Mobilhanem.com da Flask Framework ikinci yazısı olan Flask Framework Template yazısı ile birlikteyiz. Bu yazı da Flask ile artık string değer değil, html template değer döndüren fonksiyon yazmayı öğreneceğiz. Hadi başlayalım;
Bir önceki dersimizde bir uygulama oluşturmuştuk. Oluşturduğumuz request’e karşılık fonksiyonumuz bir metinsel yani string değer döndürüyordu. Fakat bu dersimizde bir önceki derste yazdığımız string değer döndüren fonksiyon değil, html dosyalarını döndüren fonksiyon yani template yazacağız. Böylelikle web sayfamıza görsellik katmış olacağız.
Bunun için ilk önce template yani html sayfasını döndürmemizi sağlayan render_template fonksiyonunu projemize ekliyoruz.
From flask import Flask, render_template
Fonksiyonumuzu dahil ettik şimdi template yani html dosyamızı oluşturalım;
Flask fonksiyonları default olarak templates klasörünün içindeki html dosyalarını geri döndürecektir. Bunun için html dosyalarınızın templates klasörünün içinde olduğuna dikkat edin.
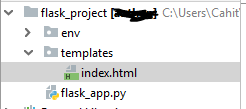
Bunun için ben ilk olarak templates dosyasını oluşturup içine index.html dosyasını oluşturuyorum;
index.html
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <meta http-equiv=“X-UA-Compatible” content=“ie=edge”> <title>Hakkında</title> </head> <body> <h2>Mobilhanem.com</h2> <p> Ücretsiz Yazılım Eğitimlerin Yayınladığı Mobilhanem.com Hoş Geldiniz </p> </body> </html>
Html dosyamızı oluşturduğumuza göre artık fonksiyonumuzu yazalım;
def index():
return render_template("index.html")
Projemizi çalıştırmadan önce, projemizin genel yapısına bakalım.

Gördüğünüz gibi projemizin yapısı bu şekilde. index.html sayfasının templates klasörünün altında olduğuna dikkat edelim. O zaman kodlarımızı yazıp programı çalıştıralım.
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ =="__main__":
app.run(debug =True)

Programımız sorunsuz çalıştı isterseniz şimdi programımıza biraz daha görsellik katalım.
Bunun için dillerseniz projemizin index.html sayfasına bootstrap ekleyelim. Bunun için bu adresten css ve js linklerini ekleyebilirsiniz. index.html sayfamızın son haline bakalım;
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <meta http-equiv=“X-UA-Compatible” content=“ie=edge”> <title>Hakkında</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head> <body> <h2>Mobilhanem.com</h2> <p> Ücretsiz Yazılım Eğitimlerin Yayınladığı Mobilhanem.com Hoş Geldiniz </p> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Bootstrap sayfamıza eklediğimize göre artık sitemizi güzelleştirebiliriz. Bunun için ilk önce bir navbar ekleyelim.
<nav class="navbar navbar-expand-md bg-dark navbar-dark"> <!-- Brand --> <a class="navbar-brand" href="#">Mobilhanem.com</a> <!-- Toggler/collapsibe Button --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar"> <span class="navbar-toggler-icon"></span> </button> <!-- Navbar links --> <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Hakkımızda</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Yazılar</a> </li> <li class="nav-item"> <a class="nav-link" href="#">İletişim</a> </li> </ul> </div> </nav>
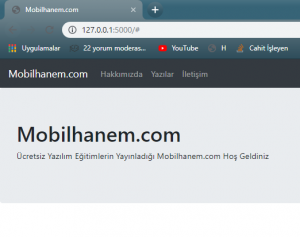
O zaman projemizi çalıştırıp görelim.

Bu şekilde sitemizi kurmuş olduk.
Şimdi Python kodlarını nasıl html sayfalarında kullanacağımızı öğrenelim. Bunun için yazılar menüsü için bir html sayfası oluşturalım.Şimdi biz her sayfa için bir request atmamız gerektiğini söyledim. Bunun içinde her isteğe karşılık bir fonksiyon yazıyorduk. Hemen fonksiyonumuzu yazalım.
@app.route("/yazilar")
def yazilar():
yazilar = {"Java", "Php", "Python", "Android", "Swift"}
return render_template("yazilar.html",yazilar=yazilar)
Biz burada ilk önce yazarlar için bir request oluşturduk.
@app.route("/yazilar")
Bu request isteğine karşılık bir fonksiyon yazdık. Fonksiyonun içine de yazarlar isminde bir sözlük oluşturduk. Fonksiyonu çalıştırdığımızda bize bir yazarlar.html sayfası ve bununla birlikte sözlük tipinde yazarlar isminde bir değişken döndürecek. Şimdi geldik işin önemli kısmına yani html dosyalarına python kodunu yazmak. Ve bu çok basit bunun için {{}} arsına python kodunu yazmanız yeterli.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yazılar</title>
</head>
<body>
{{yazilar}}
</body>
</html>
Hemen sayfamızı görüntüleyelim;

Evet başarılı bir şekilde Python değerlerini html sayfasında kullandık. Şimdi sayfamızı biraz daha düzenleyelim. Bunun için Html sayfasında Python for döngüsü yazalım bu da çok basit.
{% for i in değişken %}
…….
{%endfor %}
İşte for döngümüz. O zaman yazarlar.html sayfasını son halini görelim;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yazılar</title>
</head>
<body>
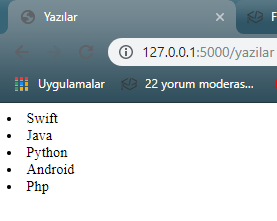
{% for yazi in yazilar %}
<li>{{yazi}}</li>
{%endfor %}
</body>
</html>
Şimdi sayfamızı güncelleyip son haline bakalım.

Mobilhanem.com da Python da Flask Framework serisinin ilk dersinin sonuna geldik. Bir sonraki yazımızda Flask Inheritance ve Block yapısını göreceğiz. Eksik ya da yanlış gördüğünüz ve ya anlamadığınız yerler için çekinmeden ulaşabilirsiniz. Bir sonraki yazıda görüşmek üzere.
65



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





utf-8 UnicodeDecodeError hatası alıyorum önerebileceğiniz bir çözüm olabilir mi acaba?
Okuma yaparak anlamakta zorlanıyordum fakat anlatımlarınız çok sade olduğu için anlayabiliyorum teşekkürler.