Merhabalar,
Bu dersimizde sizlere Relative Layout kullanımını anlatacağım, Linear Layout dersimizi anlatırken kullanmış olduğum tasarımın aynısını Relative Layout kullanarak yapacağım. Linear Layout da yatay ve dikey olarak konumlandırma varken, bu layout türümüzde böyle hazır bir şablon bulunmamaktadır. Relative Layout içine eklediğimiz android bileşenlerini birbirlerinin aşağısına, yukarısına, sağına ve soluna şeklinde konumlandırma yapabiliriz. Ayrıca, birden fazla iç içe layoutları kullandığımız da ilgili layout un id sini belirterek, belirli methodlara göre hizalama yapabiliriz. Tasarımımızı incelemeden önce, temel xml methodların ne işe yaradığına bakalım ;
android:layout_toLeftOf=”@id/androidBileşenId” : Hangi android bileşeninin id sini verdiysek, o bileşenin solunda yer almasını sağlar.
android:layout_toRightOf=”@id/androidBileşenId” : Hangi android bileşeninin id sini verdiysek, o bileşenin sağında yer almasını sağlar.
android:layout_below=“@id/androidBileşenId” : Hangi android bileşeninin id sini verdiysek, o bileşenin altında yer almasını sağlar.
android:layout_above=“@id/androidBileşenId” : Hangi android bileşeninin id sini verdiysek, o bileşenin üstünde yer almasını sağlar.
Bu temel xml kod parçacıklarının ne işe yaradığını iyi bilmemiz gerekiyor çünkü her tasarımda bunları kullanmak gerekebilir. Linear Layout lara göre daha esnek bir yapıya sahip olan Relative Layout yapısını daha iyi anlayabilmemiz için oluşturduğum tasarımın her kısmında bu yapıyı kullandım. Şimdi xml dosyalarımıza bakalım. Diğer derste anlattığım gibi parça parça yapıların nasıl oluştuğunu anlatarak dersimize devam edelim.
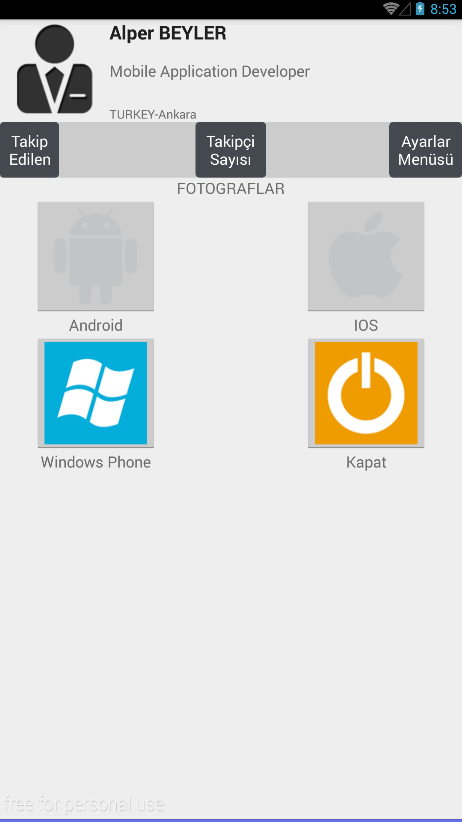
Aşağıda görmüş olduğunuz xml çıktılarını inceleyecek olursak; tasarımımızın en üst kısmını oluşturan yapıyı görmektesiniz. id sini top_layout olarak koyduğum layout bu anlattığım kısımın bütününü kaplayan ana layout dur. id si name_layout olan yapıya baktığınızda android:layout_alignParentTop=”true” ve android:layout_toRightOf=“@id/image_layout” yapısını kullandığımı göreceksiniz. Yukarıda da belirttiğim gibi id si image_layout olan yapının sağında yer almasını istediğimiz için android:layout_toRightOf kullandık ve en yukarıda konumlamasını istediğimiz içinde android:layout_alignParentTop kullanadık. Bu yazıları okurken aynı anda kaynak kod u çalıştırıp açılan uygulamaya bakarsanız eğer ne anlatmak istediğimi daha iyi anlayacaksınız. Üç tane alt alta oluşturduğumuz TextView leri göreceksiniz. Bu yapıyı oluştururken en üst de yer alan textview i çevreleyen layout un hemen altında ikinci textview i çevreleyen id si position_layout olan yapıyı göreceksiniz. Alt alta yer alan üç textview in tam ortasında yer almasını istediğimiz için android:layout_centerHorizontal=”true” ifadesini kullandık. En altta yer alan textviewimizi çevreleyen layout a en altta olması gerektiği için android:layout_alignParentBottom=”true” ifadesini kullandık ve bütün textview ler sol kısımda yer alan ImageView in sağında olduğu için android:layout_toRightOf ifadesini yine bu layout içinde kullanmış olduk.
<RelativeLayout
android:id="@+id/top_layout"
android:layout_alignParentTop="true"
android:layout_width="fill_parent"
android:layout_height="120dp">
<RelativeLayout
android:id="@+id/image_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/profile" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/name_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/image_layout"
android:layout_toEndOf="@id/image_layout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Alper BEYLER"
android:textStyle="bold"
android:id="@+id/textView" />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@id/image_layout"
android:id="@+id/position_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Mobile Application Developer"
android:id="@+id/textView2" />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@id/image_layout"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="TURKEY-Ankara"
android:id="@+id/textView3" />
</RelativeLayout>
</RelativeLayout>
Birinci parçayı bitirdiğimize göre ikinci yapıya geçelim. Aşağıda yer alan xml kodlarında yan yana üç tane buton oluşturduk peki bunu nasıl yaptık inceleyelim; bütün yapımızı çevreleyen id si middle_layout olan yapımızın üstte anlattığım id si top_layout olan bileşenin hemen altında konumlandığını görüyoruz bunu yapabilmek için android:layout_below=“@id/top_layout” ifadesini kullandık. id si layout_first olan yapıya baktığımızda içinde yer alan butonun soldan başlaması için android:layout_alignParentLeft=”true” ifadesini ve ana yapıya göre başlangıç konumununda olması için de android:layout_alignParentStart=”true” ifadesini kullandık. id si layout_second olan yapıda ise içinde yer alan butonun tam ortada konumlanabilmesi için android:layout_centerHorizontal=”true” ifadesini kullandık. id si layout_third olan yapıda ise içinde yer alan butonun sağ hizada yer alması için android:layout_alignParentRight=”true” ifadesini ve ana yapıya göre en son konumda olması içinde android:layout_alignParentEnd=”true” ifadesini kullandık.
<RelativeLayout
android:id="@+id/middle_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ccc"
android:layout_below="@+id/top_layout"
>
<RelativeLayout
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/layout_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takip\nEdilen"
android:id="@+id/button" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takipçi\nSayısı"
android:id="@+id/button2" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_third"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
>
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ayarlar\nMenüsü"
android:id="@+id/button3"
/>
</RelativeLayout>
</RelativeLayout>
Üçüncü ve son parça genel olarak aynı mantıkta olduğu için direk olarak xml dosyamızın son halini koyuyorum. Özetleyecek olursak, Relative Layout kullanmak tasarım açısından biraz daha esneklik sağlamaktadır. Benim anlattığım dışında Relative Layout için kullanabileceğimiz fakat Linear Layout için kullanamayacağımız xml methodları da bulunmaktadır, onları da incelemenizi öneririm. İki dersimde birbiriyle bağlantılı olup ikisinde de aynı tasarımı farklı layout lar kullanarak yaptım. Umarım sizlere faydalı olmuştur.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent"
android:layout_height="fill_parent" tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/top_layout"
android:layout_alignParentTop="true"
android:layout_width="fill_parent"
android:layout_height="120dp">
<RelativeLayout
android:id="@+id/image_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/profile" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/name_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/image_layout"
android:layout_toEndOf="@id/image_layout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Alper BEYLER"
android:textStyle="bold"
android:id="@+id/textView" />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@id/image_layout"
android:id="@+id/position_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Mobile Application Developer"
android:id="@+id/textView2" />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@id/image_layout"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="TURKEY-Ankara"
android:id="@+id/textView3" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/middle_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ccc"
android:layout_below="@+id/top_layout"
>
<RelativeLayout
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/layout_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takip\nEdilen"
android:id="@+id/button" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true">
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Takipçi\nSayısı"
android:id="@+id/button2" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_third"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
>
<Button
android:textColor="#fff"
android:background="@drawable/custom_button_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ayarlar\nMenüsü"
android:id="@+id/button3"
/>
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:gravity="center_horizontal"
android:layout_below="@id/middle_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/title_layout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="FOTOGRAFLAR"
android:id="@+id/textView4" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_android_ios"
android:layout_below="@id/title_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:paddingRight="40dp"
android:paddingLeft="40dp"
android:id="@+id/layout_android_bttn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/androidicon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Android"
android:id="@+id/textView5"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<RelativeLayout
android:paddingRight="40dp"
android:paddingLeft="40dp"
android:id="@+id/layout_ios_bttn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton2"
android:src="@drawable/appleicon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="IOS"
android:id="@+id/textView6"
android:layout_below="@id/imageButton2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_windows_logoff"
android:layout_below="@id/layout_android_ios"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RelativeLayout
android:paddingRight="40dp"
android:paddingLeft="40dp"
android:id="@+id/layout_windows_bttn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton3"
android:src="@drawable/windows" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Windows Phone"
android:layout_below="@id/imageButton3"
android:layout_centerHorizontal="true"
android:id="@+id/textView7" />
</RelativeLayout>
<RelativeLayout
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:id="@+id/layout_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton4"
android:src="@drawable/logoff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@id/imageButton4"
android:layout_centerHorizontal="true"
android:text="Kapat"
android:id="@+id/textView8" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
Sonuç olarak , Relative Layout yapısnı ve nasıl bir tasarım mantığında ilerlenmesi gerektiğini sizlere anlatmaya çalıştım. Bu uygulamayı çalıştırıp, kodları daha detaylı incelerseniz eğer daha iyi öğreneceksinizdir. Bu dersimizin de sonuna geldik, diğer dersimde görüşmek üzere umarım faydalı bir anlatım olmuştur. Bol Android’li günler sizin olsun ![]()
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Diğer dersimde görüşmek üzere kendinize iyi bakın.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
0





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





[…] RelativLayout nedir, buton nedir anlatacağız. Ama şimdiden göz gezdirmek isterseniz RelativeLayout ve LinearLayout derslerimizi […]