Merhaba arkadaşlar,
mobilhanem.com üzerinden bu dersi anlatacağım. Bu dersimde fotoğraf ve video çekme hakkında bilgi verip gerekli işlemlerin nasıl uygulanacağını göstereceğim.
Fotoğraf ve Video çekebilmek için startOnActivityForResult fonksiyonundan yararlanacağım ilerleyen kısımlarda detaylı olarak bu yapıdan bahsedeceğim.
Öncelikli olarak , Android in bünyesinde yer alan fotoğraf ve video çekebilme özelliğinden yararlanacağız bunları yapabilmek içinde Intent fonksiyonunu kullanacağız. Intentler, Activityler arası geçiş ve veri transferi dışında Android in temel bileşenlerini kullanabilmeye de olanak sağlar. SMS, e-posta gönderme, Facebook, Twitter paylaşım vb. Ayrıca, bir uygulamadan sonuç alabilmek içinde intent kullanımını iyi bir şekilde bilmeliyiz. Programımızın amacı intentleri kullanarak, activity leri başlattıktan sonra bize dönen sonuçları değerlendirerek istediğimiz işlemi yapabilmektir.
Bu dersimin daha iyi anlaşılabilmesi için bir uygulama yazdım eğer kaynak kodu indirip incelerseniz faydalı olacaktır.
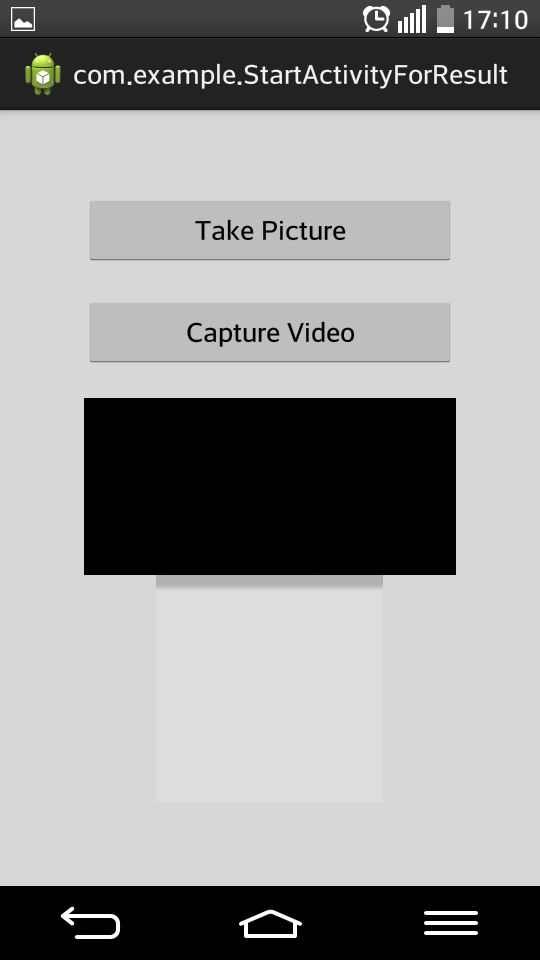
Öncelikle bir activity_main.xml layout oluşturacağız.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/arkaplannew"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.com.example.startactivityforresult.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="40dp" >
<Button
android:id="@+id/bttn_takepicture"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Take Picture" />
<Button
android:id="@+id/bttn_capturevideo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Capture Video" />
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="118dp"
android:layout_marginTop="20dp" />
<ImageView
android:id="@+id/img_picture"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/abc_ab_bottom_solid_light_holo" />
</LinearLayout>
</RelativeLayout>
Şekilde de görüldüğü gibi iki tane buton koyduk ve id leri bttn_takepicture ile bttn_capturevideo. Bununla birlikte video_view id si ile bir VideoView oluşturduk bu kaydetmiş olduğumuz videyo yu o alanda tutmamıza yardımcı olacak. img_picture id si ile de bir ImageView tanımladık bu da çekmiş olduğumuz resmi o kısımda tutmaya yarayacak.
onCreate fonksiyonun kodlarına ve yaratmış olduğumuz android bileşenlerinin tanımlarına bakalım.
MainActivity.java
public Button take_picture;
public Button capture_video;
public static int TAKE_PICTURE = 1;
public static int CAPTURE_VIDEO = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
take_picture = (Button)findViewById(R.id.bttn_takepicture);
capture_video = (Button)findViewById(R.id.bttn_capturevideo);
take_picture.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Fotoğraf çekme olayını başlatmak için intent fonksiyonuna android in kendi bileşenini verdik
Intent picture_intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(picture_intent, TAKE_PICTURE); // intent ile birlikte request kodumuzu da gönderip activity i başlattık
}
});
capture_video.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent video_intent = new Intent(MediaStore.ACTION_VIDEO_CAPTURE);
startActivityForResult(video_intent, CAPTURE_VIDEO);
}
});
}
Her iki butona da tıklanma özelliğini verdik setonClickListener ile bu özelliğe android ipuçlarına koyduğum android button tıklama sekmesinden bakabilirsiniz. onClick methodu içinde ise Intent yardımı ile kamera uygulamasını başlatabileceğimiz kodlar yer almaktadır. startActivityForResult ise intentimizi başlatacaktır. Burada dikkat edilmesi gereken diğer unsur ise intent i ile birlikte bir request code göndermek olacaktır. TAKE_PICTURE ve CAPTURE_VIDEO ile tanımlanan değişkenlere atadığımız değerler ise request code lardır. Bunların ne işe yaradığına şimdi bakalım.
Aşağıdaki kod ise, startActivityForResult fonksiyonunun çalıştıktan sonra bir sonuç elde edebilmesini ve bu sonucun hangi şekilde olduğunu anlamamıza yardımcı olur. onActivityResult fonksiyonu gördüğünüz gibi 3 çeşit parametre taşımaktadır.
resultCode: gerçekleştirmiş olduğumuz işlemin tamamlanıp tamamlanamadığını anlamamıza yardımcı olur. Görüldüğü gibi resultCode değerinin sonucu RESULT_OK ise işlem tamam demektir ve diğer aşamalara geçilir.
requestCode: Intent i başlatırken yollamış olduğumuz değişkenler yer almaktadır. Aşağıdaki kod da görüldüğü gibi eğer requestCode 1 ise fotoğraf çekmek için gerçekleşecek işlemler yapılır. Eğer 2 ise de video çekmek için gerçekleşecek işlemler yapılır.
data: Intent tipinde oluşturulmuş çalıştırılan intente karşılık gelen bir değişkendir.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data)
{
super.onActivityResult(requestCode, resultCode, data);
if(resultCode != RESULT_OK)
return;
if(requestCode==2)
{
VideoView video = (VideoView)findViewById(R.id.video_view);
video.setVideoURI(data.getData());
video.setMediaController(new MediaController(getApplicationContext()));
video.requestFocus();
video.start();
}
else if(requestCode==1)
{
Bundle extras = data.getExtras();
Bitmap bitmap_image = (Bitmap)extras.get("data");
ImageView img_view = (ImageView)findViewById(R.id.img_picture);
img_view.setImageBitmap(bitmap_image);
}
}
requestCode 1 ise gerçekleşen işlemlere bakalım, Bundle yardımı ile uygulamadan dönen değişkenler extras da saklanıyor daha sonradan bu dönen değişken Bitmap tipine çeviriliyor ve başlangıçta sayfamıza eklediğimiz ImageView de görüntülemesini sağlamak için setImageBitmap fonksiyonunu kullanıyoruz. Çekmiş olduğumuz fotoğrafı bu sayede görüntülemiş oluyoruz.
requestCode 2 ise gerçekleşen işlemlere bakalım, VideoView ı oluşturduktan sonra videomuzu alıyoruz uri nesnesine set ediyoruz. Ayrıca, videomuzu oynatabilmek için gerekli olan MediaController sınıfınıda belirtiyoruz. Daha sonradan VideoView de tanımlanan videomuzu start fonksiyonu ile başlatmış oluyoruz.
Böylece bir activity den bir sonuç dönmesini istiyorsak StartActivityForResult fonksiyonunu kullanmalıyız. Dönen sonuca göre de yapılacak işlemleri belirlememiz ve uygulamamız daha kolay olacaktır. Fotoğraf çekmek,video çekmek dışında bir çok işlemde bu yapıyı kullanabiliriz..
Bu dersimde anlatmak istediklerim bunlar umarım faydalı olur. Konu hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun 🙂
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Birdahaki dersimize kadar kendinize iyi bakın.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
1





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Hocam öncelikle yardımlarınız için teşekkür ederim şimdide…
ben resim galerisi yapmak istiyordum… araştırmalar ve öğrendiklerim sayesinde yaptım… ama bulduğum çalışmalarda bulamadığım galeride ki resme tıklayınca açılan yeni bir sayfa yapabilir miyim acaba ?
resimler anlatacak olursak
Açılan büyük resme ve ya Dosya indir’e tıklandığını programsal olarak anlayabiliyor musun?
Evet hocam buton tıklanabilir durumda …
http://www.mobilhanem.com/android-intentler-ile-veri-gonderimi/ bu dersimizi incelersen işine yarıyacaktır.
hocam çekilen fotografı uygulamada göstermeden direk galeriye kaydediyo setImageBitmap ta var ama neden öyle oldu acaba ?
Merhabalar hocam laptopun kamerasını çalıştırıp, oradaki görüntüyü gerçek zamanlı olarak telefonda gösterilmesini istiyorum. Yardımcı olabilir misiniz?
merhaba hocam elinize sağlık,
ben bu kodlarla fotoğraf çekmeyi yaptım, senaryo şu: alert ile çıkan butona basıldığında fotoğraf için kamera açılıyor. Orada fotoğrafı çekiyorum tike bastıktan sonra onactionresulta bitmap sonrada setİmageview ile küçük bir image view atıyor.
Ancak problem şu kamera çektiği fotoğraf gayet kaliteli ancak gelen bitmap çözünürlüğü ve boyutu çok düşük ve kötü bir image halini alıyor lütfen yardım edin
Çözüm bulabildn mi?
Merhaba
Bu işlemi yapınca fotoğrafın çözünürlügu düşüyor. Bu sorunun çözümü var mi?