Merhaba arkadaşlar,
Bugün dersimizde sizlere Firebase kütüphanesi kullanarak chat uygulamasının nasıl yapılacağını anlatacağım. Firebase ile ilgili realtime database kullanımını bu dersimizde ayrıntılı bir şekilde anlatmıştım. Şimdi Firebase Authentication ve Firebase Realtime Database özellikleri kullanılarak geliştirdiğimiz Firebase Chat Uygulaması dersimizi incelemeye başlayalım.
Öncelikle android uygulamamızda realtime database kullanacağımız için projemizi firebase sistemine dahil etmemiz gerekiyor. Android Studio da Tools->Firebase->Realtime Database dediğimizde bazı seçenekler karşımıza geliyor. Sırasıyla 1-Connect to Firebase 2-Add the Realtime Database to your app seçeneklerini tıklıyoruz ve firebase için gerekli kütüphaneler otomatik olarak uygulamamıza iniyor. Şimdi authentication işlemlerini sağlayabilmek için Firebase Authentication modulunu aktif hale getirmemiz gerekiyor realtime database de yer alan işlemlerin aynılarını uyguluyoruz ve projemizi bağlıyoruz. Android Studio da Tools->Firebase->Authentication seçeneklerinden ayarları tamamlıyoruz.
Authentication için ayrıntılı bir şekilde anlattığım bu dersimi inceleyebilirsiniz.
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 25
buildToolsVersion "26.0.0"
defaultConfig {
applicationId "com.mobilhanem.firebasechatandroidapp"
minSdkVersion 16
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.google.firebase:firebase-database:10.0.1'
compile 'com.google.firebase:firebase-auth:10.0.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
testCompile 'junit:junit:4.12'
}
apply plugin: 'com.google.gms.google-services'
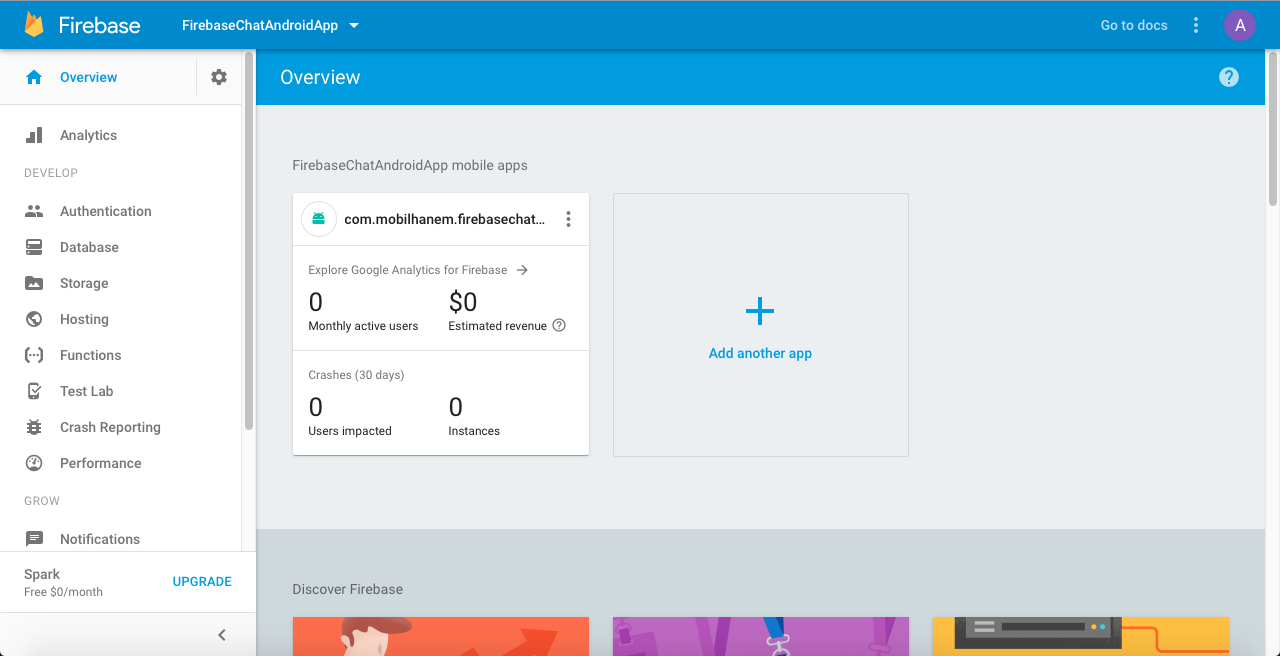
Daha sonra bu siteye girdiğimizde sisteme projemizin entegre olduğunu görüyoruz eğer daha önce firebase için başka projeler oluşturduysanız listeden chat uygulaması için oluşturduğunuz projeyi bulup açıyoruz.
( projemizin adını FirebaseChatAndroidApp koymuştum )

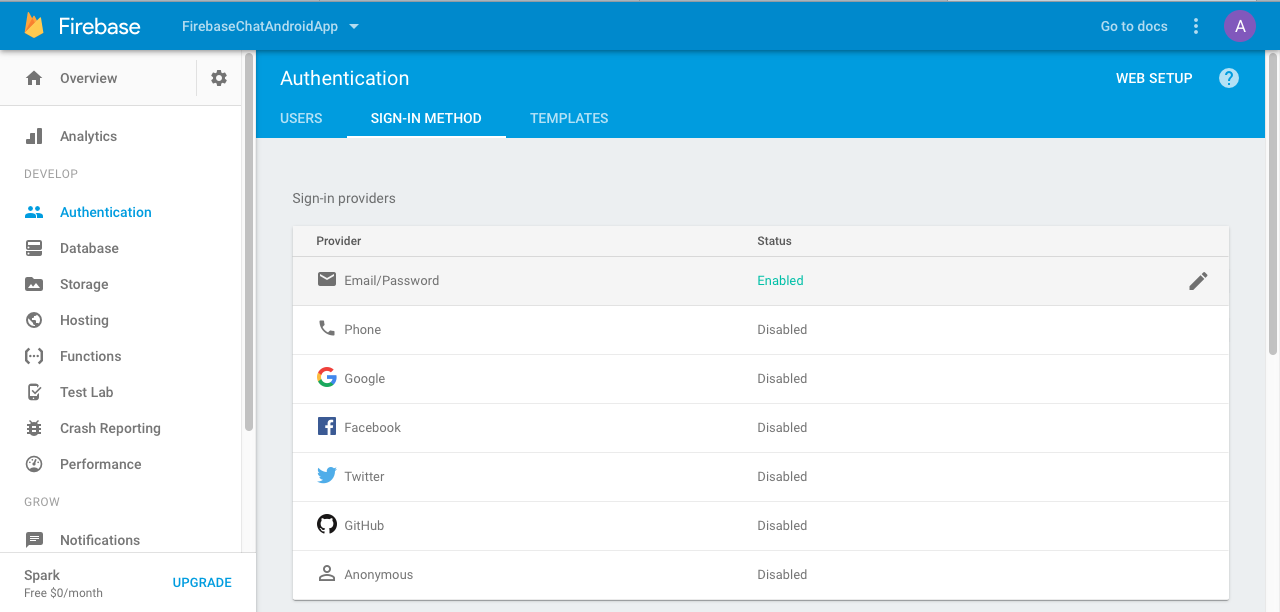
Daha sonra Firebase console dan Authentication kısmında yer alan SIGN-IN METHOD e tıklatarak orada bulunan seçeneklerden Email/Password Enabled hale getiriyoruz. Böylece kullanıcıların kimlik doğrulamasını; e-posta ve parola ile yapabilmelerini etkinleştirmiş oluyoruz.

Şimdi Android Firebase Chat Uygulaması içeriğinde kullanacağımız json formatını projemize dahil edelim. Chat uygulamamızda belirli konular var örneğin Yazılım, Genel, Futbol vb. bu konulara tıklayarak sohbet başlatabiliyoruz. json formatımız aşağıdaki gibidir.
{
"ChatSubjects" : {
"Futbol" : {
"key" : "deneme",
"mesaj" : {
"-KoZBZxIlsB5apcJirgF" : {
"gonderici" : "[email protected]",
"mesajText" : "Galatasaray güzel transferler yaptı",
"zaman" : "01:56:11"
}
}
},
"Genel" : {
"key" : "deneme",
"mesaj" : {
"-KoZBP4mkU-S7C37brma" : {
"gonderici" : "[email protected]",
"mesajText" : "Yarın yine sınav var",
"zaman" : "01:55:26"
},
"-KoZBTyS_PQGTbtyo48o" : {
"gonderici" : "[email protected]",
"mesajText" : "Havalar inanılmaz sıcak",
"zaman" : "00:53:57"
}
}
},
"Yazılım" : {
"key" : "deneme",
"mesaj" : {
"-KoZBUrVc24Lk_WnJiAf" : {
"gonderici" : "[email protected]",
"mesajText" : "Android Uygulama Geliştirme Dersleri gerçekten çok faydalı",
"zaman" : "01:55:50"
},
"-KpCD1sU4neVyVUv4hs1" : {
"gonderici" : "[email protected]",
"mesajText" : "mobil uygulama geliştirmek istiyorum",
"zaman" : "17/07/2017 12:05"
},
"-KpVo8YVuWbj5K03pBeR" : {
"gonderici" : "[email protected]",
"mesajText" : "JAVA mı öğrensem yoksa Swift mi?",
"zaman" : "20/07/2017 12:24"
}
}
}
}
}
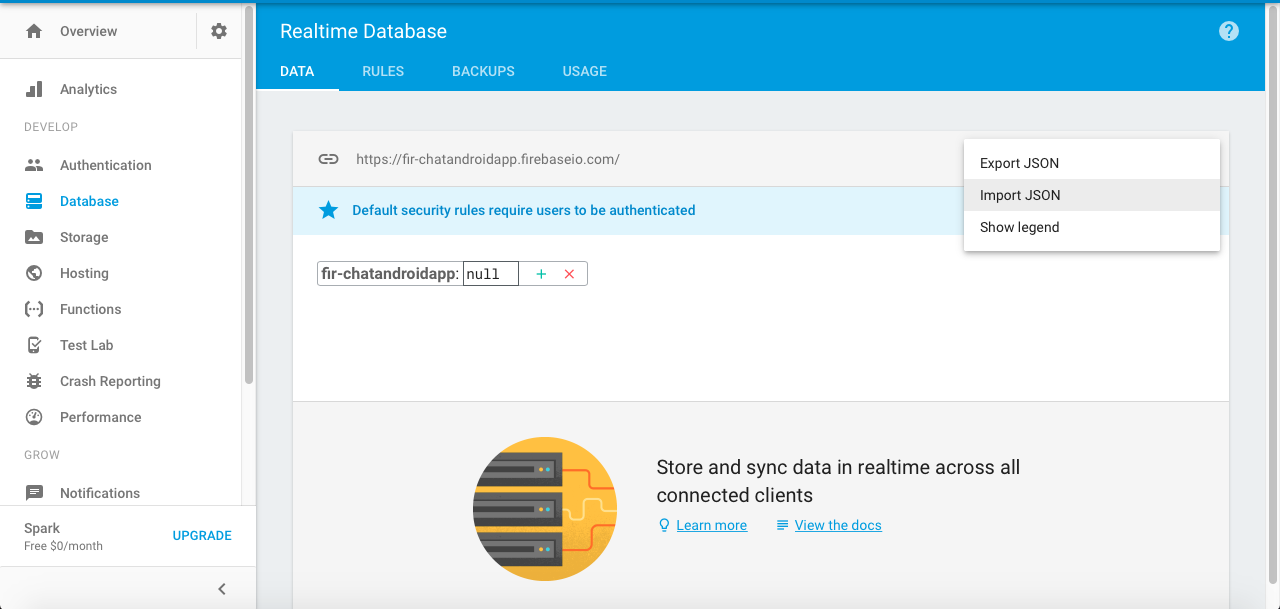
Firebase Database seçeneğini seçtikten sonra bu json formatını import etmemiz gerekiyor ; Import JSON dedikten sonra hazırladığımız json uzantılı dosyayı seçip sisteme yüklüyoruz.

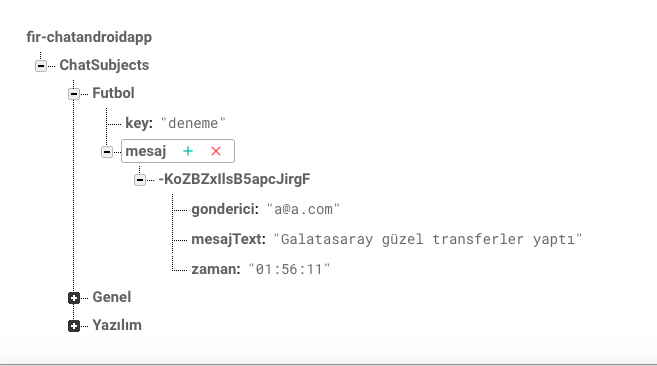
JSON formatını yükledikten sonra aşağıdaki gibi bir çıktı elde etmiş olacaksınız. “ChatSubjects” referansı altında çeşitli konular var konularıda açarsak içlerinde chat mesajları var ( gonderici, zaman ve mesajText ) gibi parametre değerleri tutuyor) sizde JSON formatını dilediğiniz gibi oluşturabilirsiniz.

Şimdi gelelim kod tarafını oluşturmaya; uygulamamızda ilk çalışacak olan MainActivity sınıfımız aşağıdadır. Eğer giriş yapmış ve firebase sistemine authenticate olmuş bir kullanıcı var ise direk HomeActivity açtırıyoruz. Login butonuna bastığımızda ise signInWithEmailAndPassword methodu kullanıcıdan email adresi ile parola alıyor ve login isteğinde bulunuyor. Daha sonra addOnCompleteListener ile de işlemin başarılı olup olmadığını kontrol ediyoruz.
MainActivity.java
package com.mobilhanem.firebasechatandroidapp;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
public class MainActivity extends AppCompatActivity {
private EditText editTextUserName;
private EditText editTextUserPassword;
private Button buttonLogin;
private TextView txtRegister;
private FirebaseAuth mAuth;
private FirebaseUser firebaseUser;
private String userName;
private String userPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editTextUserName = (EditText)findViewById(R.id.editTextUserName);
editTextUserPassword = (EditText)findViewById(R.id.editTextUserPassword);
buttonLogin = (Button) findViewById(R.id.buttonLogin);
txtRegister = (TextView) findViewById(R.id.txtRegister);
mAuth = FirebaseAuth.getInstance();
firebaseUser = mAuth.getCurrentUser(); // authenticate olan kullaniciyi aliyoruz eger var ise
if(firebaseUser != null){
Intent i = new Intent(MainActivity.this,HomeActivity.class);
startActivity(i);
finish();
}
buttonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
userName = editTextUserName.getText().toString();
userPassword = editTextUserPassword.getText().toString();
if(userName.isEmpty() || userPassword.isEmpty()){
Toast.makeText(getApplicationContext(),"Lütfen gerekli alanları doldurunuz!",Toast.LENGTH_SHORT).show();
}else{
login();
}
}
});
txtRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,RegisterActivity.class);
startActivity(intent);
}
});
}
private void login() {
mAuth.signInWithEmailAndPassword(userName,userPassword).addOnCompleteListener(MainActivity.this,
new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if(task.isSuccessful()){
Intent i = new Intent(MainActivity.this,HomeActivity.class);
startActivity(i);
finish();
}
else{
// hata
Toast.makeText(getApplicationContext(),task.getException().getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
}
}
Üye olabilmek için oluşturduğumuz Register sınıfımızda aşağıdadır. Kodları incelediğimizde; createUserWithEmailAndPassword methodu kullanıcı adını ( kullanıcı email adresi ) ile parolasını alıyor yine addOnCompleteListener ile de işlemin başarılı olup olmadığını kontrol ediyoruz eğer register işleminde sorun yok ise kullanıcıyı MainActivity sayfasına yönlendiriyoruz.
RegisterActivity.java
package com.mobilhanem.firebasechatandroidapp;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class RegisterActivity extends AppCompatActivity {
private EditText registerUserName;
private EditText registerPassword;
private Button buttonRegister;
private FirebaseAuth mAuth;
private String userName;
private String userPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
registerUserName = (EditText)findViewById(R.id.registerUserName);
registerPassword = (EditText)findViewById(R.id.registerPassword);
buttonRegister = (Button) findViewById(R.id.buttonRegister);
mAuth = FirebaseAuth.getInstance();
// register buton tiklaninca
buttonRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
userName = registerUserName.getText().toString();
userPassword = registerPassword.getText().toString();
if(userName.isEmpty() || userPassword.isEmpty()){
Toast.makeText(getApplicationContext(),"Lütfen gerekli alanları doldurunuz!",Toast.LENGTH_SHORT).show();
}else{
register();
}
}
});
}
private void register() {
mAuth.createUserWithEmailAndPassword(userName,userPassword)
.addOnCompleteListener(RegisterActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(Task<AuthResult> task) {
if(task.isSuccessful()){
Intent i = new Intent(RegisterActivity.this,MainActivity.class);
startActivity(i);
finish();
}
else{
Toast.makeText(getApplicationContext(),task.getException().getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
}
}
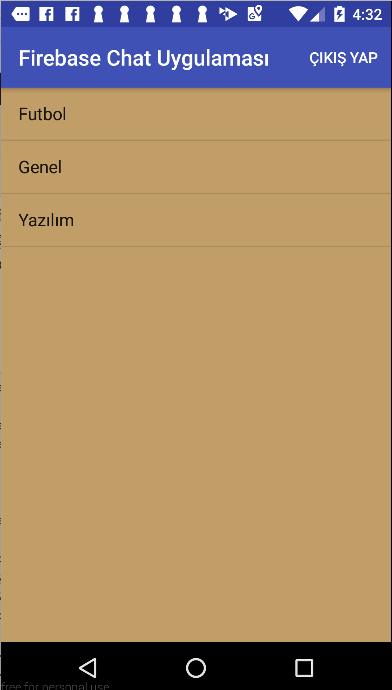
Login ve Register işlemlerine de incelediğimize göre şimdi HomeActivity sınıfımıza bakalım; yukarıda json yapısının oluştururken anlattığım gibi chat konularımızı Firebase Database den çekiyoruz ve ListView de gösteriyoruz. Bu konuları sohbet odaları olarak da düşünebiliriz.

HomeActivity.java
package com.mobilhanem.firebasechatandroidapp;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.util.ArrayList;
public class HomeActivity extends AppCompatActivity {
private ListView listView;
private FirebaseAuth fAuth;
private ArrayList<String> subjectLists = new ArrayList<>();
private FirebaseDatabase db;
private DatabaseReference dbRef;
private ArrayAdapter<String> adapter;
@Override
public void onBackPressed() {
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
fAuth = FirebaseAuth.getInstance();
listView = (ListView)findViewById(R.id.listViewSubjects);
db = FirebaseDatabase.getInstance();
dbRef = db.getReference("ChatSubjects");
adapter = new ArrayAdapter<String>(HomeActivity.this, android.R.layout.simple_list_item_1, android.R.id.text1,subjectLists);
listView.setAdapter(adapter);
dbRef.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
subjectLists.clear();
for(DataSnapshot ds : dataSnapshot.getChildren()){
subjectLists.add(ds.getKey());
Log.d("LOGVALUE",ds.getKey());
}
adapter.notifyDataSetChanged();
}
@Override
public void onCancelled(DatabaseError databaseError) {
Toast.makeText(getApplicationContext(),""+databaseError.getMessage(),Toast.LENGTH_SHORT).show();
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = new Intent(HomeActivity.this, ChatActivity.class);
intent.putExtra("subject",subjectLists.get(position));
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.exit)
{
fAuth.signOut();
finish();
}
return super.onOptionsItemSelected(item);
}
}
Mesaj yapısını tutabileceğimiz bir model oluşturuyoruz bu model de yukarıda anlatmış olduğum json yapısına göre tasarlanması gerekiyor.
Message.java
package com.mobilhanem.firebasechatandroidapp;
/**
* Created by alper on 16/07/2017.
*/
public class Message {
String mesajText;
String gonderici;
String zaman;
public Message() {
}
public Message(String mesajText, String gonderici, String zaman) {
this.mesajText = mesajText;
this.gonderici = gonderici;
this.zaman = zaman;
}
public String getMesajText() {
return mesajText;
}
public void setMesajText(String mesajText) {
this.mesajText = mesajText;
}
public String getGonderici() {
return gonderici;
}
public void setGonderici(String gonderici) {
this.gonderici = gonderici;
}
public String getZaman() {
return zaman;
}
public void setZaman(String zaman) {
this.zaman = zaman;
}
}
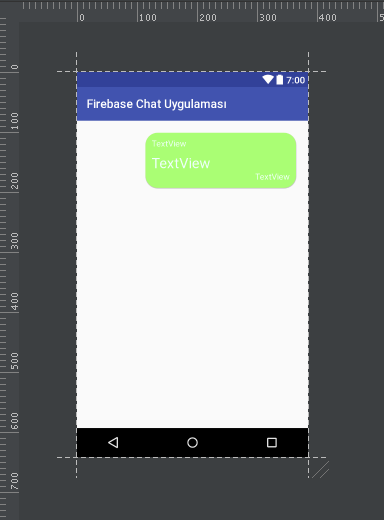
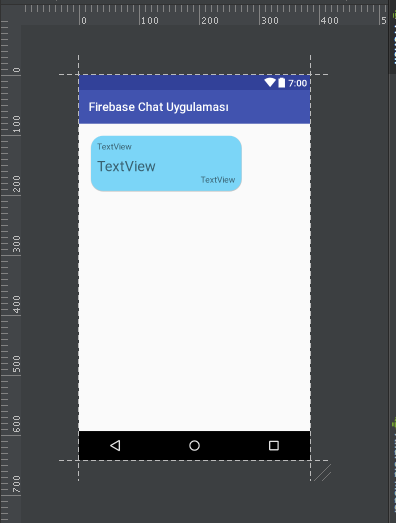
Chat kısmında eğer gönderici ile sisteme authenticate olan kişi aynı ise atmış olduğu mesaj için ayrı bir layout oluşturuyoruz ve tam tersi durumda ise yine farklı bir layout tasarlıyoruz. Bu aşamada kaynak kodları indirip çalıştırmanız faydalı olacaktır.
Chat kısmında iki çeşit layout olacağını söylemiştim bunların kaynak kodları:
right_item_layout.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:gravity="right"
android:orientation="horizontal">
<android.support.v7.widget.CardView
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_margin="10sp"
app:cardBackgroundColor="#b2ff59"
app:cardCornerRadius="20sp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:textColor="#eefffc"
android:id="@+id/txtUserRight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="TextView" />
<TextView
android:textColor="#eefffc"
android:id="@+id/txtMessageRight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal">
<TextView
android:textColor="#eefffc"
android:id="@+id/txtTimeRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
left_item_layout.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="horizontal">
<android.support.v7.widget.CardView
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_margin="10sp"
app:cardBackgroundColor="#81d4fa"
app:cardCornerRadius="20sp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/txtUserLeft"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="TextView" />
<TextView
android:id="@+id/txtMessageLeft"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal">
<TextView
android:id="@+id/txtTimeLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Şimdi gelelim chat kısmındaki ListView i dolduracağımız Adapter yapısını incelemeye; sistemdeki güncel kullanıcının e-posta adresi ile mesajlardaki e-posta aynı olduğunda right_item_layout u kullan, farklı olduğunda left_item_layout u kullan diyoruz.
CustomAdapter.java
package com.mobilhanem.firebasechatandroidapp;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import com.google.firebase.auth.FirebaseUser;
import java.util.ArrayList;
/**
* Created by alper on 16/07/2017.
*/
public class CustomAdapter extends ArrayAdapter<Message> {
private FirebaseUser firebaseUser;
public CustomAdapter(Context context, ArrayList<Message> chatList,FirebaseUser firebaseUser) {
super(context, 0, chatList);
this.firebaseUser = firebaseUser;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Message message = getItem(position);
if (firebaseUser.getEmail().equalsIgnoreCase(message.getGonderici())){
convertView = LayoutInflater.from(getContext()).inflate(R.layout.right_item_layout, parent, false);
TextView txtUser = (TextView) convertView.findViewById(R.id.txtUserRight);
TextView txtMessage = (TextView) convertView.findViewById(R.id.txtMessageRight);
TextView txtTime = (TextView) convertView.findViewById(R.id.txtTimeRight);
txtUser.setText(message.getGonderici());
txtMessage.setText(message.getMesajText());
txtTime.setText(message.getZaman());
}else{
convertView = LayoutInflater.from(getContext()).inflate(R.layout.left_item_layout, parent, false);
TextView txtUser = (TextView) convertView.findViewById(R.id.txtUserLeft);
TextView txtMessage = (TextView) convertView.findViewById(R.id.txtMessageLeft);
TextView txtTime = (TextView) convertView.findViewById(R.id.txtTimeLeft);
txtUser.setText(message.getGonderici());
txtMessage.setText(message.getMesajText());
txtTime.setText(message.getZaman());
}
return convertView;
}
}
HomeActivity de ListView de yer alan konulara tıkladığımızda ChatActivity açıldığını göreceksiniz. Açılan bu sayfada neler yaptık şimdi onu inceleyelim; HomeActivity den gönderdiğimiz değeri aldık ve ilgili referans değerine ulaştık. Json yapısını incelediğimizde en üst kısıma “ChatSubjects” adını vermiştik önce ona ulaşıyoruz daha sonra içindeki konuya ( HomeActivity den gelen değer ) daha sonra da ilgili “mesaj” bloğuna erişiyoruz.
String subject = bundle.getString("subject");
DatabaseReference dbRef = db.getReference("ChatSubjects/"+subject+"/mesaj");
addValueEventListener methodu ile veritabanında değerlerde herhangi bir değişiklik oldu mu diye bakıyoruz eğer olduysa ListView yapımızı güncelliyoruz. ( yeni bir mesaj eklenebilir, mesajın içeriğinde değişiklik olabilir vb. )
Yeni bir mesaj girildiğinde ise Message model yapımızı oluşturuyoruz ( kullanıcıdan girdiği mesaj içeriğini, kullanıcının e-posta adresini ve mesajı girdiği andaki güncel zaman dilimini kullanıyoruz ) daha sonra da DatabaseReference objesini kullanarak oluşturduğumuz Message objesini veritabanına ekliyoruz.
Message message = new Message(inputChat.getText().toString(),fUser.getEmail(),dateTime); dbRef.push().setValue(message);
ChatActivity.java
package com.mobilhanem.firebasechatandroidapp;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
public class ChatActivity extends AppCompatActivity {
private FirebaseDatabase db;
private DatabaseReference dbRef;
private FirebaseUser fUser;
private ArrayList<Message> chatLists = new ArrayList<>();
private CustomAdapter customAdapter;
private String subject;
private ListView listView;
private FloatingActionButton floatingActionButton;
private EditText inputChat;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chat);
listView = (ListView)findViewById(R.id.chatListView);
inputChat = (EditText)findViewById(R.id.inputChat);
floatingActionButton = (FloatingActionButton)findViewById(R.id.fab);
db = FirebaseDatabase.getInstance();
fUser = FirebaseAuth.getInstance().getCurrentUser();
customAdapter = new CustomAdapter(getApplicationContext(),chatLists,fUser);
listView.setAdapter(customAdapter);
Bundle bundle = getIntent().getExtras();
if(bundle != null){
subject = bundle.getString("subject");
dbRef = db.getReference("ChatSubjects/"+subject+"/mesaj");
setTitle(subject);
}
dbRef.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
chatLists.clear();
for(DataSnapshot ds : dataSnapshot.getChildren()){
Message message = ds.getValue(Message.class);
chatLists.add(message);
//Log.d("VALUE",ds.getValue(Message.class).getMesajText());
}
customAdapter.notifyDataSetChanged();
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(inputChat.getText().length()>=6){
long msTime = System.currentTimeMillis();
Date curDateTime = new Date(msTime);
SimpleDateFormat formatter = new SimpleDateFormat("dd'/'MM'/'y hh:mm");
String dateTime = formatter.format(curDateTime);
Message message = new Message(inputChat.getText().toString(),fUser.getEmail(),dateTime);
dbRef.push().setValue(message);
inputChat.setText("");
}else{
Toast.makeText(getApplicationContext(),"Gönderilecek mesaj uzunluğu en az 6 karakter olmalıdır!",Toast.LENGTH_SHORT).show();
}
}
});
}
}
Evet arkadaşlar böylece Android Firebase Chat Uygulaması nı tamamlamış olduk kısaca yaptıklarımızı özetleyecek olursak Firebase Authentication ile kullanıcı kimlik doğrulama ( sisteme kayıt olma ve giriş yapma ) işlemlerini gerçekleştirdik kullanıcı giriş yaptıktan sonra karşısına JSON yapısına bağlı olarak çeşitli chat konuları geldi o chat konularına tıklayarak da sohbet odalarına giriş yapmış olduk. Firebase Realtime Dabase yapısını kullanarak da mesajlaşma kısmını oluşturduk. Firebase de gerçekten bir çok özellik var sizlere tavsiyem Firebase yapısını daha çok kurcalayıp farklı bilgiler edinmek ayrıca bu dersimizdeki temel amaç diğer ders serilerimizde öğrenmiş olduğumuz bilgileri kullanarak chat uygulamasının yapım aşamalarını sizlere göstermekti umarım faydalı olmuştur.
not: ( Firebase Chat Uygulaması Google Play Services yüklü olmayan bir Genymotion emülatörde çalışmayacaktır ! Eğer Google Play Service yüklü değilse ya GenyMotion a eklenti olarak kuracaksınız yada Android Emulator veya gerçek cihazda deneyeceksiniz. )
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız mobil uygulama geliştirme derslerine devam edeceğiz. Bu dersimizde Firebase Chat Uygulaması konusunu anlatmaya çalıştık. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba hocam, elinize sağlık güzel bir ders olmuş. Bu mesajlaşmayı 1’e 1, yani sadece 2 kullanıcı arasında nasıl gerçekleştirebiliriz?
Merhaba, https://github.com/ashokslsk/FirebaseChat bu linki incelerseniz one to one chat app e bir örnek olabilir.
merhaba uygulamayı yaptım login olurken ve giriş yaparken uygulama durduruldu hatası veriyor bir daha acılmıyor uygulamayı kaldırıp tekrar kuruyorum tekrar login olurken ay nı hatayı alıyorum
Merhaba, öncelikle dersteki kaynak kodu mu indirip çalıştırdığınızda bu hatayı alıyorsunuz ? uygulama durduruldu hatasını aldığınızda logcat çıktısında hatanın neden kaynaklandığını yazması gerekiyor onuda paylaşırsanız yardımcı olmaya çalışalım
Merhaba.
Amatör bir programcı olarak Bulut Veritabanı sistemlerinin herangi bir işe yarayacağını düşünmüyorum. Örneğin ben firmamın veritabanı bilgilerini neden Bulut Veritabanında saklayayım. O zaman benim verilerimin gizliliği nerede kalır. Programcıları yenilik filan deyip böyle boş işlerle uğraştırıyorlar. Böyle bir veritabanı sistemi ancak sunucu sizin kendinize aitse kullanılabilir. Yoksa ABD nin bilmem neresindeki Bulut Veritabanında kimse veri falan saklamaz. Olsa olsa önemsiz bilgilerini resimdir, notlardır bunları saklar. Gereksizdir demiyorum ama çok iddialı olmak ve yazılımcıyı böyle boş şeylerle meşgul etmek gereksiz.
Merhaba, Firebase sistemini ne kadar incelediniz ? güvenlik açısından neler yaptığını nasıl bir çalışma mekanizması olduğunu biliyor musunuz ? Google gibi bir şirket bu sisteme onca destek verirken , Turkcell kendi gerçekleştirdiği eğitimlerinde olsun kendi projelerinde olsun Firebase sistemini kullanıyorken sizin kalkıp bol şeylerler uğraşmak demeniz ne kadar doğru bilemiyorum. Sektörde kaç yıldır yazılım dünyasının içerisinde biri olarak sizlere ; önyargılı yaklaşmanın doğru olmadığını belirtip, bu konuda daha çok araştırma yapmanızı öneririm.
Miss gibi cehalet kokuyor.
yeniliklere kapalı bir yazılımcı olma adayı daha henüz olamamış muhtemelen de olamaz. Arkadaşın da dediği gibi cehalet kokan bir yorum olmuş tebrikler.
[…] database kullanımını bu dersimizde , firebase kullanarak chat uygulaması yapımını bu dersimizde ve authentication kullanımını da bu dersimiz de ayrıntılı bir şekilde […]
Merhaba, paylaşım için teşekkürler.
Ben bu proje ile
https://www.mobilhanem.com/android-firebase-cloud-messaging-ile-push-notification-gondermek/
projeyi birleştirdim.Firebase konsoldan bildirim gönderebiliyorum, mesajlaşma yapabiliyorum.İstediğim şey birisi mesaj attığında diğer kullanıcılara bildirim göndermek.Bunu nasıl yapabiliriz?
One Signal & Firebase
Firebase ücretsiz mi?
Merhaba,
ücretsiz fakat bazı limitleri var o limitleri aşarsan ücretlendirme oluyor. detaylı bilgi için inceleyebilirsin: https://firebase.google.com/docs/firestore/quotas
https://firebase.google.com/docs/firestore/pricing
Hata Verdi Hata Altta
SSde
Merhaba,
HomeActivity.java içerisinde editör R.menu.menu (2.sıradaki menu) ve R.id.exit (exit) tanımıyor. “cannot resolve symbol” ibaresi çıkıyor. Ne yapabilirim?
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu,menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { if (item.getItemId() == R.id.exit) { fAuth.signOut(); finish(); } return super.onOptionsItemSelected(item); }Cevaplarsanız sevinirim.
Merhaba,
kaynak kodu indirip incelediniz mi ? kaynak kodların içinde res klasörü altında menu klasörü var onunda içinde menu.xml dosyasına ihtiyacın var o kısmı yaratırsan hata çözülecektir.
Tamamdır, çok teşekkür ediyorum. İyi çalışmalar.
Merhabalar bu projedeki bir konuya tıkladığımızda bu konuyu 2 kişinin bire bir konuşma olayını nasıl yapabiliriz?
Merhaba, bire bir chat için ayrıntılı videolu anlatım var bu linki inceleyebilirsiniz , sorunuz olursa yine buradan yine belirtebilirsiniz, kolay gelsin.
1.part: https://www.youtube.com/watch?v=2tRavgYG4ks
2.part: https://www.youtube.com/watch?v=XyxH6VcMm9E
Eline Sağlık. Türkçe kaynağın neredeyse olmadığı bir zamanda bu şekilde projeyi paylaşmak gerçekten emek içeren ve güzel bir hareket. Başarılarının devamını dilerim
Merhaba, çok teşekkürler olumlu düşünceleriniz için biz de elimizden geldiğince bildiklerimizi aktarmaya çalışıyoruz.
Whatsapp tarzı bir uygulama örneğini, firebase veya benzeri bir api üzerinden anlatma şansın var mı, yabancı kaynaklarda bulmak mümkün lakin, türkçe bir kaynak olduğunda anlaşılması daha kolay olur diye düşünüyorum hocam. Saygılarımla
Merhaba, whatsapp tarzı uygulamalar biraz daha kapsamlı ve zaman alıcı konular fakat söylediğinizi dikkate alacağız zaman olursa en kısa zamanda anlatmaya çalışırız, iyi günler.
Saygı değer hocam her şeyi iyi hoş güzelce yaptım fakat takıldığım bi yer oldu yeni mesaj gelince en alt satırı göstermesi için ne yapmam gerek
Merhaba, otomatik olarak lisview in en altına scroll olmasını sağlarsanız istediğiniz cevabı elde edersiniz diye düşünüyorum burada yer alan cevabı incelermsiniz https://stackoverflow.com/questions/3606530/listview-scroll-to-the-end-of-the-list-after-updating-the-list
one to one bir mesajlaşma yaptırmak istiyorum. Ancak diyelim ki zaman geçtikçe çok fazla kullanıcıya ulaşabilir uygulama. Bunun için firebase yine de uygun mudur hocam?
Bu arada burada FCM kullanılmamış.
Normal bir veritabanı işlemi yapılmış.
Mesajlaşma diyince aklıma FCM geldi. Bu yaklaşım doğru mu? ayrıca bir cihazdan başka bir cihaza direk mesaj yollamayı FCM desteklemiyormuş bunu öğrendiğim iyi oldu.
ilgili link:
https://stackoverflow.com/questions/37990140/how-to-send-one-to-one-message-using-firebase-messaging
Bu arada ben aynı zamanda firebase databasemde facebook ile giriş yapan kullanıcıların verilerini saklıyorum. Mesajlaşma için 2. bir veritabanımı oluşturmam gerekiyor yoksa farklı bir json şablonu ekleyip bir tabloymuşcasına orayı mesajlaşma için kullanabiliyor muyum ???
Alper Beyler cevap verebilirsen çok mutlu olurum. Saygılar 🙂
Merhaba, yoğun olduğum için ilgilenemiyorum sorularla şimdi gördüm. kullanıcı verilerini nasıl saklıyorsun ? verileri çektiğinde kişileri ve mesajları ilişkilendirebilirsin. ben yukarıdaki örnekte bir konuya göre mesajlaşma işlemini gerçekleştirmiştim.
zaman geçtikçe veri sayısının çok artacağını düşünüyorsan ya firebase a para verip burdan devam edeceksin yada kendin server kısmını oluşturup firebase bağlı kalmadan ilerleyeceksin.
Merhaba,
Skype üzerinden bana destek olabilme şansiniz varmı acaba? Rica etsem..
Merhaba, tam olarak sorunuz nedir nerede takıldınız ? buradan yardımcı olmaya çalışalım ne yazık ki dediğiniz şekilde yardımcı olamıyoruz.
Hocam kaynak kodu android studioda açtıyorum ChatActivity yi açtığımda bir anda birsürü şeyin altı kırmızı çiziliyor yanlış yazılmış gibi ama bu birtek bu projede olmuyor çoğunda böyle sanırım bu ide den kaynaklı eksik birşey mi yükledim acaba yardımcı olabilir misiniz
merhaba firebase te kullanıcı arkadaşinin ismine tıklayınca onun profil sayfasına gitmesini nasil şağlarım acaba?
Benim bu güvenlik olayında anlam veremediğim bir kaç olay var.
Uygulamamda bir tabloya herhangi bir güvenlik koymaz isem uygulamam dışında bir kişi bağlantıyı bilirse veri tabanına istediği gibi yazabilirmi?
yoksa sadece uygulama içinden istekler gönderilerek benim yazdığım fonksiyonlar ile mi çalışması sağlanır. sadece o aplikasyona özel bir bağlantımı oluyor?
aplikasyon dışında linki bilen biri sisteme bağlanıp istediği değişikliği yapabilir mi
Hocam her şey sorunsuz çalışıyor fakat giriş yaptığımda HomeActivity’e futbol vs. gelmiyor boş geliyor, sizce sorun nerede?
Burada bile futbol muhabeti yapman çok sinir bozucu. Yazacak baska bir sey bulamadın da futbol muhabeti mi…
selamlar,futbol muhabbeti ile bu konumuzun nasıl bir bağlantısı var ? o kadar detaylı anlatımı ve kodları incelemeyip; futbol örneğine mi takıldınız gerçekten şaşırtıcı.
Hocam merhaba , bende bi mesajlaşma uygulaması yapmaya çalışıyorum mesaj geldiği zaman bildirim almak istiyorum whatsapdaki gibi nasıl yapabilirlm acaba yardımcı olurmusunuz ?
Anlattığınız şekilde java kodlarını oluşturdum,firebase bağlantısını yaptım ama
package com.mobilhanem.firebasechatandroidapp;
yerine kendi uygulamamın adını yazdım
package com.example.baykuschat;
şeklinde,her sayfada hata alıyorum.
Java kodları içindede bazı kodlar kırmızı örn; bölümüleri.
Ve anlatımızdaki 2 metodu nereye yazacağım anlamadım.
1-
String subject = bundle.getString(“subject”);
DatabaseReference dbRef = db.getReference(“ChatSubjects/”+subject+”/mesaj”);
2-
Message message = new Message(inputChat.getText().toString(),fUser.getEmail(),dateTime);
dbRef.push().setValue(message);
Açıkçası sizin bu uygulamanızı deneyerek başlamak istedim daha yeniyim
yardımcı olursanız çok sevinirim,teşekkürler.
Json kodlarını import ediyorum firebase data ya başlık ve kodlar görünüyor bloklar oluşmuyor at katmanı okumuyor. json formatında kodları dosyaya çıkarıp aktardım bağlantı server veriyor danied permission tost bildirimi geliyor. Odalar görünmüyor ne firabase de nede uygulamada sorun nerde acaba json kodlarinda eksik yok değil mi
merhaba, buradaki projeyi indirip direk çalıştırıp denediniz mi ? sıfırdan proje oluşturup denedinizde permission hatası alıyorsanız read write ayarlarını kontrol etmelisiniz dersin içinde bahsettiğim aşamaları adım adım yapmaya çalışın lütfen. sizin kendi hesabınızla authenticate olup bu işlemleri yapmanız gerekmektedir. bu örnek benim hesabımla yapıldığı için veriler ve içerikler benim hesabıma bağlı.
2. Sorum ise e posta adresini aktiflastirdim kayıt işleminde e mail format bildirimi veriyor kayıt yapmıyor bende firebase üzerinden kendimi Manuel kullanıcı olarak ekledim giriş yapıyorum uygulama üzerinden kayıt yapmıyor.
Merhabalar. Öncelikle güzel bir çalışma bende bu kodlar üzerinden gerçek zamanlı kişiler arası sohbet uygulaması yaptım fakat en büyük eksiğim uygulama kapandığında gelen mesajları bildirim olarak alamıyorum. Bunu nasıl ayarlayabiliyoruz. Bunun yöntemi nedir acaba
Teşekkürler
bu uygulamayı çalıştırdım peki yazdığım mesajı silme işlemi nasıla olabilir mesela yazdığım mesajı long press yapınca popup menü açılacak ve orada bir kaç aksiyonlar olacak sil düzenle gibi ben sil kısmını yapmak istiyorum ama CustomAdapter.java kısmına yazıyorum kodları bunu nasıl yapabilirim
örnek:
FirebaseDatabase.getInstance().getReference(“ChatSubjects/Genel/mesaj”).child(“burası veritabanı id”).removeValue();
bu kodda child(“burası veritabanı id”) kısmı veritabanındaki rastgele oluşturulan kısımdaki id yi buraya yapıştırdım ve mesajı sildi ama sadece o id girildiği için onu sildi ben rastgele oluşan id leri nasıl silebilirim sadece benim attığım mesajlar silinmesini istiyorum