Merhaba arkadaşlar, Mobilhanem.com üzerinde Selenium ile Test Otomasyonu Geliştirme serimizin beşinci dersinde Selenium WebDriver ile JUnit Test‘i nasıl yazılır bunu öğreneceğiz. Bir önceki dersimizde Selenium WebDriver ile Unit Test adı altında unit test yazmaya giriş yapmıştık .Bu dersimizde ise Web testlerinden fonksiyonellik testi ile ilgili crud (create, read, update, delete) işlemleri junit ile nasıl yapılacağını görmüş olacağız. Aynı zamanda test case oluştururken page object model yapısını da görmüş olacağız.
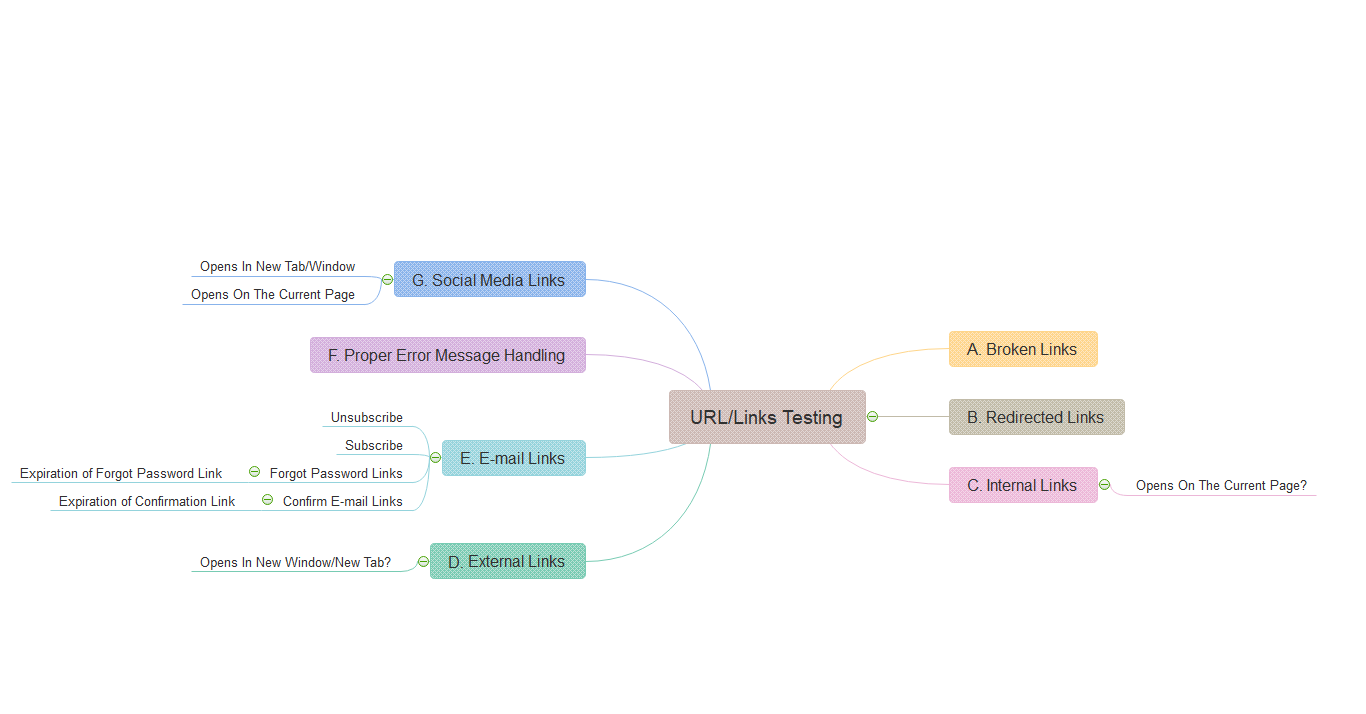
Öncelikle fonksiyonellik testi nedir bunu hatırlayalım.
Fonksiyonellik Testi

Sayfalardan diğer sayfalara giden bağlantı kontrolleri: Doğru sayfaya gidildiğinden veya yönlendirildiğinden emin olunmalıdır. Bu şekilde ölü bir sayfa veya geçersiz yönlendirme olmadığından emin olunabilmektedir.
Aynı sayfa üzerindeki bağlantılar: Sayfadaki bağlantılar tek tek kontrol edilmelidir. Varsa e-posta linkleri, web formları da atlanmamalıdır.
Her alanın, alan doğrulama mantığı ve varsayılan değerleri kontrol edilmelidir.
Parola alanlarının şifre içeriğini göstermediği görülmelidir.
Negatif test yapılmalı, her alan için geçersiz girdi değerleri denenmelidir.
Eğer varsa form gönderilirken, yanıtın geçerliliği doğrulanmalıdır.
Her alan için validasyon kontrolleri yapılmalıdır.
Yerelleştirme Testi: ürünün yerel kültüre veya ayarlara göre davranmasını sağlamak için kontrol edildiği bir yazılım test tekniğidir. Uygulamayı, hedeflenen dil ve ülke özelliklerine uyarlama sürecidir.
Yerelleştirme sınamasından etkilenen başlıca alanlar içerik ve kullanıcı arayüzüdür. Arayüzü, varsayılan dili, para birimini, tarihini, saat biçimini ve belgeleri hedeflenen ülke veya bölgeye göre tasarlanıp tasarlanmadığı test edilmektedir.
Fonksiyonellik testini oluştururken ileride tekrar bu testi koşturduğumuzda testimiz fail edebilir. Fonksiyonellik testinin dezavantajlarından olan değişen arayüzleridir. Sayfa tasarımları değiştikçe bu nesneler üzerinde değişiklik yapmak gerekmektedir. Burada ki iş maliyetini azaltmak için Page Object Model (POM) nesneleri içerisinde toplamamız gerekmektedir.
Selenium WebDriver ile JUnit Test Örneğine Giriş
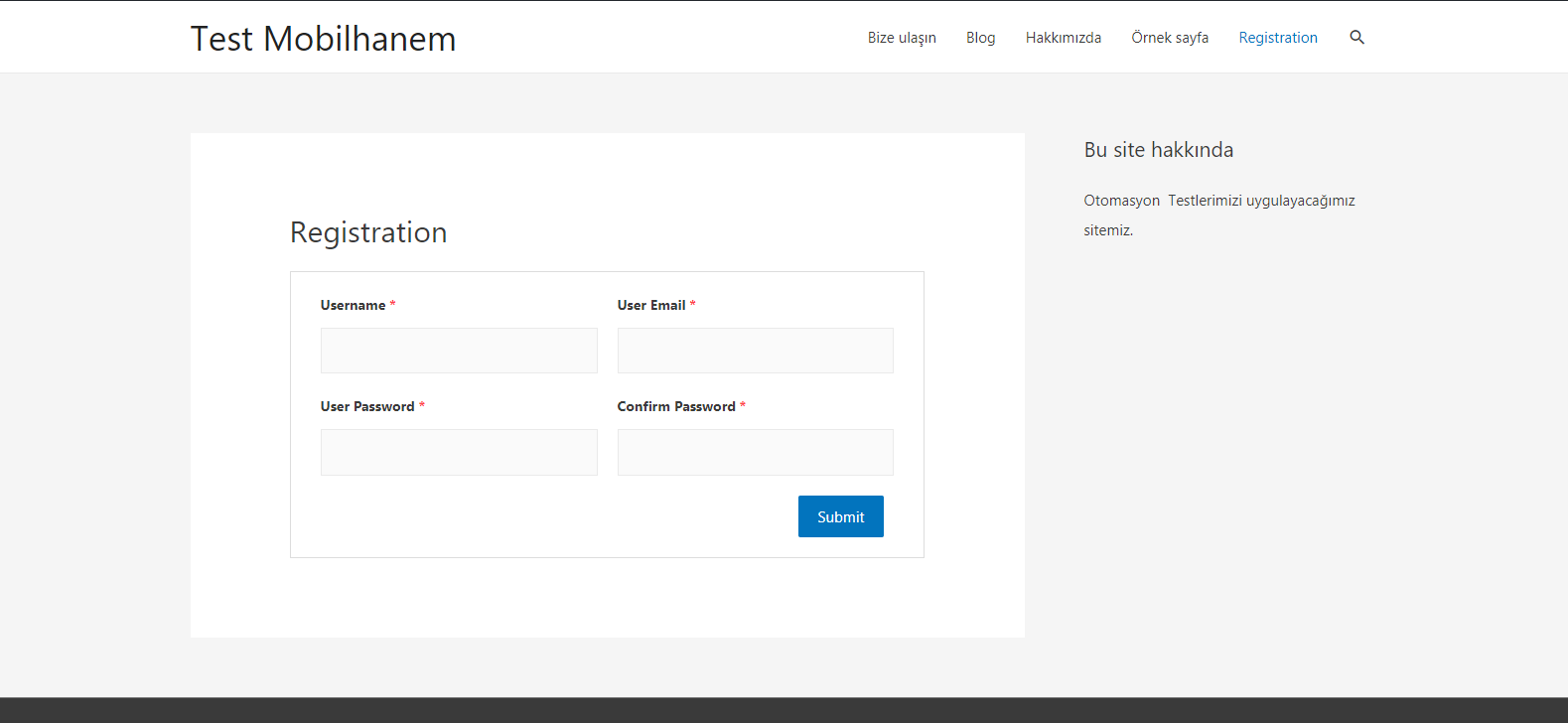
JUnit örneğimiz için test mobilhanem sitesinin üye ol sayfasını kullanacağız. İlk olarak JUnit nedir buna neden bu isim verilmiş bunu öğrenelim. JUnit’i kısaca aklımızda Java Birim Testi olarak kalabilir. JUnit java da test için kullanılan bir kütüphanedir. Tüm metodların ayrı ayrı test caselerini yazabilir sırasıyla bunları koşabiliriz.

Şimdi ise yukarıda ki resimde görmüş olduğumuz sayfa elementleri için bir model dosyası oluşturmamız gerekmektedir. Bunun için java da kullandığınız ide’de yeni bir proje oluşturun. Bundan sonraki derslerimizde IntelliJ IDEA idesini kullanarak devam edeceğiz. Yeni proje oluştururken IntelliJ ‘ de maven projesi oluşturalım. Projeyi oluşturdukdan sonra karşımıza çıkan pom sayfasına aşağıda bulunan dependencieslerimizi ekleyelim.
<dependencies>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.1.0</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
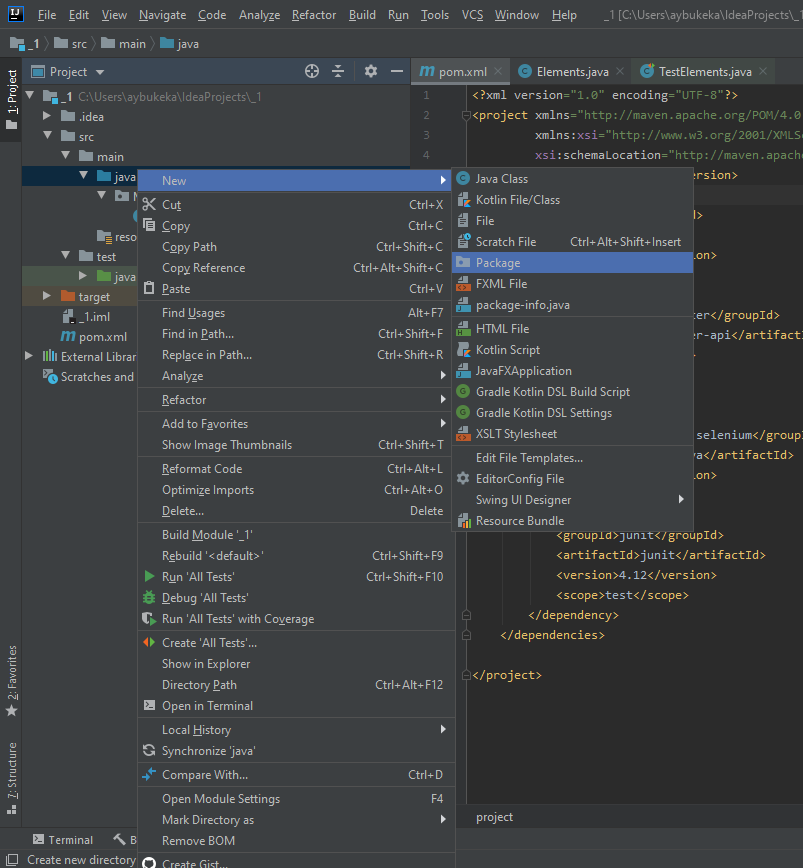
Bunları ekledikten sonra sync işlemi otomatik olarak yapılmaktadır. Ardından açılan projede src->main->java’ da model paketi oluşturalım. Bunun için aşağıdaki görselde bulunan adımları uygulayabilirsiniz.

Package oluşturup paket adını verdikten sonra pakete sağ tıklayıp bir java class sayfası oluşturalım ve aşağıda ki gibi modellerimize erişim kodlarımı ekleyelim.
package Model;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
public class Elements {
public static WebDriver driver;
public Elements(WebDriver webDriver) {
driver = webDriver;
}
public WebElement txtUserName() {
return driver.findElement(By.id("user_login"));
}
public WebElement txtEmail() {
return driver.findElement(By.id("user_email"));
}
public WebElement txtConfirmEmail() {
return driver.findElement(By.id("user_email"));
}
public WebElement txtPassword() { return driver.findElement(By.id("user_pass")); }
public WebElement txtConfirmPassword() { return driver.findElement(By.id("user_confirm_password")); }
public WebElement btnUyeOl() {
return driver.findElement(By.xpath("//button[@type='submit']"));
}
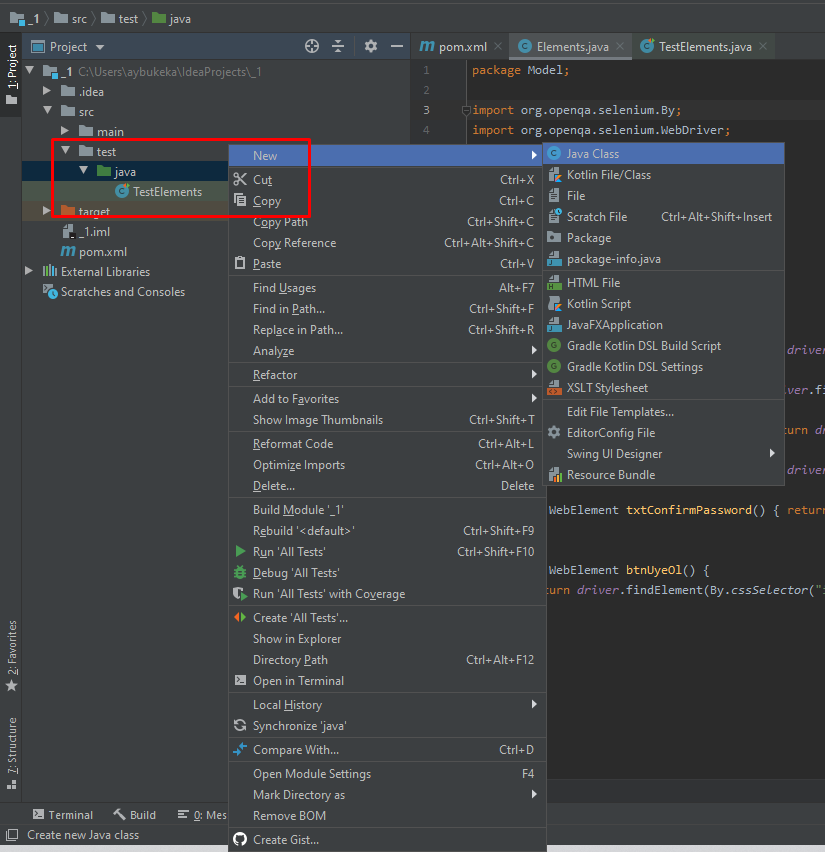
Burada Selenium’un kütüphanesinde bulunan erişim elemanlarını kullanarak nesnelere id’leri ile erişmeyide görmüş olduk. Hazırlamış olduğumuz bu modeli test case içerisinde nasıl kullanmamız gerektiğini göstereceğim. Maven projesi oluşturduğumuz için test paketi otomatik olarak projemiz içerisinde bulunmaktadır. Burada yapmamız gereken işlem test klasörüne sağ tıklayarak yeni bir java class’ı oluşturmaktır. Bunun için aşağıda bulunan görselde ki adımları inceleyebilirsiniz.

import Model.Elements;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.util.concurrent.TimeUnit.SECONDS;
public class TestElements {
public static WebDriver driver;
private static String baseUrl;
public static String userName = "aybuke";
public static String email = "[email protected]";
public static String confirmEmail = "[email protected]";
public static String userPassword = "mobilhanem123";
public static String confirmPassword = "mobilhanem123";
public static Elements elementPage; //Modelimizin bulunduğu paket dosyası
@Before
public void setUp() throws Exception {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\aybukeka\\Desktop\\chromedriver.exe");
driver = new ChromeDriver();
baseUrl = "https://test.mobilhanem.com.tr/registration/";
//Driver elementlere erişim için 10 sn bekleme süresi tanınır
driver.manage().timeouts().implicitlyWait(10, SECONDS);
//Sayfaların beklenmesi için süre aşağıdaki gibi tanınır
driver.manage().timeouts().pageLoadTimeout(200, SECONDS);
elementPage = new Elements(driver);
}
@Test
public void testUyeol() throws Exception {
driver.get(baseUrl);
//Yazı alanlarını önce temizleyip sonra gönderiyoruz
elementPage.txtUserName().clear();
elementPage.txtUserName().sendKeys(userName);
elementPage.txtEmail().clear();
elementPage.txtEmail().sendKeys(email);
elementPage.txtConfirmEmail().clear();
elementPage.txtConfirmEmail().sendKeys(confirmEmail);
elementPage.txtPassword().clear();
elementPage.txtPassword().sendKeys(userPassword);
elementPage.txtConfirmPassword().clear();
elementPage.txtConfirmPassword().sendKeys(confirmPassword);
elementPage.btnUyeOl().click();
}
}
Yukarıdaki işlemleri tamamladıktan sonra test classımızın içerisinde boş bir alana sağ tıklayıp Run ‘testUyeOl’ butonuna tıklayarak yazmış olduğumuz testi koşturabilirsiniz.
Mobilhanem.com da Selenium ile Test Otomasyonu Geliştirme serisinin bu dersinde Selenium WebDriver ile JUnit Test dersimizin sonuna geldik. Eksik ya da yanlış gördüğünüz veya anlamadığınız yerler için çekinmeden ulaşabilirsiniz. Bir sonraki yazıda görüşmek üzere.
Ayrıca buradaki linkten Driver nedir ? , Driver nerelerde kullanılır ? Driver Yükleme ve Chrome Versiyon Bilgisi ile bilgileri edinebilirsiniz.
Intellij IDEA Ide kurulumu ilgili buradaki link’ten yardım alabilirsiniz.
Maven nedir ? , Ne işe yarar ? , pom.xml nedir? Maven Projesi Nasıl Oluşturulur ? konuları ile ilgili link ‘ten yardım alabilirsiniz.
Tüm Selenium derslerimiz için tıklayınız.
10


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz