Merhaba arkadaşlar,
JavaScript dersleri serisinin 2. Dersinde “JavaScript Değişkenler” konusunu işleyeceğiz ve detaylı örneklerle JavaScript değişken kullanımını açıklamaya çalışacağım.
JavaScript dersleri serisinin ilk dersinde “Javascript Giriş – Javascript nedir?” konusu işlemiş ve seriye başlangıç yapmıştık.
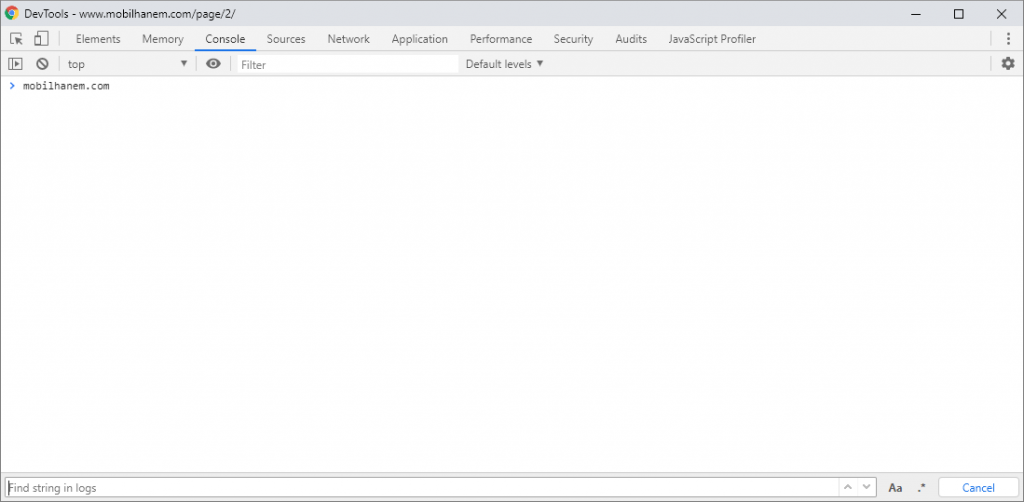
Öncelikle küçük bir bilgi vererek başlamak istiyorum. Dersimizde vereceğimiz örneklerde göreceğiniz console.log komutu ile bir değişkeni veya metni, browser üzerinde console’a yazdırabilirsiniz. Son kullanıcı bu bilgiyi sayfa üzerinde görmez, Tarayıcı (browser) üzerinde sağ tuş Inspect Element (İncele) diyerek DevTools’u açıp Console sekmesine geçebilirsiniz. Console’a yazdırdığımız bilgileri ve JavaScript hatalarını burada görebiliriz.
Bu tarz ipucu ve bilgileri tüm derslerimizde vermeye devam edeceğim.

JavaScript Değişkenler
Her yazılım dilinde olduğu gibi JavaScript’te de değişken (variable) tanımlayabiliriz. Basit tabirle değişkenler veri depolamak, saklamak için kullanılır. Değişken tanımı yaparken uymamız gereken bazı kurallar vardır.
- Değişken adlarında ilk karakter bir sayı olamaz.
- Değişken adlarında harf, sayı, alt çizgi (_) ve dolar işareti ($) kullanılabilir, Bunun dışında boşluk, sembol veya noktalama işaretleri kullanılamaz.
- Değişken adları büyük küçük harf duyarlıdır. JavaScript’te adSoyad ile AdSoyad farklı değişkenlerdir.
- var, if, for, while vb. JavaScript anahtar kelimeleri değişken adı olarak kullanılamaz.
JavaScript’te değişken tanımlamak istediğimizde var komutu kullanıyoruz.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var adSoyad;
var tckn;
var dogumTarihi;
var a;
var b;
</script>
</head>
<body>
</body>
</html>
İPUCU : Her zaman değişken adlarını kısaltma yerine detaylı olarak tanımlamak faydalı olacaktır. Örneğin dogumTarihi yerine dt dediğimizde, anlaşılır olmayabilir. Ayrıca değişken adlarında türkçe karakterler de kullanabilirsiniz, fakat kullanmanızı önermem.
Tanımladığımız değişkenlere değer atamak için eşittir operatörünü (=) kullanıyoruz. Şimdi yukarıda tanımladığımız değişkenlere değer atayalım.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var adSoyad = "Gökhan Kurt";
console.log(adSoyad);
var tckn = "12345678910";
console.log(tckn);
var a = 10;
console.log(a);
var b =false;
console.log(b);
</script>
</head>
<body>
</body>
</html>
Değişken tanımlama konusuna değindik ve örneklerle açıkladık. Şimdi ise JavaScript’te değişken veri tiplerine bakalım.
JavaScript Değişken Veri Tipleri
JavaScript’te değişken tanımında veri tipi (string, int, boolean vb) belirtilmez. Doğrudan var komutu değişkenimizi tanımlar ve değerini atarız. Atadığımız değere göre değişkenimizin veri tipi belli olur.
Örneklerle daha detaylı açıklayalım;
String – tırnak (“) veya kesme işareti (‘) ile tanımlanır. İçerisinde alfanumerik veri barındırır. Örnek olarak ad, soyad, plaka gibi harf ve sayıların birlikte kullanılabileceği değişkenler verilebilir.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var adSoyad = "Gökhan Kurt";
console.log(adSoyad);
var webSitesi = 'http://www.mobilhanem.com';
console.log(webSitesi);
var plaka = "34 ABC 123";
console.log(plaka);
</script>
</head>
<body>
</body>
</html>
Number – İçerisinde sayısal bir veri barındırır. Nokta (.) işareti kullanarak ondalıklı sayı tanımlayabiliriz. Örnek olarak yaş, yıl, gün gibi sadece sayısal bilgilerden oluşan değişkenler verilebilir.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var yas = 33;
console.log(yas);
var plakaKodu = 34;
console.log(plakaKodu);
var oran = 2.5;
console.log(oran);
var pi = 3.14;
console.log(pi);
</script>
</head>
<body>
</body>
</html>
Boolean – Mantıksal veri. Boolean veri tipi sadece iki değer içerebilir, true (doğru / evet) veya false (yanlış / hayır) olabilir. Boolean veri tipini bir sorunun cevabı gibi düşünebiliriz. Örneğin size, “Sen 20 yaşında mısın?” gibi bir soru sorulduğunda verebileceğiniz iki cevap vardır. 20 yaşında iseniz, evet dersiniz ki bu boolean veri tipinde true olur. 20 yaşında değilseniz hayır dersiniz bu da false olur.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var sonuc = true;
console.log(sonuc);
var oyunBitti =false;
console.log(oyunBitti);
</script>
</head>
<body>
</body>
</html>
Dizi (Array) – Aynı veri tipinde n tane değer içerebilir ve köşeli parantezler ([ ]) içerisinde tanımlanır. Örneğin Türkiye’de yer alan tüm şehirlerin isimlerini değişkende tutmak isteseydik, sehir1, sehir2, ….., sehir81 diyerek 81 tane değişken tanımlamız gerekirdi, veya dizi kullanarak aşağıdaki örnekte olduğu gibi tanımlayabiliriz.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var sehirler = [ "İstanbul", "Antalya", "Ankara", "İzmir" ];
console.log(sehirler);
var sonuclar = [ 55, 150, 712, 1, 88];
console.log(sonuclar);
</script>
</head>
<body>
</body>
</html>
Nesne (Object) – Object süslü parentezler ({ }) içerisinde tanımlanır ve içerisinde farklı veri tiplerinde değişkenler grup halinde tanımlanır. Örneğin bir öğrencinin birden fazla bilgisi olacağı için ayrı ayrı değişkenler yerine object şeklinde tanımlayabiliriz.
<html>
<head>
<title>JavaScript Dersleri – mobilhanem.com</title>
<script>
var ogrenci = { ad : "Gökhan", soyad : "Kurt", bolum : "Yazılım", yas : 33, but : false};
console.log(ogrenci);
</script>
</head>
<body>
</body>
</html>
Array ve Object tiplerini ilerleyen derslerimizde daha da detaylı olarak ele alarak örneklendireceğiz.
“JavaScript Değişkenler” dersimizin sonuna geldik. Bu dersimizde değişkenler ve veri tiplerini kısaca ele almış olduk. Bir sonraki dersimizde “JavaScript Operatörler” konusunu işleyeceğiz ve sonrasında değişkenler konusunu daha detaylı ele alıp mantıksal ve matematiksel operatörler ile kullanımı göreceğiz.
Görüşmek üzere.
Konuyla ilgili yorumlarınızı konu altından yapabilirsiniz, ayrıca sorularınızı yine konu altından ve Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
Tüm JavaScript dersleri için tıklayınız..
8


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz