Merhaba arkadaşlar,
Bu dersimizde Google’un öne sürdüğü Firebase platformunun Realtime Database bulut servisini inceleyeceğiz. Ayrıca, gerçek zamanlı Firebase Veritabanı kullanarak CRUD (Create, Read, Update, Delete ) işlemlerini nasıl yapabileceğimizi de anlatacağım. Bildiğiniz üzere Firebase platformu sayesinde bir çok işlemi gerçekleştirebiliyoruz ve bu platform ( Realtime database, cloud messaging, crash reporting, storage, authentication gibi özellikleri kullanabilmemizi sağlıyor. ) Firebase ayrıca NOSQL bir veritabandır yani hiç bir SQL sorgusu yazmadan gerekli tabloları oluşturup json formatı ile kontrol ederiz.
Cloud Messaging ile Push Notification gönderme dersimizi daha önce anlatmıştık bu linkten inceleyebilirsiniz.
Ayrıca banner reklam ekleme desteği ile ilgili dersimizi de bu linkten inceleyebilirsiniz.
Örneğin üye giriş, çıkış ve kayıt işlemlerini authentication özelliğini kullanarak firebase in bize sunmuş olduğu servis sayesinde kısa yoldan halledebiliriz. Geliştirilen bir çok uygulama platform bağımsız olarak düşünüldüğünde aynı veriye her cihazdan erişmek ister. Uygulamalarda en çok önemli olan kaynakta veridir. Geliştirdiğiniz uygulamada login sistemi yer alıyorsa kullanıcı bilgilerine erişme, saklama ; uygulamanızı kullanan kişilerin bir takım bilgilerden haberdar olmasını istiyorsanız bildirim gönderme; uygulamanızın verilerini analiz edip, kaç crash yaşanmış hangi cihazlarda yaşanmış vb. gibi ayrıntılı crash raporlarına ulaşma ; ayrı bir veritabanı ve sunucu desteği oluşturmadan gerçek zamanlı verilere ulaşma gibi bir çok özelliği içinde barındıran firebase platformunu daha kapsamlı incelemek için kendi sitesini inceleyebilirsiniz. ( https://firebase.google.com )

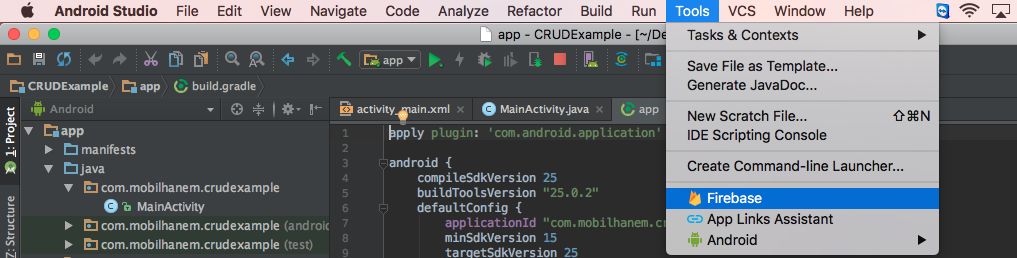
Android Firebase Veritabanı CRUD İşlemlerini oluşturmak için gerekli adımları oluşturmaya başlayalım. Öncelikle android uygulamamızı oluşturuyoruz. Android Studio yu açtığımızda resimdede gördüğünüz gibi Tools sekmesinden Firebase seçeneğinde tıklıyoruz.( Tools -> Firebase )

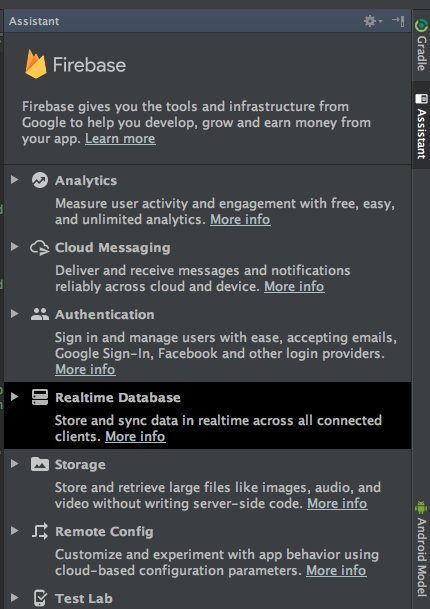
Karşımızda çıkan ve yukarıda da bahsetmiş olduğum özelliklerden Realtime Database tıklıyoruz.

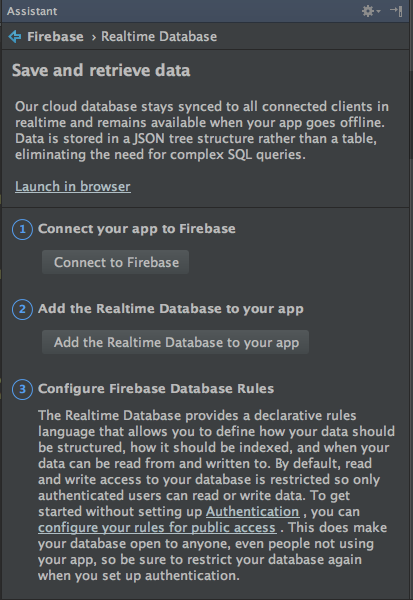
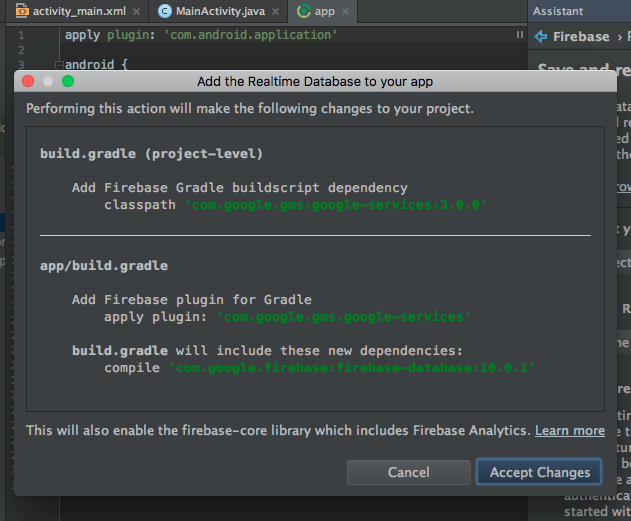
Daha sonra karşımıza çıkan pencerede çıkan seçenekleri uyguluyoruz. ( 1-Connect to Firebase ,
2- Add the Realtime Database to your app vb. ) Connect to Firebase dediğimizde developer console hesabımız olması gerekiyor zaten giriş yapmadıysanız uyarıyı alacaksınız bende gmail hesabım ile girişimi gerçekleştiriyorum. Buradaki işlemleri uyguladığımızda android studio da otomatik olarak gerekli alt yapıyı bize çıkaracaktır.

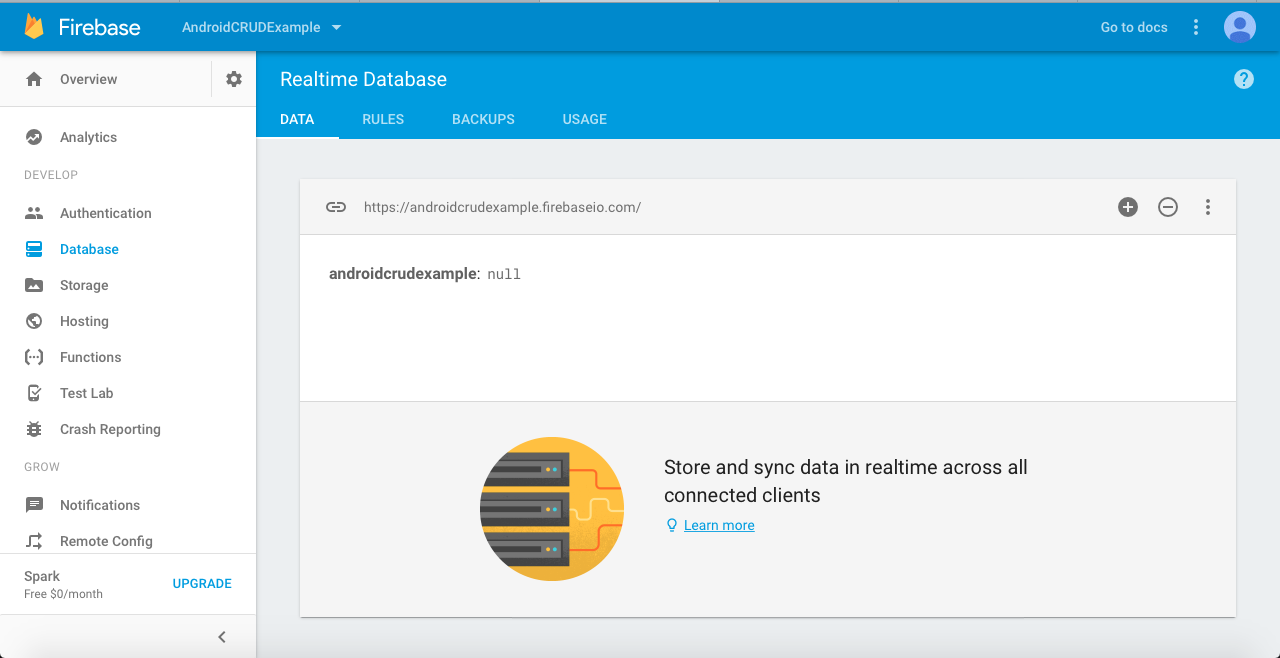
Android uygulamamızın adını yazıyoruz, Connect to Firebase tıklıyoruz ve hemen ardından Accept Changes diyoruz. Console Firebase sitesine girdiğimizde android uygulamamızı yarattığımızı görüyoruz.


Yukarıda gördüğünüz gibi uygulamamızı database realtime için hazır hale getirdik şimdi veritabanına read ve write işlemlerini yapabilmemiz için bu platformdan izin vermemiz gerekiyor. RULES yazan kısımdan read ve write işlemlerini true yapıp Publish ediyoruz.
{
"rules": {
".read": true,
".write": true
}
}
( Firebase de bulunan bu rules sayesinde kullanıcıların yetkilerini kısıtlayabilir , sadece belirli verilere erişmesini sağlayabilir ve kendi kurduğunuz yapıya göre olmasını istediğiniz kontrolleri ekleyebilirsiniz. )
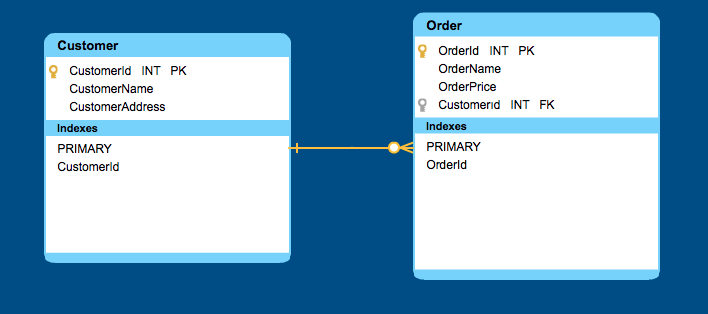
Şimdi uygulamamızda kullanacağımız veritabanı yapısını oluşturalım ben Müşteri -> Sipariş ilişkisini kullanacağım. Her bir müşteri farklı farklı siparişler verebilir. Örneğin x müşterisinin ; T-shirt aldığını düşünelim. y müşteriside gömlek alabilir. Yani bir müşteri birden fazla ürün sipariş verebilir. Veritabanı chartımız da aşağıdaki gibidir.

Veritabanımız şekillendiğine göre şimdi kodlamaya geçebiliriz , Customer ve Order Modellerimizi oluşturalım.
Customer.java
package com.mobilhanem.androidcrudexample.model;
/**
* Created by alper on 22/04/2017.
*/
public class Customer {
private String customerId;
private String customerName;
private String customerAddress;
public Customer(){
}
public String getCustomerId() {
return customerId;
}
public void setCustomerId(String customerId) {
this.customerId = customerId;
}
public String getCustomerName() {
return customerName;
}
public void setCustomerName(String customerName) {
this.customerName = customerName;
}
public String getCustomerAddress() {
return customerAddress;
}
public void setCustomerAddress(String customerAddress) {
this.customerAddress = customerAddress;
}
public Customer(String customerId, String customerName, String customerAddress){
this.customerId = customerId;
this.customerName = customerName;
this.customerAddress = customerAddress;
}
}
Order.java
package com.mobilhanem.androidcrudexample.model;
/**
* Created by alper on 22/04/2017.
*/
public class Order {
private String orderId;
private String orderName;
private int orderPrice;
public Order(){
}
public Order(String orderId, String orderName, int orderPrice) {
this.orderId = orderId;
this.orderName = orderName;
this.orderPrice = orderPrice;
}
public String getOrderId() {
return orderId;
}
public void setOrderId(String orderId) {
this.orderId = orderId;
}
public String getOrderName() {
return orderName;
}
public void setOrderName(String orderName) {
this.orderName = orderName;
}
public int getOrderPrice() {
return orderPrice;
}
public void setOrderPrice(int orderPrice) {
this.orderPrice = orderPrice;
}
}
Modellerimizi tanımladıktan sonra MainActivity sınıfımıza bakalım. Kodları incelerseniz eğer uygulama ilk açıldığında onStart methodunda Database reference üzerinden DataSnapshot ile child lara ulaşıyoruz ve ilgili kayıtlar var ise Customer modeline atarak Recyclerview in adapterına set ediyoruz. Böylece realtime database de Customer ile ilgili kaç kayıt var ise hepsini getirip ekranda göstermiş oluyoruz.
Veritabanında herhangi bir değişikliği dinlemek için addValueEventListener() yapısını kullanıyoruz. Uygulamamızda göreceğiniz gibi veritabanında bir değişiklik yaptığımızda örneğin update, delete anında o verinin değiştiğini göreceksiniz. Firebase console dan da girerek örneğin; müşterinin adını değiştirdiğimizde android uygulamamızda yer alan müşterinin adınında otomatik olarak değiştiğini göreceksiniz.
Bir önceki makalede addValueEventListener() isimli veri tabanı dinleyicisini kullanmıştık. Bu dinleyici; veri tabanında her hangi bir değişiklik olduğunda harekete geçerek veri tabanının güncel halini bize göstermektedir.
MainActivity de customer yapısını göstereceğimiz için onCreate methodunda reference ulaşıyoruz.
DatabaseReference databaseReferenceCustomers = FirebaseDatabase.getInstance().getReference("customers");
Kayıt işlemi içinde aşağıdaki yapıyı oluşturuyoruz. FloatingButtona basıldığı anda ;her kayıt birbirinden farklı olması için bir id alıyoruz (customerId) kullanıcı uygulamada müşteri adını soyadını girdiğinde ve adres spinnerdan ilgili adresi seçtiğinde customer objesini oluşturuyoruz. Database reference in child methoduna id yi atıp setValue ile customer objemizi kaydediyoruz. Uygulama içinden kayıt işlemini bu şekilde yapıyoruz ayrıca firebase platformundan kendi oluşturduğumuz bir json dosyasını import ederek de kayıtları oluşturabiliriz.
String id = databaseReferenceCustomers.push().getKey(); Customer customer = new Customer(id,editText.getText().toString(),spinner.getSelectedItem().toString()); databaseReferenceCustomers.child(id).setValue(customer);
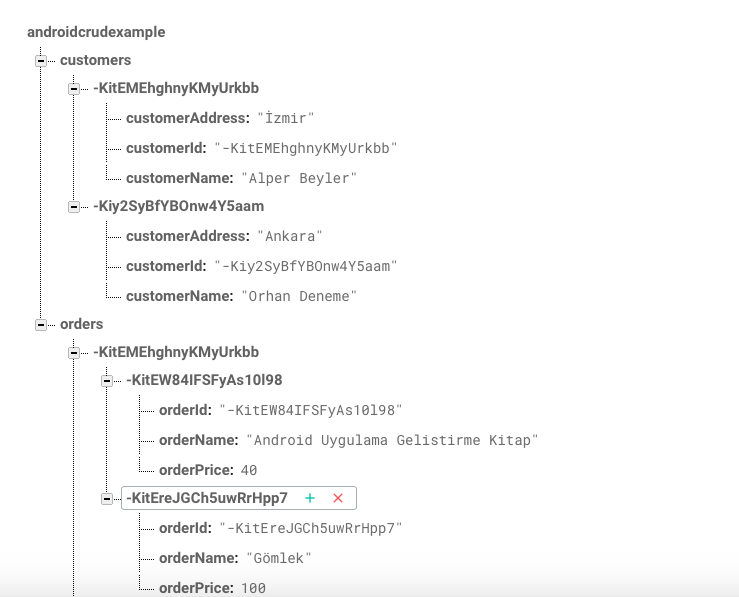
Uygulamamızı çalıştırıp customer ve order eklediğimizde aşağıdaki json çıktısını aldığımızı göreceksiniz.

MainActivity.java
package com.mobilhanem.androidcrudexample;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.Toast;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import com.mobilhanem.androidcrudexample.adapter.CustomerAdapter;
import com.mobilhanem.androidcrudexample.model.Customer;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements ItemClickListener {
public static final String CUSTOMER_NAME = "com.mobilhanem.androidcrudexample.customername";
public static final String CUSTOMER_ID = "com.mobilhanem.androidcrudexample.customerid";
private Spinner spinner;
private EditText editText;
private FloatingActionButton floatingActionButton;
private DatabaseReference databaseReferenceCustomers;
private List<Customer> customers;
private RecyclerView mRecyclerView;
private RecyclerView.LayoutManager mLayoutManager;
//private RecyclerView.Adapter mAdapter;
private CustomerAdapter customerAdapter;
@Override
protected void onStart() {
super.onStart();
databaseReferenceCustomers.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
customers.clear();
for (DataSnapshot postSnapshot : dataSnapshot.getChildren()) {
Customer customer = postSnapshot.getValue(Customer.class);
customers.add(customer);
}
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setLayoutManager(mLayoutManager);
customerAdapter = new CustomerAdapter(MainActivity.this, customers);
customerAdapter.setClickListener(MainActivity.this);
mRecyclerView.setAdapter(customerAdapter);
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
databaseReferenceCustomers = FirebaseDatabase.getInstance().getReference("customers");
spinner = (Spinner)findViewById(R.id.spinnerArray);
editText = (EditText)findViewById(R.id.edittextName);
floatingActionButton = (FloatingActionButton)findViewById(R.id.addCustomer);
mRecyclerView = (RecyclerView)findViewById(R.id.my_recycler_view);
customers = new ArrayList<>();
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addCustomer();
}
});
}
private void addCustomer() {
if(editText.getText().length()>0){
String id = databaseReferenceCustomers.push().getKey();
Customer customer = new Customer(id,editText.getText().toString(),spinner.getSelectedItem().toString());
databaseReferenceCustomers.child(id).setValue(customer);
editText.setText("");
Toast.makeText(getApplicationContext(),"Yeni Müşteri Eklendi",Toast.LENGTH_SHORT).show();
}else {
showAlertDialog();
}
}
private void showAlertDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Hata");
builder.setMessage("Lütfen Müşteri Adını Giriniz!");
String positiveText = "TAMAM";
builder.setPositiveButton(positiveText,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// positive button logic
}
});
AlertDialog dialog = builder.create();
// display dialog
dialog.show();
}
@Override
public void onClick(View view, int position) {
Customer customer = customers.get(position);
Intent intent = new Intent(getApplicationContext(), DetailActivity.class);
intent.putExtra(CUSTOMER_ID, customer.getCustomerId());
intent.putExtra(CUSTOMER_NAME, customer.getCustomerName());
startActivity(intent);
}
}
Kaydettiğimiz müşterileri ekranda gösterirken kullandığımız Recyclerview in Adapter yapısıda aşağıdadır. Adapter yapısını inceledğimizde müşteri güncelleme ve müşteri silme işlemlerinde yer aldığını göreceksiniz.
Recyclerview de listelediğimiz müşterilerden birini silmek için yapılan işlemler ; hangi müşteriyi silmek istiyorsak o müşterinin customerId sine göre ilgili reference çekiyoruz ve removeValue() fonksiyonu ile kayıtı siliyoruz. Tabi bu müşterinin siparişleri de olabilir bu yüzden sadece müşteriyi silmek yetmez; ilgili müşterinin siparişini de çekip removeValue() ile kaldırıyoruz.
int id = customerList.get(position).getCustomerId();
DatabaseReference dR = FirebaseDatabase.getInstance().getReference("customers").child(id);
dR.removeValue();
DatabaseReference drOrders = FirebaseDatabase.getInstance().getReference("orders").child(id);
drOrders.removeValue();
Recyclerview de listelediğimiz müşterilerden birini güncellemek için yapılan işlemler ise yine aynı mantıkla aşağıda gösterilmiştir.
DatabaseReference dR = FirebaseDatabase.getInstance().getReference("customers").child(updateCustomer.getCustomerId());
Customer customer = new Customer(updateCustomer.getCustomerId(),editTextName.getText().toString(),spinnerUpdate.getSelectedItem().toString());
dR.setValue(customer);
CustomerAdapter.java
package com.mobilhanem.androidcrudexample.adapter;
import android.app.AlertDialog;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.PopupMenu;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.mobilhanem.androidcrudexample.ItemClickListener;
import com.mobilhanem.androidcrudexample.R;
import com.mobilhanem.androidcrudexample.model.Customer;
import java.util.List;
/**
* Created by alper on 23/04/2017.
*/
public class CustomerAdapter extends RecyclerView.Adapter<CustomerAdapter.ViewHolder> {
List<Customer> customerList;
Context context;
private ItemClickListener clickListener;
public CustomerAdapter(Context context, List<Customer> customerList) {
this.customerList = customerList;
this.context = context;
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{
public TextView customerName;
public TextView customerAddress;
public ImageView customerPhoto;
public ImageView optionMenu;
public ViewHolder(View view) {
super(view);
customerName = (TextView)view.findViewById(R.id.customerName);
customerAddress = (TextView)view.findViewById(R.id.customerAddress);
customerPhoto = (ImageView)view.findViewById(R.id.customer_photo);
optionMenu = (ImageView)view.findViewById(R.id.optionMenu);
view.setTag(view);
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (clickListener != null) clickListener.onClick(v, getAdapterPosition());
}
}
@Override
public CustomerAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = LayoutInflater.from(parent.getContext())
.inflate(R.layout.customeradapter_item, parent, false);
return new ViewHolder(itemView);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
holder.customerName.setText(customerList.get(position).getCustomerName());
holder.customerAddress.setText(customerList.get(position).getCustomerAddress());
holder.customerPhoto.setImageResource(R.drawable.user);
holder.optionMenu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popup = new PopupMenu(context, holder.optionMenu);
popup.inflate(R.menu.menu_items);
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.edit:
//update customer
updateCustomer(customerList.get(position));
break;
case R.id.delete:
//delete customer
deleteCustomer(customerList.get(position).getCustomerId());
break;
}
return false;
}
});
//displaying the popup
popup.show();
}
});
}
private Customer updateCustomer;
private void updateCustomer(Customer customer) {
updateCustomer = customer;
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService( Context.LAYOUT_INFLATER_SERVICE);
final View dialogView = inflater.inflate(R.layout.update_dialog, null);
dialogBuilder.setView(dialogView);
final EditText editTextName = (EditText) dialogView.findViewById(R.id.editTextName);
final Spinner spinnerUpdate = (Spinner) dialogView.findViewById(R.id.spinnerUpdate);
final Button buttonUpdate = (Button) dialogView.findViewById(R.id.buttonUpdateCustomer);
editTextName.setText(updateCustomer.getCustomerName());
dialogBuilder.setTitle("Müşteri Düzenleme");
final AlertDialog b = dialogBuilder.create();
b.show();
buttonUpdate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(editTextName.getText().length()>0){
DatabaseReference dR = FirebaseDatabase.getInstance().getReference("customers").child(updateCustomer.getCustomerId());
Customer customer = new Customer(updateCustomer.getCustomerId(),editTextName.getText().toString(),spinnerUpdate.getSelectedItem().toString());
dR.setValue(customer);
b.dismiss();
Toast.makeText(context, "Müşteri Güncellendi", Toast.LENGTH_SHORT).show();
}
}
});
}
private void deleteCustomer(String id) {
DatabaseReference dR = FirebaseDatabase.getInstance().getReference("customers").child(id);
dR.removeValue();
DatabaseReference drOrders = FirebaseDatabase.getInstance().getReference("orders").child(id);
drOrders.removeValue();
Toast.makeText(context ,"Müşteri Silindi", Toast.LENGTH_SHORT).show();
}
public void setClickListener(ItemClickListener itemClickListener) {
this.clickListener = itemClickListener;
}
@Override
public int getItemCount() {
return customerList.size();
}
}
Recyclerview da müşteriye tıkladığımızda ilgili müşterinin siparişlerinin olduğu sayfaya gidiyoruz. Yine daha önceden eklenen bir sipariş kaydı var ise ekranda gösteriyoruz. Ayrıca yeni bir sipariş girip kayıt edebiliyoruz.
DetailActivity.java
package com.mobilhanem.androidcrudexample;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.Query;
import com.google.firebase.database.ValueEventListener;
import com.mobilhanem.androidcrudexample.adapter.CustomerAdapter;
import com.mobilhanem.androidcrudexample.adapter.OrderAdapter;
import com.mobilhanem.androidcrudexample.model.Order;
import java.util.ArrayList;
import java.util.List;
public class DetailActivity extends AppCompatActivity {
private DatabaseReference databaseOrders;
private TextView customerName;
private ListView listView;
private EditText editText, editTextPrice;
private FloatingActionButton floatingActionButton;
private OrderAdapter orderAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private RecyclerView recyclerView;
List<Order> orderList;
@Override
protected void onStart() {
super.onStart();
databaseOrders.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
orderList.clear();
for (DataSnapshot postSnapshot : dataSnapshot.getChildren()) {
Order order = postSnapshot.getValue(Order.class);
orderList.add(order);
}
recyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(DetailActivity.this);
recyclerView.setLayoutManager(mLayoutManager);
orderAdapter = new OrderAdapter(DetailActivity.this, orderList);
recyclerView.setAdapter(orderAdapter);
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
private void showAlertDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(DetailActivity.this);
builder.setTitle("Hata");
builder.setMessage("Lütfen Sipariş/Fiyat Giriniz!");
String positiveText = "TAMAM";
builder.setPositiveButton(positiveText,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// positive button logic
}
});
AlertDialog dialog = builder.create();
// display dialog
dialog.show();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
Intent intent = getIntent();
databaseOrders = FirebaseDatabase.getInstance().getReference("orders").child(intent.getStringExtra(MainActivity.CUSTOMER_ID));
customerName = (TextView)findViewById(R.id.customerName);
customerName.setText(intent.getStringExtra(MainActivity.CUSTOMER_NAME));
recyclerView = (RecyclerView)findViewById(R.id.my_recycler_view);
floatingActionButton = (FloatingActionButton)findViewById(R.id.addOrders);
editText = (EditText)findViewById(R.id.edittextName);
editTextPrice = (EditText)findViewById(R.id.edittextprice);
orderList = new ArrayList<>();
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(editText.getText().length()>0 && editTextPrice.getText().length()>0){
String id = databaseOrders.push().getKey();
Order order = new Order(id, editText.getText().toString(),Integer.parseInt(editTextPrice.getText().toString()));
databaseOrders.child(id).setValue(order);
Toast.makeText(getApplicationContext(),"Yeni Sipariş Eklendi",Toast.LENGTH_SHORT).show();
editText.setText("");
editTextPrice.setText("");
}else{
showAlertDialog();
}
}
});
}
}
Gördüğünüz gibi Firebase veritabanı sistemi NOSQL olarak çalıştığı için tablolar yoktur ve sorgu yazmaya gerek kalmadan kolayca CRUD işlemlerini gerçekleştirebilirsiniz. En önemli özelliği ise asenkron olarak çalışarak ; anlık veri değişimlerini kullanıcıya gösterebilmesidir. Örneğin müşteri kaydı yapıyoruz ve bağlantı yok bu offline durumunda ise çalışmaya devam ederek gerekli bağlantı sağlandığı anda güncellemeyi yaparak kullanıcıya değişikliği gösterir. Firebase gerçekten çok kapsamlı ve performanslı bir yapıya sahip bu yüzden detaylı olarak inceleyip örnekleri arttırmak gerekir. Ben sadece temel olarak sizlere firebase veritabanı yapısını Customer – Order ilişisi üzerinden anlatmaya çalıştım.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız mobil uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Güzel ders eline sağlık!
Teşekkürler Taha hocam.
Ders için teşekkür ederiz. Peki Ben mesela bir soru cevap uygulamasında verileri kaydettim felan ama Puanlarına göre nasıl sıralayıp çekebilirim. Mesela 100 üzerinden 96puan alan 1. sırada olsun 55puan alan 2. sırada olması gerekiyor. Nasıl yapabilirim?
Merhaba , sql yapısını kurmak sana kalmış bir çok örnek bulabilirsin benim yaptığım müşteri-sipariş örneğini baz alarak veritabanı yapısını oluştur daha sonra sıralam şeklinde getirmek istiyorsan sıralamanı puana göre baz alırsın onun içinde bu linki incelemelisin. http://stackoverflow.com/questions/42428419/ordering-of-data-with-firebase-android
Tebrikler eğitici bir paylaşım. Son girilen veriyi ilk sırada göstermek istiyorum. Nasıl yapabilirim ? Teşekkürler…
Merhaba ders için teşekkürler. Fakat ücretsiz plan aylık 100 kullanıcıya kadar izin veriyor. Diğer planlardan hangisini seçmek mantıklıdır sizce? Ya da şöyler söyleyim benim app içerisinde gerçek zamanlı bir chat odası kullandım Blaze paketi kullansam ki çok fazla bir şey yapmayacağım sadece kullanıcı sayısı sınırsız olsun diye chat içerisinde resim falan yok yazı ve emoji aylık ne kadar öderim tahminizce yada sırf bunun için değer mi?
Merhaba, dediğiniz gibi önce ücretsiz bir şekilde başlıyorsunuz fakat bazı limitler var onları aşınca ücretlendirme oluyor firebase de detaylı ücret bilgisi için buna bakabilirsiniz. https://firebase.google.com/pricing/
[…] nasıl yapılacağını anlatacağım. Firebase ile ilgili realtime database kullanımını bu dersimizde ayrıntılı bir şekilde anlatmıştım. Şimdi ( Kimlik Doğrulama ) adımlarını […]
[…] nasıl yapılacağını anlatacağım. Firebase ile ilgili realtime database kullanımını bu dersimizde ayrıntılı bir şekilde anlatmıştım. Şimdi Firebase Authentication ve Firebase […]
merhaba,veritabanı yapısını nasıl oluşturdunuz o kısmı hiç anlamadım
Merhaba , kaynak kodları indirip çalıştırdınız mı ? dersin videosunu izlediniz mi ? firebase de veritabanı json datalar sayesinde oluşturulur. DatabaseReference databaseReferenceCustomers = FirebaseDatabase.getInstance().getReference(“customers”); dediğimizde customers parent olarak oluşur daha sonra da customers in içini siz şekillendirirsiniz o yapıda yine json olarak oluşturulur. kaynak kodları detaylıca inceleyip debug ederseniz anlamanız daha da kolaylaşacaktır yine sorunuz olursa sorabilirsiniz.
çok sağolun teşekkürler
public static final String CUSTOMER_NAME = “com.mobilhanem.androidcrudexample.customername”;
public static final String CUSTOMER_ID = “com.mobilhanem.androidcrudexample.customerid”;
burdaki paket adını neye göre vericem ben kendi projemde
public static final String CUSTOMER_ID =”” şu şekilde tanımlasak olur mu
Merrhaba, kendi projen için sıfırdan oluşturuyorsan kendi paket adını kullanmalısın önrk: com.mobilhanem.androidcrudexample benim oluşturduğum uygulamaya ait sende kendine göre oluştururusun com.paketadi.projeadi gibi
Müşteri ekledigimde müsteri gözükmüyor activity_main.xml de RecyclerView: No adapter attached; skipping layout hatası veriyor
Merhaba, buradaki kaynak kodu indirip denediğinizde mi bu hatayı alıyorsunuz ? video yu izlediyseniz eğer sıkıntısız çalışıyor biraz önce tekrardan denedim bu hatayla karşılaşmadım kod da değişiklik mi yaptınız tekrardan bi kontrol edermisiniz.
cok tesekkürler.Ben firebase hesaplarımı karıstırmısım diger gmailde ki hesabımı acmısım 🙂
[…] nasıl yapılacağını anlatacağım. Firebase ile ilgili realtime database kullanımını bu dersimizde , firebase kullanarak chat uygulaması yapımını bu dersimizde ve authentication […]
merhabalar
bu projenin içindeki detail activity bulunan sipariş ve fiyat giriniz yerine iki sayıyı toplayarak siparişler kısmında 1. sayı, 2.sayı ve sonuc işlemini yazdırmak istiyorum. bunu nasıl yapabilirim.
Merhaba Uygulamayı indiriyorum fakat android studio da çalıştıramıyorum yardımcı olurmusunuz
Merhaba , çalıştırmaya çalıştığınızda nasıl bir hata alyıorsunuz logcat çıktısını atar mısınız ?
Merhaba bir sorum daha olacaktı.
Ben uygulama da fazla müşteri olunca onu bulabilmek için searchview butonu yaptım. Tek sorunum müşteri buluyor ama siparişler kısmını gelince ilk sıradaki müşterinin siparişleri geliyor. Bunu nasıl düzeltebilirim.
Merhaba,
FirebaseDatabase.getInstance().getReference(“orders”).child(intent.getStringExtra(MainActivity.CUSTOMER_ID)); bu kodu incelediniz mi ? müşteriyi buluyorsa müşterinin id sini order ile eşleştirmeyi deneyip o müşteriye özgü olan orders ları çekebilirsin diye düşünüyorum.
Merhaba,
Müşterilerin id’sini order ile eşleştirmesini yapmayı deniyeceğim. Bir sorum daha var 🙂 Firebase konsolunda Crash Reporting kısmında durmadan hata maili alıyorum. Bunun nedeni nedir. Bilginiz varsa yardımcı olabilir misiniz 🙂
Merhaba uygulamanıza firebase crash reporting servisini ekleyip aktif mi ettiniz ? muhtemelen öyle ise uygulamanız herhangi bir nedenle crash oluyordur firebase de sizi bilgilendirme amacıyla crash bilgisini gönderiyordur.
Evet öyle yapmıştım şimdi kaldırdım. Genel maillerden bir sorun olmaz demi.
Merhabalar
Projede searchview yaptığımı söylemiştim sizde müşteriyi buluyorsa müşterinin id sini order ile eşleştirmeyi deneyip o müşteriye özgü olan orders ları çekebilirsin demiştiniz. Ben bunu yapamadım. Nasıl yapabilirim.Bilgi verirseniz sevinirim:)
Merhaba
customer da olan gibi order da optionmenu yapıp düzenle sil yapmak istiyorum.Ama yaptıgımda hep hata alıyorum.
Order order = postSnapshot.getValue(Order.class);
Bu kısımda hep bir hata veriyor.Acaba nedendir
Merhaba, nasıl bir hata alıyorsunuz logda yazması gerekiyor. öncelikle buradaki kod yapısını mı deniyorsunuz yoksa sizin oluşturduğunuz yapıyı mı ? en yukarıda dersin videosunu incelerseniz eğer create-read-delete-update bütün işlemlerin düzgün bir şekilde çalıştığını göreceksiniz kodu düzgün bir şekilde inceleyin lütfen.
Merhaba Sizin kodun yapısını kullanıyorum. Hersey tam olarak çalışıyor. ben sipariş kısmında optionMenu yapmak istiyorum. o zaman hata oluyor.
logcat aldığım hata böyle. com.google.firebase.database.DatabaseException: Failed to convert value of type java.lang.Long to String atcom.mobilhanem.androidcrudexample.DetailActivity$1.onDataChange(DetailActivity.java:50)
hata loguna bakarsanız eğer failed to convert value type long to string diyor yani long bi değeri stringe dönüştürmeye çalışırken hata alıyorsunuz veritabanına eklerken yada bir işlem yaparken değişkenlerin tiplerini bir kez daha kontrol edin. string,int,long vb.
Aynısını bende yaşadım silme ve ya customer sınıfından direk databaseden ilgili node a erişip silebiliyoruz ama order sınıfından yapmaya çalıştığımız zaman olmuyor nedeni ise order lar customer a bağlı yani ordera customer üzerinde ulaşmamız lazım elimizde ilgili customerın id si lazım ancak öyle silme düzeltme işlemi yapabilirsiniz
Merhaba, müşteri sildiğimiz gibi nasıl aldığı ürünleri de silip güncelleme yapabiliriz?
Merhaba, müşteri silmede yazmış olduğum kod mantığının aynısını burada uygulayabilirsiniz kodun neresinde takıldığınız ?
Merhaba, aynısını uyguladım ama silemiyorum sebebi ise elimde ürün id si var ve müşteri id sini bilmiyorum dolayısıyla erişemiyorum silmek için
Merhaba spinnerdaki verileri ben databaseden almak istiyorum datayı spinnera çekip görüntüleyebiliyorum ama databaseye kaydedemiyorum. Bu konuda ne yapabilirim? Teşekkürler
Merhaba, ben veritabanında eğer restaurantın konumu ve açılış kapanış saati o anki saat arasındaysa gösterip bunun listesini almak istiyorum nasıl yapabilirim ? Veritabanını nasıl kurmalıyım ?
senin kodlar yeni android studioda bir türlü çalışmıyor
çalışmayan kodu buraya koyacak değiliz değil mi ? ayrıca video ya bakarsan çalıştığını gösteriyorum zaten. Ayrıca firebase eklentisini senin kendi hesabın ile oluşturman gerekiyor http://console.firebase.google.com bu adreste senin hesabına ait proje olması gerekli. tek tek aşamaları anlatıyorum derste incelersen faydalı olacaktır.
Merhabalar, Firebase de auth ile giriş yaparken tabloda yer alan bir sütunu nasıl sorgulayabilirim acaba araştırıyorum da pek bir şey bulamadım yada yanlış arıyor olabilirim 🙂 Amacım şu auth ile istenilen email ve password’un dışında birde sütunu kontrol ettireceğim ve öyle giriş yapabilecek atıyorum tablodaki sütundaki değer true/false alabiliyor true ise giriş yapabilecek false ise yapamayacak. Bilginiz varsa paylaşabilirseniz sevinirim
Merhaba Firebase auth kullanırken sadece belirli şablonlarla giriş yapabiliyorsunuz bunlardan biri de email ve password ile giriş yapmak onun dışında veri tutmak istiyorsanız Firebase Database veya Firebase Cloud Firestore (yeni gelen özellik ) konularını incelemelisiniz.