Merhabalar,
Bu dersimizde Flutter ‘da genel olarak ekranımızı tasarlarken kullandığımız widget’lardan ve onların özelliklerinden, kullanım alanlarından bahsedeceğiz. Yani aslında biraz hizalama ve buton/resim gibi elemanlarımızı nasıl yerleştireceğimizi ayarladığımız yapılar, diyebiliriz. Kemik yapı da olabilir. . Sayfa tasarımı, widget tasarımı ve özelliklerini işleyeceğiz.
Center
Bunlardan ilk olarak Center widget’ı ile başlayabiliriz. Center widget’ı, merkez anlamına gelir. Yani, içine aldığı elemanı ekranın merkezine yerleştirir. Ve Center widget’ı sadece bir tane widget alabildiği için, child kullanır.
Örnek olarak kod yazımı ve nasıl göründüğünü aşağıdaki gibi siz de deneyebilirsiniz:
Center(
child: Text(
"Kadriye Macit",
style: TextStyle(
fontSize: 20
),)
)
Kodu Scaffold’da body kısmına yazarsanız, aşağıda gördüğümüz gibi içine aldığı Text widget’ının sayfanın merkezinde yer aldığını fark edebiliriz.

Container
Container, kelime anlamıyla da benzerlik gösterir. Bu widget’ımızı, bir kutu gibi düşünebiliriz. Yani sayfamızı bir kutunun içine inşa ediyormuşuz gibi hayal ederiz. Container, bize bir kutu çizer ve bu kutunun özelliklerini kendimiz değiştirebiliyoruz. Container widget’ı da sadece bir widget alabildiği için child kullanır.
Şimdi yukarıda öğrendiğimiz Center’ın içine Container widget’ını oluşturarak, Container’ın özelliklerine bakacağız. Center’ın içine yazmadan, direk tüm sayfayı kutu gibi de kullanabilirdik yani direk Container yazabiliriz body kısmına. Bu örneklerimizde sadece, sayfanın merkezinde olursa daha iyi görünüm açısından kolaylık sağlamasını amaçlıyoruz.
Center(
child: Container(
child: Text(
"Kadriye Macit",
style: TextStyle(
fontSize: 20 ),
),
)
)
Bu şekilde Container’ın içine sadece Text widget’ını yerleştirirsek eğer, görünümü değişmez ve aynı aşağıdaki gibi olur:

Center(
child: Container(
width: 150,
height: 100,
color: Colors.redAccent,
child: Text(
"Kadriye Macit",
style: TextStyle(
fontSize: 20
),
),
)
)
Container’a biraz özellik vererek aşağıdaki görüntüyü elde ederiz. width ile genişlik değeri, height ile yükseklik değerini kendimiz belirleriz. color ile de Colors. dedikten sonra istediğimiz rengi seçebiliriz, arkaplanı için.

Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
color: Colors.redAccent,
border: Border.all(
color: Colors.greenAccent,
width: 5
)
),
child: Text(
"Kadriye Macit",
style: TextStyle(
fontSize: 20
),
),
)
)
Eğer oluşturduğumuz Container widget’ının kenarlarıyla oynamak istersek, decoration: BoxDecoration() özelliğini kullanıyoruz. Eğer decoration: BoxDecoration(), kullanırsak renk tanımını bunun içerisinde yapmamız gerekir. Çünkü kenarlarını tanımlarken, renk özelliği kenarların içinde olduğu için burada tanımlamamızı istiyor.
Kenarların belirgin olmasını istiyorsak, border kullanırız. border: Border.all() yazarak, bütün kenarları çizgili olur. Fakat daha da özelleştirmek istersek, bunun da içine girerek; çizginin kalınlığını = width, rengini = color ile yine kendimiz belirleyebiliriz. Örnek kodda olduğu gibi ve çıktısı da aşağıdaki gibidir:

Center(
child: Container(
width: 150,
height: 100,
decoration: BoxDecoration(
color: Colors.redAccent,
border: Border.all(
color: Colors.greenAccent,
width: 5
),
borderRadius: BorderRadius.all(Radius.circular(50))
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
"Kadriye Macit",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20
),
),
),
)
)
Peki kenarlarının sivri değil de biraz kıvrımlı olmasını istersek ne yapacağız? Burada da yine kenarlarını özelleştirmek için kullandığımız, decoration: BoxDecoration() özelliğinden yararlanacağız. Bu fonksiyonun içine borderRadius: BorderRadius.all(Radius.circular(50)) yazarak, ne kadar kenarlarının kıvrılacağını belirleyebiliyoruz.
Padding()
Ayrıca bu kodda, Container widget’ının kenarlarıyla oynarken içinde bulunan Text widget’ının görünümü de hoş olsun diye onu da Padding() içine aldık yani etrafına mesafe koyduk.
EdgeInsets.all(10) ile bütün kenarlardan aynı derece mesafe koyarız.
EdgeInsets.only(right: 5) ile örnek olarak sadece sağ tarafa uzaklık veririz. Yani yalnız tek bir taraftan uzaklık için kullanırız, bu sağ/sol/üst/alt fark etmiyor.
EdgeInsets.fromLTRB(5, 10, 15, 20) ile sırayla, L= sol, T = üst, R = sağ, B = alt olmak üzere her köşesine farklı değerde mesafe atayabiliriz.
EdgeInsets.symmetric(vertical: 5) / EdgeInsets.symmetric(horizontal: 5) ile sadece simetrik olarak uzaklık atayabiliriz.

Row
Row widget’ı ile sütun kontrol ediyoruz. Yani Row widget’ı kullanırsak, içine ekleyeceğimiz widget’lar yan yana hizalanır. Bu yüzden sütun sütun düşünebiliriz. Haliyle birden fazla widget aldığı için children kullanırız.
Kullanımına örnek olarak hemen aşağıdaki kodu deneyebiliriz:
Row(
children: <Widget>[
Container(
width: 50,
height: 50,
color: Colors.purple,
),
Container(
width: 50,
height: 50,
color: Colors.yellowAccent,
),
Container(
width: 50,
height: 50,
color: Colors.deepOrange,
),
Container(
width: 50,
height: 50,
color: Colors.lightGreenAccent,
)
],
)
Birden fazla widget eklerken, aralarına virgül koymayı unutmuyoruz. Çıktısı ise şu şekilde olur:

Peki bu içindeki widgetların hizalanışını nasıl kontrol edebiliriz? Yani böyle illa birbirine yapışık ve sayfanın sol tarafında mı olmak zorunda? Tabi ki, hayır. Burada, Row’un özelliklerine giriyoruz.
Aşağıda sırası ile
mainAxisAligment: MainAxisAligment.start (başlangıç noktasına göre hizalamaya başlar) ,
mainAxisAligment: MainAxisAligment.center (ortalayarak hizalar) ,
mainAxisAligment: MainAxisAligment.end (sonda hizalar) özelliklerinin sonuçlarını görüyoruz.

Aşağıda ise sırasıyla,
mainAxisAligment: MainAxisAligment.spaceBetween (başta ve sonda boşluk olmayacak şekilde aralarına eşit mesafe koyarak hizalama) ,
mainAxisAligment: MainAxisAligment.spaceEvenly (satıra yayarak aralarına eşit mesafe koyarak hizalama) özelliklerinin sonucunu görüyoruz.

Column
Column widget’ı ile de satırları yönetiyoruz. Yani içine eklediğimiz widgetlar, alt alta hizalanır. Böylece bunu satır satır düşünebiliriz. Column widget’ı da birden fazla widget almaya elverişli olduğundan children kullanırız.
Kullanımına örnek olarak hemen aşağıdaki kodu deneyebiliriz:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Row(
children: <Widget>[
Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.all(Radius.circular(50))
),
),
Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.all(Radius.circular(50))
),
),
Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.all(Radius.circular(50))
),
),
],
),
Container(
width: 50,
height: 50,
color: Colors.purple,
),
Container(
width: 50,
height: 50,
color: Colors.yellowAccent,
),
Container(
width: 50,
height: 50,
color: Colors.deepOrange,
),
Container(
width: 50,
height: 50,
color: Colors.lightGreenAccent,
)
],
)
Oluşturduğumuz Column widget’ının içinde: ilk satıra bir Row, diğer satırlarına da birer Container widget’ı ekleyerek 5 satıra tamamladık. Flutter’da bildiğimiz gibi, widget içine widget ekleyerebiliriz. Böylece sayfayı çok kolay bir şekilde istediğimiz gibi tasarlayabiliriz.
Ayrıca burada dikkat ettiyseniz, Column widget’ında hizalamak için crossAxisAligment kullandık. Çıktısı aşağıdaki gibidir:

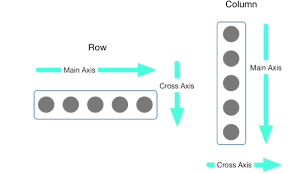
Column ve Row widget’ları benzer özelliklerdedir. Sadece içine aldıkları widgetlarda hizalama yönleri değişiklik kazanır. mainAxisAlignment, Row’da x ekseni olabilirken; Column’da y eksenidir. crossAxisAlignment da, Row’da y ekseni iken; Column’da x eksenidir.
Bunu da aşağıdaki görseldeki gibi ayırt edebiliriz.

Bu dersimizde sık kullanılan sayfa yapılarından bahsettik, tabi ki ihtiyaca göre alternatif başka widgetlar da kullanılıyor.
Sorularınız için Soru-Cevap bölümüne bakabilirsiniz!
Flutter Eğitim serisine ulaşmak için tıklayınız.
71



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Paylaşım için teşekkürler.
Elinize emeginize sağlık
Güzel bir ders notu olmuş. Teşekkürler
Devamını Bekleriz
Kafamda oturmayan çok şey bu yazı sayesinde oturdu, teşekkürler
Kafamda oturmayan çok şey oturdu, teşekkürler
Çok güzel anlatmıssınız ama şeklindeki kodları kaldırsanız daha iyi olur hiç bilmeyen biri çalışmıyor zannedebilir