Merhabalar, Bugün sizlere Linear Layout nedir, ne işe yarar ve nasıl düzgün bir şekilde android tasarımımızı oluşturmalıyız, bunlardan genel olarak bahsedeceğim. Android uygulamalarda ekran tasarımları res klasörü altında yer alan layout yapısı ile belirlenir. Bu layout yapıları bildiğiniz üzere, xml formatında oluşturulur. Android uygulamaları geliştirirken aslında en çok dikkat edilmesi gereken unsur, tasarımdır. Çünkü, arka planda kodlamayı ne kadar iyi şekilde yaparsanız yapın, tasarımsal olarak uygulamanızı doğru bir şekilde oluşturamazsanız eğer, yaptığınız diğer emeklerde boşa gider.
Peki nasıl bir tasarım yapmalıyız nelere dikkat etmeliyiz derseniz eğer bu konuyu daha iyi anlamanız bakamından layout lar üzerinden giderek sizlere aktaracağım. Android de bir kaç tane temel olarak kullanılan Layout çeşidi vardır (Relative Layout, Linear Layout, Table Layout.. ) , Linear Layout yapısını inceleyecek olursak eğer, en önemli özelliği Orientation özelliğine sahip olmasıdır. Bu özellik sayesinde, oluşturmak istediğimiz bileşenlerin ekranda hangi konumda olması gerektiğini belirler. Linear Layout da iki çeşit konum özelliği vardır dikey (vertical) ve yatay (horizontal) konumlandırma. Yaratmış olduğum uygulamanın kaynak kodlarını incelersek, iki konumda da Linear Layout öğesini kullandığımı göreceksiniz.
Bileşenlerimizi layout lara yerleştirirken hizalama konusunda kesinlikle sayısal değerler kullanmamalıyız. ( dp, px vs. Tabiki zorunlu olarak belirtmemiz gereken net aralıklar olabilir ). Bunun nedeni ise sizin belirtmiş olduğunuz o değer örneğin 5 dp, çalıştığınız cihaz da çok iyi şekilde gözükse bile, farklı ekran boyutlarına geçildiğinde kaymalar ve çeşitli bozulmalar meydana gelir.
Kaynak koda baktığımızda, Android bileşenlerini Linear Layout lar yardımı ile tuttuğumu ve onlar sayesinde belli bir görsellik sağladığımı göreceksiniz. Tasarımımızı daha yakından inceleyecek olursak xml dosyamıza bakalım ;
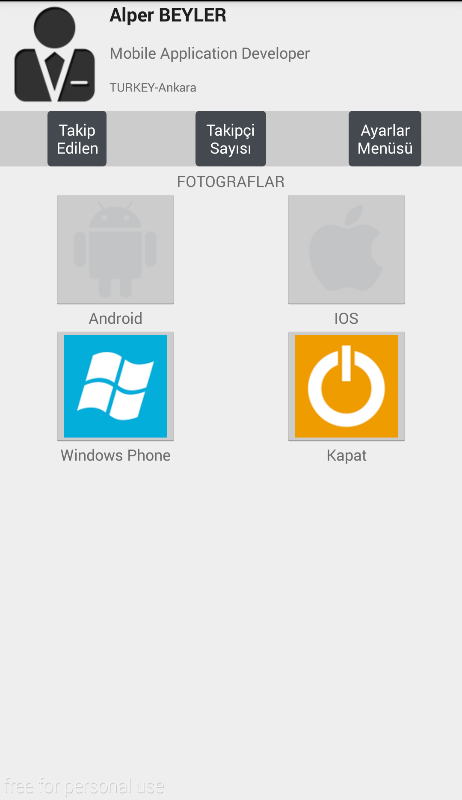
xml çıktılarını parça parça anlatacağım o yüzden tasarlamış olduğum en üstteki kısmı anlatarak başlıyorum. Yazımızın en sonunda ise xml dosyamızın bütün halini koyacağım. id si layout_top olarak koyduğum Linear Layout içindeki bileşenlerin hepsini çevreleyen ana parçamız android:layout_alignParentTop=”true” dedik çünkü bu kısmın en üstte durmasını istiyoruz. Orientation ı “horizontal” olarak belirledim ; bileşenleri yan yana koymak istediğim için bu yolu seçtim. Genişlik olarak bütün ekranı kaplaması için “fill_parent” ,uzunluk olarak da içinde yer alan bileşenler kadar yer ayırmasını istediğim için “wrap_content” olarak belirledim. Bu yapının içinde iki tane Linear Layout kullandım. Aşağıdaki xml de gördüğünüz gibi ImageView i tutmak için orientation u “horizontal” olan bir Linear Layout yarattım. Diğer Lienar Layout da ise orientation olarak “vertical” seçtim çünkü alt alta bileşenleri gösterebilmek için “vertical” olarak belirlememiz gerekiyor. Gördüğünüz gibi 3 tane TextView koydum ve android:layout_weight = “1” olarak belirledim çünkü bunu yazmadan koyduğumuzda birbirine yapışık şekilde alt alta yazıların gözüktüğünü göreceksiniz fakat ben aralarında belli bir boşluk olmasını ve en üstteki ile en alttaki yazının belirli bir format da gözükmesini istediğim için bu yapıyı kullandım. Böylelikle, üst kısımda yaratmak istediğim yapıyı oluşturmuş oldum.
<LinearLayout
android:id="@+id/layout_top"
android:layout_alignParentTop="true"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="fill_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/profile" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Alper BEYLER"
android:textStyle="bold"
android:id="@+id/textView4" />
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Mobile Application Developer"
android:id="@+id/textView5" />
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="TURKEY-Ankara"
android:id="@+id/textView6" />
</LinearLayout>
</LinearLayout>
Şimdi diğer kısıma bakalım, oluşturmak istediğimiz bütün bileşenlerimizi çevreleyen ana bir yapıya ihtiyacımız olduğundan dolayı yine bir Linear Layout oluşturduk id si linearLayout aşağıda ki xml de gördüğünüz gibi. Bu ana layout umuzun yukarıda anlatmış olduğum yapının hemen altından olmasını istediğimden dolayı android:layout_below=”@+id/layout_top” kodunu kullandım peki bu ne demek ,üstte anlatmış olduğum yapıda id sini layout_top olarak belirlediğim ana bileşenin altında şimdi oluşturmuş olduğum yapının yer almasını istiyorum bu yüzden bu kodu bilmemiz şart. Orientation olarak da “horizontal” belirledim çünkü yan yana 3 tane buton oluşturmak istiyorum. Her bir butonu da çevrelemesi için ayrı 3 tane Linear Layout kullandım. Her bir Linear Layout un android:layout_weight=”1″ ve android:layout_width=”0dp” kodunun olduğunu göreceksiniz. Bunlar sayesinde, içlerinde ki bileşenler yani Butonlar eşit bir aralıkta yerlerini belirlemekte ve içlerinde ki yazılara göre boyutları artmamaktadır. Bu kodları silip tekrardan baktığınızda sizde göreceksiniz ne demek istediğimi. Butonların da hepsinde android:layout_gravity=”center” olduğunu göreceksiniz bu yapı da kendilerini çevreleyen layoutlara göre, butonların kendini ortaya almasını sağlamaktadır.
<LinearLayout
android:layout_below="@+id/layout_top"
android:background="#ccc"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takip\nEdilen"
android:id="@+id/button" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takipçi\nSayısı"
android:id="@+id/button2" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ayarlar\nMenüsü"
android:id="@+id/button3" />
</LinearLayout>
</LinearLayout>
Şimdi diğer kısıma bakalım, Toplamda 4 tane ImageButton kullandığımı göreceksiniz. 2 ImageButton u id si layout_android_ios olan Linear Layout yapısı ile tuttuk, diğer 2 ImageButton u ise id si layout_windows_nokia olan Linear Layout yapısı ile tuttuk. Ana layoutlarımızın içinde orientation u “vertical” olan başka Linear Layout lar kullandık. Bu yapıların hepsinde , android:layout_weight=”1″ ve android:layout_width=”0dp” kodunu kullandım bunların işlevini yukarıda anlatmıştım zaten. Kaynak kodu indirip çalıştırdığımız zaman her cihaz da aynı görüntüyü alacaksınız. Dediğim gibi tasarımı iyi bir şekilde oluşturmak ve hangi yapıyı nerede kullanacağımızı iyi bilmek gerekir.
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linear_title"
android:layout_centerHorizontal="true"
android:id="@+id/layout_android_ios">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_android"
android:src="@drawable/androidicon" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Android"
android:id="@+id/textView2" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_ios"
android:src="@drawable/appleicon" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="IOS"
android:id="@+id/textView3" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_windows_nokia"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/layout_android_ios"
android:layout_centerHorizontal="true">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_windows_phone"
android:src="@drawable/windows" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Windows Phone"
android:id="@+id/txt_windows" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_close"
android:src="@drawable/logoff" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Kapat"
android:id="@+id/txt_close" />
</LinearLayout>
Parça parça anlattıktan sonra, bütün xml dosyasını koyacağımı belirtmiştim. Burada da xml dosyamızın tüm hali var:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/layout_top"
android:layout_alignParentTop="true"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="fill_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/profile" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Alper BEYLER"
android:textStyle="bold"
android:id="@+id/textView4" />
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Mobile Application Developer"
android:id="@+id/textView5" />
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="TURKEY-Ankara"
android:id="@+id/textView6" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_below="@+id/layout_top"
android:background="#ccc"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takip\nEdilen"
android:id="@+id/button" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takipçi\nSayısı"
android:id="@+id/button2" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ayarlar\nMenüsü"
android:id="@+id/button3" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:paddingTop="5dp"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/linear_title">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="FOTOGRAFLAR"
android:layout_gravity="center_horizontal"
android:id="@+id/textView" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linear_title"
android:layout_centerHorizontal="true"
android:id="@+id/layout_android_ios">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_android"
android:src="@drawable/androidicon" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Android"
android:id="@+id/textView2" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_ios"
android:src="@drawable/appleicon" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="IOS"
android:id="@+id/textView3" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_windows_nokia"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/layout_android_ios"
android:layout_centerHorizontal="true">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_windows_phone"
android:src="@drawable/windows" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Windows Phone"
android:id="@+id/txt_windows" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_close"
android:src="@drawable/logoff" />
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Kapat"
android:id="@+id/txt_close" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Bu dersimde sizlere Linear Layout kullanımın üzerinde durarak temel bir uygulama oluşturarak, tasarımsal olarak neler yapmamız gerektiğini anlattım. Kısaca özetleyecek olursak ; Linear Layoutun en önemli özelliği orientation yapısının vertical ve horizontal şekilde kullanılabileceğini ve istenilen durumlara göre Android bileşenlerimizin bu yapılara göre oluşturulabileceğini gördük. Yan yana veya alt alta bileşenleri oluştururken hangi xml taglarını kullanmamız gerektiğini ve tasarımı yaparken sayısal değerleri kullanmaktan kaçınmamız gerektiğini gözlemledik. Basit bir uygulama olsa da, Linear Layout yapısını kullanarak hem bu yapıyı anlamayı hem de tasarımın önemini vurgulamak istedim. Bu dersimizin de sonuna geldik , konu hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun ![]()
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Diğer dersimde görüşmek üzere kendinize iyi bakın.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
0





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Hocam yeni konu gelmiş teşekkürler.
Devamıda gelecek:))
Durmak yok 😀
bunların olmasının sebebi nedir acaba ve nasıl gidere bilirim ?
(Tez ödevi için Android Geliştirmeye Başladım programlama hakkında bilgim var ama bu programı kullanmayı bilmiyorum)
Taha Bey Butonların altına yatay olarak çizgi çekmek istediğimi belirtmiştim ama siz bana bu linki vermiştiniz.
Burayı okudum ama nasıl yatay çizgi çekeceğim konusu hakkında pek bir şey anlayamadım.
Acaba link yanlış m oldu ?
Hiç bir dersimizde tam olarak sorunuzun karşılığını bulamazsınız. Link yanlış değil. Ancak LinearLayout kullanımını tam olarak anlarsanız çizeceğiniz bu çizgininde nasıl yapılabileceğini anlayabilirsiniz.
Yada yaptığınız yere kadar paylaşın ki hatanız nerede yada yapamadığınız yer neresi anlayabilelim.
Taha Bey payalaşacak kadar bir kodum yok. ekrana yan yana 2 buton koydum altına çizgi çekmek istiyorum sonra çizginin altına 2 buton daha koyup tekrar çizgi çekmek istiyorum.
Yani Butonları birbirinden ayırmak için ekranı yatay çizgilerle istediğim yerlerden bölmek istiyorum.
Ekranda istediğimiz bir yere yatay çizgi çizmeyi öğretirmisiniz.
Merhaba.
Kaynak kodu indirdim fakat Android Studio da nasıl açacağımı anlayamadım.
Android studio da Open Eclipse Project diyerek açabilirsin.
Merhaba,
elinize sağlık.
Elimde sayfaya sığmayacak kadar buton var. aşağı doğru iniyor. Layout lar ile yapılabileceğini düşündüm. Ancak çok fazla deneme yapmama rağmen ana ekranı aşağı kaydıramıyorum. Bunu ne özelliği ile yapabilirim acaba. Şimdiden teşekkür ederim
[…] dersimizde sizlere Relative Layout kullanımını anlatacağım, Linear Layout dersimizi anlatırken kullanmış olduğum tasarımın aynısını Relative Layout kullanarak yapacağım. […]
[…] bildiğiniz üzere android dersleri kısmının dışında temel olarak yine anlattığımız bu dersimizide inceleyebilirsiniz. LinearLayout aslında iki koşulda kullanma ihtiyacı duyuyoruz […]