Angular Directive Nedir?
Angular Eğitim Serisine “Angular Directive Nedir?” konulu yazı ile devam edeceğim. Bir önceki yazımda “Angular Data Binding” konulu yazıyı paylaştım. Bir web projesi geliştirirken son kullanıcıya gösterilen ekranların dinamik ve interactive olmasını sağlayan Data ve Event binding konusunu Angular nasıl ele almış ve yetenekler sunmuş sorularına yanıt verdim.
Bu yazımda ise Angular Directive nedir, projeye nasıl dahil edilir, proje ihtiyaçları doğrultusunda feature (custom) directive nasıl oluşturulur, örnekler ile anlatacağım.
Angular Eğitim Seti ile alakalı yazıların tamamına buradan ulaşabilirsiniz.
Angular Directive
Angular’da directive’ler DOM nesnelerini manipule etmek için kullanılır. Angular Directive’lerini kullanarak bir DOM nesnesinin görünümü, davranışını veya layout’unu değiştirebilmemiz mümkün. Ayrıca HTML’i genişletmemize de yardımcı olur.
Directive ‘ler Angular projesi içinde @Directive decoratore yardımıyla oluşturulan javascript class’larıdır.
Directive ‘ler nasıl davradıklarına göre 3 başlıkta sınıflandırılır:
- Component Directives
- Structural Directives
- Attribute Directives
Component Directives
Angular Component’ler özelleşmiş directive ‘lerdir. Directive ‘lerin template’li olanlarıdır da diyebiliriz. Component Directive ‘ler ana sınıfı oluşturur. Component’in çalışma süresinde nasıl başlatılıp işlenmesi ve nasıl kullanılması gerektiğine yön verir.
Structural Directives
Structure Directive ‘ler DOM nesnesinin yapısını manipule etmek ve değiştirmek için kullanılır. “*” işareti ile başlarlar.
Örneğin: *ngIf directive, *ngSwitch directive, and *ngFor directive.
- *ngIf Directive: DOM elementlerini eklemeye silmeye izin verir.
- *ngSwitch Directive: Bu directive de DOM elementlerini eklemeye silmeye izin verir. C# ve benzeri dillerdeki switch kullanımına benzer.
- *ngFor Directive: *ngFor directive, bir list için HTML üzerinde yinelenebilir html parçaları eklemeye yarar.
Attribute Directives
Attribute Directive ‘ler DOM nesnesinin görünümünü ve davranışını değiştirmek için kullanılır.
Örneğin: ngClass directive, and ngStyle directive vs.
- ngClass Directive: ngClass directive, Html elementlerine css class’ları eklemek silmek için kullanılır.
- ngStyle Directive: ngStyle directive, Html elementlerine style eklemeye, style’larını dinamik değiştirmeye yarar.
Nasıl Custom Angular Directive Oluştururum?
Enterprise segment projeler geliştirirken çok farklı ihtiyaçlarımız olabiliyor. Bu tarz projeler takımlar halinde çok sayıda component ve feature geliştirilerek geliştiriliyor. Ne kadar tekrarsız ve benzer işleri yapan kod bloklarını dinamik class’lar altından projelerimiz içinde kullanırsak o kadar gelişimi hızlı, proje gelişim süreçlerine göre değişen ihtiyaçları kolay karşılayabilen kod geliştirmiş oluyoruz. İlk dersten itibaren Angular’ın da bu yapıda ve mimaride kod geliştirmeye açık bir framework olduğunu tekrar ediyorum. Directive’ler de bizim bu ihtiyaçlarımızı karşılayan, proje ihtiyaçlarına göre özelleştirip proje içinde istediğimiz yerlerde kullanabileceğimiz bileşenlerden. Şimdi Angular CLI ile nasıl custom directive oluştururuz ve proje içine dahil ederiz, bu başlık altında anlatacağım.
Angular CLI ile directive oluşturmak için ng generate directive [name] kod patternini kullanıyoruz. Alternatif olarak Angular ng generate d [name] şeklinde de kullanabileceğimizi söylüyor.
İlk olarak terminalde aşağıdaki kodu çalıştırıyorum. (Bu kodu çalıştırmak için terminalde proje dizini altında olmanız gerektiğini hatırlatmama gerek yoktur heralde 
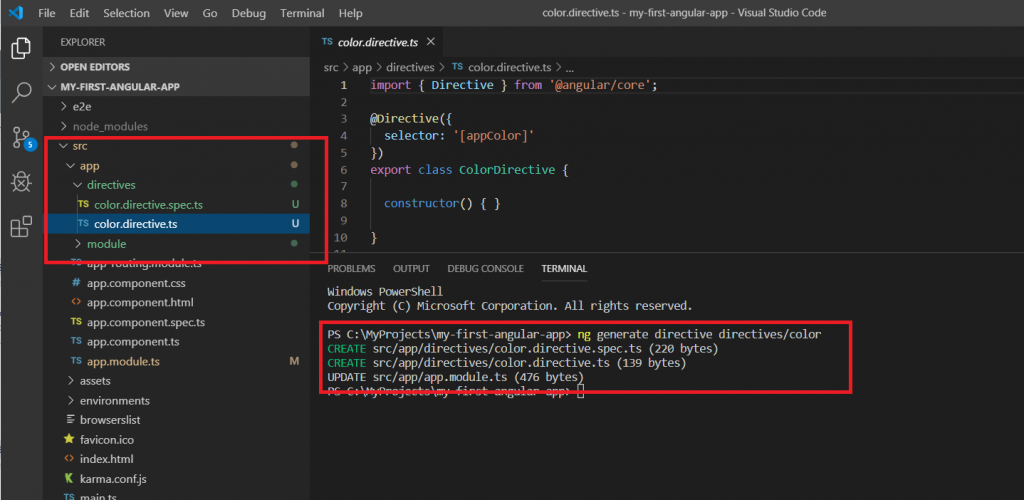
ng generate directive directives/color
Bu kod ile Angular CLI’ ya app klasörünün altında yok ise “directives” klasörü oluştur ve altına color adında bir directive oluştur emrini veriyorum.

Angular CLI ile oluşturula ve update edilen dosyalar;
CREATE src/app/directives/color.directive.spec.ts (220 bytes)
CREATE src/app/directives/color.directive.ts (139 bytes)
UPDATE src/app/app.module.ts (476 bytes)

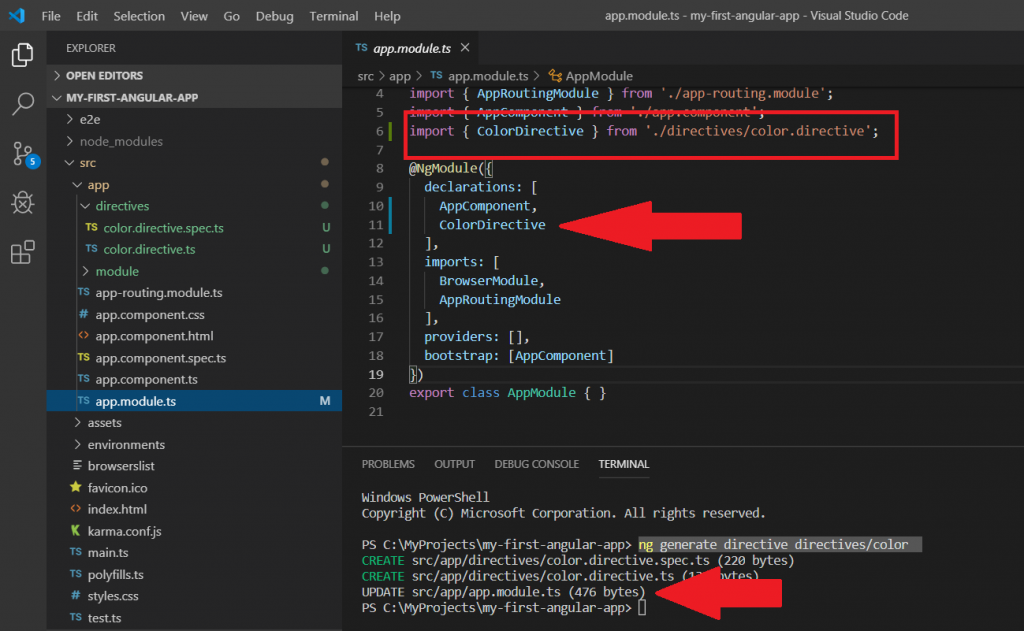
Yukarıdaki ekran görüntüsünde görüldüğü gibi, Angular CLI app.module.ts içine yeni directive ‘imizi import etti. Declarations dizisi içine ekledi.
Bu directive ‘in amacı eklediğimiz DOM nesnesinin background color özelliğini gelen parametreye göre değiştirmek.
color.directive.ts
import { Directive, ElementRef, Input, OnInit } from '@angular/core';
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit {
@Input() appColor: string;
constructor(private el: ElementRef) { }
ngOnInit(){
this.el.nativeElement.style.backgroundColor = this.appColor;
}
}
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
title = 'Color Directive Implementation';
greenColor = 'green';
redColor = 'red';
}
Daha sonra iki p elementi tanımlayıp, directive sayesinde renklerini değiştiriyorum. color.directive.ts class’ı içinde directive’imizin selector’ü selector: ‘[appColor]’ olduğu için kullanmak istediğim DOM nesnesine attribute olarak eklemem gerekiyor.
app.component.html
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<p [appColor]= "'green'">Show me Green Color</p>
<p [appColor]= "'red'">Show me Red Color</p>
</div>
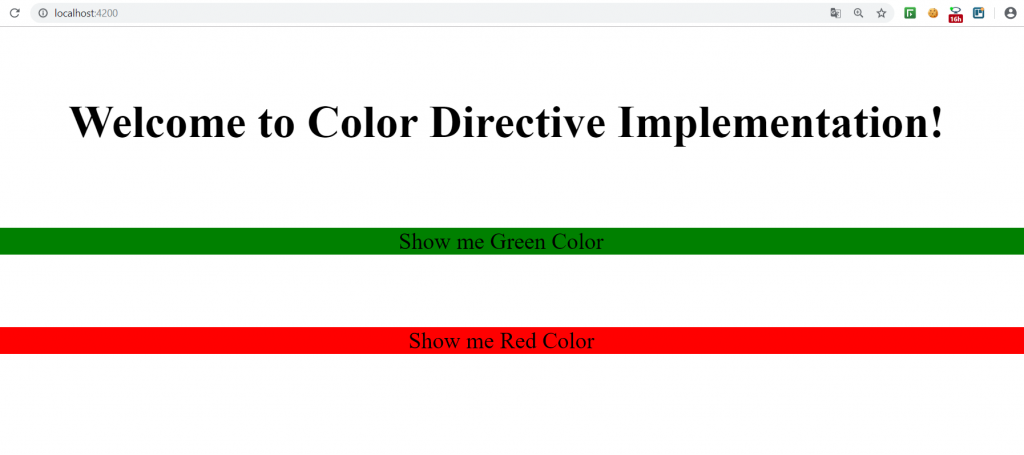
“ng serve” ile projeyi run edelim. Sonuç;
Tekrar hatırlatmamda fayda var ki; bu derslerin amacı, Angular Dersleri’nin konu bütünlüğü dahilinde, ard arda anlamlı olacak şekilde sizlere tüm detaylarıyla anlatabilmek. Konuların ve örneklerin anlaşılır olması benim için çok önemli. O yüzden görüş ve önerilerinizi paylaşmaktan çekinmeyin.
Özet
Bu yazıda; Mobilhanem üzerinde yayımlamaya başladığım Angular Eğitim Seti yazı serisinden Angular Directive konusu işledik. Directive çeşitlerini anlattık. Angular CLI ile nasıl directive oluştururuz, custom directive nedir ve nasıl kullanılır sorularına cevaplar verdik. Attribute Directive ve Structure Directive konularını bu makalede giriş niteliğinde anlattım. Onları serinin sonraki makalelerinde daha detaylı olarak işleyeceğim.
Eğer bir önceki Angular DataBinding Nedir ve Nasıl Kullanılır? konulu yazımı okumadıysanız konu bütünlüğü açısından okumanızı tavsiye ederim.
Bu yazınında sonuna geldik. Bir sonraki yazıda görüşmek üzere.
Yararlı Linkler
https://angular.io/guide/structural-directives
https://angular.io/guide/attribute-directives
131




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz