Merhaba arkadaşlar,
Flask Dersleri eğitim serisine, Flask Form İşlemleri (GET ve POST) yazısı ile devam ediyoruz. Bu yazı da Flask Framwork’te web formlarını göreceğiz. Web formları, web uygulamalarında ki en temel yapı taşlarından biridir. Kullanıcıların web sitenize kayıt olabilmesi, giriş yapması, sitenizde yorum yapması veya sizinle iletişime geçmesi formlar sayesinde olabilmektedir. Biz bu derste form oluşturmayı öğreneceğiz. Bu formları oluştururken HTTP protokolünün GET ve POST metotlarını kullanacağız.
Flask HTTP Metotları(GET,POST)
HTTP metotlarını anlatmadan önce isterseniz kısaca HTTP nedir? ona bakalım:
HTTP

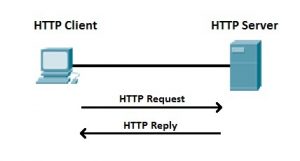
Açılımı Hyper Text Transfer Protocol olan HTTP, sunucular ile kullanıcıların birbirileri ile nasıl haberleşeceğini anlatan bir protokoldür(kurallar). Biz google’a girip bir şey arattığımız zaman sunuculara bir istek atarız ve bunun sunucunda sunucu bize bir yanıt gönderir. İşte bu iletişimi sırasında uyulması gereken kurallara HTTP denir. Detaylı bilgi için burayada bakabilirsiniz.
HTTP Metotları
- GET
- POST
- DELETE
- HEAD
- PUT
- PATCH
- OPTIONS
Biz bu derste form işlemleri için işimize yarayacak GET ve POST metotlarını kullanacağız. Diğer metotları ilerki derslerde detaylıca anlatacağız. Peki bu metotlar nedir? GET ve POST metotları internette gezerken en çok kullandığımız metotlardır. Bu metotlar istemciden sunucuya veri aktarmak için kullanılan metotlardır.
GET
GET metodu sunucudan veri almak için kullanılır. Size çok tanıdık geldi dimi çünkü bir önceki derslerimizde hep bu işlemleri yaptık. Örneğin web sayfamızı açtığımız zaman veya site üzerinde herhangi bir sayfayı gittiğimiz zaman biz bir adres isteğinde bulunuruz tarayıcıda bu isteği GET metodu ile yapar.
POST
POST metodu sunucuya veri göndermek için kullanılan HTTP metodur. POST metodu ile sunucuya sınırsız kapasitede veri gönderebilirsiniz. POST metodu ile gönderilen veriler HTTP isteğinin istek gövdesinde saklandığı için veriler daha güvenli şekilde iletir. Ancak POST metodu GET metoduna göre daha yavaştır.
Gördüğünüz gibi metotların bir birbirine göre avantajları ve dez avantajları var. Kafanız karışmasın kısacası GET metodu sunucudan bilgi almak için POST metodunu ise sunucuya bilgi göndermek için kullanacağız.
GET ve POST metotlarını öğrendiğimize göre artık formlarımızı oluşturabiliriz. Flask Framework ile iki farklı şekilde form oluşturabiliriz.
- HTML Form
- Flask WTForms
İle olmak üzere iki şekilde formlarımızı oluşturabiliriz.
Biz bu derste Flask Framework’te HTML Formları kullanacağız. Bir sonraki dersimizde ise Flask WTForms ile form oluşturmayı öğreneceğiz.
Flask Framework HTML Form Oluşturma
Biz kullanıcı kayıt formu oluşturalım. Bunun için önce register.html sayfamızı oluşturup bu sayfaya formlarımızı ekleyelim.
register.html
{% extends "layout.html" %}
{% block title %}
<title>Register</title>
{% endblock %}
{% block body %}
<body>
{% include "navbar.html" %}
<div class="jumbotron">
<h3>Yeni Kullanıcı</h3>
<form action = "http://127.0.0.1:3000/users" method = "post">
İsim<br>
<input type = "text" name = "name" class="form-control"/></br>
Soyisim<br>
<input type="text" name = "surname" class="form-control"></input><br>
Kullanıcı Adı<br>
<input type = "text" name = "username" class="form-control"/><br>
Parola<br>
<input type = "text" name = "password" class="form-control"/><br>
<input type = "submit" value = "Ekle" class="btn btn-success"/><br>
</form>
</div>
</body>
{% endblock %}
Biz burada;
<form action = "http://127.0.0.1:3000/users" method = "post">
action ile formu nereye göndereceğimizi belirtiyoruz. Yani biz formu /users adresine göndereceğimizi belirtik. Ayrıca formu göndermek için az önce anlattığımız gibi bilgi göndermek için POST metodunu kullandığımızı anlatmıştık.
Şimdi biz formu /users sayfasına göndereceğimizi söyledik onun için /users adresini istek atacak fonksiyonu yazıyoruz. Bir önceki derslerimizde Flask Frameworkte bu yapıyı anlatmıştık.
@app.route("/users", methods =['POST','GET'])
def users():
if request.method == 'POST':
name = request.form.get('name')
surname = request.form.get('surname')
username = request.form.get('username')
password = request.form.get('password')
return render_template("users.html",name=name,surname=surname,username=username,password=password)
else:
return render_template("users.html",hata="hata oluştu")
Şimdi kod satırlarını teker teker açıklayalım;
Biz bu fonksiyonda hem GET hem POST request yapacağımız için bunu belirtiyoruz. Neden mi çünkü /users sayfasına ulaşmak için GET metodu ile istek atıyoruz. Doldurduğumuz formu göndermek için POST metodunu kullanıyoruz.
@app.route("/users", methods =['POST','GET'])
Biz formu POST request ile göndereceğimizi söylemiştik bunun için biz bunu kontrol ediyoruz.
if request.method == 'POST':
Biz fonksiyonu kontrol ettik. Peki POST isteği ise ne yapacağız? Biz formun içindeki bilgileri ilgili sayfaya göndereceğiz. Peki bunu nasıl yapacağız?
name = request.form.get('name')
surname = request.form.get('surname')
username = request.form.get('username')
password = request.form.get('password')
Biz form içindeki bilgileri reguest modülü içindeki get metotları ile aldık bunun için projemize request modülünü ekliyoruz.
from flask import request
Bu sayede request modülü içinde ki get fonksiyonu ile verileri aldık. Bu arada verileri formda input etiketlerine verdiğimiz isimlerle çağırıyoruz. Son olarak aldığımız verileri return ile /users adresine POST metodu ile gönderiyoruz.
return render_template("users.html",name=name,surname=surname,username=username,password=password)
Şimdi bilgileri göstermek /users adresinin bize göndereceği users.html sayfamızı oluşturalım.
Users.html
{% extends "layout.html" %}
{% block title %}
<title>Users</title>
{% endblock %}
{% block body %}
<body>
{% include "navbar.html" %}
<div class="jumbotron">
<h2>Kullanıcılar</h2>
{{hata}}
<table class="table">
<thead>
<tr>
<th>İsim</th>
<th>Soyisim</th>
<th>Kullanıcı Adı</th>
<th>Parola</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>{{name}}</td>
<td>{{surname}}</td>
<td>{{username}}</td>
<td>{{password}}</td>
</tr>
</tbody>
</table>
</div>
</body>
{% endblock %}
Biz burada aldığımız değerleri;
<td>{{name}}</td>
<td>{{surname}}</td>
<td>{{username}}</td>
<td>{{password}}</td>
Bu şekilde gösterdik.
Flask Framework Projesini Çalıştıralım
Şimdi proje tüm kodlarını ekleyelim. Daha önce de dediğim gibi biz bir önceki derse eklemeler yaparak ilerliyoruz. Bunun için bir önceki dersin kodlarını burada bulabilirsiniz.
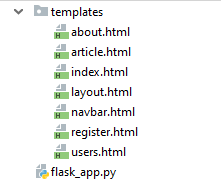
Projemizin genel yapısı şu şekilde;

flask_app.py
from flask import Flask,render_template,request,url_for
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/yazilar")
def article():
return render_template("article.html")
@app.route("/about")
def about():
return render_template("about.html")
@app.route("/register")
def register():
return render_template("register.html")
@app.route("/users", methods =['POST','GET'])
def users():
try:
if request.method == 'POST':
name = request.form.get('name')
surname = request.form.get('surname')
username = request.form.get('username')
password = request.form.get('password')
return render_template("users.html",name=name,surname=surname,username=username,password=password)
except:
return render_template("users.html",hata="hata oluştu")
if __name__ =="__main__":
app.run(debug =True,port=3000)
Son olarak herhangi bir hatayla karşılaşma ihtimaline karşı kodlarımızı try/except kod blokları içine aldık eğer try/except ne olduğunu bilmiyorsanız buradan ulaşabilirsiniz
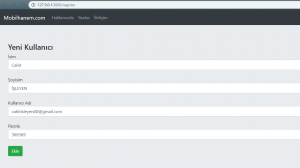
Şimdi projemizi çalıştıralım ve /register adresine gidelim.

Formu doldurduktan sonra butona tıklıyoruz.

Butona tıklayınca niye bu sayfaya geldim? 🙂
biz /users sayfasına gitmek için user() fonksiyonunu yazdık. Bu fonksiyon ise bize user.html sayfasını gönderdi.
return render_template("users.html",name=name,surname=surname,username=username,password=password)
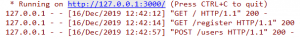
Şimdi konsol bölümüne gelelim birazda orayı inceleyelim.

Projeyi çalıştırdığımız zaman bizi http://127.0.0.1:3000/ adresine yönledi bunun için bir GET isteği yaptı.
İkinci satırda ise biz /register sayfasına gittiğimiz için yine bir GET isteği yaptı.
Üçüncü satırda ise biz form içindeki bilgileri /users adresine gönderdik bu yüzden POST isteği yapmış olduk.
Böylelikle Flask Form Yapıları(GET,POST) yazısının sonuna gelmiş olduk. Bir sonraki Derste Flask WTForms Yapısı göreceğiz. Eksik yada yanlış gördüğünüz yerler için lütfen yorum yapmayı unutmayın. Dilerseniz SORU – CEVAP bölümünden de sorularınızı sorabilirsiniz.
Tüm Flask Derslerine Burada Ulaşabilirsiniz.
29



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz