Merhaba arkadaşlar,
Mobilhanem.com için hazırladığımız Arduino derslerine LiquidCrystal Kütüphanesi ve bu kütüphaneyi kullanarak LCD kullanımı ile devam ediyoruz. Bu dersimizde anlatacağımız LiquidCrystal kütüphanesi Hitachi HD44780 sürücüsü ile uyumlu olan LCD ekranlar ile çalışabilmektedir. Bu nedenle Arduino LCD kullanımını göstermek için bu dersimiz boyunca Hitachi HD44780 ile uyumlu olan 16×2 bir LCD kullanarak örneklerimizi gerçekleştireceğiz.
Arduino LCD Kullanımı
Arduino LCD kullanımı için Arduino ile LCD ekranımızın bağlantılarını yaptıktan sonra Arduino kütüphanelerinden biri olan LiquidCrystal kütüphanesini kullanarak LCD ekranlarımızı kontrol edebiliriz. Bu kütüphane Arduino kartlarını kullanarak, Hitachi HD44780 sürücüsü ile uyumlu olan LCD’leri kolay bir şekilde kontrol edebilmemizi sağlamaktadır. Dolayısıyla HD44780 sürücüsünü destekleyen çeşitli boyutlardaki LCD ekranların kullanımı için Arduino LiquidCrystal kütüphanesini kullanabiliriz.
Arduino LCD Kullanımı İçin Gerekli Malzemeler
- Arduino Kartı
- LCD – Hitachi HD44780 sürücüsü ile uyumlu LCD ekran
- 10 k ohm potansiyometre
- 220 ohm direnç
- Bağlantılar için breadboard ( ekmek tahtası ) ve kablolar
Arduino 16×2 LCD Bağlantıları
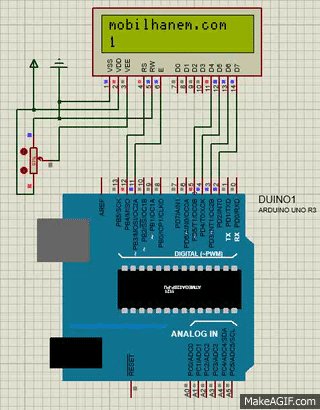
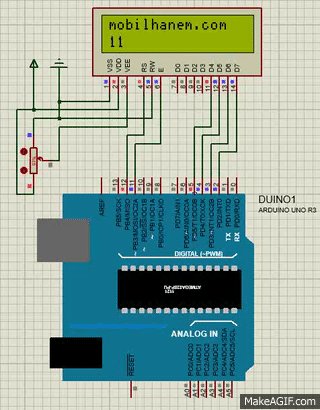
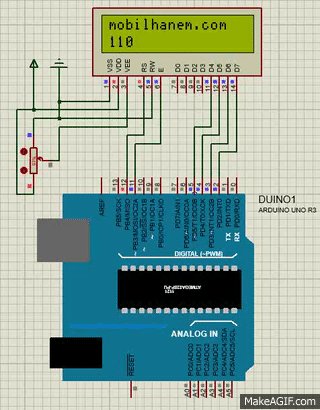
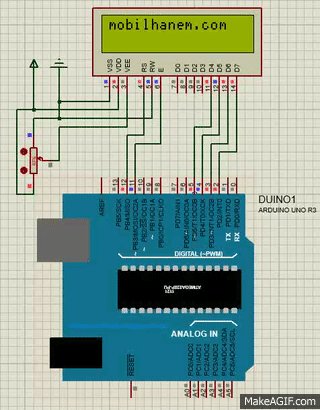
Bu dersimiz boyunca daha öncede belirtmiş olduğumuz gibi HD44780 sürücüsü ile uyumlu 16×2 LCD kullanacağız.

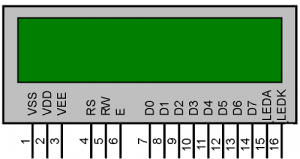
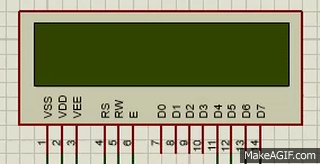
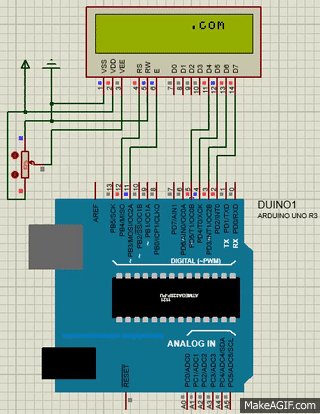
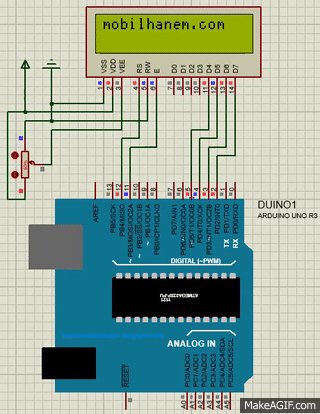
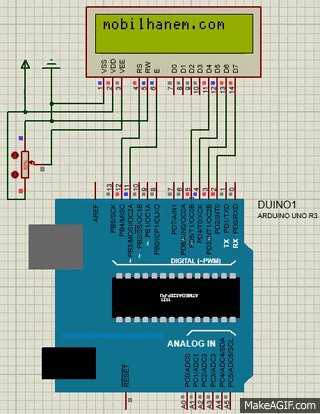
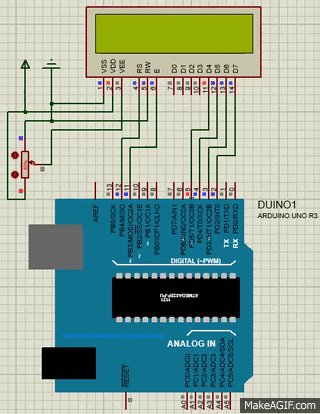
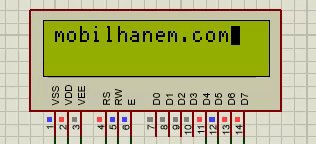
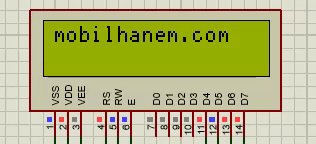
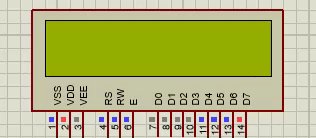
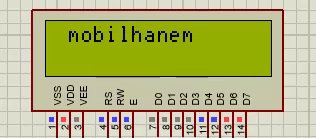
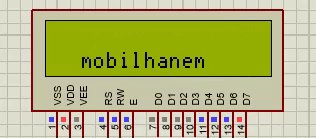
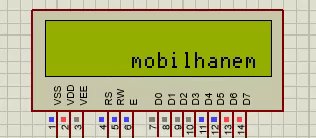
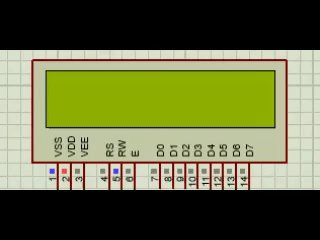
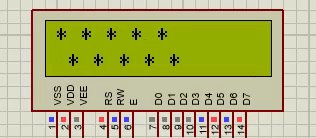
Kullanacağımız LCD’nin bağlantıları bağlantı pinlerinin numaraları ve adları yukarıdaki resimdeki gibidir. Bu bağlantı bacakları ile bilgiyi aşağıdaki tabloda bulabilirsiniz.
| Pin NO | Pin Adı | Özelliği |
| 1 | VSS-GND | Toprak bağlantısı |
| 2 | VDD-VCC | Giriş gerilimi ( 5V ) |
| 3 | VEE | Potansiyometre girişi – LCD’nin kontrast ayarını yapmak için |
| 4 | RS | ( Register Select ) – Komut register’ı ve veri register’ı arasında geçiş yapmak için kullanılır. RS pini HIGH ( 1 ) olduğunda, veri register’ı seçilir ve D0-D7 bacaklarında bulunan sinyaller veri register’ına alınır. RS pini LOW ( 0 ) olduğunda, komut register’ı seçilir ve D0-D7 bacaklarındaki sinyaller komut register’ına alınır. |
| 5 | R/W | Okuma / Yazma modları arasında seçim yapmak için kullanılır. |
| 6 | E | ( Enabla Pin ) Register’lara yazmayı sağlayan etkinleştirme pini. |
| 7-14 | D0-D7 | 8 adet pinden oluşan veri yoludur. LCD’ye bu pinlerden veri ve komutlar gönderilir. |
| 15 | LEDA-LED+ | Arka plan ışığının giriş gerilim ( 3.3 V) |
| 16 | LEDK-LED- | Arka plan ışığının toprak bağlantısı |
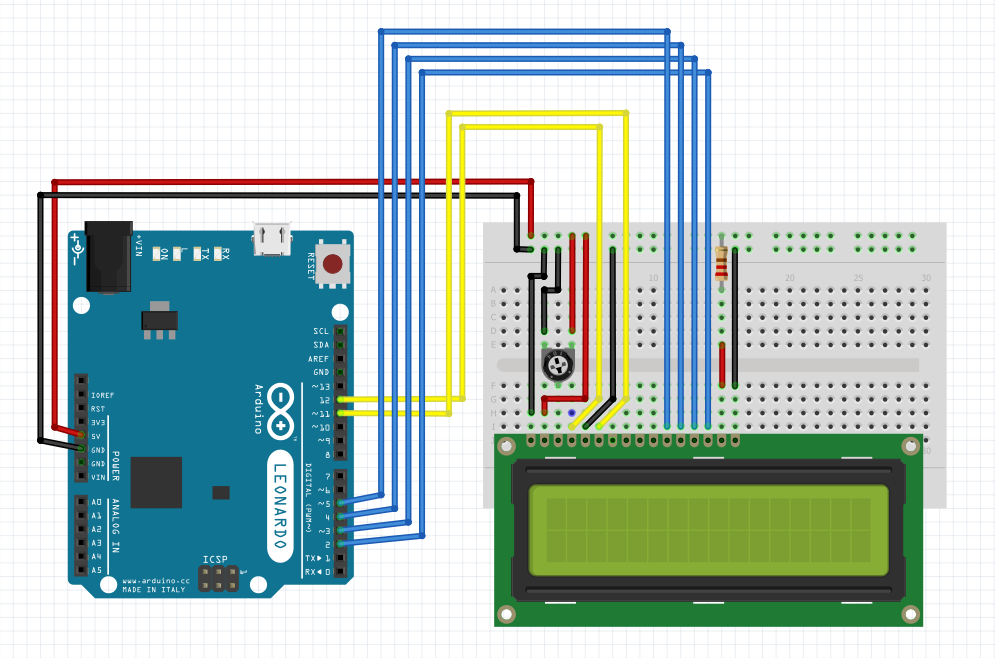
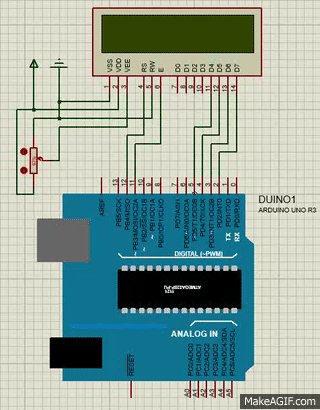
Bu özelliklere sahip bir LCD ekran kullanırken Arduino – 16×2 LCD bağlantısını gerçekleştirmek için aşağıdaki örnek devre şemasını kullanabilirsiniz.

Arduino LiquidCrystal Kütüphanesi ve Fonksiyonları
Arduino LiquidCrystal kütüphanesi daha öncede belirttiğimiz gibi Hitachi HD44780 sürücüsü ile uyumlu LCD ekranları kullanımı imkanı sunmaktadır.

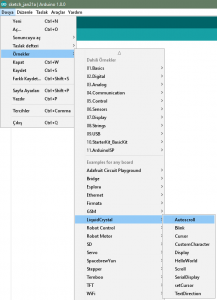
Arduino IDE’de
Dosya -> Örnekler -> LiquidCrystal
yolunu takip ederek LiquidCrystal kütüphanesi ile ilgili olan bir çok hazır örneğe ulaşabilirsiniz. Yukarıda bulunan devre şeması, bu örnekleri gerçekleştirmek istediğinizde kurmuş olduğunuz devrede değişiklik yapmadan aynı devre üzerinde kolayca kullanabilmeniz için örneklerde de kullanılan bağlantılara uygun bir şekilde oluşturuldu. Dolayısıyla dersimizde bulunan örnekleri gerçekleştirirken veya hazır örnekleri kullanmak istediğinizde kullanacağınız devrede değişiklik yapmanıza gerek yoktur.
Dersimizin geri kalan kısmında bu örnekler hazırlanırken kullanılan fonksiyonları ve LiquidCrystal kütüphanesinin diğer fonksiyonlarını detaylı bir şekilde incelemeye çalışacağız.
LiquidCrystal Kütüphanesi Fonksiyonları
#include <LiquidCrystal.h>
LiquidCrystal kütüphanesini kullanabilmemiz için yukarıdaki kod satırında olduğu gibi kütüphaneyi projemize eklememiz gerekmektedir. Kütüphanemizi ekledikten sonra aşağıdaki fonksiyonları kullanabiliriz.
LiquidCrystal ()
Kütüphanemizin yapıcı fonksiyondur. Bu fonksiyon aracılığıyla bir LiquidCrystal nesne oluşturabilir ve bu nesnenin özelliklerine kullanarak bağlantılarını yaptığımız LCD ekranımızın kontrol edebiliriz. Bu yapıcı fonksiyonun 4 farklı kullanım şekli bulunmaktadır.
Kullanım Şekli:
- LiquidCrystal(RS, E, D4, D5, D6, D7)
- LiquidCrystal(RS, RW, E, D4, D5, D6, D7)
- LiquidCrystal(RS, E, D0, D1, D2, D3, D4, D5, D6, D7)
- LiquidCrystal(RS, RW, E, D0, D1, D2, D3, D4, D5, D6, D7)
LiquidCrystal kütüphanesi kullanırken Register Select, Enable ve en az 4’lü data bağlantılarını kullanmak zorunlu bir durumdur. Kullanım şekline göre Read / Write ve 8’li data bağlantıları kullanılabilir.
Bu dersimizde Arduino’nun hazır LiquidCrystal örneklerinde de olduğu gibi 6 parametre alan Register Select, Enable ve 4’lü data bağlantılarını kullanan yapıcı fonksiyonu kullanacağız. Aşağıdaki kod satırı ‘lcd’ adında 6 bağlantılı bir LiquidCrystal nesnesi oluşturmamızı sağlar.
İhtiyacınıza göre her hangi bir yapıcı fonksiyonu kullanarak çalışabilirsiniz.
#include <LiquidCrystal.h> LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
begin ()
Arduino LCD kullanımında, LiquidCrystal () yapıcı fonksiyonu ile nesnemizi oluşturduktan hemen sonra kullanılması gerekir. Üzerinde çalışacağımız LCD ekranın boyutlarını belirtmek için kullanılır. İki parametre almaktadır. Bu parametreler aracılığı ile LCD ekranımızın kaç satır ve kaç sütun olduğunu belirtiriz.
Kullanım Şekli:
- begin(sutunSayısı, satırSayısı)
#include <LiquidCrystal.h> // LiquidCrystal kütüphanesini projemize ekliyoruz.
/*
12 RS - register select
11 E - Enable
5-4-3-2 D4-D5-D6-D7 - 4'lü data bağlantı pinleri
*/
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // lcd nesnemizi oluşturuyoruz.
void setup() {
lcd.begin(16, 2); // kullanacağımız lcd'nin 16x2 boyutlarında olduğunu belirtiyoruz.
}
void loop() {
// ...
}
print ()
LCD ekrana veri yazdırmak için kullanılır. print fonksiyonuna parametre olarak verilen veriyi ekran imlecinin bulunduğu yerden başlayarak LCD ekran üzerinde gösterilmesini sağlar. Ekran imlecinin kullanımı için setCursor () fonksiyonunu inceleyebilirsiniz.
Kullanım Şekli:
- print(veri)
- print(veri, taban)
1. Kullanım şeklinde parametre olarak verilen veri olduğu şekilde ekrana yazılır. Bu veri char, byte, int, long veya string gibi her hangi bir türde olabilir. 2.Kullanım şeklinde ise BASE parametresi ile parametre olarak verilen verinin hangi tabanda ekrana yazılması istenildiği belirtilir. taban parametresi ikilik taban için BIN, onluk taban için DEC, sekizlik taban için OCT ve on altılık taban için HEX değerleri ile kullanılır.
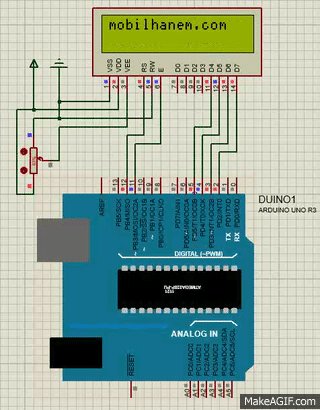
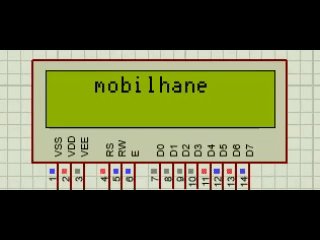
/*
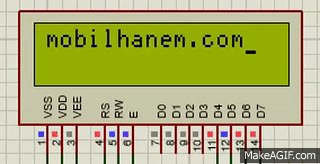
Bu örnekte önce LCD'nin 0. satırına "mobilhanem.com" ve
1. satıra sayac değişkeninin değeri ikilik tabanda
1 saniye aralıklar ile yazdırılmaktadır.
*/
#include <LiquidCrystal.h> // LiquidCrystal kütüphanesini projemize ekliyoruz.
/*
12 RS - register select
11 E - Enable
5-4-3-2 D4-D5-D6-D7 - 4'lü data bağlantı pinleri
*/
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // lcd nesnemizi oluşturuyoruz.
String mobilhanem = "mobilhanem.com";
int sayac = 0; // İkilik tabanda göstermek üzere kullanılacak sayac
void setup() {
lcd.begin(16, 2); // kullanacağımız lcd'nin 16x2 boyutlarında olduğunu belirtiyoruz.
lcd.print("mobilhanem.com"); // başlangıç pozisyonu (0. satır, 0. sutun) itabari ile mobilhanem.com yazdır.
}
void loop() {
lcd.setCursor(0, 1); // 0. sutun, 1. satıra ekran imlecini ayarla
lcd.print(sayac++,BIN); // 0. sutun, 1. satır itibari ile sayacı ikilik tabanda yazdır.
delay(1000);
}

setCursor ()
Bu fonksiyon ekran imlecinin pozisyonunu ayarlamak için kullanılır.
Kullanım Şekli:
- setCursor(sutunNumarası, satırNumarası)
setCursor fonksiyonu parametre olarak aldığı satır ve sütun numarasını temsil eden LCD ekran hücresine imleci konumlandırır. Bu işlemden sonra print() veya write() fonksiyonu ile ekrana gönderilen veri imlecin bulunduğu hücreden başlayarak ekrana yazdırılır.
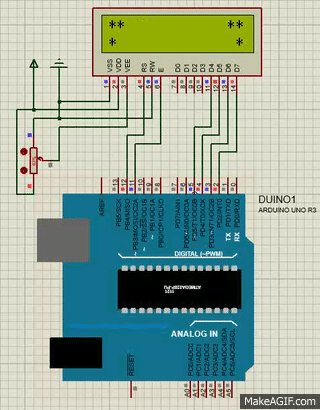
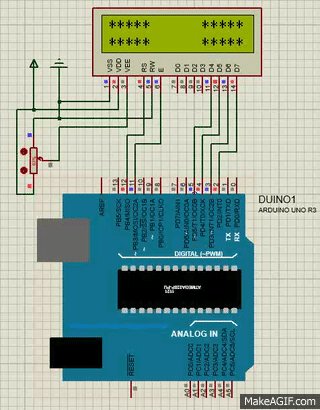
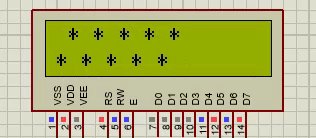
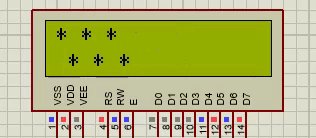
/*
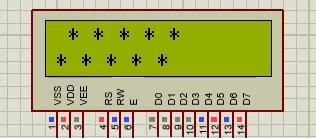
Bu örnekte kullanmış olduğumuz 16x2 LCD'nin tüm hücrelerine
setCursor fonksiyonu ile nasıl ulaşılabileceği gösterilmiştir.
Tüm hücrelere erişimi göstermek için sol üst köşe, sağ üst köşe,
sağ alt köşe, sol alt köşe sırasını takip ederek, sarmal bir şekilde
LCD ekran hücreleri '*' işareti ile doldurulmuştur.
*/
#include <LiquidCrystal.h> // LiquidCrystal kütüphanesini projemize ekliyoruz.
/*
12 RS - register select
11 E - Enable
5-4-3-2 D4-D5-D6-D7 - 4'lü data bağlantı pinleri
*/
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // lcd nesnemizi oluşturuyoruz.
int beklemeSuresi = 50; // '*' işaretleri yazılırken arada beklenecek olan süre.
void setup() {
lcd.begin(16, 2); // kullanacağımız lcd'nin 16x2 boyutlarında olduğunu belirtiyoruz.
}
void loop() {
lcd.setCursor(0,0); // 0. sutun, 0. satır pozisyonuna imleci getir.
lcd.print("mobilhanem.com"); // 0'a 0'dan başlayacak şekilde ekrana 'mobilhanem.com' yaz.
delay(5*beklemeSuresi);
lcd.clear(); // lcd ekranı temizle.
ekraniDoldur(); // yazdığımız fonksiyonu çağırıyoruz.
}
void ekraniDoldur(){
int katman = 0;
/*
imlecin pozisyonunu değiştirerek LCD ekranımızı sarmal bir şekilde
dolduracak olan fonksiyonumuz.
*/
for (int i = 0; i < 8; i++) {
lcd.setCursor(0 + katman, 0); // sol üst köşeler için
lcd.print("*");
delay(beklemeSuresi);
lcd.setCursor(15 - katman, 0); // sağ üst köşeler için
lcd.print("*");
delay(beklemeSuresi);
lcd.setCursor(15 - katman, 1); // sağ alt köşeler için
lcd.print("*");
delay(beklemeSuresi);
lcd.setCursor(0 + katman, 1); // sol alt köşeler için
lcd.print("*");
delay(beklemeSuresi);
katman++;
}
lcd.clear();
}

cursor () – noCursor()
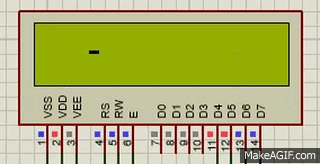
cursor () fonksiyonu LCD imlecinin bulunduğu pozisyonun gösterilmesini sağlar. Bunu bir sonraki yazma işleminde başlangıç olarak kullanılacak olan hücreyi ” _ ” işareti ile LCD ekran üzerinde gösterilmesini sağlayarak gerçekleştirir.
noCursor () fonksiyonu ise cursor () fonksiyonu ile aktifleştirilen ” _ ” işaretinin görünürlüğünü kaldırır.
Bu iki fonksiyonun kullanımına anlamak için setCursor () fonksiyonu için kullandığımız örneğimizi tekrar düzenleyebiliriz. lcd.print(“*”) komutu ile ekrana yazdırdığımız ” * ” işaretinin yerine cursor () fonksiyonunu kullanarak “_” işaretinin gösterilmesini sağlayabiliriz.
/*
Bu örnekte setCursor örneği güncellenerek cursor () fonksiyonunun
çalışması örneklenmiştir.
*/
#include <LiquidCrystal.h> // LiquidCrystal kütüphanesini projemize ekliyoruz.
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // lcd nesnemizi oluşturuyoruz.
int beklemeSuresi = 100; // hücreler arasındaki geçiş süresi
void setup() {
lcd.begin(16, 2); // kullanacağımız lcd'nin 16x2 boyutlarında olduğunu belirtiyoruz.
lcd.cursor(); // imleç işaretini " _ "aktifleştir.
}
void loop() {
lcd.setCursor(0,0);
lcd.print("mobilhanem.com");
delay(5*beklemeSuresi);
lcd.clear();
ekraniGez();
}
void ekraniGez(){ // imleci LCD ekran hücrelerinde gezindirecek olan fonksiyonumuz.
int katman = 0;
for (int i = 0; i < 8; i++) {
lcd.setCursor(0 + katman, 0);
//lcd.print("*"); // cursor () fonksiyonu ile seçili hücrelere "_" işareti koyulacağından bu satırları devre dışı bırakıyoruz.
delay(beklemeSuresi);
lcd.setCursor(15 - katman, 0);
//lcd.print("*");
delay(beklemeSuresi);
lcd.setCursor(15 - katman, 1);
//lcd.print("*");
delay(beklemeSuresi);
lcd.setCursor(0 + katman, 1);
//lcd.print("*");
delay(beklemeSuresi);
katman++;
}
lcd.clear();
}

cursor() fonksiyonu ile aktifleştirilen imleç işaretinin, noCursor() fonksiyonunu kullandığınız bir andan sonra görünürlüğünün kaybolduğunu test ederek görebilirsiniz.
clear ()
Bu fonksiyon ekranda gösterilen tüm verilen silinmesini sağlar. Ayrıca ekran imlecinin 0. satır ve 0. sütuna getirilmesini sağlar.
// clear () fonksiyonu oluşturulmuş olan LiquidCrystal nesnesi aracılığı ile çağrılır. lcd.clear(); // ..
Bu fonksiyonun kullanımını setCursor (), cursor () – noCursor () gibi fonksiyonları anlattığımız örneklerimizde veya diğer örneklerimizde bulabilirsiniz.
home ()
Bu fonksiyon ekran imlecinin 0. satır ve 0. sütuna yani ekranın sol üst köşesine getirilmesini sağlar.
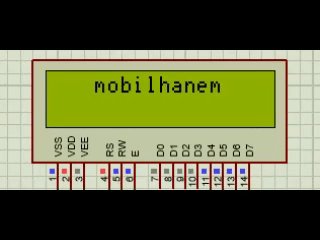
/*
Bu örnekte home () fonksiyonun nasıl çalıştığını göstermek için
"mobilhanem.com" mesajı iki parça şeklinde ekrana yazdırılmıştır.
*/
#include <LiquidCrystal.h> // LiquidCrystal kütüphanesini projemize ekliyoruz.
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // lcd nesnemizi oluşturuyoruz.
void setup() {
lcd.begin(16, 2); // kullanacağımız lcd'nin 16x2 boyutlarında olduğunu belirtiyoruz.
}
void loop() {
lcd.setCursor(10,0); // ekrana "mobilhanem" yazdırabilecek kadar alan bırakarak ".com" yazdırmak için
lcd.print(".com");
delay(1000);
lcd.home(); // ekran imlecinin sol üst köşeye taşı.
lcd.print("mobilhanem"); // başta bıraktığımız boşluğa "mobilhanem" yazdır.
delay(1000);
lcd.clear(); // ekranı temizle.
}

write ()
Bu fonksiyon Arduino LCD kullanımında ekrana tek bir karakter yazdırmak için kullanılır. Ekrana birden fazla karakter yazdırmak için print () fonksiyonunun kullanımını göstermiştik.
/*
Bu örnekte write () fonksiyonun kullanımı bir dizi içerisindeki mesajın
ekrana yazdırılması ile gösterilmeye çalışılmıştır.
*/
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// ekrana yazdırılacak olan mesajımız.
char veri[] = {'m', 'o', 'b', 'i', 'l', 'h', 'a', 'n', 'e', 'm'};
void setup() {
lcd.begin(16, 2);
}
void loop() {
for (byte i = 0; i < 10; i++) { // dizide gezinmemizi sağlayacak olan döngümüz
lcd.write(veri[i]); // dizideki karakterleri tek tek ekrana yazdırma.
// lcd.print(veri[i]); // write fonksiyonu ile gerçekleştirilen bu işlemi print fonksiyonu ile de gerçekleştirebilirsiniz.
delay(75);
}
lcd.clear();
}

blink () – noBlink ()
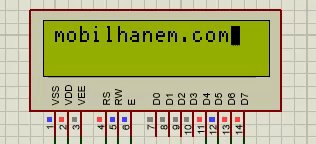
blink () fonksiyonu cursor () fonksiyonuna benzer bir işleve sahiptir. cursor () fonksiyonu ile ekran imlecinin bulunduğu pozisyon ‘ _ ‘ işareti ile belirginleştirilir iken blink () fonksiyonu kullanıldığı imlecin bulunduğu hücre yanıp sönme işlemi ile belirginleştirilir.
noBlink () fonksiyonu ise noCursor () fonksiyonun da olduğu gibi belirginleştirme işlemini devre dışı bırakır.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2);
lcd.blink(); // yanıp sönme belirtecini bağlatıyoruz.
lcd.print("mobilhanem.com");
}
void loop() {
}

display () – noDisplay ()
noDisplay () fonksiyonu LCD’ye gönderilen verilerin silmeden görünürlüğünü kaldırmak için kullanılır. display () fonksiyonu ise LCD üzerinde noDisplay () fonksiyonu kullanılarak görünürlüğü kaldırılan verilerin tekrar görünür olmasını sağlar.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2);
lcd.print("mobilhanem.com");
}
void loop() {
lcd.display(); // LCD'ye gönderilen verileri göster
delay(500);
lcd.noDisplay(); // LCD'ye gönderilen verileri gizle
delay(500);
}

scrollDisplayLeft () – scrollDisplayRigt ()
scrollDisyplayLeft ve scrollDisplayRigth fonksiyonları LCD ekran üzerindeki veriyi sağa ve sola kaydırabilme imkanını sağlamaktadır. Arduino’nun hazır örnekleri arasında bu iki fonksiyonun kullanımını gösteren scroll örneği bulunmaktadır. Bu örneği ve LiquidCrystal kütüphanesinin diğer örneklerini incelemenizi tavsiye ederiz.
Adlarından da anlaşılacağı üzere scrollDisyplayLeft fonksiyonu ekranda bulunan verileri sola kaydırmak için, scrollDisplayRigth fonksiyonu ise ekranda bulunan verileri sağa kaydırmak için kullanılır. Bu fonksiyonların her çağrıldıklarında ekranda bulundan verilerin tümünün birer hücre kaydırılmasını sağlarlar. Bu fonksiyonları kullanarak Arduino LCD kayan yazı örnekleri gerçekleştirebilirsiniz.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// "mobilhanem" mesajını sırası ile 0. satır ve 0. satırda göstermek için kullanılacak olan değişken
byte altUst = 0;
void setup() {
lcd.begin(16, 2);
}
void loop() {
// mesajı sıfırıncı veya birinci satıra yazmak için imleç pozisyonu ayarlanması.
lcd.setCursor(3, altUst++ % 2);
lcd.print("mobilhanem");
// 3 defa sola kaydırma işlemi gerçekleştirilerek ortalanmış mesaj sola hizalanır.
for (int i = 0; i < 3; i++) {
lcd.scrollDisplayLeft(); // LCD'deki verileri sola kaydır
delay(100);
}
// 6 defa sağa kaydırma işlemi gerçekleştirilerek sola hizalanmış mesaj sağa hizalanır.
for (int i = 0; i < 6; i++) { //
lcd.scrollDisplayRight(); // LCD'deki verileri sağa kaydır
delay(100);
}
// 3 defa sola kaydırma işlemi gerçekleştirilerek sağa hizalanmış mesaj ortalanır.
for (int i = 0; i < 3; i++) { // 3 defa sola kaydırma işlemi gerçekleştirilir.
lcd.scrollDisplayLeft(); // LCD'deki verileri sola kaydır
delay(100);
}
lcd.clear();
}

leftToRight () – rightToLeft ()
Bu fonksiyonlar LCD ekran üzerinde metin yazım yönünü belirlemek için kullanılırlar. Akışın soldan sağa olmasını leftToRight fonksiyonu ile, sağdan sola olmasını rightToLeft fonksiyonu ile sağlayabiliriz. Metin akış yönü varsayılan olarak leftToRight fonksiyonun işlevinde olduğu gibi soldan sağa gerçekleştirilir.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
String mesaj1 = "mobilhanem"; // 10 karakter uzunluğunda ilk mesajımız.
String mesaj2 = " Enes "; // 10 karakter uzunluğunda ikinci mesajımız.
void setup() {
lcd.begin(16, 2);
}
void loop() {
// 10 karakter uzunluğundaki mesajlarımızı ortalayarak yazmak için
// ekran imlecimizi 3. sutuna getiriyoruz.
lcd.setCursor(3,0);
lcd.leftToRight(); // metin akış yönünü soldan-sağa gerçekleşecek şekilde ayarlıyoruz.
for (int i = 0; i <= mesaj1.length(); i++) {
lcd.write(mesaj1[i]); // işleyişin daha rahat görülmesi için mesajımızı karakter karakter yazdırıyoruz.
delay(50);
}
delay(500);
lcd.rightToLeft();// metin akış yönünü sağdan-sola gerçekleşecek şekilde ayarlıyoruz.
for (int i = mesaj2.length() + 1; i >= 0; i--) {
lcd.write(mesaj2[i]); //
delay(50);
}
delay(500);
}

autoscroll () – noAutoscroll ()
autoscroll fonksiyonu kullanmış olduğumuz LCD ekran scrollDisyplayLeft () ve scrollDisplayRigth () fonksiyonlarında olduğu gibi ekranda gösterilen verilerin kaydırılması için kullanılır. leftToRight() ve rightToLeft () fonksiyonlarını kullanarak ayarlayabileceğimiz metin akış yönünde kaydırma işlemini gerçekleştirir. Kaydırma işlemi autoscroll fonksiyonu çağrıldıktan sonra metin akış yönünde ve LCD ekran üzerine yazılacak olan her bir veri için bir basamak olacak şekilde gerçekleştirilir. Bu fonksiyonları kullanarak Arduino LCD kayan yazı örnekleri gerçekleştirebilirsiniz.
noAutoscroll fonksiyonu ise autoscroll fonksiyonu ile aktifleştirilen otomatik kayma işlemini iptal eder.
Arduino’nun hazır örnekleri arasında bu iki fonksiyonun kullanımını gösteren Autoscroll örneği incelemenizi de tavsiye ederiz.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2);
}
void loop() {
for (int i = 0; i < 30; i++) {
if (i == 10) // 10. sutuna geldikten sonra otomatik kayma işlemini başlat.
lcd.autoscroll();
lcd.setCursor(i, i % 2); // 0. ve 1. satırlar arasında geçiş yapmak için
lcd.print("*");
delay(50);
}
lcd.noAutoscroll(); // otomatik kaymayı kapat.
lcd.clear();
}

createChar ()
Bu fonksiyon ile hali hazırda bulunmayan, kendi düzenlediğimiz karakterler oluşturabilir ve LCD ekranda gösterilmesini sağlayabiliriz. LCD ekranımızda 5×8 boyutlarında yani 5 piksel genişlikte ve 8 piksel uzunlukta karakterler gösterilmektedir. Dolayısıyla oluşturacağımız yeni karakterlerde bu kullanım şekli ile uyumlu olmalıdır. Bunun Arduino’nun kendi sitesinde güzel bir örnek bulunmaktadır.
byte smiley[8] = {
B00000,
B10001,
B00000,
B00000,
B10001,
B01110,
B00000,
};
Yukarıdaki kod parçacığında olduğu gibi byte bir dizi kullanarak yeni bir karakter oluşturulabilir. Bu yöntem ve createChar fonksiyonu kullanılarak 8 taneye kadar karakter oluşturmak mümkündür. Oluşturulan bu karakterleri createChar fonksiyonunu ile kullanılabilir hale getirebiliriz.
Kullanım Şekli:
- createChar(num, data)
num parametresi 8 taneye kadar oluşturulabilen karakterimizin kaydı içindir. 0-7 aralığında değer alır. data parametresi ise oluşturduğumuz dizidir. Bu yöntem ile oluşturulan karakterler write() fonksiyonu ile birlikte kullanılırlar. write fonksiyonundan oluşturulan karaktere ulaşmak içinde byte(num) fonksiyonu karakterin createChar fonksiyonu ile kaydedildiği num değeri ile çağrılır. Bu kullanım şekli için yukarıda bahsettiğimiz örneği inceleyebilirsiniz.
Bu dersimizde Arduino LCD kullanımını detaylı bir şekilde göstermeye çalıştık. Arduino LiquidCrystal kütüphanesinin nasıl kullanılabileceğini, fonksiyonlarının neler ve hangi işlevlere sahip olduklarını anlatmaya çalıştık. Konuyla ilgili yorumlarınızı konu altından yapabilir, sorularınızı Mobilhanem Soru&Cevap bölümünden sorabilirsiniz. Bir sonraki içeriğimizde Mobilhanem.com‘da görüşmek üzere.
Tüm Arduino Dersleri için tıklayınız..
244




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Harika bir çalışma olmuş.
Emeğinize sağlık.
Çok faydası oldu bize.
Teşekkürler
Dostum süper bi forum olmuş teşekkürler..
Harika bir iş. Teşekkür ederim
LCD konusunda bugüne kadar gördüğüm en temiz çalışma
Tebrik ederim
PEKİ SERİAL MONİTÖRDE YAZI YAZIP ORDAN ÇIKMASI İÇİN NE YAPMASI GEREKİR
Çalışmanızı çok beğendim ellerinize sağlık. Ben Huzurevinde yangın merdivenlerinin hangisinin açık olduğunu gösteren bi ekran yapmak istiyorum ve daha önceki verilerin de resetlenene kadar silinmemesini lazım. Bununla ilgili nasıl bi kod yazmam gerekiyor bilemiyorum araştırıyorum. En detaylı bilgiyi bu sayfada buldum fakat istediğimi yapabilecek tanımları bulamadım. Yardımcı olursanız sevinirim.