Angular Data Binding
Angular Eğitim Serisine “Angular Data Binding” konulu yazı ile devam edeceğim. Bir önceki yazımda “Angular Module Nedir ve Feature Module Oluşturmak?” konulu yazıyı paylaştım ve Angular Module yapısı, AppModule ve Angular CLI ile feature module oluşturma konularını anlattım.
Bu yazımda ise Angular ‘da Data Binding nasıl yapılır ve view katmanında bu datalar nasıl kullanılır sorularına yanıt vermek istiyorum. Anlamlı ve yararlı bir yazı olacağına inanıyorum. Çok uzatmadan başlayalım.
Bu arada, Angular Eğitim Seti ile alakalı yazıların tamamına buradan ulaşabilirsiniz.
Angular Data Binding Nedir?
Data Binding, Angular’ın en güçlü özelliklerinden biridir. Typescript ile view katmanı (HTML) arasındaki iletişim için kullanılır. Angular’da data binding teknik olarak iki anabaşlıkta işlenir.
- One-Way Data Binding
- Two-Way Data Binding
One-Way Data Binding ‘i de teknik olarak 3 alt başlıkta inceleyeceğiz.
- String Interpolation
- Property Binding
- Event Binding
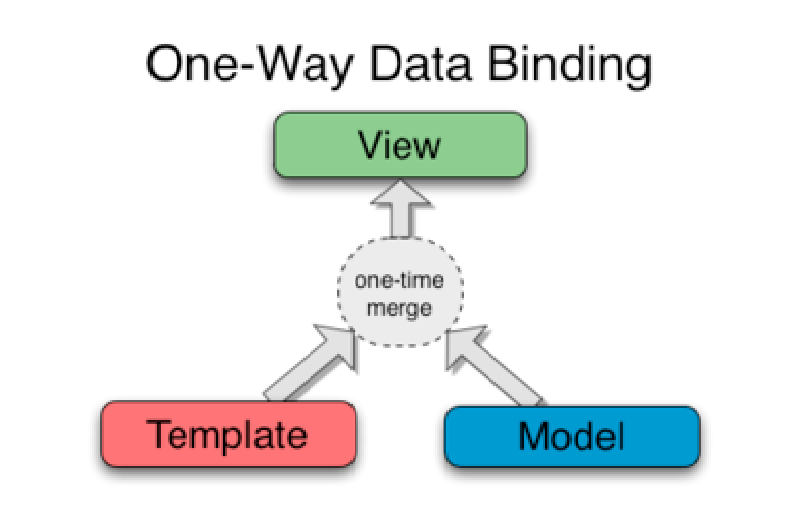
Angular – One-Way Data Binding (Tek yönlü data bağlanısı)
One way data binding, TypeScript kodunda değişiklik yaptığımızda HTML şablonunun değiştiği basit, tek yönlü bir iletişimdir.
One way Data Binding’i üç başlıkta ele alacağız.

1 – String Interpolation
String Interpolation HTML içinde dinamik verileri görüntülemek için kullanılır. Component.ts dosyasında değişiklik yapmanızı ve oradan da component’e ait html (component.html) dosyasına veri almanızı kolaylaştırır. Component.ts dosyasında kullanmak istediğimiz nesneleri html üzerinde Angular’ın render edebilmesi için {{value}} şeklinde kullanmalıyız.
Ör;
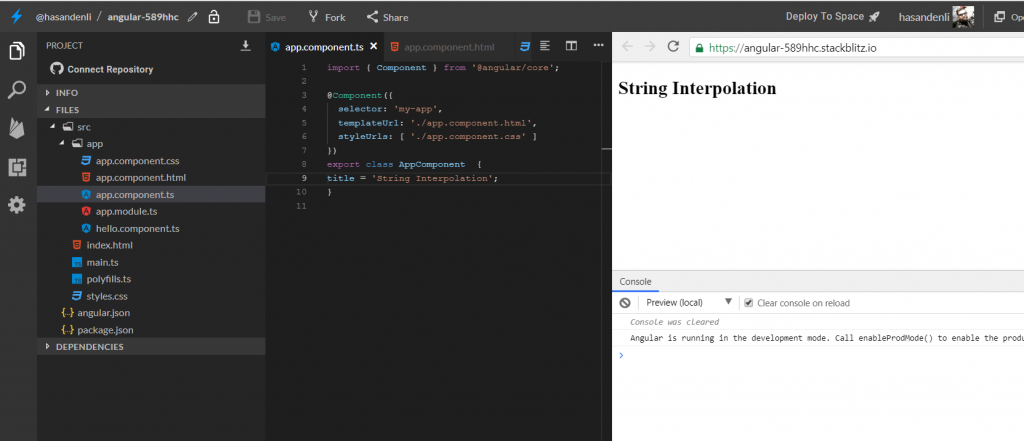
app.component.ts dosyası içinde ‘title’ parametresi oluşturuyorum.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
title = 'String Interpolation';
}
Şimdi de bu parametreyi app.component.html içinde render edelim.
app.component.html
<h2>{{title}}</h2>
Projeyi run edip çıktıyı incelediğimizde;

Angular tarafından “title” parametresinin render edildiğini görüyoruz.
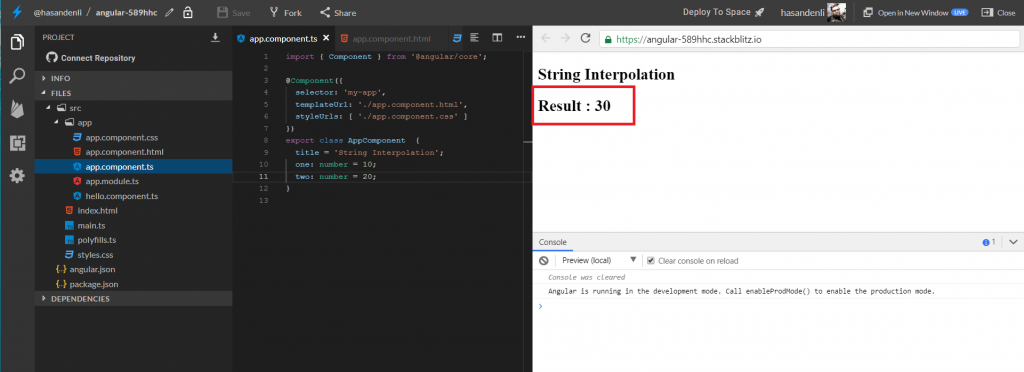
“{{ }}” bloğu arasında matematiksel işlemler de yapmamız mümkün. app.component.ts dosyasında number tipinde “one” ve “two” olarak iki değişken tanımlıyorum.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'String Interpolation';
one: number = 10;
two: number = 20;
}
app.component.html
<h2>{{title}}</h2>
<h2>Result : {{ one + two }}</h2>
ve sonuç;

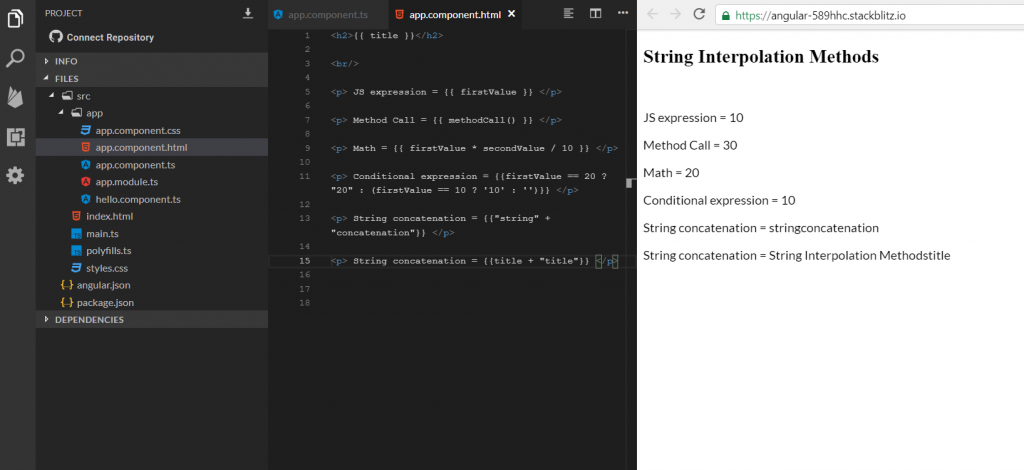
Son olarak farklı String Interpolation yöntemlerinin bir arada olduğu örnek ile bu başlığı sonlandıralım.
- JS expression {{}}
- method calls {{methodCall()}}
- Math {{x * y / z}}
- Conditional expression
- String concatenation {{“string1” + “string2”}}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
title: string="String Interpolation Methods"
firstValue: number = 10;
secondValue: number = 20;
methodCall() : number
{
returnthis.firstValue +this.secondValue;
};
}
app.component.html
<h2>{{ title }}</h2>
<br/>
<p> JS expression = {{ firstValue }} </p>
<p> Method Call = {{ methodCall() }} </p>
<p> Math = {{ firstValue * secondValue / 10 }} </p>
<p> Conditional expression = {{firstValue == 20 ? "20" : (firstValue == 10 ? '10' : '')}} </p>
<p> String concatenation = {{"string" + "concatenation"}} </p>
<p> String concatenation = {{title + "title"}} </p>
sonuç;

2 – Property Binding
Property Binding’de, Angular içinde, one way data binding tekniklerinden biridir. Bu özelliği bir DOM nesnesinin property’sini TypeScript kodunda tanımladığımız bir alana bağlamak için kullanırız. Aslında Angular, String Interpolation özelliğini Property Binding özelliğine dönüştürür. Bu yüzden teknik olarak String Interpolation ile hemen hemen aynıdır diyebiliriz.
Örnek kullanım ;
<img [src]="url" />
Bu kod ile <img> objesinin “src” property’sine TypeScript class’ı içindeki içindeki “url” değişkeninin değerini render etmiş olduk.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
title="Property Binding";
}
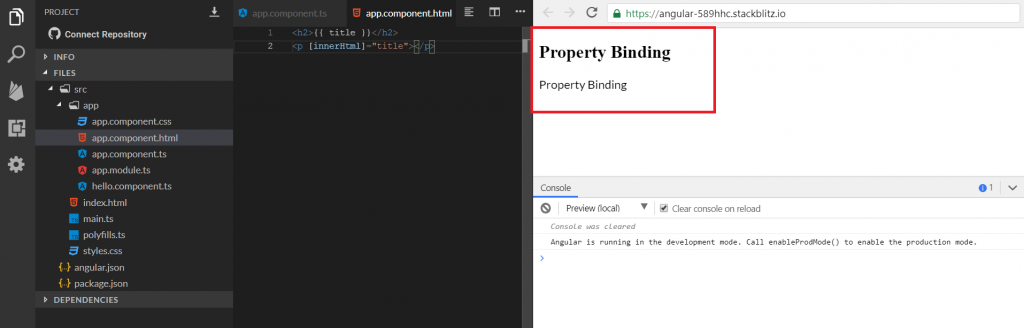
app.component.html
<h2>{{ title }}</h2> <!-- String Interpolation -->
<p [innerHtml]="title"></p> <!-- Property Binding -->
ve sonuç;

3 – Event Binding
Bir web projesinde son kullanıcıların etkileşimi için olaylara ihtiyaç duyarız. Alttaki örneği ele alalım. Bir butonumuz var. Bu butonun “onClick” event handler’ına custom “onButtonClick” js function’ı veriyoruz. Ve butona tıklandığı zaman bu fonksiyonunun çalışmasını sağlıyoruz.
<button onclick="onButtonClick">Click Me</button>
<script>
function onButtonClick($event) {
console.log("onButtonClick event is triggered.")
}
</script>
Bunu angular ile yapabilmek için “()” leri kullanmamız gerekiyor. Bir örnek ile anlatınca daha açıklayıcı olacak.
View ‘a bir button ve bir text input ekleyeceğim. Butona click event’i için, text input’a da change event’i için bir fonksiyon bind edeceğim. App.component.ts ve app.component.html dosyalarını aşağıdaki gibi güncelliyorum.
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
clickHandler() {
alert('clickHandler');
}
changeHandler() {
alert('changeHandler');
}
}
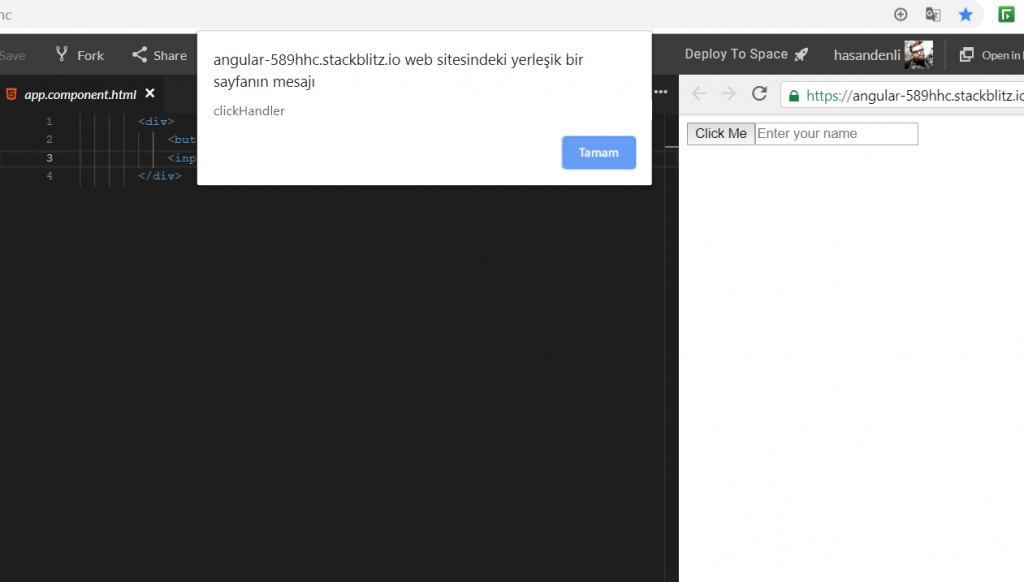
app.component.html
<div> <button (click)="clickHandler()">Click Me</button> <input (change)="changeHandler()" placeholder="Enter your name" /> </div>
Projeyi run edelim;

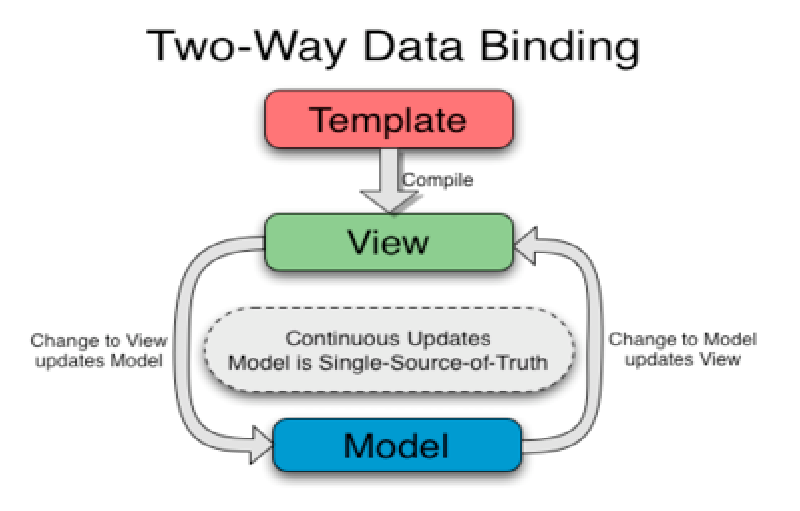
Angular – Two-Way Data Binding (Çift yönlü data bağlanısı)
Two way Data Binding, Angular’ın en güçlü özelliklerinden biridir. One way data binding’de templatedeki (view’daki) herhangi bir değişikliğin, Component.ts tarafındaki kod bloğuna yansıtılmadığını gördük. Bu sorunu çözmek için, Angular “two way data binding” ile view tarafındaki değişikliklerin typescript class’ını güncellemesini sağlar. Bu güncellemeleri anında ve otomatik olarak gerçekleşir.
Angular’ın bu özelliği sayesinde HTML şablonunun ve TypeScript kodunun her zaman güncellenmesini sağlanır.

Syntax : [(ngModel)] = “[property of component]”
Basit bir örnek ile Two Way Data Binding nasıl çalışır göstermek istiyorum;
Component’imin içine “name” isimli string bir değişken tanımlıyorum.
app.component.ts file:
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
name: string = "Two Way Data Binding Example Title";
}
Bu değişkeni önyüzde bir input içinde göstermek istiyorum. Amacım proje run olduğunda TypeScript class’ı içinde name: string = “Two Way Data Binding Example Title” tanımladığım değişkeni bind etmek. Runtime’da input içinde yaptığım değişikliğin de html file içinde <p> {{name}} </p> yazılan kod parçası içinde herhangi bir refresh işlemi yapmadan, anlık olarak güncellendiğini gözlemlemek. Sonuçta Two way data binding’in bize vaadettiği şey de tam olarak buydu, değil mi?
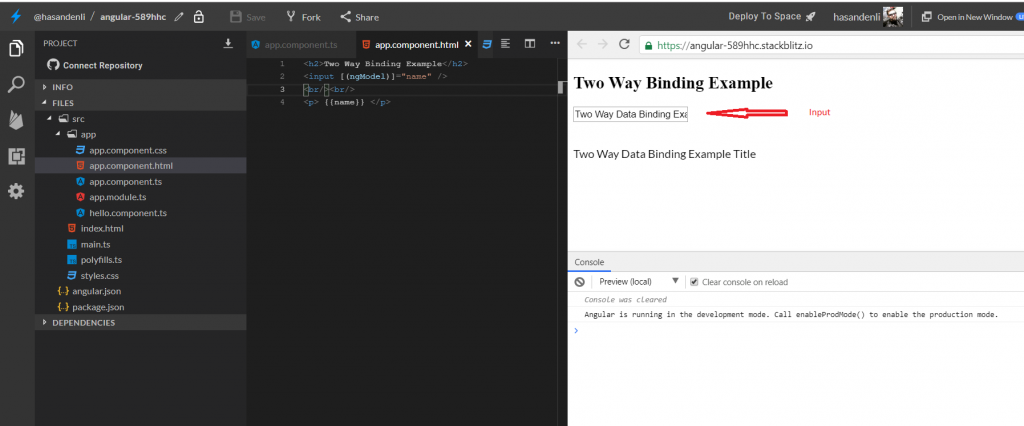
app.component.html file:
<h2>Two Way Binding Example</h2>
<input [(ngModel)]="name" /> <br/><br/>
<p> {{name}} </p>
Ve sonuç…

Proje çalıştığında ekrandaki gibi değişkene default verdiğim datanın “p” elementi içine render olduğunu görüyorum. Aynı zamanda input içinde yaptığım her değişiklik anında “p” elementine yansıyor. Bunu da Two way binding ‘e borçluyuz
Özet
Bu yazıda; Mobilhanem üzerinde yayımlamaya başladığım Angular Eğitim Seti yazı serisinden Angular Data Binding konusu işledik. Data Binding yöntemlerini detaylandırarak örnekler ile anlattık.
Eğer bir önceki Angular Module Nedir ve Feature Module Oluşturmak konulu yazımı okumadıysanız konu bütünlüğü açısından okumanızı tavsiye ederim.
Bir sonraki yazıda görüşmek üzere…
Yararlı Linkler
https://angular.io/guide/template-syntax
111




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Güzel ve açık anlatımınız için teşekkürler.
ngModules yapısı çalışmıyor
app.module.ts’ye şu satırı eklemelisin
import { FormsModule } from ‘@angular/forms’;
Ardından da “imports” bölümüne “FormsModule” eklemelisin.