Merhaba Arkadaşlar,
mobilhanem.com da iOS Uygulama Geliştirme eğitim serimize kaldığımız yerden TableView Row Swipe (Kaydırma) İşlemleri dersi ile devam ediyoruz. Bir önceki derste iOS TableView Kullanımı konusunu işledik. TableView Row Swipe (Kaydırma) işlemi uygulamalarımızda kullanıcının table view üzerindeki satırda parmağını sağa ya da sola kaydırarak herhangi bir işlemi yapmasını kolaylaştırır. iPhone üzerindeki mesajlar, mail gibi bir çok uygulamada örneklerini görebiliriz.

TableView Row Swipe (Kaydırma) işlemi
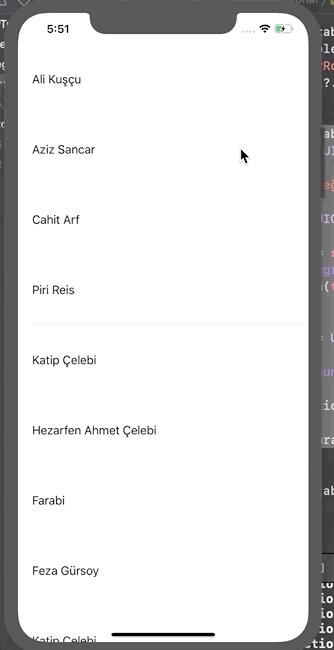
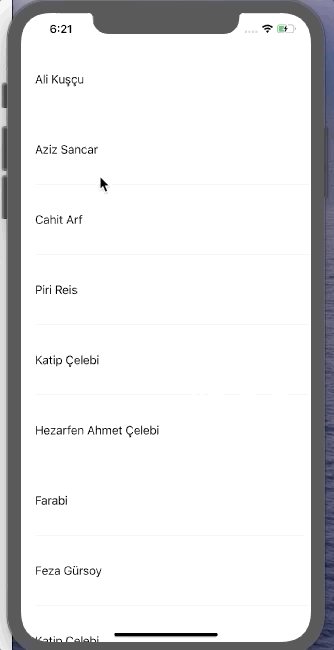
iOS 11 ile birlikte gelen UISwipeActionsConfiguration ve UITableViewDelegate metodları içinde bulunur. Ben bu yazıda bir önceki yazımız olan iOS TableView Kullanımı‘nda geliştirdiğimiz bilim insanları projemize devam edeceğim. Dilerseniz projenin kodlarına buradan ulaşabilirsiniz.
Kaydırma işlemi için UITableViewDelegate içindeki 2 metodumuz aşağıdaki gibidir.
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
}
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
}
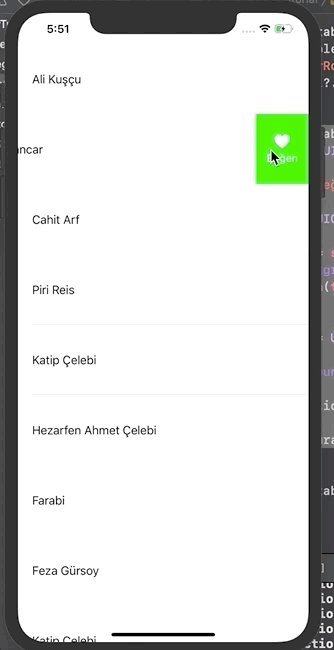
İlk önce listeden istenen ismi favoriye ekleme işlemi nasıl yapılır onu göreceğiz. Bunun için delegate metodunuz aşağıdaki gibi gözükmeli;
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
// 1
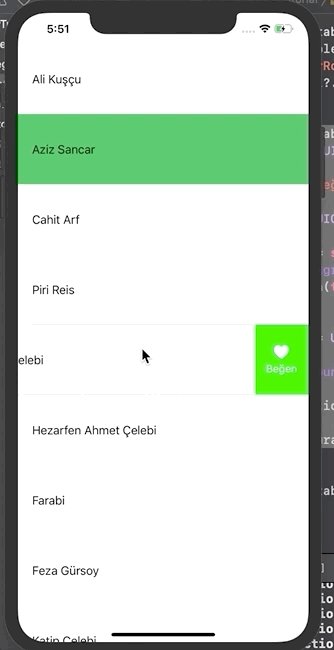
let title = "Beğen"
// 2
let action = UIContextualAction(style: .normal, title: title) { (action, view, completion) in
// 3
let cell = self.tableView.cellForRow(at: indexPath)
cell?.backgroundColor = .systemGreen
completion(true)
}
// 4
action.image = UIImage(systemName: "heart.fill")
// 5
action.backgroundColor = .green
// 6
let configuration = UISwipeActionsConfiguration(actions: [action])
return configuration
}
Yaptığımız işlemler sırasıyla;
- İlk olarak cell’i kaydırdığımızda burada çıkacak olan başlığı belirliyoruz.
- Ardından cell’i kaydırdığımızda gelen view’a tıklandığında ne olacağını belirlediğimiz ‘UIContextualAction‘ tanımlıyoruz.
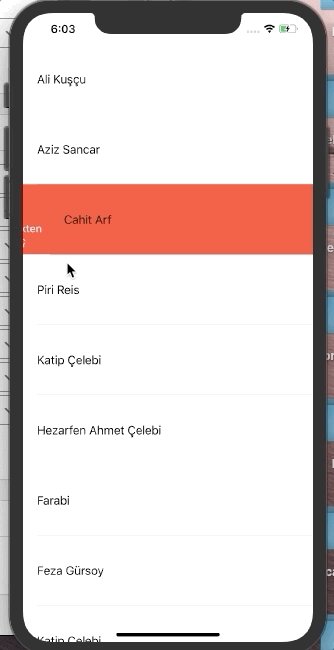
- Ben bu örnek için cell’in arkaplan rengini değiştireceğim. Siz burada yapmak istediğiniz işlemi özelleştirebilirsiniz.
- Cell’i kaydırdığımızda çıkan view’ın arkaplan resmini belirliyoruz. Ben burada iOS 13 ile birlikte gelen Apple’ın SFSymbols’undan yararlandım siz assets klasörüne attığınız bir resimden de faydalanabilirsiniz.
- Cell’i kaydırdığımızda çıkan view’ın arkaplan rengini belirliyoruz.
- ‘trailingSwipeActionsConfigurationForRowAt‘ delegate metodunun dönüş tipi olan ‘UISwipeActionsConfiguration‘ tanımlayıp ikinci adımda oluşturduğumuz ‘action‘u parametre olarak veriyoruz. Burada array olarak vermemizin sebebi bir cell için birden fazla ‘UIContextualAction‘ tanımlayabilmemiz.

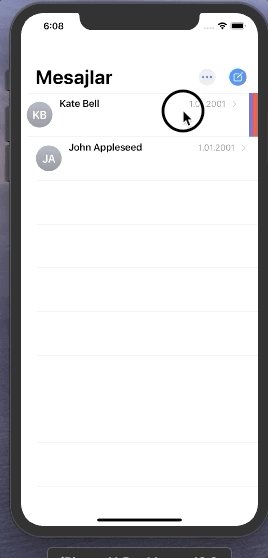
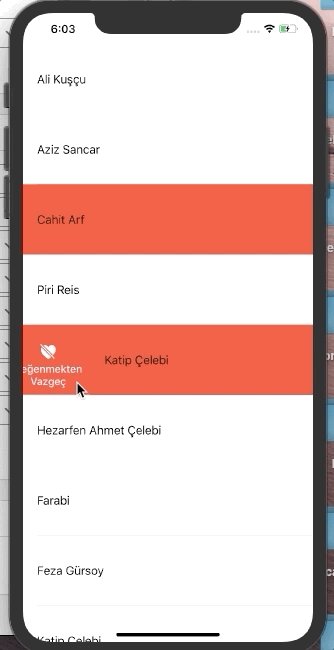
‘trailingSwipeActionsConfigurationForRowAt‘ soldan sağa ilerleyen diller için (Türkçe, İngilizce vs.) parmağınızı cell üzerinde sağdan sola kaydırarak çalışıyor. Cell üzerinde sağdan sola kaydırma yaptığımız durum da düşünülmüş bu sefer eklememiz gereken delegate metodu ise ‘leadingSwipeActionsConfigurationForRowAt‘. Biraz önce yazdığınız kodun hemen altına aşağıdaki kodu ekleyelim.
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
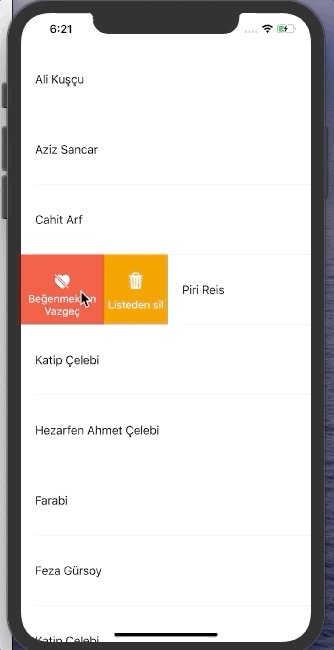
let title = "Beğenmekten Vazgeç"
let dislikeAction = UIContextualAction(style: .normal, title: title) { (action, view, completion) in
let cell = self.tableView.cellForRow(at: indexPath)
cell?.backgroundColor = .systemRed
completion(true)
}
dislikeAction.image = UIImage(systemName: "heart.slash.fill")
dislikeAction.backgroundColor = .systemRed
let configuration = UISwipeActionsConfiguration(actions: [dislikeAction])
return configuration
}
Buradaki yapılan işlemler biraz önce yaptığımızla benzer. Sadece kullandığım ikon ve rengi değiştirdim.

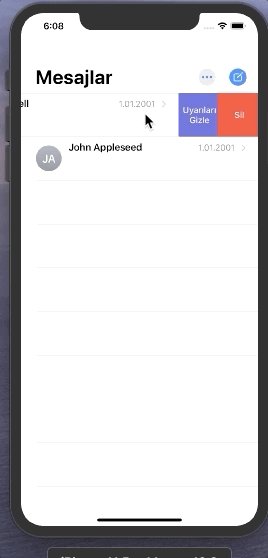
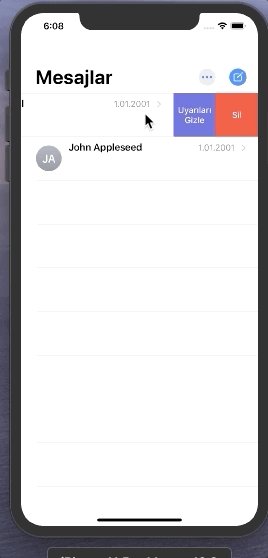
Şimdiye kadar yaptığımız örneklerde cell’i kaydırdığımızda yalnızca bir action tanımlamıştık. İkinci row action’u eklemek düşündüğünüzden daha kolay bunun için kodumuza ufak eklemeler yapmamız gerekiyor.
func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let dislikeTitle = "Beğenmekten Vazgeç"
let dislikeAction = UIContextualAction(style: .normal, title: dislikeTitle) { (action, view, completion) in
let cell = self.tableView.cellForRow(at: indexPath)
cell?.backgroundColor = .systemRed
completion(true)
}
dislikeAction.image = UIImage(systemName: "heart.slash.fill")
dislikeAction.backgroundColor = .systemRed
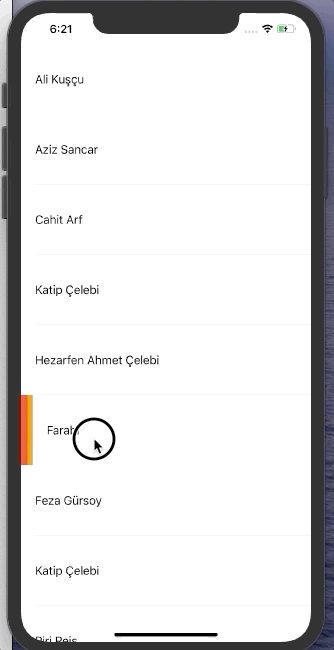
let deleteTitle = "Listeden sil"
let deleteAction = UIContextualAction(style: .destructive, title: deleteTitle) { (action, view, completion) in
// 1
self.tableView.beginUpdates()
// 2
self.scientists.remove(at: indexPath.row)
// 3
self.tableView.deleteRows(at: [indexPath], with: .automatic)
// 4
self.tableView.endUpdates()
completion(true)
}
deleteAction.image = UIImage(systemName: "trash.fill")
deleteAction.backgroundColor = .systemOrange
let configuration = UISwipeActionsConfiguration(actions: [dislikeAction, deleteAction])
return configuration
}
İkinci row action’u için aynı ilkinde yaptığımız gibi bir ‘UIContextualAction‘ oluşturup ona uygun olan parametrelerle değişiklikleri yapmanız ve ‘UISwipeActionsConfiguration‘ içine istediğiniz action’ları eklemeniz yeterli olacaktır.
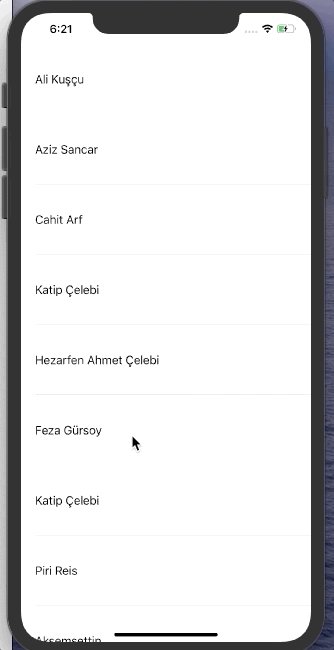
Yeri gelmişken tableview’dan bir cell silme işleminin de adımları aşağıdaki gibidir.
- İlk olarak table view’a güncellemelere başlayacağımızı belirtiyoruz.
- Table View üzerinde gösterilen listemizden ilgili indexde bulunan elemanı siliyoruz.
- Table View’a silinmesi gereken row’ların indexini ve silme işleminin otomatik animasyonlu olmasını belirtiyoruz. Sizler farklı animasyonlar kullanabilirsiniz.
- İlgili cell üzerinden silindikten sonra table view’a güncellemelerin tamamlandığını bildiriyoruz.
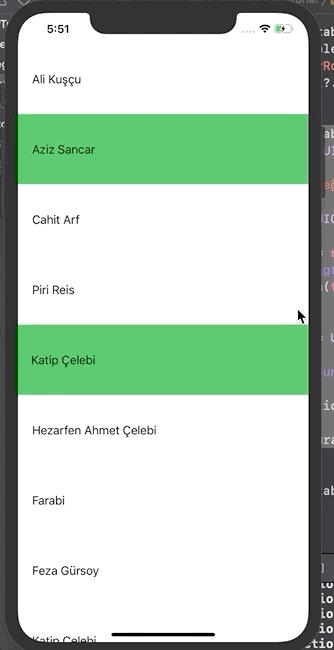
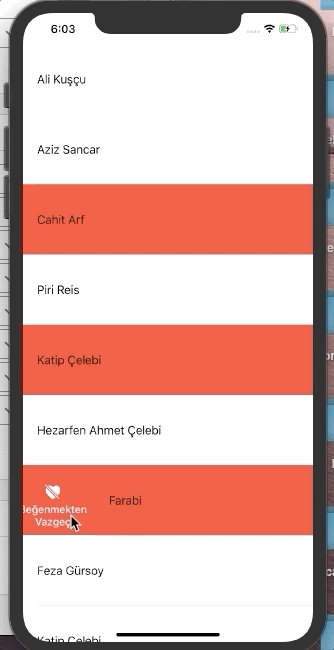
Kodları doğru bir şekilde eklediyseniz uygulamanız aşağıdaki gibi görünecektir.

Projenin tamamlanmış halinin kodlarına buradan ulaşabilirsiniz.
ÖZET
Bu yazımızda iOS uygulamalarımızda kullanıcı deneyimini artırmak için kullanabileceğiniz TableView Row Swipe (Kaydırma) İşlemlerini anlatmaya çalıştık. iOS TableView Row Swipe (Kaydırma) İşlemleri yazımızla alakalı değerli görüşlerinizi, soru veya yorumlarınızı yorumlar kısmına ya da buradan soru cevap kısmına yazabilirsiniz. Diğer derste görüşmek dileğiyle.
Tüm iOS Dersleri için tıklayınız.
64


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz