Merhaba Arkadaşlar,
mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız derslerimize iOS Crashlytics ekleme ile devam ediyoruz. Bir önceki Android dersinde Android’e Crashlytics ekleme‘yi anlatmıştık. Mobil uygulama geliştiren arkadaşlar bilirler, Crash log’larını incelemek uygulama geliştirirken uygulamanın sorunlarını gidermek amacıyla çok önemlidir. Ama bu logları uygulamamız AppStore’a çıktığında göremiyoruz veya görmek çok daha zahmetli bir iş oluyor. İşte burda Twitter’ın bir ürünü olan Crashlytics yardımımıza koşuyor.
Crashlytics uygulamamız crash olduğunda geliştirme yaparken normalde XCode ekranında görülecek Crash logunu kendi panelinde göstermektedir. Ayrıca yanında hangi cihazdan crash olduğunu, ios sürümünü, ne kadar ram boşta olduğunu, disk durumunu vs. gibi bilgileride göstermektedir. Böylelikle oluşan crashin neden oluştuğunu anlayabilmek daha kolaylaşmaktadır. Storedaki uygulamanın crashlerini almak gerçekten çok önemlidir. Geliştirme yada test anında karşılaşılmayan hatalar canlı ortamdan alınabilir ve gerekli düzeltmeler yapıldıktan sonra update edilebilir.
Gelelim uygulamamıza entegre etme kısmına.
NOT: Aynı adımları android crashlytics ekleme dersimizde anlattık. Kopyala yapıştır ile devam ediyotum 🙂
Öncelikle https://get.fabric.io/ adresinden hesap oluşturuyoruz. “Get Started with Fabric” butonuna tıklayarak Adımız soyadımız,email adresimiz ve şifremizi belirleyerek Send Confirmation butonuna basıyoruz. 
Sonrasında mail adresimize gelen doğrulama maili’nde Confirm butonuna tıklayarak doğrulama işlemlerini bitiriyoruz. Sonrasında ise oluşturacağımız projenin adını veriyor ve Next butonu ile devam ediyoruz.
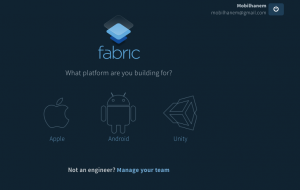
Bu aşamada karşımıza projemizin hangi platformda yazılacağı seçimi geliyor.

iOS ikonunu seçip işlemlerimize devam ediyoruz. Eğer önceden başka uygulama eklediysek bu ekranda Downloads’a tıklayarak uygulamayı seçebiliriz.
Sonrasında Fabric’in uygulamasını indiriyoruz. Kütüphanenin kendisi Fabric adıyla adlandırılmaktadır. Crashlytics ise hizmetlerinden biridir. Crashlytics’ten baska hizmetlerde mevcuttur ancak en popüleri ve bizim bugün anlattığımız Crashlytics olandır.
İndirdikten sonra Application’s klasörüne sürükleyerek uygulamayı kuruyoruz.Sonrasında uygulamayı açıyoruz ve login bilgilerimizle login oluyoruz.
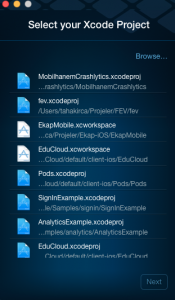
Sonrasında Fabric uygulaması bize eklemek istediğimiz projeyi soruyor(Bilgisayarımızdaki tüm projeleri listeliyor). Biz eklemek istediğimiz projeyi seçiyor ve devam ediyoruz.
Seçtikten sonra Fabric kütüphanesine dahil olan uygulamaları gösteriyor. Biz Crashlytics Install seçerek devam ediyoruz. Crashlytics seçtikten sonra artık bize ne yapmamız gerektiğini söylüyor.
Android’de yapılması gerekenleri Android Studio Fabric Plugin’i otomatik yapıyordu. Biz herhangi bir kod eklemiyor bizim yerimize plugin kendisi ekliyordu. Ama burda biz kendimiz ekleyeceğiz.
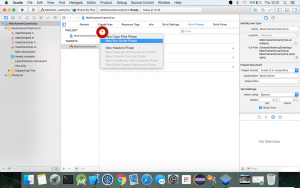
Xcode’u açıyoruz ve Projemizdeki Build Phases kısmını açıyoruz. Ve sol üstteki + butonuna basarak New Run Script Phases tıklıyoruz.
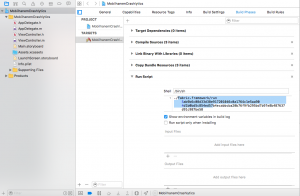
Run Script alanı otomatik ekleniyor. Bu alanı genişletip aşağıdaki resimdeki gibi ilgili alana Fabric uygulamasının verdiği kodu yapıştırıyoruz.
Nasıl yapılacağı hakkında video için tıklayınız.
Bu işlemlerden sonra uygulamamızı Run ediyoruz. Uygulamamız çalışında Fabric uygulamamızın ekranıda değişiyor ve Projemize eklemek için bir klasör oluşturuyor.
Bu dosyayı direk uygulama üzerine sürükleyip Project Navigator bölümüne koyuyoruz.
Video için tıklayınız
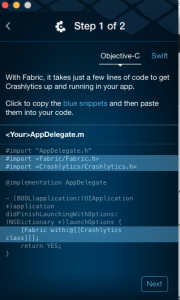
Sonrasında ise karşımıza bu ekran geliyor. Bu ekranda uygulamamızda eklememiz gereken kodları ve nereye eklememiz gerektiğini gösteriyor.
Kodlarıda ekledikten sonra tekrardan uygulamamızı Run ediyoruz. Uygulamamız çalışınca bize başarıyla eklendiğini doğrulamak için Fabric’den mail geliyor. Bu adımlar başarıyla gerçekleştiyse fabric.io nun websitesine giriş yapıp artık panelimizden gelen crashleri inceleyebiliriz.
Kendimiz manuel bir crash yaparak test edebiliriz.Bunun için herhangi bir ViewController’a aşağıdaki gibi bir buton ekleyerek bu buton tıklanınca Crash olmasını sağlayabiliriz.
UIButton* button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(20, 50, 100, 30);
[button setTitle:@"Crash" forState:UIControlStateNormal];
[button addTarget:self action:@selector(crashButtonTapped:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
- (IBAction)crashButtonTapped:(id)sender {
[[Crashlytics sharedInstance] crash];
}
Not: iOS’ta crashlytics debug modda çalışmadığı için uygulamayı Run ettikten sonra Xcode’dan durduruyoruz. Sonrasında ise uygulamayı manuel olarak Ana Ekrandan uygulama ikonuna tıklayarak açıyoruz.Böylelikle debug modda çalışmamış oluyor. Sonrasında eklediğimiz butona tıklayıp Crash yapıyoruz uygulamamızı. Uygulamayı tekrar açtığımızda Crash logumuz Fabric.io paneline düşmüş olacaktır.
Bu dersimde anlatmak istediklerim bu kadar. Crashlytics’in çalışma mantığını Android Crashlytics Ekleme dersinde anlatmaya çalıştım. Oradan inceleyebilirsiniz.Konu hakkında soru ve görüşlerinizi yorum panelinden bizlere iletebilirsiniz.
Konu dışı sorularınızı ise http://sorucevap.mobilhanem.com sitemizden sorabilir yada sorulan diğer sorulara cevap verebilirsiniz.
Bundan sonraki dersimde Firebase Analytics, Firebase Cloud Messaging, Firebase RealTime Database dersleri ile devam etmeyi düşünüyorum. Görüşmek dileğiyle..
0













 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Paylaşım için teşekkürler öncelikle. Force Crash yaptıktan sonra fabric panelde göremeyenler için çözüm şurada :
http://stackoverflow.com/questions/17818428/crashlytics-is-not-sending-crash-report-from-iphone