Merhaba arkadaşlar,
Bugün sizlere Lolipop (Android 5.0) güncellemesi ile gelen Android Toolbar yapısını nasıl oluşturacağımızı anlatacağım. Hepimizin bildiği ActionBar yapısının yerine artık Toolbar tercih ediliyor bunun bir çok nedeni var , en önemli göze çarpan maddeleri söyleyecek olursak;
- Toolbar yapısını uygulamamızda istediğimiz yerde kullanabiliyoruz (arayüz bakımından ) belirli bir yer kısıtlaması yok
- Toolbar ile ActionBar’ın bütün görevlerini yerine getirebildiğimiz gibi ActionBar’ın bütün özelliklerini kullanabiliyoruz.
- Görsel anlamda kullanıcı deneyimi açısından daha iyi ve daha esnek bir yapıya sahip.
- ActionBar yapısına göre daha büyük ve daha gelişmiş özelliklere sahip
- Material Design ile güçlü bir tasarım desteğini, Toolbar yapısını şekillendirirken kullanabilme.
Oldukça kolay bir kullanıma sahip olan bu yapıyı nasıl oluşturacağımıza bakalım:
Öncelikle style.xml dosyamız aşağıdaki gibi olmalıdır. ( color kısımlarında siz istediğiniz renklendirmeyi yapabilirsiniz )
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
menu klasörümüzü düzenliyoruz: ( üst kısımda menü de yer almasını istediğimiz item leri iconları ile tanımladık: arama iconu, mesaj iconu ve like iconu )
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:orderInCategory="200"
android:title="Search"
android:icon="@drawable/search_icon"
app:showAsAction="ifRoom"
></item>
<item
android:id="@+id/action_like"
android:orderInCategory="300"
android:title="Like"
android:icon="@drawable/heart_icon"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/action_message"
android:orderInCategory="200"
android:title="Message"
android:icon="@drawable/message_icon"
app:showAsAction="ifRoom"
></item>
</menu>
toolbar layoutu oluşturuyoruz. ( bu yapıyı istediğimiz bir çok yerde kullanabilmemiz için her sayfada ayrı ayrı tanımlamak yerine ayrı bir layout da bir kere tanımlıyoruz )
toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
</android.support.v7.widget.Toolbar>
Oluşturduğumuz activity’in layout kısmına yukarıdaki toolbar bileşenini atıyoruz. ( yukarıda bahsetmiş olduğum toolbar yapısını bir çok yerde kullanabilmemiz için de include tagini kullanarak toolbarı ilgili arayüze ekliyoruz )
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ccc"
tools:context="com.mobilhanem.customtoolbarexample.MainActivity">
<include
android:id="@+id/tool_bar"
layout="@layout/toolbar"
></include>
</RelativeLayout>
MainActivity sınıfımızda toolbar bileşenini tanımlıyoruz ve bu activity de toolbarı, actionbar olarak kullanmak istiyorsak setSupportActionBar fonksiyonu ile ekleme işlemini gerçekleştiriyoruz.
MainActivity.java
package com.mobilhanem.customtoolbarexample;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
public class MainActivity extends ActionBarActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.tool_bar);
toolbar.setTitle("Mobilhanem Toolbar");
toolbar.setTitleTextColor(getResources().getColor(R.color.white));
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
}
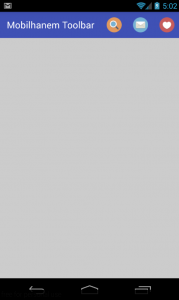
Evet arkadaşlar kaynak kodunu indirip çalıştırdığımızda aşağıdaki ekran görüntüsünü elde edeceğiz. Temel olarak sizlere toolbar yapısını anlatmaya çalıştım. Uygulamalarınızda nasıl kullanmak istiyorsanız artık o size kalmış.

Ders hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun, bir daha ki dersime görüşmek üzere ?





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Hocam merhabalar çok güzel bir anlatım olmuş Türkçe kaynak olarak çok başarılısınız teşekkür ediyorum. Konu dışı ancak paylaşma konusunda nereye baktıysam hiçbirşey bulamadım.Örneğin: Bir uygulama içindeki fotoğrafı Toolbar kullanarak Facebook veya Twitter gibi ağlarda direk olarak paylaşma hakkında kulanabileceğim bildiğiniz bir kaynak var mıdır ?
Merhaba, öncelikle teşekkür ederiz düşünceleriniz için.. uygulama içindeki fotoğrafı almaktan kastınız nedir ? uygulamanızda yer alan bir imageview’ı sosyal ağlarda paylaşmak mı istiyorsunuz ?
facebook sdk ile paylaşım dersimiz var onu incelerseniz bir fikir verebilir onun dışında bildiğim bir kaynak yok
https://www.mobilhanem.com/android-facebook-login-ve-facebook-share/
imageList olarak fotoğrafları imageSwitcher ile gösterime sunuyorum uygulamamda Fotoğraflarıda ActionBar dan paylaşmak istiyorum sosyal ağlarda.
Intent share = new Intent(Intent.ACTION_SEND);
share.setType(“image/*”);
String imagePath = Environment.getExternalStorageDirectory()
+ “/myimage.png”;
File imageFileToShare = new File(imagePath);
Uri uri = Uri.fromFile(imageFileToShare);
share.putExtra(Intent.EXTRA_STREAM, uri);
startActivity(Intent.createChooser(share, “Share image to…”));
Bu yöntemle denedim ama kullanıcının baktığı resmi anlamıyor sadece myimageFile olarak paylaşıyor.
Yazınızdan yararlanıp çalışmayan projemde, style.xml kodlarının eksik olduğunu fark ederek düzeltme yaptım.