Herkese Merhabalar,
mobilhanem.com üzerinden üzerinden anlattığımız Angular Eğitimleri yazı serimizin üçüncüsü olan bu dersimizde Angular Yapısı ve Componentleri konusu ile devam ediyoruz. Bir önceki dersimizde angular’ın temel özelliklerine ve bize front-end development konusunda neler kazandırdığına ve avantajlarına değinmiştik.
Yeni sürüm için tıklayınız.
Bu dersimizde ise öncelikli olarak angular’ın temellerini, genel mimari yapısını ve son olarak componentlerini sizlere tanıtacağız.

Angular Framework Genel Yapısı
Arkadaşlar önceki derslerimizde de değindiğimiz gibi Angular Framework istemci tarafında çalışan, içerisinde Angular ile bezenmiş html template’leri olan ve ya javascript ile yazılmış yada sonunda javascript e derlenen bir dil olan typescript ile uygulama geliştirmemizi sağlayan bir platformdur. Angular Yapısı ve Componentleri tanıtmadan önce dilerseniz şimdilik detayları es geçip Angular Framework’ün genel mimarisine odaklanalım.

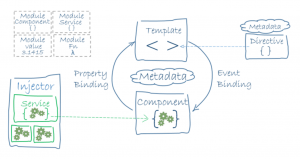
Burada en önemli olan Component, Template ve Injector. Template olarak adlandırdığımız yapı angular ile bezenmiş bir html dökümanı aslında. Component ise template’ları kontrol eder, template üzerindeki elemanlara değişken atar ve template üzerinden tetiklenen kod parçacıklarını çalıştırır. Servisler ise uygulama mantığını çalıştırır. MVC yapısını düşünürsek; Template’leri View olarak, Component’leri Controller olarak ve Servisleri de Modal olarak adlandırabiliriz. Şimdi gelelim yukarıda genel yapısını verdiğimiz Angular Framework’ün elemanlarının ne gibi işler yaptıklarına.
Modules
Bir Angular Uygulamasını modüller koleksiyonu olarak ifade edebiliriz ve Angular’ın bünyesinde modüller için NgModules diye adlandırdığımız bir sistem mevcut. Her Angular Uygulaması en azından bir tane uygulamayı ilk çalıştıran Root modülünü barındırır. Root modülü genel olarak AppModule diye adlandırılır.
NgModule aslında @NgModule şeklinde ifade edilen bir sınıftır. Ayrıca @NgModule metodunu(decorator) parametre olarak tek bir obje olan bir constructor’a benzetebiliriz ve içeriğindeki elemanlar modülü tanımlarlar.
Bunların en önemlileri;
- declarations : Detayını ilerleyen bölümlerde öğreneceğiz. Ancak kısaca ifade etmek gerekirse view classlarıdırlar.
- exports : Declarations’ın aslında bir alt kümesidir. Modül içerisinde kullanılacak olan (yada başka bir deyişle görülebilir olması) Component Class‘larının tanımlandığı yerdir.
- imports : Başka bir modüle ait olan view class’larının mevcut modül içinde kullanılmak istenildiğinde kullanılan elemandır.
- providers : Injectable Service Class‘larını uygulama içerisinde global olarak erişim sağlayan alandır.
- bootstrap : Sadece root module tarafından set edilmesi gereken bir elemandır, uygulama içerisindeki bütün child view ları yöneten root component‘ın tanımlandığı yerdir.
Components
Component‘lar ekranın belirli bir bölümünü yada hepsini yöneten class’lardır. View üzerindeki uygulama mantığını gerçekleyen, üzerindeki dom manipülasyonlarını yapan ve bağlı olan eventleri yöneten yapıdır. Örnek üzerinden gidelim:
import {Component, forwardRef, Inject, OnInit} from '@angular/core';
import {Customer} from "../Models/Customer";
import {HomeComponent} from "../home.component";
import {CustomerSearchService} from "../Services/customer.service";
@Component({
templateUrl: '../Views/customersearch.html',
})
export class CustomerSearchC implements OnInit {
customers:Customer[];
customer:Customer;
constructor(private customerSearchService:CustomerSearchService, @Inject(forwardRef(() => HomeComponent)) public app:HomeComponent) {
this.customerSearchService.getAllCustomers().then(customers => this.customers = customers);
}
ngOnInit():void {
this.customer = this.customers[0];
}
}
Arkadaşlar gördüğünüz gibi constructor metod tanımladık ve ngOnInit metodu tanımladık. @Component decorator içerisinde kontrol etmek istediğimiz view elemanını belirttik. CustomerSearchService class’ı yardımıyla customers listesini doldurduk. ngOnInit metodu içerisinde ise ilk elamanı Customer objesine taşıdık. Burada bilmemiz gereken en önemli bilgi constructor çağrıldığı andan sonra ngOnInit çağırılır. Ancak temelde ikiside çok farklıdırlar, çünkü constructor önceden typescript tarafından tanımlanmış bir default metottur. Ancak ngOnInit metodu Angular’ın yaşam döngüsünün bir parçasıdır. Bu yüzden Angular ile alakalı ekranlarla alakalı işlemleri ngOnInit üzerinde yapmamız gerekir.
Templates
Template ler Angularla bezenmiş girdilere sahip olan ve Angular’ın Component’lerine nasıl render edilmesi gerektiğini söyleyen HTML formlardır. Aşağıdaki örneği inceleyelim:
<h2>Müşteri Listesi</h2>
<ul>
<li *ngFor="let customer of customers" (click)="selectCustomer(customer)">
{{customer.name}}
</li>
</ul>
<customer-detail *ngIf="selectedCustomer" [customer]="selectedHero"></customer-detail>
Burada gördüğünüz gibi Component class’ında çektiğimiz customers listesi üzerinde gezerek bir ul üzerine her customer objesinin ismini yazıyoruz ve bunu yaparken *ngFor directive‘ni kullanıyoruz. (click) nesnesi ile de bir event listener bind ediyoruz. Aşağıdaki bölümde ise eğer seçilmiş bir nesne varsa mantığı ile (*ngIf=”selectedCustomer”) özel bir template olan customer-detail‘ı ortaya çıkarıyoruz. Burada dikkat etmemiz gereken custom bir html tag i olan customer-detail in aslında yeni bir component‘i temsil ediyor olmasıdır.
Bu yazımızda Angular Yapısı ve Componentleri’nin bir bölümünü sizlere tanıtmaya çalıştık ve Genel Angular Mimarisi’ni anlattık. Bir sonraki dersimizde sizlere Angular Component‘lerini anlatmaya devam edeceğiz. Bu ders kapsamında Angular Framework‘ün Metadata, Services, Directives ve Dependency Injection özelliklerine değineceğiz. Bir sonraki dersimizde görüşmek dileğiyle…
Konu hakkındaki görüş ve sorularınızı Konu altından ve ya Soru&Cevap sitemizden sorabilirsiniz.
Tüm Angular Derslerimiz için tıklayınız.
5



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





bu kadar karmaşık anlatılabilirdi , https://angularjs.org/ kendi sitesinden ingilizcen varsa ne kadar yalın bir dille anlatıldığını izler misin ?
Oldukça açıklayıcı olmuş. Teşekkürler 🙂