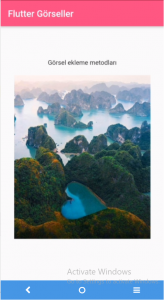
Merhabalar, bu dersimizde uygulamamıza nasıl görsel ekleyebiliriz onu öğreneceğiz. Öncelikle, uygulamamıza görsel eklerken bunu dilersek lokalden dilersek internetten çekerek yapabiliriz ya da hazır ikonlar tercih edebiliriz.
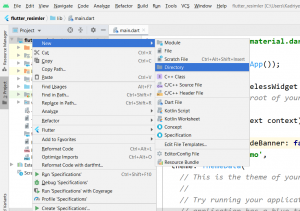
Projemize, lokalden görsel eklemek istiyorsak bunu ilk olarak uygulamamıza tanıtmamız gerekir. Bunun için, ilk olarak görsellerimizi saklayacağımız bir dosya oluştururuz.

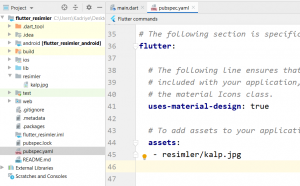
Dosyamızın içine de resimlerimizi ekliyoruz. Ardından pupspec.yaml dosyasında, eklediğimiz resimleri tanıtıyoruz.

Image.asset(
"resimler/kalp.jpg",
width: 300,
height: 400,
),
Image.asset() widget’ı ile içinde, tırnak içine “kaynak/resim” şeklinde yazarak görselimizi ekleyebiliriz. Dilersek, width ve height ile de boyutlarını belirleyebiliriz. Benzer bir ekleme şekli ise aşağıdaki gibidir yine. Sonuç aynıdır.
Image(
image: AssetImage("resimler/kalp.jpg"),
width: 300,
height: 400,
),

Internetten resim eklemek istiyorsak eğer kullanacağımız widget ise şu şekildedir:
Image.network("https://picsum.photos/seed/picsum/300/300"),
Tırnak içinde ekleyeceğimiz görselin linkini yazıyoruz.

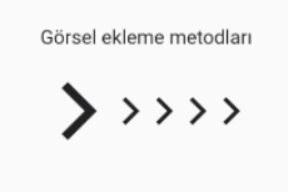
Hazır olarak ikon eklemek istersek eğer kullanacağımız widget:
Icon(
Icons.arrow_forward_ios,
size: 50,
),

Şimdi bir de internetten resim eklerken, bunun bekleme süresinde arkada yükleniyor tarzı bir gif nasıl ekleriz ona bakalım.
FadeInImage.assetNetwork(
placeholder: "resimler/loading.gif",
image: "https://picsum.photos/seed/picsum/300/300"
)
placeholder kısmına, internetten çektiğimiz resim yüklenirken hangi görselin gösterilmesini istiyorsak onu belirtiyoruz. Tabi ki bu internet hızına bağlı şekilde ekranda gösterilecektir.

Eğer profil resmi tarzı bir şekilde görsel eklemek istiyorsanız ise CircleAvatar() widget’ını kullanabilirsiniz. Bu widget’ın içine de dilerseniz lokalden, dilerseniz internetten görsel ekleyebilirsiniz.
Padding(
padding: const EdgeInsets.all(20.0),
child: CircleAvatar(
radius: 100,
backgroundImage: AssetImage("resimler/sailormoon.jpg"),
)
),
Padding(
padding: const EdgeInsets.all(20.0),
child: CircleAvatar(
radius: 50,
backgroundImage: NetworkImage("https://picsum.photos/seed/picsum/300/300"),
)
)

Uzantısı “.svg” hariç, “.png”, “.jpeg”, “.jpg”, “.gif” gibi uzantılı resimleri kolay bir şekilde projemizde kullanabiliyoruz. “.svg” uzantılı resimler içinse ek olarak bir kütüphane kullanmamız gerekiyor.
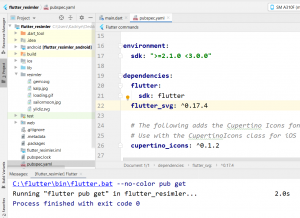
Bu kütüphaneyi pub.dev websitesinden bulabilirsiniz. Ardından bu kütüphaneyi, pubspec.yaml dosyasına ekleyerek tanıtıyoruz.

Flutter’ın .svg kütüphanesini kullanabilmek için, hangi sayfada kullanacaksak oraya import ediyoruz kütüphaneyi.
import 'package:flutter_svg/flutter_svg.dart';
Ardından String tipinde bir değişken oluşturup, buraya görselimizin kaynağını tanımlıyoruz.
String yildiz = "resimler/yildiz.svg"; String gemi = "resimler/gemi.svg";
Widget olarak da Svg.asset() widget’ının içinde String tipinde tanımladığımız değişkeni çağırarak kullanıyoruz.
SvgPicture.asset( yildiz, width: 100, height: 100, ), SvgPicture.asset( gemi, width: 100, height: 100, )

Genel olarak projelere görsel ekleme metotları bu şekildedir. Bir sonraki dersimizde Liste türleri ve metotlarına değineceğiz.
Flutter eğitim serisine ulaşmak için tıklayabilirsiniz.
Her türlü sorunuzu Soru – Cevap bölümünden sorabilirsiniz.
42


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





“Öncelikle teşekkür ediyorum; ancak anlatım sırasında dosya ve klasör kavramları dikkate alınsaydı güzel olurdu” diye düşünüyorum.
kodları paylaşırken direkt olarak bütün kodlarıda paylaşırsanız sevrim