önce reklamı çekip hazır bir şekilde beklememiz gerekir. Bunu requestNewInterstitial() methotu içinde yapıyoruz. Reklamımızı bu methot içinde yüklüyor ve gösterime hazır bir şekilde bekliyoruz. Yukarıda ki kodda gördüğünüz gibi bu methot iki yerde çağırılmış birincisi onCreate içinde ,diğeri onAdClosed metotu içinde. Uygulama yada activity açılır açılmaz reklam gösterime hazır hale gelmesi için onCreate içinde çağırdık. onAdClosed metotu ise göstermiş olduğumuz reklam kapatıldığında çağırılır. Böylelikle bir daha ki reklam gösterimi için reklam tekrardan yüklenir ve hazır beklenir.
Yüklü olan reklamı göstermek içinse aşağıdaki kodu kullandık
if (mInterstitialAd.isLoaded()) { //reklam yüklenmişse
mInterstitialAd.show(); //reklam gösteriliyor
}
Yukarıdaki kodda eğer reklam yüklenmiş ise show() metotu ile reklamı kullanıcıya gösteriyoruz. Kullanıcı çarpı(X) butonu ile reklamı kapattığında ise reklamın aşağıdaki koddaki listener’ı devreye girer ve onAdClosed metotu çağırılır. Bu metot içinde reklam tekrardan yüklenir.
mInterstitialAd.setAdListener(new AdListener() { //reklamımıza listener ekledik ve kapatıldığında haberimiz olacak
@Override
public void onAdClosed() { //reklam kapatıldığı zaman tekrardan reklamın yüklenmesi için
requestNewInterstitial();
}
});
Evet arkadaşlar burda dikkat etmemiz bir hususta test cihazı eklemek. Google/Admob bu konuda biz geliştiricileri uyarıyor. Test yaparken kullandığınız cihazı test cihazı olarak gösterin diye. Bunu şu şekilde yapıyoruz:
Öncelikle uygulamamızı çalıştıracağız. Reklam çıktıktan sonra Android Studio’dan logcat çıktısına bakacağız ve addTestDevice diye filtreleme yapacağız. Logcat çıktısında aşağıdaki şekilde bir log bulunmaktadır.
10-08 01:56:00.648 24522-24522/com.mobilhanem.firebaseadmob I/Ads: Use AdRequest.Builder.addTestDevice(“8335ED3FBCEB9261C1E47E4E7E53A0C9”) to get test ads on this device.
addTestDevice methotu içinde olan rakamlar bizim device id’mizdir. Bu rakamları alalım ve reklam yüklediğimiz kodumuzu aşağıdaki gibi değiştirelim.
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("B9C840C4E9AD8EC5D1497C9A62C56374") //cihazı Id si
.build();
Uygulamamızı tekrardan Run ettiğimizde artık gerçek reklamlar yerine test reklamları bize gösterilmekte ve tıklamamızda herhangi bir sorun bulunmamaktadır.
Kaynak Kod:
Firebase Admob Geçiş reklamı dersinde anlatmak istediklerim bu kadar. Mobilhanem.com üzerinden anlattığımız mobil uygulama geliştirme derslerine devam edeceğiz. Önümüzdeki derslerimde Ödüllü Geçiş Reklamı anlatacağım. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Firebase Admob Geçiş reklamı dersinde anlatmak istediklerim bu
3












 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Çok faydalı oldu teşekkürler… Aynı zamanda ödüllü reklam olayını da bekliyorum en kısa zamanda 😉
Yorum için teşekkürler.
Çok harika keşke daha önce görseymişim gradledn sdk sını güncellerken uygulama hata veriyordu google-services.json eksik olması ve kodlardaki ufak değişiklik yüzünden olan hatalardan saatlerim gitmişti, yabancı forumlarda sitelerde bu kadar kapsamlı anlatım yok
Yorum için teşekkür ederim. İşine yaradıysa ne mutlu.
Kod yok Diyor sfd
https://uploads.disquscdn.com/images/74f54fe99925fe9161a5278a47d21e6e903c43dd542c4fae0bec9fa7584e5caa.png
requestNewInterstitial() methodu kodun içerisinde var mı?
private void requestNewInterstitial() { //Test cihazı ekliyoruz Admob dan ban yememek için AdRequest adRequest = new AdRequest.Builder() .addTestDevice("B9C840C4E9AD8EC5D1497C9A62C56374") .build(); mInterstitialAd.loadAd(adRequest); }Yukarıdaki methoda ihtiyacın yoksa o kod yok dediği satırı silebilirsin. Ama kod yok diyorsa bir bildiği vardır 🙂
Jeton Yeni Düştü 😀 Studyoda kendi test cihazı ediyorya gerek duymuyom 😀
Bilgi paylaşımınız için teşekkürler makaleyi okuyarak kısa sürede reklam ekleyebildim.
Yorum için biz teşekkür ederiz.
Kesinlikle Android için Türkçe en iyi ve en yararlı kaynaksınız. Verdiğiniz emekler için teşekkürler.
Yorum için teşekkürler. İşe yaradıysa ne mutlu.
test cihazı olayını kaldırıp nasıl gerçek reklam göstericem ?
private void requestNewInterstitial() { //Test cihazı ekliyoruz Admob dan ban yememek için
AdRequest adRequest = new AdRequest.Builder().build();
mInterstitialAd.loadAd(adRequest);
}
böyle mi olacak acaba ?
failed to resolve: com.android. hatası alıyorum sırf bu konuya özel değil yeni uygulama oluşturduğumda da aynı şekilde bu tarz failed to resolve hatası alıyorum compile kodunda yazılan herşey için hata veriyor çözümü nedir
Kodları uygulamaya ekleyip çalıştırınca Splash Screen’den sonra uygulama durduruldu hatası alıyorum :/
Kod sayfam şu şekilde hocam;
package com.fetva.meclisi;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.view.View;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import com.google.android.gms.ads.AdListener;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.InterstitialAd;
import com.google.android.gms.analytics.HitBuilders;
import com.google.android.gms.analytics.Tracker;
import com.onesignal.OneSignal;
public class selhatin extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
private WebView soz;
InterstitialAd mInterstitialAd; // Reklamımız. InerstitialAd class firebase ile projemize dahil oldu
Button reklamGoster;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.selhatin);
reklamGoster = (Button) findViewById(R.id.ayar); //butonu referansa bağladık
mInterstitialAd = new InterstitialAd(this);
//buraya kendi app id’nizi giriniz. Admob’dan oluşturduğunuz reklamdan bu id yi bulabilirsiniz.
//Ben aşağıda yıldızladım. Sizin reklam id’nizde yıldız olmayacak.
mInterstitialAd.setAdUnitId(“ca-app-pub-6311*******/******”); //reklam id
mInterstitialAd.setAdListener(new AdListener() { //reklamımıza listener ekledik ve kapatıldığında haberimiz olacak
@Override
public void onAdClosed() { //reklam kapatıldığı zaman tekrardan reklamın yüklenmesi için
requestNewInterstitial();
}
});
reklamGoster.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mInterstitialAd.isLoaded()) { //reklam yüklenmişse
mInterstitialAd.show(); //reklam gösteriliyor
}else{
//Reklam yüklenmediyse yapılacak işlemler
}
}
});
requestNewInterstitial(); //reklamı direk uygulama açıldığında yüklemek için onCreate içinde yapıyoruz reklam yükleme işini
//banner reklam kodu
AdView bir=(AdView)findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
bir.loadAd(adRequest);
OneSignal.startInit(this).init();
Tracker t = ((MyApp) getApplication()).getTracker(MyApp.TrackerName.APP_TRACKER);
t.setScreenName(“MyApp”); //Hangi activityde olduğunu bildiriyor
t.send(new HitBuilders.ScreenViewBuilder().build());
soz = (WebView) findViewById(R.id.soz);
WebSettings webSettings = soz.getSettings();
webSettings.setJavaScriptEnabled(true);
soz.loadUrl(“https://www.fetvameclisi.com/yazili-fetva/”);
soz.setWebViewClient(new WebViewClient());
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent Email = new Intent(Intent.ACTION_SEND);
Email.setType(“text/email”);
Email.putExtra(Intent.EXTRA_EMAIL,
new String[]{“[email protected]”}); //kendi mail addresiniz
Email.putExtra(Intent.EXTRA_SUBJECT,
“Konuyu Ekleyin”); // Email’in konusu
Email.putExtra(Intent.EXTRA_TEXT, “Sayın Editör,” + “”); //Email ‘e nasıl başlansın
startActivity(Intent.createChooser(Email, “Mail Gönder:”));
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
private void requestNewInterstitial() {
//Test cihazı ekliyoruz Admob dan ban yememek için
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice(“B9C840C4E9AD8EC5D1497C9A62C56374”)
.build();
mInterstitialAd.loadAd(adRequest);
}
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.selhatin, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
super.onOptionsItemSelected(item);
switch (item.getItemId()) {
case R.id.hakkimda:
Intent hakkimdaIntent = new Intent(getApplicationContext(), Hakkimda.class);
startActivity(hakkimdaIntent);
break;
case R.id.ayar:
Intent ayarIntenti = new Intent(getApplicationContext(), Ayar.class);
startActivity(ayarIntenti);
break;
case R.id.cik:
finish();
break;
}
return super.onOptionsItemSelected(item);
}
@SuppressWarnings(“StatementWithEmptyBody”)
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_fetvalar) {
soz.loadUrl(“http://siteadresi.com/yazili-fetva”);
// Handle the camera action
} else if (id == R.id.nav_anasayfa) {
soz.loadUrl(“http://siteadresi.com/”);
} else if (id == R.id.nav_fetvasor) {
soz.loadUrl(“http://siteadresi.com/fetva-sor/”);
} else if (id == R.id.nav_sorucevap) {
soz.loadUrl(“http://siteadresi.com/soru-cevap/”);
} else if (id == R.id.nav_kadin) {
soz.loadUrl(“http://siteadresi.com/kadin/”);
} else if (id == R.id.nav_fikih_dersleri) {
soz.loadUrl(“http://siteadresi.com/fikih-dersleri/”);
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
}
Merhaba hocam,
Reklam kimlğini json web apiden nasıl çekebiliriz ?bunun ile ilgili bir çalışma yaparsanız çok güzel olur. Teşekkürler
Uzun Zamandır Aradığımı Buldum Burada Teşekkürler
hocam lütfen yardım edin günlerdir uğraşıyorum denemediğim kod kalmadı. sizin kodları denemedim şimdide reklam sayfasına gelince uygulama durduruldu diyip programdan çıkıyor ne yapacağımı şaşırdım