Angular Module Nedir?
Angular Eğitim Serisine “Angular Module Nedir?” konulu yazı ile devam edeceğim. Bir önceki yazımda “Angular Component Nedir?” konulu yazıyı paylaştım ve Angular Component yapısı, Component decorator ve Angular CLI ile component oluşturma konularını anlattım.
Bu yazımda ise Angular Module yapısından bahsedeceğim ve Angular CLI ile projelere nasıl feature module ekleneceğini göstereceğim.
Angular Eğitim Seti ile alakalı yazıların tamamına buradan ulaşabilirsiniz.
Angular Module
Angular Module’ler, uygulamanızdaki kodu paylaşmanın ve yeniden kullanmanın güzel bir yoludur. Paylaşılan modüller sayesinde uygulamanın daha düzenli hale getirilmesini sağlarız. Aynı zamanda hangi sayfada hangi modüllerin, yani modüller ile birlikte component, pipe, service gibi bileşenlerin, yükleneceğine karar vererek uygulama boyutunu azaltabiliriz. Bu da uygulama performansı üzerinde ciddi etki yaratacaktır.
App Module
Angular içinde herşey module’ler halinde düzenlenir. Siz bilmiyor olsanızda CLI üzerinden yeni bir proje oluşturduğunuzda, angular-cli sizin için “App.module ” class’ını oluşturur. Bu module uygulamanın root modülüdür ve çalışması için mutlaka gereklidir. Bu class içinde uygulamada hangi bileşenlerini, modüllerini kullanmak istediğinizi belirlersiniz.
App.module aşağıdaki gibi görünür;
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular ile gelen birçok hazır modülde bulunur. Bunlardan bazıları;
- http-client-module
- form-module
- browser-module
- app-routing-module
App.module içinde bu modülleri, proje ihtiyacına göre geliştirdiğiniz custom modülleri yukarıdaki class içerisinde import edebilirsiniz.
@NgModule
Angular Module’ü aslında bir javascript class’ıdır ve tanımlamak için Angular’ın bu class’ı modül olarak algılayabilmesi için @NgModule operatörünü kullanılmak gerekir. Şimdi bu nesnenin özelliklerini inceleyelim.
Bootstrap
Uygulamanın root component’i burada tanımlanır. Bu özelliği yalnızca AppModule içinde kullanırız.
Exports
Burada kullanmak istediğimiz component’leri, directive’leri, pipe’ları tanımlarız. Bu sayede, modülü kullanmak istediğimiz her yerden bu bileşenlere ulaşabiliriz. Aksi takdirde, bu bileşenler modülün içinde kalır ve dışarıdan erişilemez.
Declarations
Declarations dizisi içinde bu modül içinde bildirilen ve kullanılan tüm component’leri,directive’leri ve pipe’ları tanımlarız. Bu diziye component,directive veya pipe’ları eklemeden uygulama içinde kullanmak istediğinizde Angular tarafından runtime’da hata alırsınız. Ayrıca, bir component yalnızda bir modülde bildirilebilir. O component’i birden fazla modülde kullanmak için component’i tanımladığınız modülü kullanmak istediğiniz modüllerde içe aktarmanız gerekir.
Imports
Module’e istediğiniz kadar alt module ekleyebilirsiniz. Bu module’ler angular module’leri olabildiği gibi custom yazdığınız module’ler de olabilir. Daha önceki yazılarımda da bahsettiğim gibi Angular modüler bir yapı üzerine inşa edilmiştir.
Angular hali hazırda birçok özelliği içerisinde barındırır. Örneğin; projelerinizde bol bol kullanacağınız HttpClient’lar için HttpClientModule‘ü içe aktarmamız yeterli olacaktır.
Providers
Oluşturulan servisleri, başka bir deyişle @injectable nesleleri içerir. Servisleri ayrı bir makale ile anlatacağım için bu yazı içinde detay vermek istemiyorum.
Feature (Custom) Angular Module Oluşturma
Angular CLI üzerinden custom module oluşturmak için “ng g module module_name” komutunu kullanabiliriz. Oluşturmak istediğimiz module isminin “foo” olduğunu düşünelim.
ng g module foo
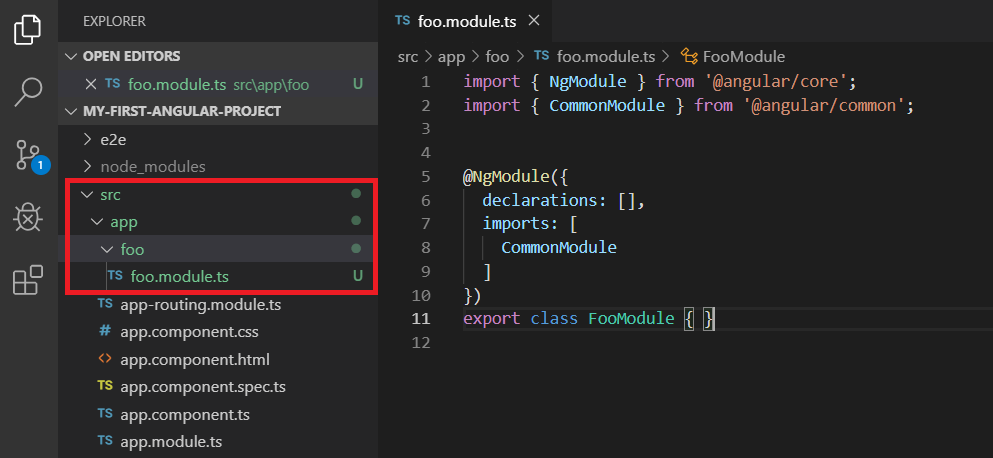
Bu komutu terminalden çalıştırdıktan sonra Angular CLI, projenin dizin yapısı altında foo klasörü içine foo.module.ts dosyası oluşturur.

Module’ümüzü oluşturduk. Şimdi bu module içinde yüklenecek bir component oluşturacağız. Daha sonra bu module’ü kullanabilmek için App module içinden çağıracağız.
Bu module içine “foolist” adında bir component oluşturacağımızı düşünelim. Bunun için yine Angular CLI’dan destek alalım.
ng g component foo/fooList --module=foo.module.ts
komutunu vscode terminalinden çalıştırdığımızda foolist component’inin proje klasörü içinde oluştuğunu görmemiz gerekir.
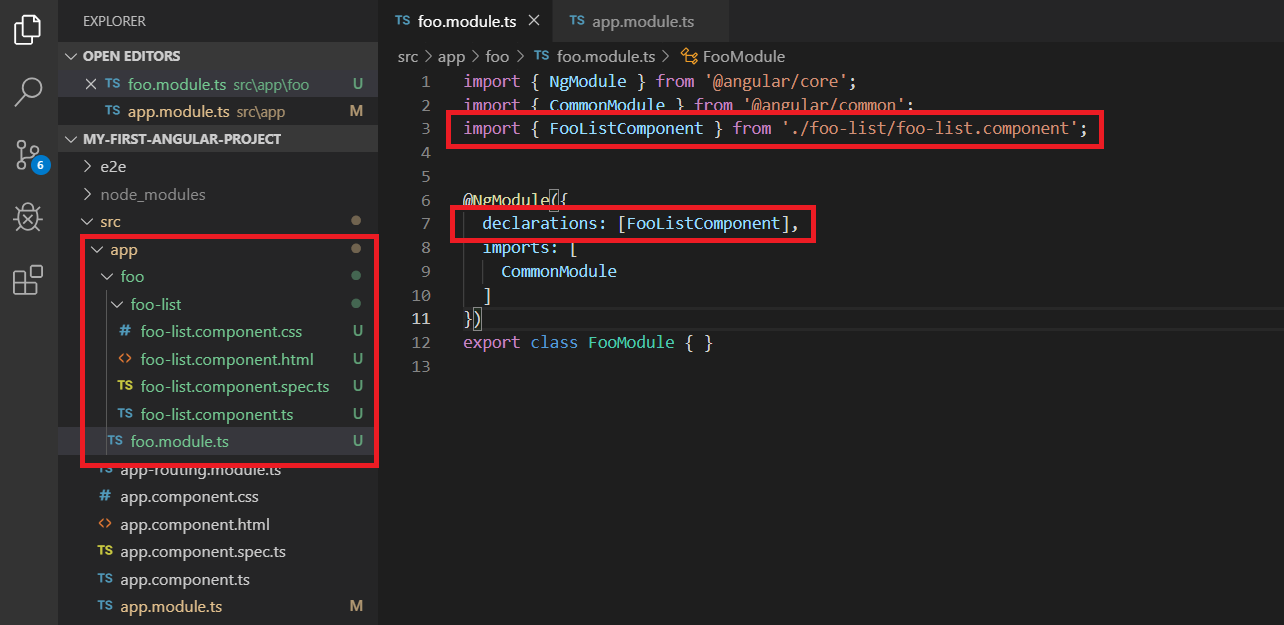
“ng g component foo/fooList” komutu ile foo klasörü altında foolist component’i oluşturmak istediğimizi, “–module=foo.module.ts” ile de bu component’i foo module’ü içinden çağırmak istediğimizi belirtiyoruz. Bu sayede foo.module.ts içinde;
import { FooListComponent } from './foo-list/foo-list.component';
ile component yolunu belirtip,
declarations: [FooListComponent],
içinden component’imizin tanımını yapmış oluyoruz.

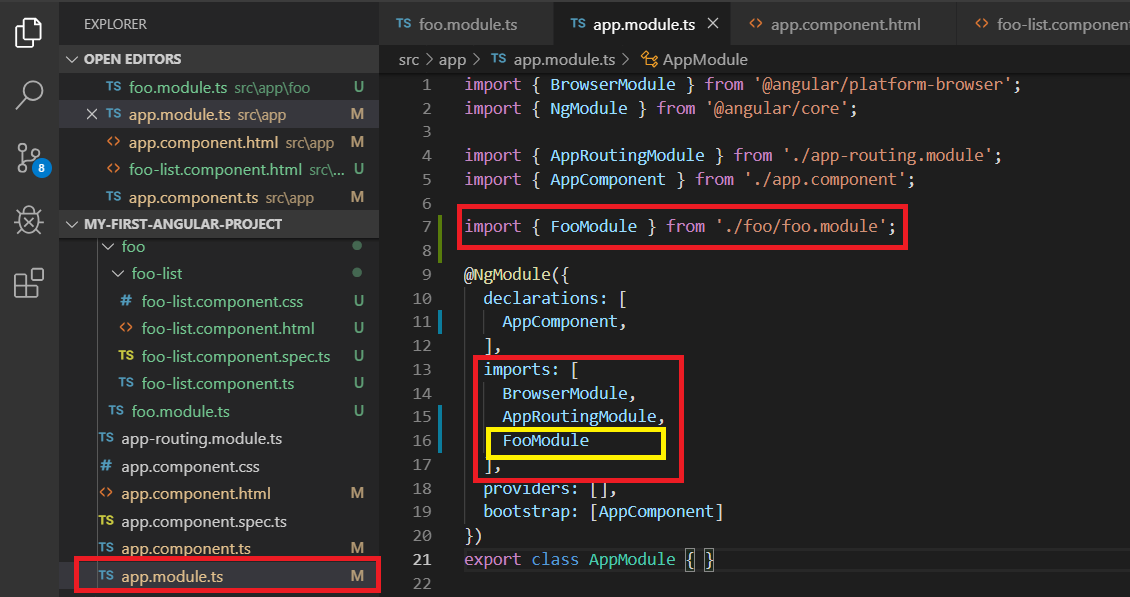
Son olarak foo module’ünü uygulama içinde kullanabilmek için App.module.ts içinde tanımlamamız gerekiyor.

Component’i doğru oluşturduk mu test edelim.
foo-list.component.html içini aşağıdaki gibi bir satır ekledim.
<p>foo-list works!</p>
foo-list component’inin @Component decorator’ü aşağıdaki gibi oluştuğunu varsayıyorum.
@Component({
selector: 'app-foo-list',
templateUrl: './foo-list.component.html',
styleUrls: ['./foo-list.component.css']
})
Bir önceki yazımdan da hatırlayacağınız gibi bir component’i proje içinde kullanmak için selector değerini kullanmak istediğimiz yere render etmemiz gerekir. Ben bu component’i direk app.component.html içinde kullanacağım. Bu yüzden app.component.html içindeki bütün kodları silip aşağıdaki gibi foo-list component’ini çağıracak kodu yazıyorum.
<app-foo-list></app-foo-list>
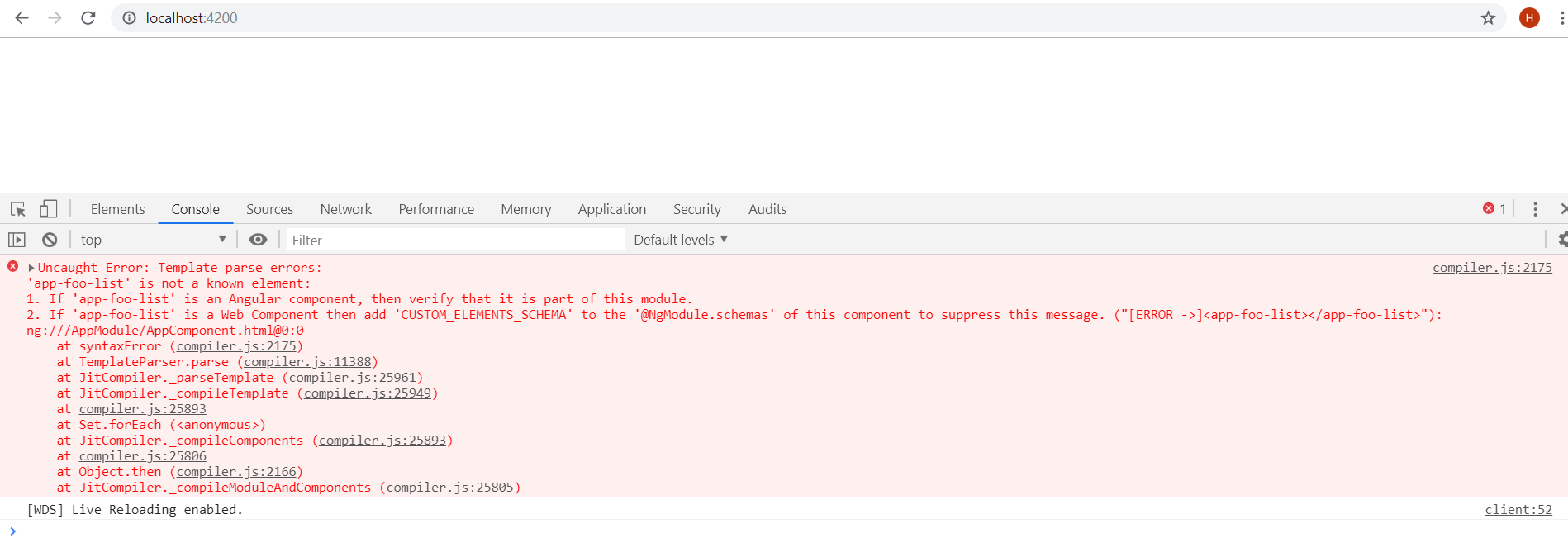
“ng serve” komutu ile projeyi çalıştıralım. Galiba bir şeyler ters gitti. Ekranda boş sayfa geldi. Console üzerinden hataya baktığımda aşağıdaki gibi bir çıktı görüyorum.

Bunun anlamı; foo list component’ini FooModule üzerinden projeye ekledik, fakat export etmedik. Bu yüzden app-foo-list selector’ü çalışma zamanında angular tarafından tanınmıyor. Hemen kodu güncelleyelim.
Foo.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FooListComponent } from './foo-list/foo-list.component';
@NgModule({
declarations: [FooListComponent],
imports: [
CommonModule
],
exports:[FooListComponent]
})
export class FooModule { }
Module koduna exports:[FooListComponent] kodunu ekleyip tekrar “ng serve” ile projeyi run edince projenin sorunsuz bir şekilde çalıştığını göreceksiniz.

Özet
Bu yazıda; Mobilhanem üzerinde yayımlamaya başladığımız Angular Eğitim Seti yazı serisinden Angular Module yapısı hakkında bilgiler verdik. Angular CLI ile module oluşturduk, Module içine custom component ekleyerek, html içerisinde nasıl kullanılacağını örnekler ile anlattık.
Eğer bir önceki Angular Component Nedir? konulu yazımı okumadıysanız konu bütünlüğü açısından okumanızı tavsiye ederim.
Bir sonraki yazıda görüşmek üzere…



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Eğitimin devamı gelmeli bence ben anladım gayet güzeldi. Teşekkür ederim emekleriniz için.
Angular forms,Injection,Routing özellikle.
Angular’in Http servisini kullanarak verileri almayı, güncellemeyi ve silmeyi gibi şeylerde öğretilse çok daha iyi olur.
Arkaplanda php kullanılırsa daha da hoş olur 😀
Session gibi şeyleride öğretseniz fln baya çok şey var aslında.
Rica ederim. Emeklerimizin karşılığını bulması bizim için mutlu verici ve motive edici bir durum. Bu seri, bir eğitim seti şeklinde, takip eden kişilerin uçtan uca Angular öğrenebileceği ve kendini geliştirebileceği bir müfredatta ilerleyecek. O yüzden diğer konulara da sırayla değineceğim. Takipte kalın…
Merhaba, eğitim serinize daha yeni başladım ve şimdiden çok güzel gidiyor. Öncelikle emeğinize sağlık fakat her şeyi harfiyen doğru yapmama rağmen export etme konusunda hata alıyorum ve hala boş bir sayfam var, ne yapmam gerekiyor?
exports:[FooListComponent]