Angular Proje Kurulumu ve Mimarisi
Angular Eğitim Serisi’nin Angular Proje Kurulumu konulu yazısı ile devam edeceğim. Bir önceki yazımda “Angular Environment Kurulumu” konulu yazıyı paylaştım ve Angular proje geliştirebilmek için gerekli olan bileşenlerden ve ortam kurulumlarından bahsettim.
Bu yazımda ise Angular CLI ile yeni proje oluşturacağım. Bu projeyi local browser üzerinde host edeceğim. Genel olarak proje mimarisinden bahsedeceğim. Bunlara ek olarak; bence bir geliştiricinin, hangi ortamda hangi dilde proje geliştirecek olursa olsun, ar-ge sürecinde kurulumdan sonra ilk öğrenmesi gereken şey development ortamını nasıl debug edebileceğidir. Bundan dolayı Visual Studio Code ile projeyi açıp nasıl debug edeceğimizden de bahsedeceğim.
Angular Eğitim Seti ile alakalı yazıların tamamına buradan ulaşabilirsiniz.
İlk Angular Proje ‘mizi Oluşturalım
Terminal üzerinden işlem yapacağımız için basit terminal komutlarını bildiğinizi varsayarak devam edeceğim.
Eğer bilmiyorsanız aşağıdaki linkleri de inceleyebilirsiniz:
https://www.comentum.com/unix-osx-commands.html
https://www.lemoda.net/windows/windows2unix/windows2unix.html
Terminal aracılığı ile projeyi oluşturacağım klasör içine giriyorum.

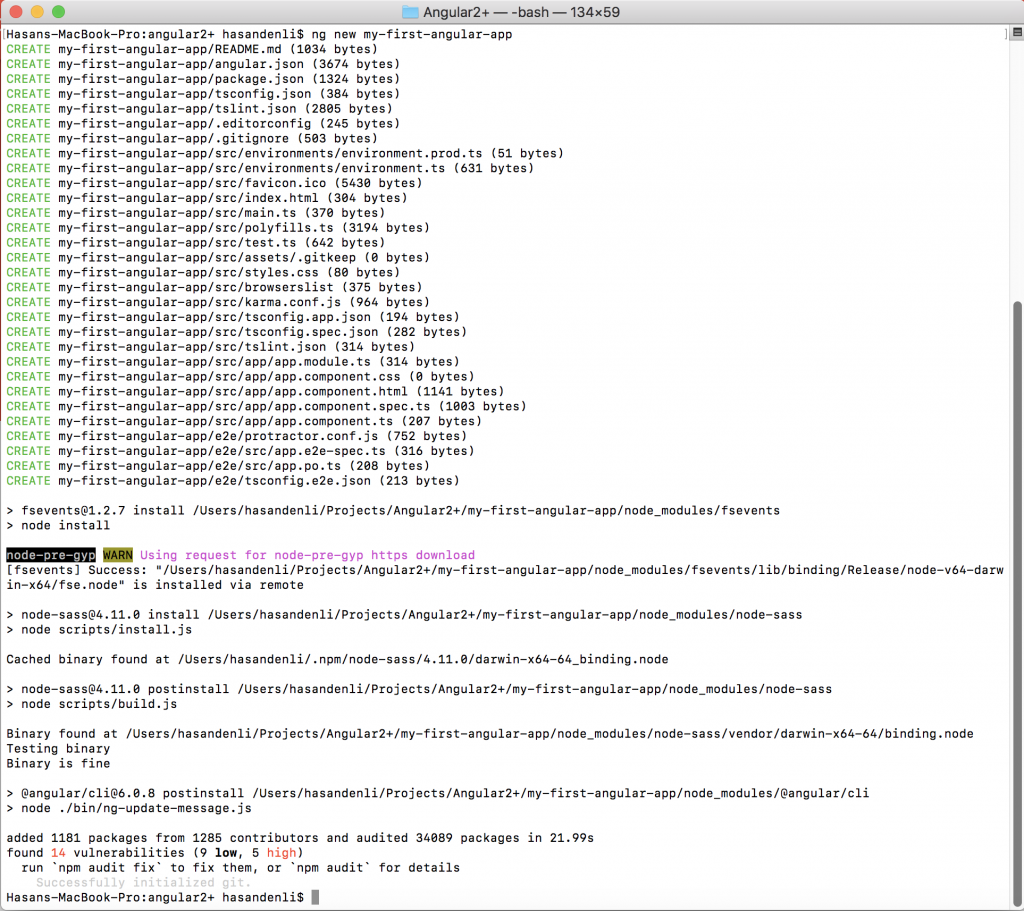
Daha sonra terminalden “ng new my-first-angular-app” komutu ile adı my-first-angular-app olan bir proje oluşturma emri veriyorum.

Ekran görüntüsündeki gibi bir çıktı almanız lazım. Burada Angular CLI bizim için yeni bir Angular Proje oluşturup, standart mimarı yapısıyla kod geliştirmeye hazır hale getirdi.
Şimdi projenin düzgün oluşturulup oluşturulmadığını kontrol edelim.
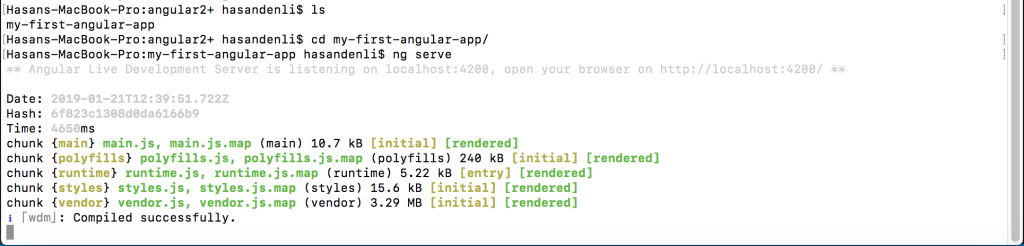
Benim local çalışma ortamımdaki Project klasörü altındaki Angular2+ klasörü içine Angular CLI ile “my-first-angular-app” adında bir proje yarattık. Angular CLI bizim için proje isminde bir klasör daha oluşturdu ve gerekli bileşenleri klasör içine ekledi. Şimdi terminalden bu klasör içine girerek local ortamda projeyi run edeceğiz. Terminalinizden my-first-angular-app projesine girip “ng serve” komutu ile projeyi run ediyorum.

Yukarıdaki gibi bir görüntü almış olmanız gerekiyor. Eğer ng serve komutu çalışmadı ise projenin klasörü içinde olduğunuzdan emin olun. Eğer bu çıktıyı aldıysanız browser üzerinde http://localhost:4200/ url e gittiğinizde aşağıdaki gibi ilk projenizi görebilirsiniz demektir.

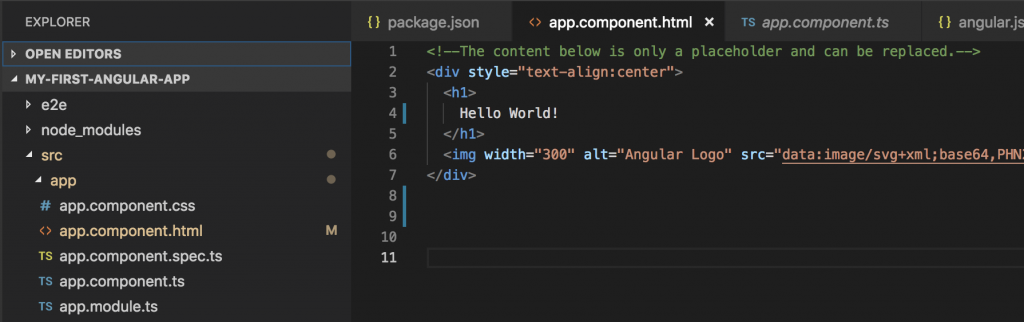
Herşey harika 🙂 İlk projemizi local ortamda ayağa kaldırdık. Artık kodlamaya hazırız. Farkettiyseniz daha IDE kullanmamıza gerek bile kalmadan projeyi run ettik. O zaman adettendir. Ekrana “Hello World” yazdıralım 

Resimdeki gibi güncelleme yaptığımızda aşağıdaki gibi bir ekran görüntüsü almalıyız. Proje üzerinde herhangi bir değişiklik yapıp kaydettiğinizde browser otomatik olarak güncellenecek ve değişiklikler yansıtılacaktır. Sizin browser üzerinde refresh yapmanıza gerek kalmaz. Bu da Angular’ın proje geliştirirken sağladığı pratik bir avantaj.

Not : Farklı bir port üzerinden projeyi run edebilmek için “ng serve –port 5000”
Evet ritüelimizi de tamamladığımıza göre artık VS Code ile proje klasörünü açıp oluşturulan dizin yapısı hakkında konuşabiliriz.
Angular Proje Mimari Yapısı
e2e
end to end klasörüdür. Unit testleri ve diğer testlerin yapılması için gerekli klasördür.
node_modules
Npm ile yüklediğimiz paketlerin bulunduğu klasördür.
src
Uygulamanın çalıştığı klasördür. Daha sonra ekleyeceğimiz componentler, assets dosyaları ve config dosyaları vs. dosyalar bu klasörün içinde yer alacaktır.
- app − src klasörü altında yer alır ve uygulamaya eklenecek kod bileşenlerini tutar. (Component, Module, Pipe, Service vs) Geliştireceğimiz proje için ekleyeceğimiz bütün bileşenler ve scriptlerin büyük çoğunluğunu bu klasör altına ekleyeceğimiz için; örneklerle kod geliştireceğimiz sonraki makalelerde bu klasörden daha detaylı bahsedeceğim.
- assets − src klasörü altında yer alır ve Image , file, js gibi dosyaların tutulacağı klasördür.
- environments − Bu dosya aşağıdaki gibi iki adet dosya içerir. Bu dosyalar sayesinde konfigürasyonları development ve prod ortamına göre ayarlayabilirsiniz.
– environment.prod.ts
– environment.ts - index.html : Angular SPA uygulamalar oluşturduğumuz bir front-end framework olduğunu giriş yazısında belirtmiştim. Bu nedenle uygulamanın bir giriş dosyası olmalı ve bütün render işlemleri bu dosya içinde gerçekleşmeli. İşte o dosya bizim index.html dosyamız. Index.html’e baktığınızda <app-root> diye bir html tag’ı göreceksiniz. İşte bu component aslında bizim root komponentimiz. Bütün routing ve render işlemlerini döndürecek olan komponentimiz. Bunun detaylarına daha sonra gireceğiz.
- main.ts − Uygulamanın başlama dosyasıdır.
package.json
Bu dosya projeye eklenen kütüphanelerin bilgilerini saklar. Yani, terminal üzerinden “npm install” çalıştırdığınızda node_modules içine yüklenenecek paket bilgilerini tutar. Dosyaya bir göz atarsak bağımlı olduğu paketlerin listesini göreceksiniz. Aklınıza “Ben bunları zaten yüklemiştim. Neden npm install ile tekrar yükleyeyim” gibi bir soru gelebilir. Fakat enterprise yazılımlarda takımlar ile proje geliştiririz ve doğal olarak git, team foundation server, svn gibi versiyon kontrol ve yönetim sistemleri kullanırız. Kendi local ortamınızda geliştirmeler yapıp bunları main repository’e göndereririz. node_module gibi klasörlerin boyutları yüksek olduğu ve standart olduğu için local den ignore ederek ana repoya kodları atarız. Başka bir issue için kod geliştirmek isteyen ya da ilk defa bu kodu main repo üzerinden local ortamına çeken kişi projeyi run edebilmek için bu paketlere ihtiyaç duyacaktır. “npm install” komutu ile zaten referansları package.json dosyasında belli olan bağımlılıkları indirip projeyi geliştirmeye ve debug etmeye hızlıca hazır hale getirebilir.
"dependencies": {
"@angular/animations": "^6.0.3",
"@angular/common": "^6.0.3",
"@angular/compiler": "^6.0.3",
"@angular/core": "^6.0.3",
"@angular/forms": "^6.0.3",
"@angular/http": "^6.0.3",
"@angular/platform-browser": "^6.0.3",
"@angular/platform-browser-dynamic": "^6.0.3",
"@angular/router": "^6.0.3",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "^0.8.26"
},
Ayrıca “scripts” bölümünde standart scriptler bulunur. Buraya custom script yazarak “npm run <script-name>” komutu ile çalıştırabiliriz.
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}
“version”: “ng -v” gibi bir script ekleyerek “npm run version” komutu ile angular cli üzerinden versiyon bilgisini çekebilirim.
angular.json
Uygulama ayarları ve third-party yüklenen javascript, css ya da kendi custom javascript ve ya css dosyalarını ekleyip kullanabilmemizi sağlayan bileşendir.
Angular Proje ‘yi Debug Etme – BONUS
Eğer bir makina değilsek hatasız kod yazmamız mümkün değildir. Bu yüzden kodlama sırasında kod satırlarını adım adım ilerletmeye, değişkenlerin değerlerinin ya da yazdığımız logiclerin sorunsuz olduğuna emin olmak isteriz. Yazdığımız kodda real-time’da yaptığımız mantık hatalarını bulmak isteriz. Bunun için breakpoint’ler yardımıyla debug yapmak en etkili yöntemdir. Hele konu javascript ise debug yapmak daha büyük önem arz eder. Neyse lafı uzatmadan bir angular projesini VSCode üzerinden nasıl debug yapabileceğinizi adım adım anlatacağım.
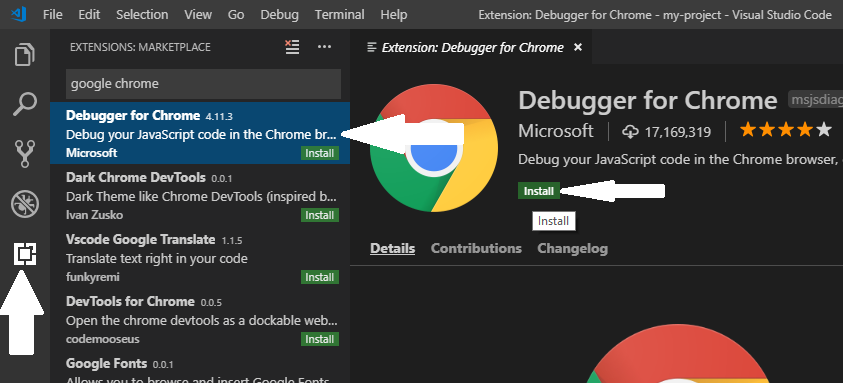
Bunun için önce ok le gösterdiğim sol tab menüdeki “Extensions” tabından “Debugger for Chrome” u bularak indiriyorum.

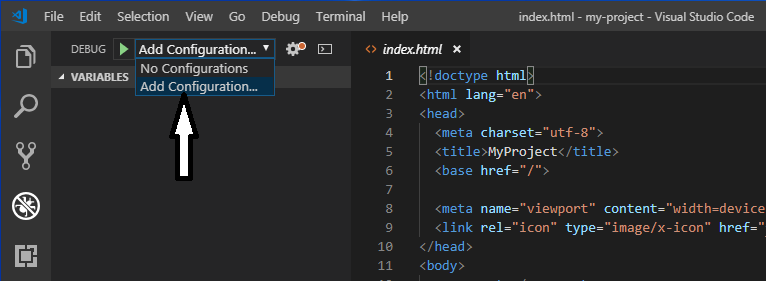
Extension paket indikten sonra projeme yine sol tarafta yer alan “Debug” tabından “Add Configuration…” ilgili configuration dosyasını ekliyorum.

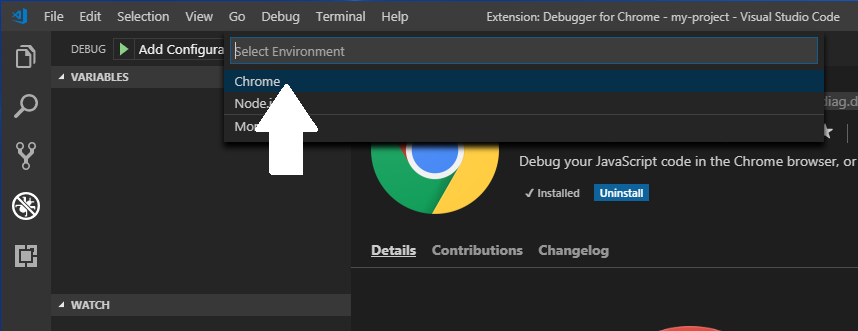
Chrome üzerinde debug yapacağımız için “Chrome” un bilgisayarınızda yüklü olduğunu farz ediyorum.

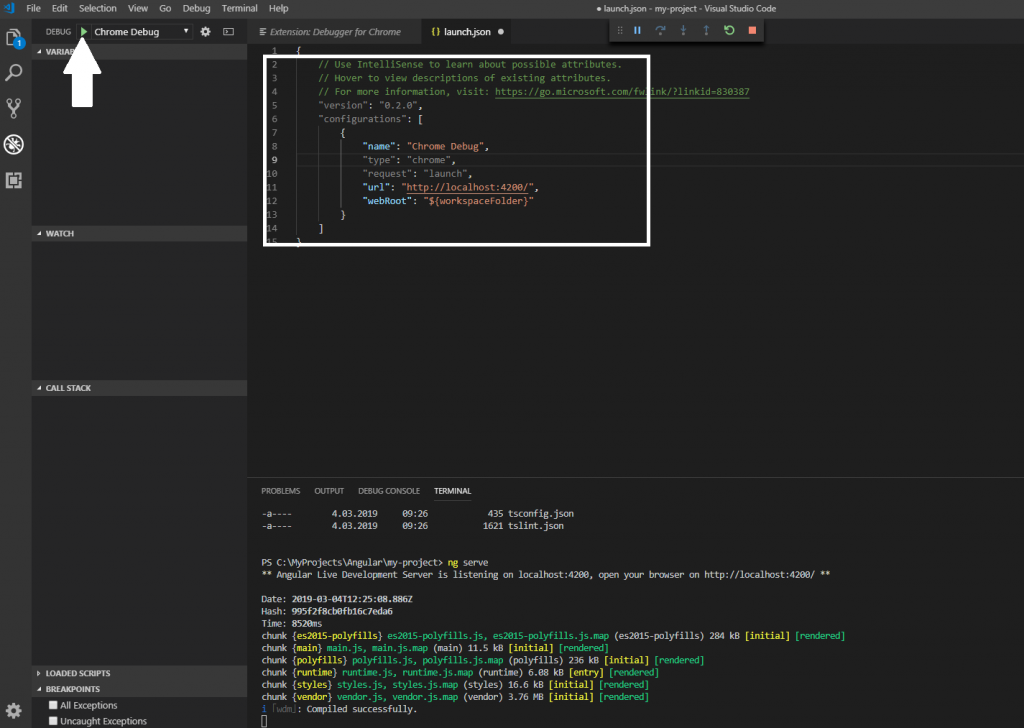
Bu işlemden sonra dosya dizinine “launch.json” adında VSCode’a ait bir dosya eklenecektir. Debug için gerekli konfigürasyonlar bu dosya içinde yer alıyor. Varsayılan olarak “url” parametresinin portu “8080” gelebilir. Angular default portu 4200 olduğu için (eğer değiştirmediyseniz) aşağıdaki gibi düzeltmelisiniz.

{
"version": "0.2.0",
"configurations":
[{
"name": "Chrome Debug",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/",
"webRoot": "${workspaceFolder}"
}]}
Bunu da tamamladıktan sonra uygulamayı run etmelisiniz. Çünkü “ng serve” ile uygulama çalışmadığı durumda debugger Attach olamayacaktır. Daha sonra yukarıdaki resimde ok ile gösterilen yeşil play butonuna tıkladığınızda artık debug edebilir durumda olacaksınız.
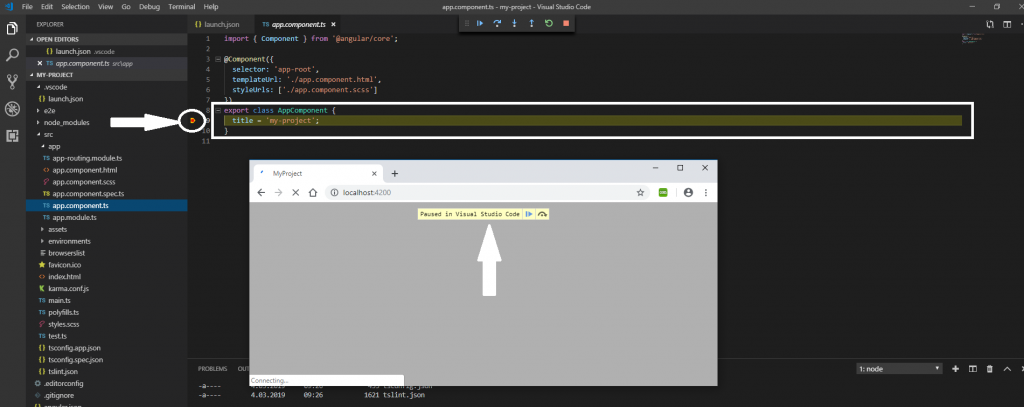
Test için bir breakpoint koyuyorum ve sayfayı yenilediğimde debugger breakpointe attach oluyor.

Özet
Bu yazıda; Mobilhanem üzerinde yayımlamaya başladığımız Angular Eğitim Seti yazı serisinden Angular Proje Kurulumu ve projenin dizin yapısı hakkında bilgiler verdik. Angular CLI ile proje oluşturduk ve local ortamda browser üzerinden nasıl run edileceğini gördük. Ayrıca bonus olarak projeyi nasıl debug edeceğimizi öğrendik.
Eğer bir önceki Angular Kurulumu konulu yazımı okumadıysanız konu bütünlüğü açısından okumanızı tavsiye ederim.
Bir sonraki yazıda görüşmek üzere…
77


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba,
Elinize sağlık çok başarılı bir yazı olmuş. Angulara başlayacağım bu zamanda çok işime yaradı. Teşekkürler.
Yazılarınızın devamını bekliyorum 🙂
Harika bir makale dizisi çok teşekkürler