Merhaba Arkadaşlar,
mobilhanem.com da iOS Uygulama Geliştirme eğitim serimize kaldığımız yerden Stack View ile Kullanıcı Arayüzü Tasarlama dersi ile devam ediyoruz. Bir önceki derste Xcode Auto Layout Constraints dersi ile Xcode düzen kısıtlamalarına detaylı bir şekilde baktık ve kullanımını uygulamalı olarak öğrendik. O dersimize bakmadıysanız buradan bakabilirsiniz. Bu dersimizde Xcode’da Stack View ile Kullanıcı Arayüzü Tasarlamayı öreneceğiz. En iyi öğrenme şekli en temelden ve adım adım öğrenmedir. Herkese iyi çalışmalar.
Daha önceki derslerimizde özellikle son iki dersimizde Xcode’da iPhone uygulamaları için arayüz tasarlamayı öğrendik. Şu ana kadar öğrendiğimiz arayüz tasarlama yöntemlerinden en kolayı ve en çok işimize yaracak olanı Xcode Auto Layout. iOS uygulama geliştirmeyi öğrenirken çok yararlı olan bu özellikle işler ilerledikçe ve profesyonelleştikçe ayak bağı olmaya başlayacak. Şu soruyu duyar gibi oldum bir satır kod maile kullanmadan otomatik kısıtlama özelliği tanımlayabilir her ekrana uygun bir arayüz tasarlamaktan daha kolay ne olabilir?
Cevap çok basit kod değil kısıtlama bile kullanmadan daha üst seviye arayüzler tasarlamak. Bu bahsettiğim kıtılamalara gerek kalmadan her ekrana uygun arayüz tasarlama hemde daha üst seviye ‘Stack View’ yani Türkçe anlamı ile yığın görünümleri ile mümkün. Stack View ile Kullanıcı Arayüzü Tasarlamanın getirileri:
- Kullanıcı arayüzlerini tasarlamak için için yığın görünümlerini kullanın.
- Görüntüleri görüntülemek için resim görünümlerini kullanın.
- Dahili varlık kataloğunu kullanarak görüntüleri yönetin.
- Beden Sınıflarını (Size kullanarak baca görünümlerini uyarlayın.
Stack View Nedir?
En başta bilmemiz gereken yığın görünümü nedir? Stack View, bir sütunda veya satırda bir görünümler bütünü oluşturmak için düzenli bir arabirim sağlar. Bu cümleyi şöyle bir örnek ile açıklayalım. Keynote veya Microsoft Powerpoint’te birden fazla nesneyi beraber kullanarak nesne grupları oluşturabilirsiniz, böylece tek bir nesne gibi davranarak beraber taşınabilirler veya yeniden boyutlandırılabilirler. Stack View ler de buna benzer bir özellik sunar. Stack View leri kullanarak birden fazla Kullanıcı Arayüzü yani UI nesnesini bir görünüm içine gömebilirsiniz. Çoğu durumda, Stack View e gömülü görünümler için, Auto Layout Constraints tanımlamanıza gerek yoktur.
Stack View alt görünümlerinin düzenini yönetir ve sizin yapabileceğinizden daha iyi bir şekilde otomatik olarak Auto Layout Constraints uygular. Daha önceki derslerden de hatırlayacağınız üzere bu demek oluyorki, alt görünümleriniz farklı cihaz ve ekran boyutlarına adapte olmaya hazır hale gelmiş olur. Ve bundan daha iyisi, daha profesyonel işlerde özellikle oyun veya e-ticaret uygulamaları geliştirirken ihtiyaç duyulan daha karmaşık kullanıcı arayüzleri oluşturmak için bir yığını i başka bir yığın görünümüne gömebilirsiniz. Bu karmaşık yapının otomatik olarak Auto Layout Constraint uygulamaması kabus gibi birşey olur. Çünkü belki yüze yakın nesne için orta yolu bulacak kısıtlamalar oluşturmak her geliştiricinin harcı değil.
Stack View Ekleme
Neyse yazılım sokak ağzından kurtulup eğitim seviyesine geri dönelim. Her ne kadar nesneler için Auto Layout Constraint oluşturmanıza gerek olmasada Stack View ler için bunu yapmak durumdasınız. Burada ise geliştiriciye tüm gücü ile yardımcı olan Xcode kolaylıkları devreye giriyor. Xcode sayesinde tüm bu kullanıcı arayüz işlemlerini kolaylıkla yapabilirsiniz.
Auto Layout Yığın Butonu

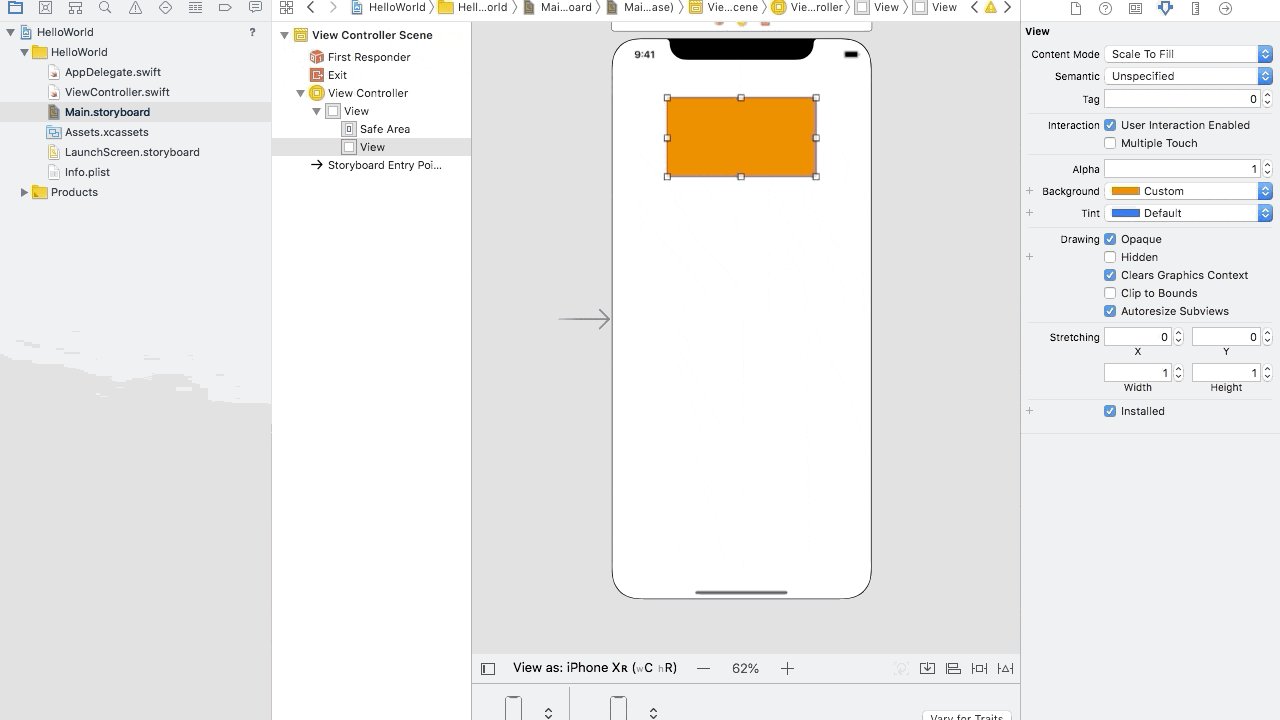
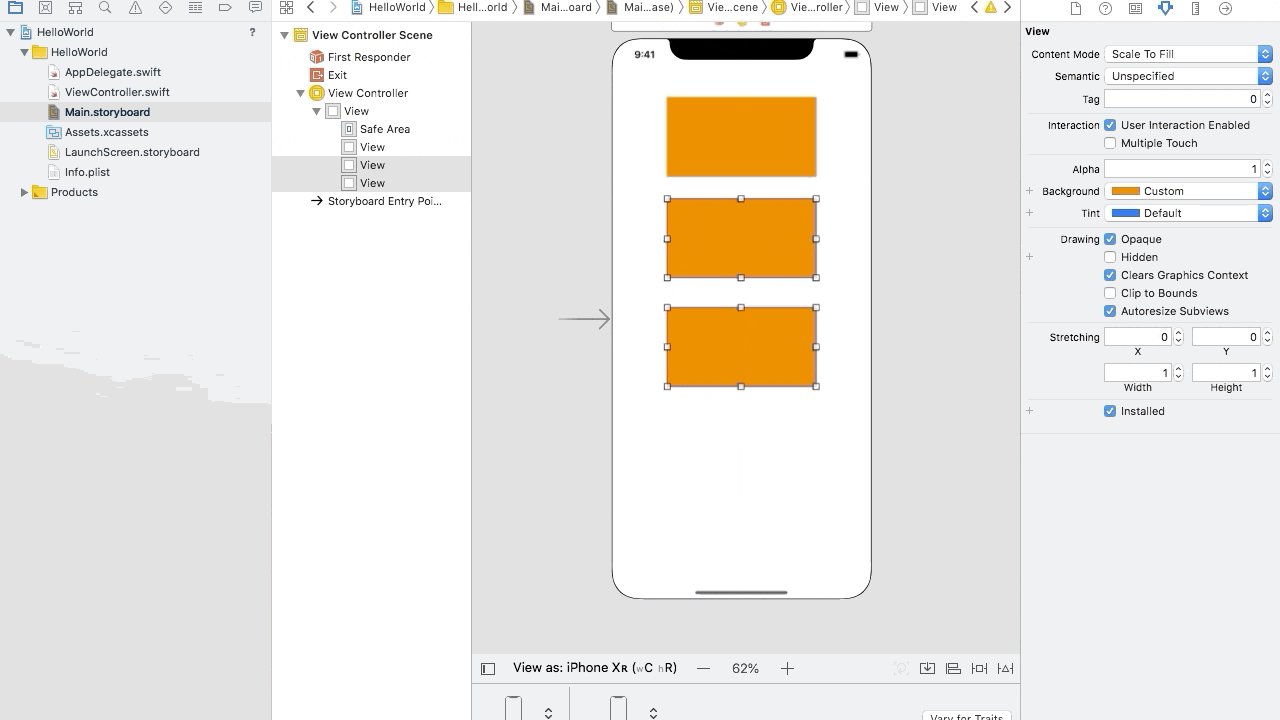
Kullanıcı arayüzüne Stack View eklemenin iki yaklaşım vardır. Bunlardan birincisi Auto Layout bar alanında bulunan daha önceki derelerimizde gösterdiğimiz yığın butonu ile yapılabilir. Bu yaklaşım için, iki veya daha fazla nesne seçip ardından yığın seçeneğini seçersiniz. Arayüz Oluşturucu daha sonra nesneleri yığın görünümüne gömer ve otomatik olarak yeniden boyutlandırır.
Drag and Drop

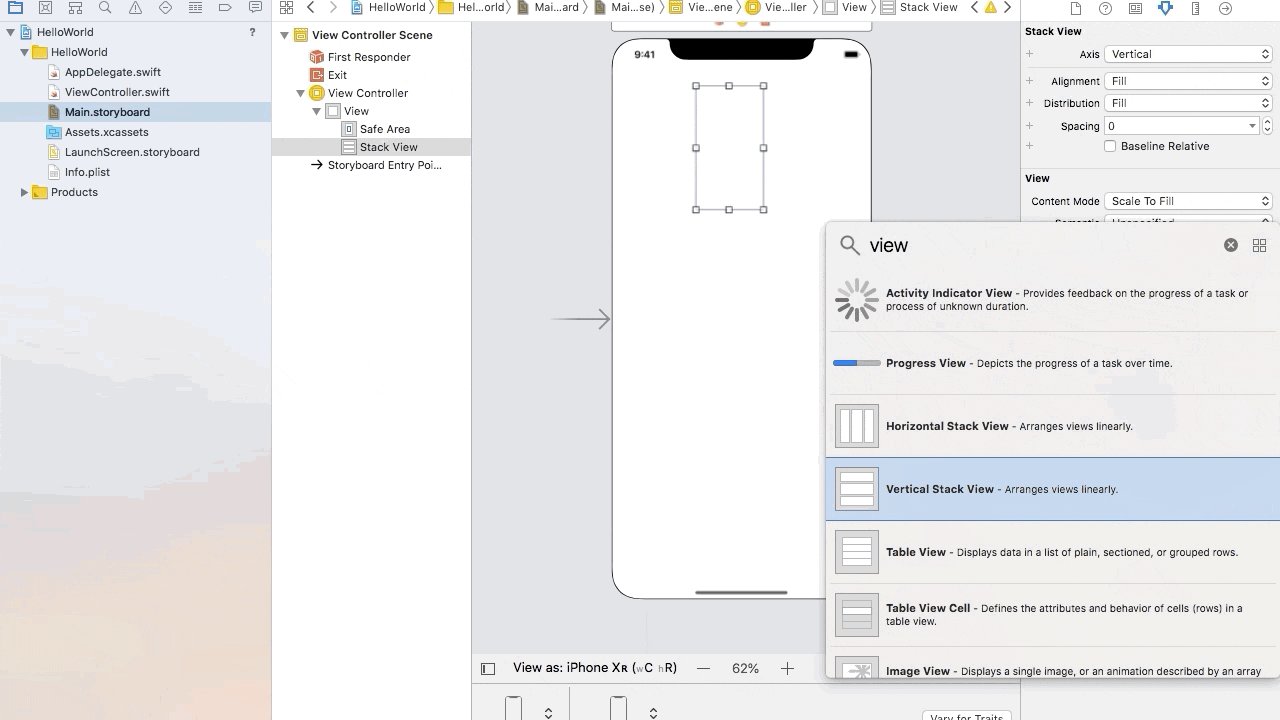
Bir diğer yaklaşım alternatifi nesneler kütüphanesinden Stack View i sürükle bırak yöntemi ile kullanmak. Bir Yığın Görünümü’nü (yatay / dikey) nesneler kütüphanesinden sürükleyebilir ve doğrudan storyboard a yerleştirebilirsiniz. Daha sonra label, buton, image view gibi görünüm nesnelerini stack view e sürükleyip bırakırsınız. Sonrasında stack view tarafından otomatik olarak yeniden boyutlandırma yapılır.
Gif görüntüleri ve açıklamalardan anlamadıysanız ya da yeterli olmadı ise endişelenmenize gerek yok Stack View ile Kullanıcı Arayüzü Tasarlama yı basit bir uygulama yaparak her iki yöntemide detaylı bie şekilde öğreniceksiniz.
Uygulama
Yapacağımız uygulamayı stack view kullanmadan da oluşturabilirsiniz. Ama stack view kullanarak yaptığınız zaman ne fark olduğunu göreceksiniz. Uygulamayı oluştururken kodlama kullanmayacağız. Her cihaza ve ekran boyutuna uygun bir kullanıcı arayüzü oluşturmak için sadece Interface Builder’ı kullanarak yapacağız. Bir iOS geliştiricisi olarak bu yetkinliklerinizin olması gerekir.
Stack View için Yeni Proje Oluşturma
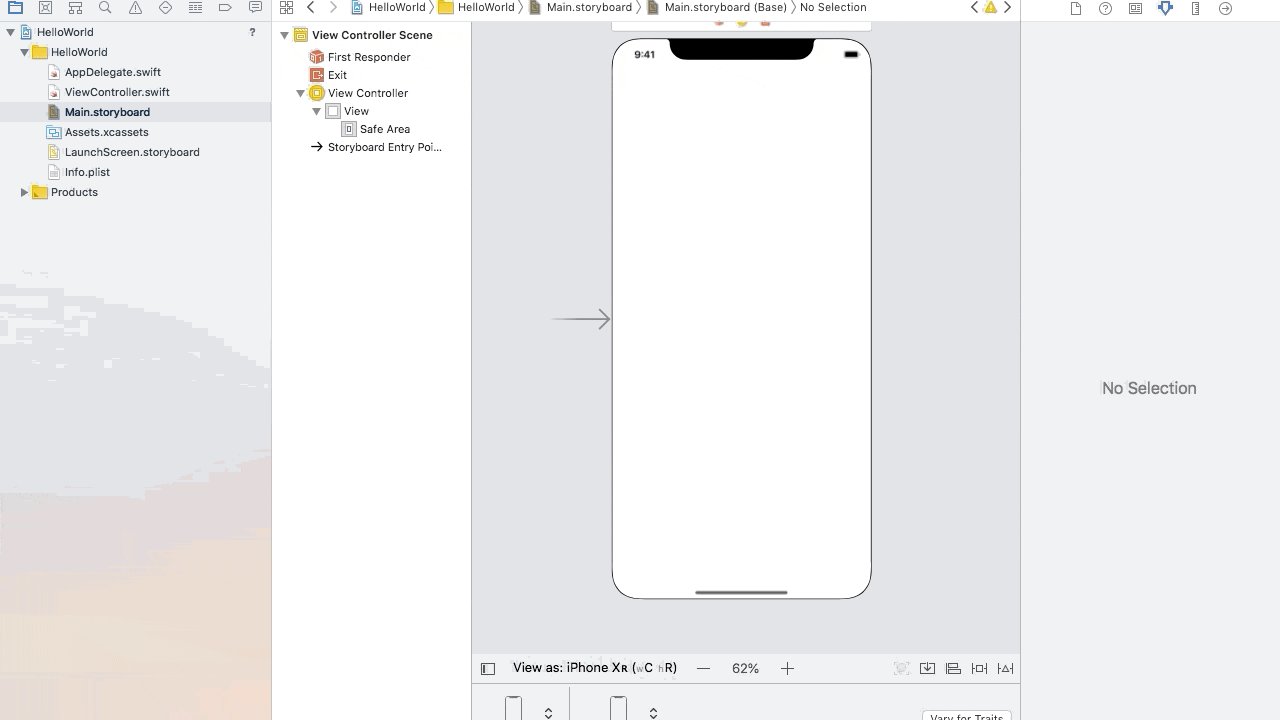
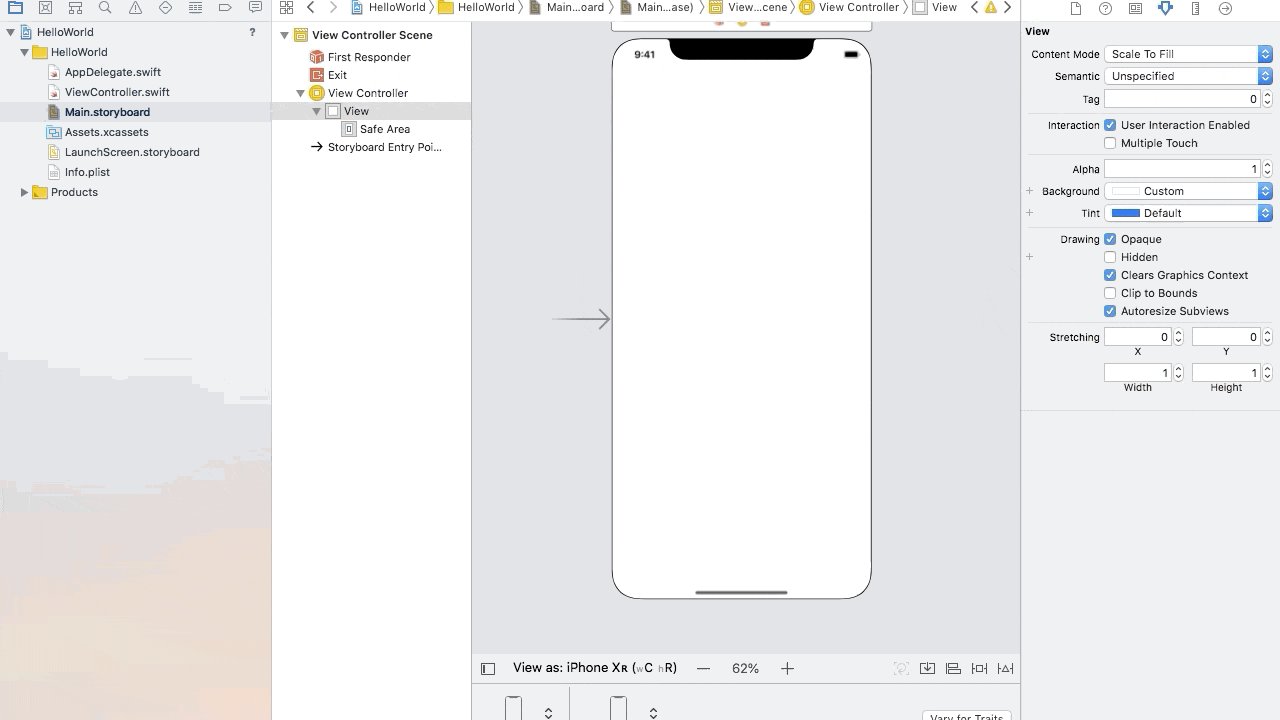
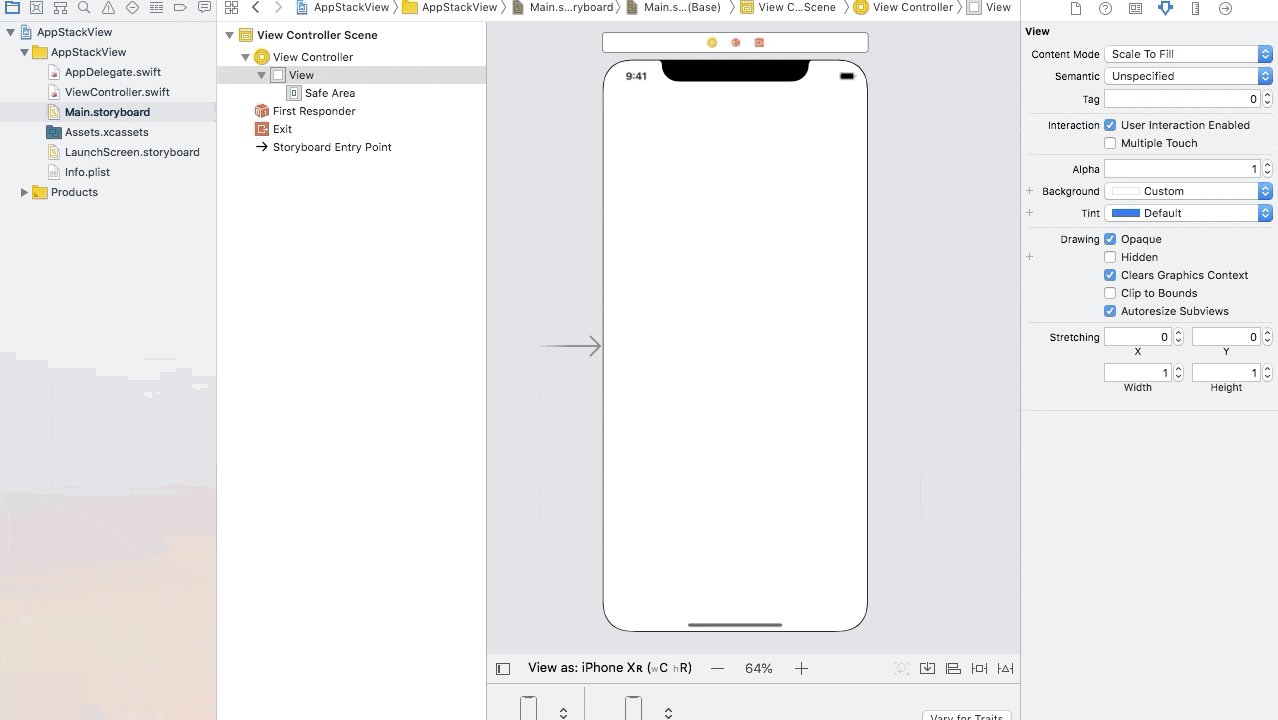
Xcode ile proje oluşturmanın ilk adımaları daha derslerde anlatılmıştı o derse okuyanlar ve uygulayanlar bilir ama yinede bilmeyenler için tekrardan anlatmakta fayda var. Bilin arkadaşlar içinde pratik olur. Şimdi Xcode’u çalıştırın ve yeni bir Xcode projesi oluşturun. Uygulama (iOS altında)> Single View App i seçin ve Next i tıklayın. Proje seçeneklerini aşağıdaki gibi doldurabilirsiniz:
- Product Name: AppStackView – bu uygulamanızın adı olacaktır.
- Team: Şu an için herhangi bir geliştirme takımına dahil olmadığımız için burayı olduğu gibi bırakıyoruz.
- Organization Name: ahmet erdogan – Organizasyon yani Kuruluş ismi, herhangi bir kuruluş için uygulama geliştirmediğimiz için kendi adımızı kuruluş ismi olarak yazabiliriz ama eğer bir kuruluşa ya da bir firmaya uygulama geliştiriyorsanız burada şahsi isim yerine firma ismi bulunmalıdır.
- Organization Identifier: ahmeterdogan – Organizasyon kimliği, organizasyon ismi alanında bulunan ismi arada boşluk olmayacak şekilde buraya yazabilirsiniz. İsteğe bağlı olarak başına ‘com.’ ekleyebilirsiniz, bu kurum/kuruluş olduğunun ifadesidir.
- Bundle Identifier: ahmeterdogan.AppStackView– Paket Tanımlayıcısı, uygulamanın sunulması sırasında kullanılan, uygulamanıza benzersiz bir tanımlayıcı isim sağlar. Bu kısmın doldurulması zorunlu değildir. Xcode otomatik olarak her proje için üretir. Uygulama App Store’a yüklenirken önem arzeder.
- Language: Swift – Programlama Dili, Xcode’da Python, JavaScript gibi birçok programlama diliyle yazılmış program ya da servis derlenebilir ama iOS uygulama geliştirirken Swift ya da Objective-C kullanılabilir.
- Use Core Data: [işaretli ise] – Çekirdek Verilerini Kullan, Projede ihtiyaç durumunda veri tabanı kullanımında Xcode için geliştirilmiş ve kullanılabilen veri tabanıdır. Bu kısmı şu an için işaretlemeyin.
- Include Unit Tests: [işaretli ise] – Birim Testlerini Dahil Et, Geliştirlen projelerde zaman zaman yapılması gereken birim testler için kullanılan araçtır. Bu kısmı işaretlemeyin. Bu projede birim testlerine ihtiyacınız yok.
- Include UI Tests: [işaretli ise] – UI Testlerini Dahil Et, Geliştirile uygulamanın arayüz testlerini gerçekleştirmek için kullanılan test aracıdır. Bu kısmı şu an işaretlemeyin. Bu projede UI (arayüz) testlerine ihtiyacınız yok.
Stack View için Görüntü Ekleme
Resim ekleme kısmına geçmeden önce biraz Xcode görüntü yönetme kısmına teorik olarak değinelim. Xcode projelerinde görüntüler nasıl paketlenir? Her Xcode projesinde, uygulama tarafından kullanılan resimleri ve simgeleri yönetmek için bir asset catalog Türkçesi ile varlık kataloğu (yani Assets.xcassets) içerir. Proje gezginine gidin (sol tarafta kalan kısı) ve Assets.xcassets klasörünü seçin. Varsayılan olarak, boş bir Appicon seti ile gelir.
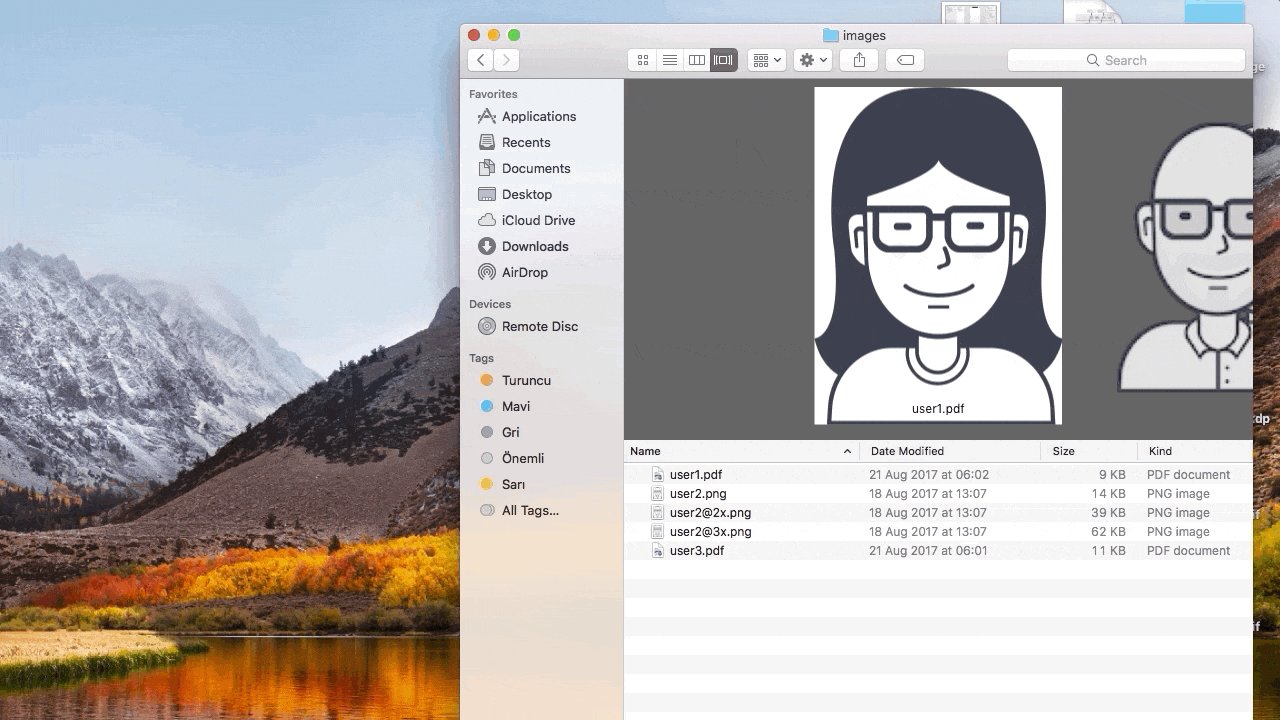
iOS iki görüntü kategorisini destekler: raster images and vector images yani tarama görüntüleri ve vektör görüntüleri. PNG ve JPEG gibi yaygın görüntü formatları tarama görüntüleri olarak sınıflandırılır. Raster görüntüler, tam bir görüntü oluşturmak için bir grid (ızgara) sistemini kullanır. Raster görüntülerin bir problemi, Raster görüntünün boyutunu artırıldıpında önemli bir kalite kaybı meydana gelmesidir. Bu yüzden Apple, geliştiricilere PNG kullanıldığında üç farklı görüntü çözünürlüğü sunmalarını önerir. Bu örnekte, görüntü dosyaları üç sürümle birlikte gelir. @3x ile biten en yüksek çözünürlüğe sahip olan, iPhone 8 Plus, iPhone 11 Pro ve Pro Max cihazları içindir. @2x ile biten resim orta çözünürlüğe sahip olan iPhone SE, iPhone 8 ve iPhone 11 cihazları için, son kısmında @ eki olmayan cihaz resim ise Retina olmayan ekranlı (ör. İPad 2 ve öncesi) eski cihazlar içindir. Apple ın kendi sitesinde görüntülerin nasıl kullanıldığı hakkında ayrıntılı bilgi için ayrıca buraya tıklayarak daha detaylı bilgi edinebilirsiniz.
Vektör görüntüleri genellikle PDF ve SVG gibi bilinen dosya türlerini içerir. Vektör görüntüleri oluşturmak için Sketch ve Pixelmator gibi araçları kullanabilirsiniz. Raster görüntülerin aksine, vektör görüntüler görüntü kalitesini kaybetmeden yeniden boyutlandırılabilirler. Bu özellik nedeniyle, Xcode için görüntünün PDF biçiminde tek bir sürümünü sağlamanız yeterlidir, ama rater görüntüler için kullanılacak her boyutta aynı görüntü eklenmelidir. iOS için icon/görüntü oluşturabileceğiniz güzel bir kaynak buradadır.
Aşağıdaki örneğimizde her iki türden de görüntü bulunmaktadır ama proje geliştirilirken yalnızca biri yeterli olacaktır. Peki hangi tür daha çok tercih edilir? Çoğunlula Vektör görüntü türleri tercih edilir. Hem birçok görüntü yerine bir adet görüntü hemde toplam boyut olarak kazancınız olacaktır. Vektör görüntüler içerisinde de pdf daha çok tercih edilir. Sebebi ise özellikle icon oluşturulurken ya herhangi bir boyut değişimde neredeyse veri kaybı hiç olmaz. Şimdi resim ekleme kısmına geçebiliriz.

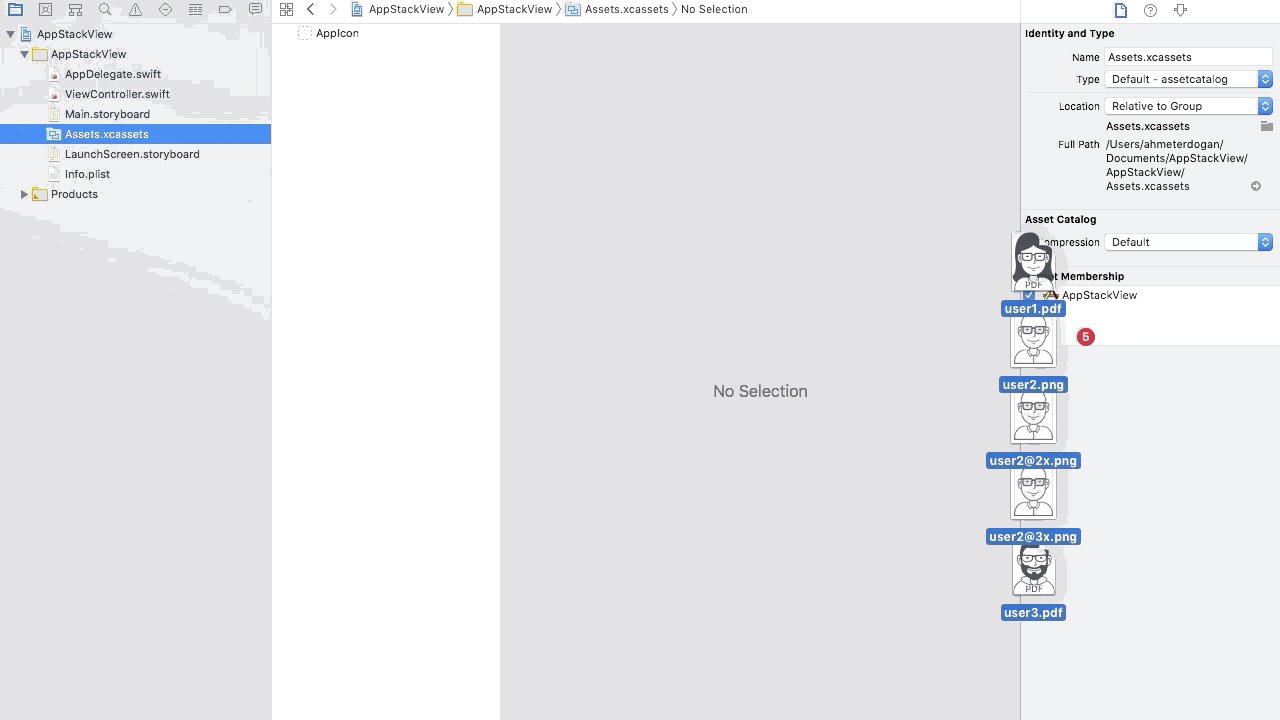
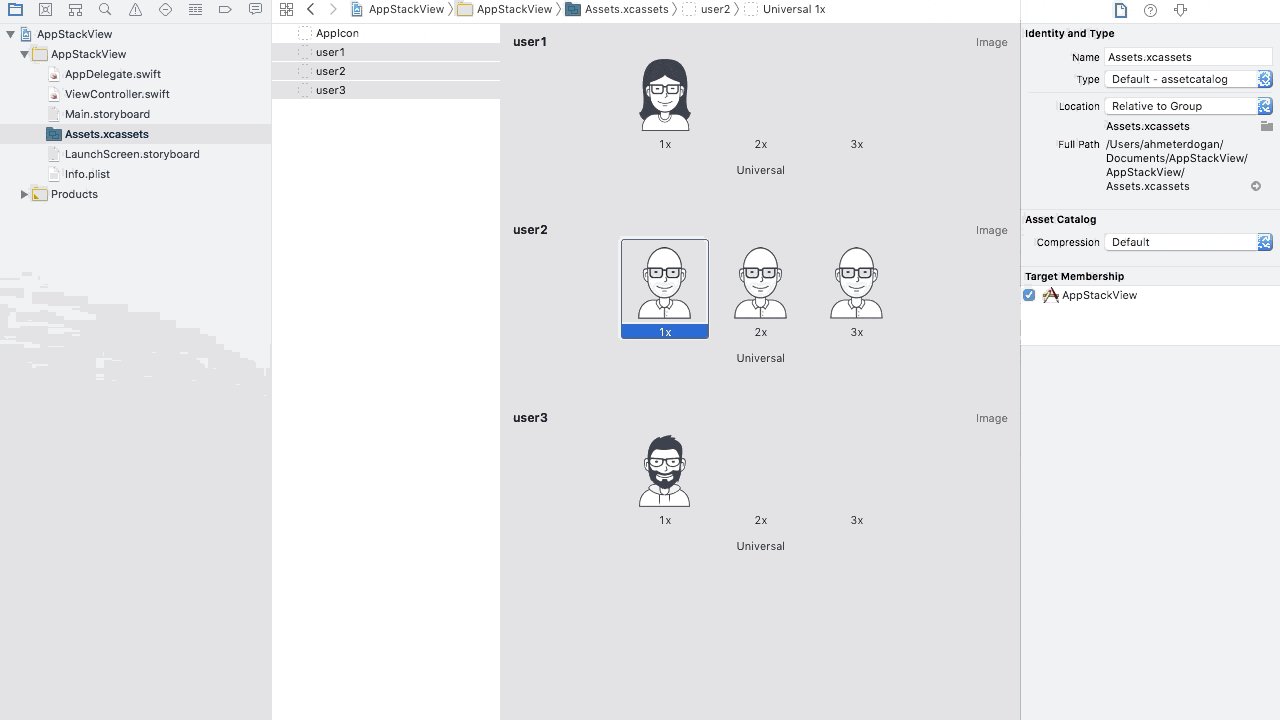
Görüntüleri gifte olduğu gibi ekledikten sonra sizinde farkedeceğiniz gibi Xcode un görüntüleri sınıfladığını görüntü sayısının 5 ten 3 e düşmesi ile anlıyoruz. Bu sınıflandırma metodu otomatik olarak Xcode tarafından görüntü türüne göre yapılıyor ve aynı zamanda otomatik olarak yeniden adlandırılıyor. Bu sayede hangi görüntü hangi türdü ya da boyutları neydi nasıl seçiceğim diye endişelenmenize gerek yok Xcode yerinize bunları da yapıyor. 🙂
Stack View Ekleme ve Kullanma
Stack View, yukarıda anlatıldığı gibi hem dikey hem de yatay olarak eklenebilir ve birden fazla görüntü/nesneyi düzenleyebilir. Dolayısıyla, dikey veya yatay yığın düzenlerinden hangisini kullanmak isteyip istemediğinize karar size kalmış ama tabi yapacağınız işe göre tercihleriniz kısıtlıdır. Örneğin bu projede kullanacağımız başlık ve alt başlık etiketleri dikey olarak düzenlendiği için vertical stack view (yatay düzen) kullanmak uygun olacaktır.
Stack View içine Başlık Etiket (label) Ekleme

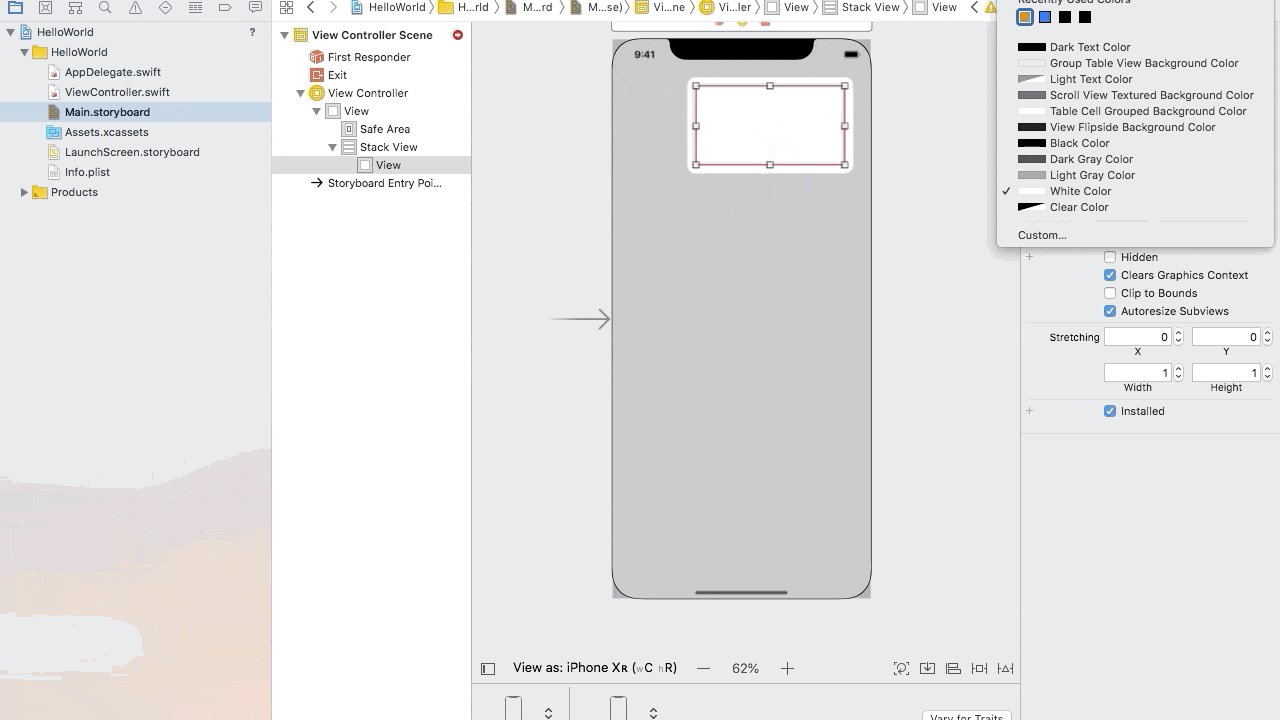
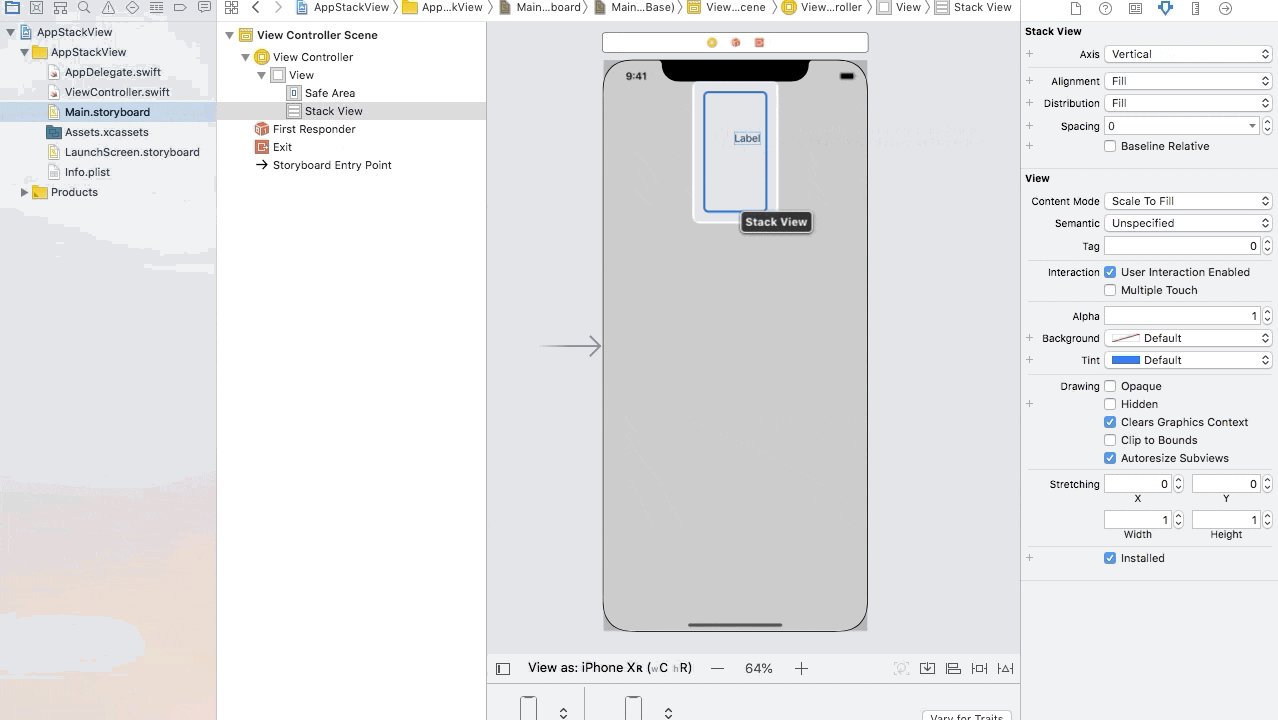
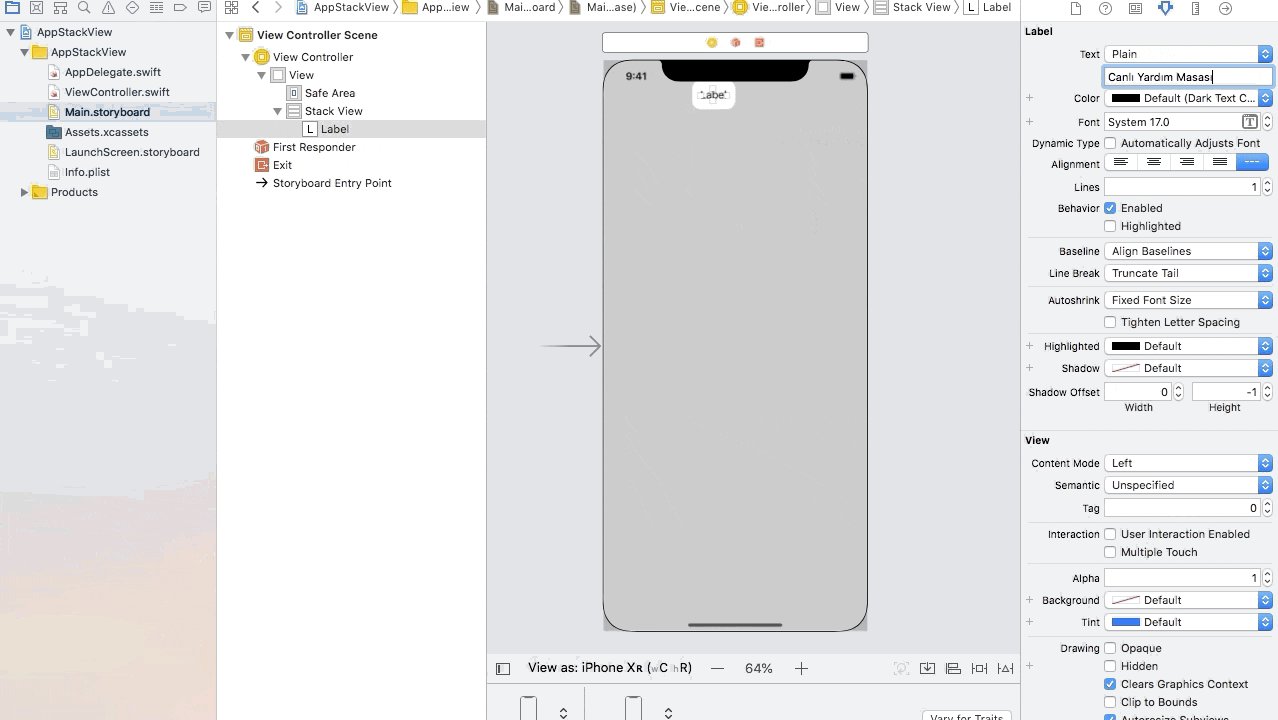
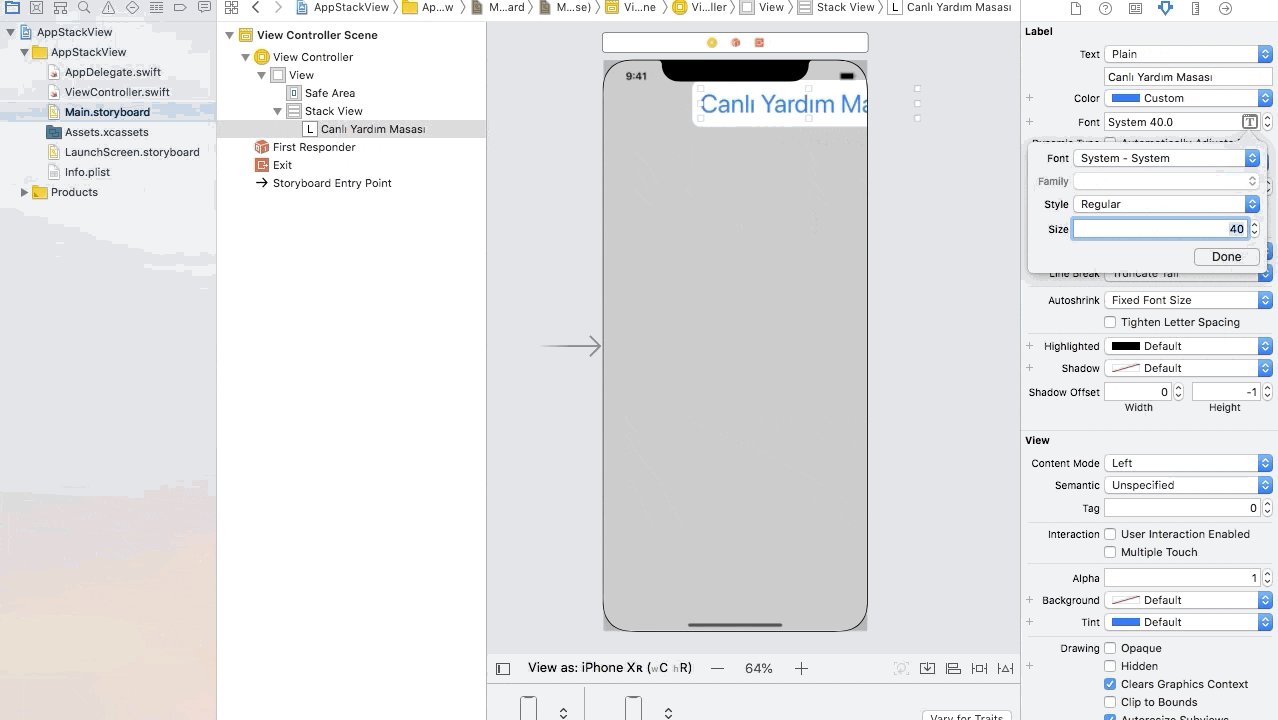
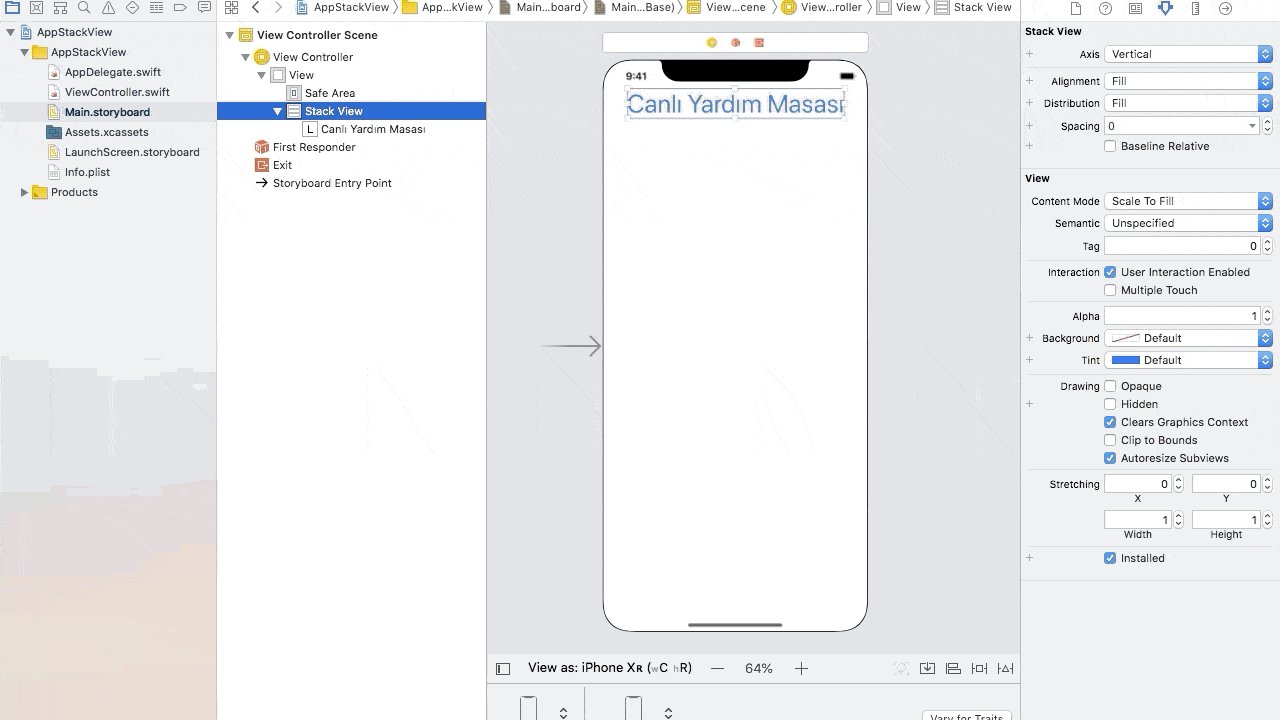
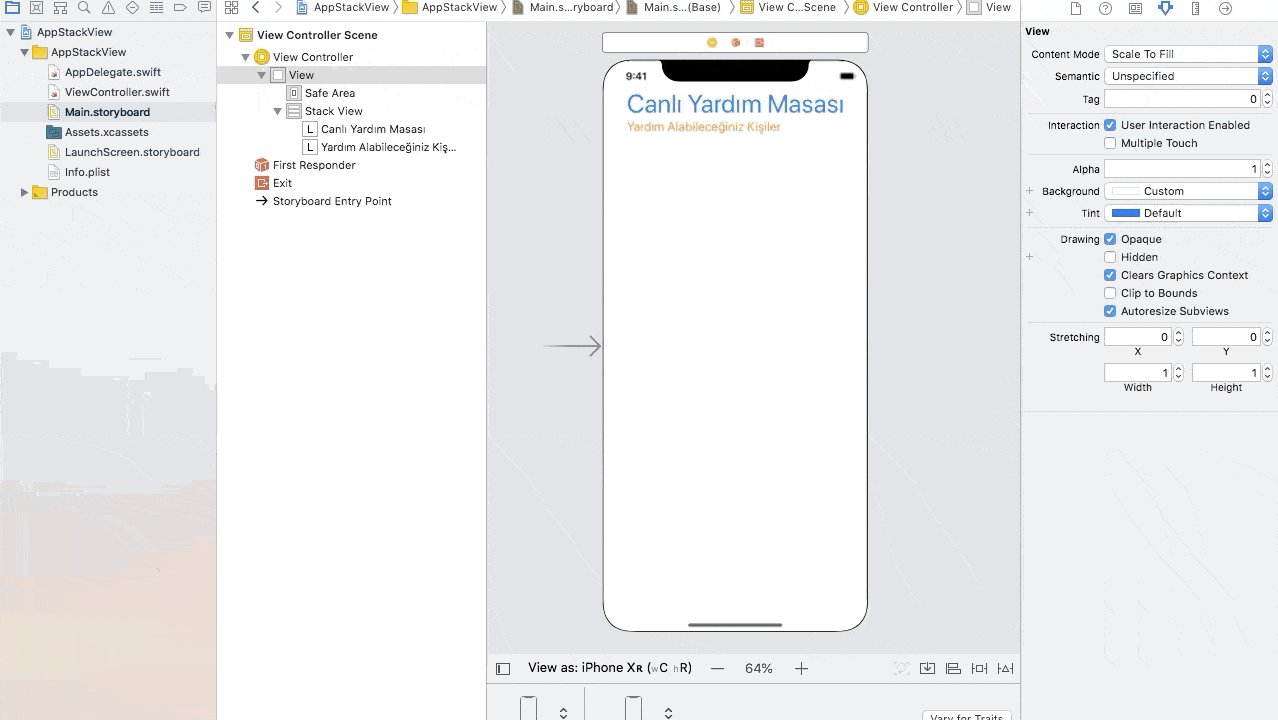
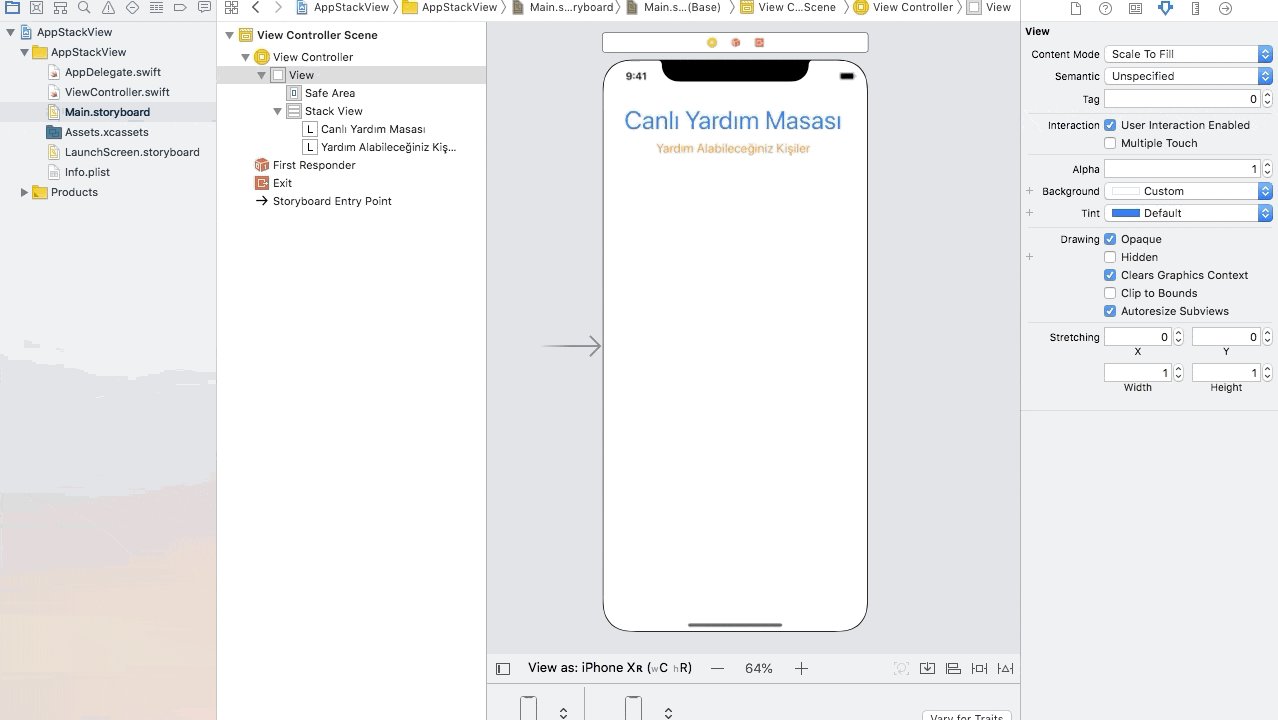
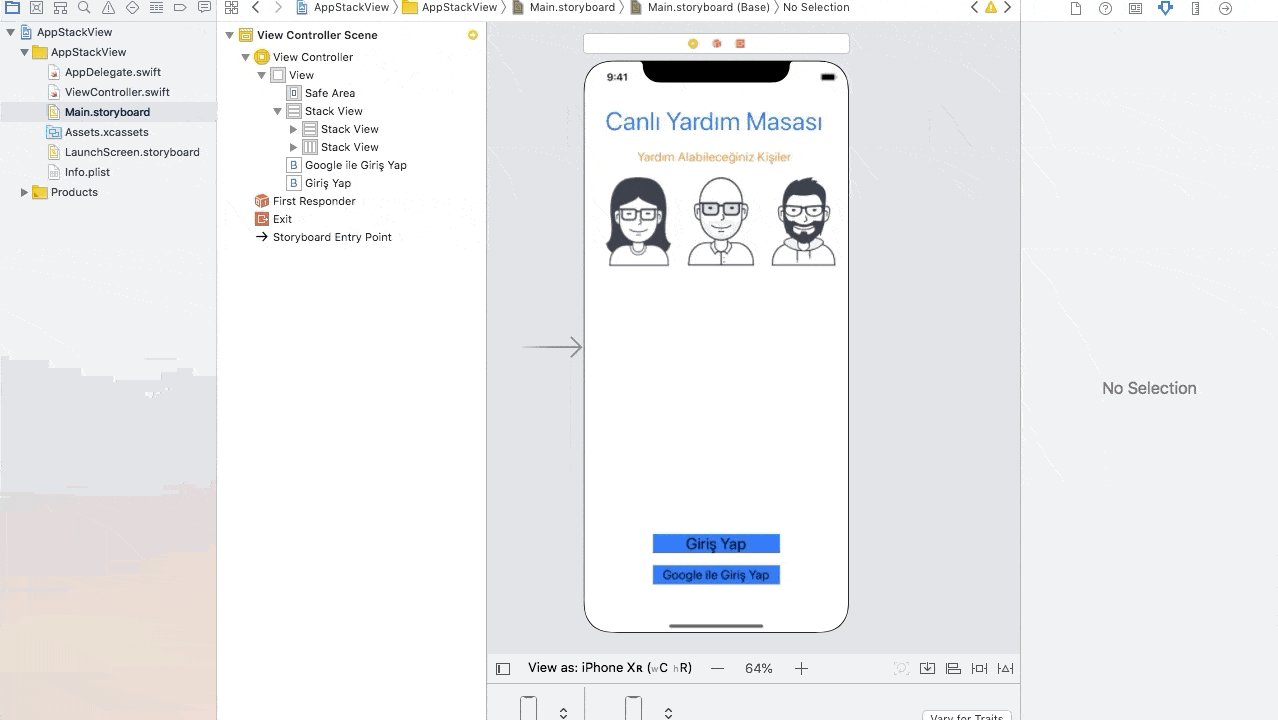
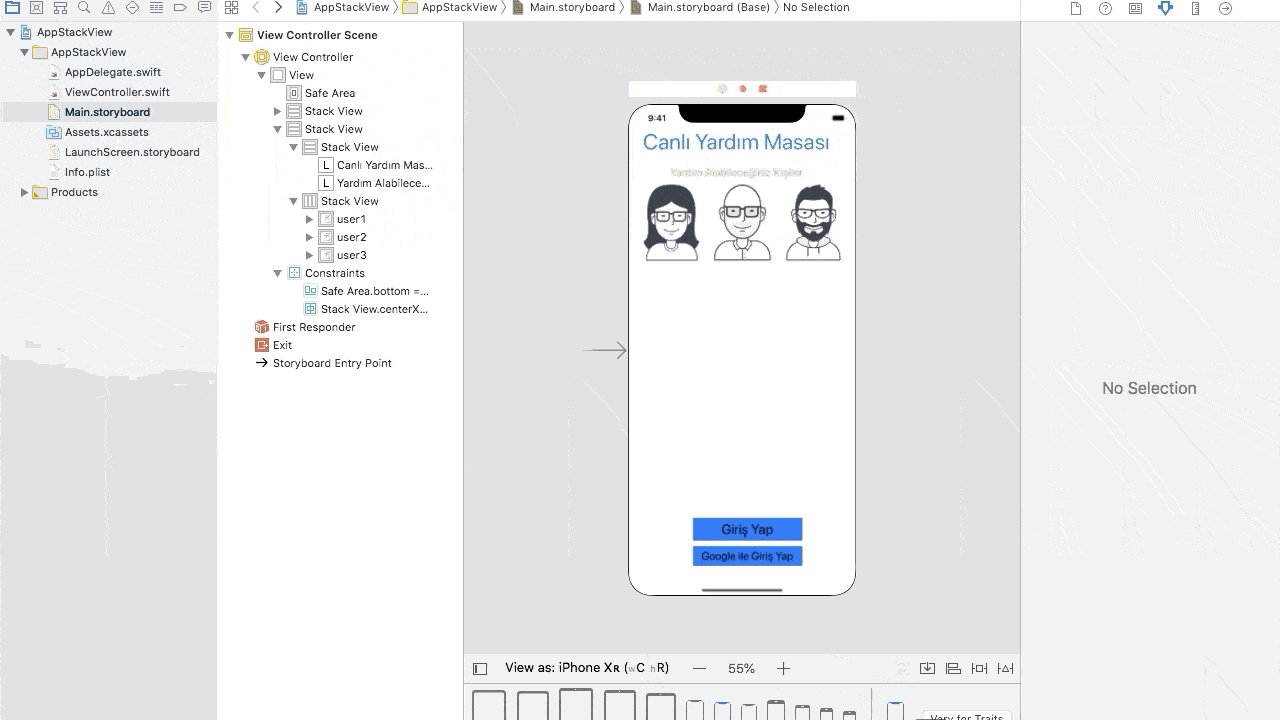
İlk olarak nesneler kısmından Vertical Stack View ekleyelim, ardından yine nesneler kısmından başlık etiket için bir ‘lebe’ ekleyelim. Görüntüde de gördüğünüz gibi stack view anında hemen etiketin boyutlarına büründü ve ona sabitlendi. Bunu label özelliklerini değiştirerek daha iyi anlayacağız. Daha öncesinde anlatıldığı gibi attributes inspector alanından düzenleyebilirsiniz. Bemim tercihim Label içeriğindeki metin için ‘Canlı Yardım Masası’, metin font boyutu için 40 ve renk olarak maviyi seçtim.
Düzenlemeler bittiğinde stack view ve label arasında herhangi bir uygunluk sorunu bulunmuyor ama stack view in kendisi kaymış durumda. Eğer hatırlanız daha önce stack kendi içindeki nesneler için gereken kısıtlamamaları tanımlar ama kendi sınırları dışında olan sınırlamalar için sizin yapmanızı gerektirir. Şu an içi kısıtlama tanımlamadan sadece ortalamanız yeterli. Şimdi alt başlık kısmına geçelim.
Stack View içine Alt Başlık Etiket (label) Ekleme

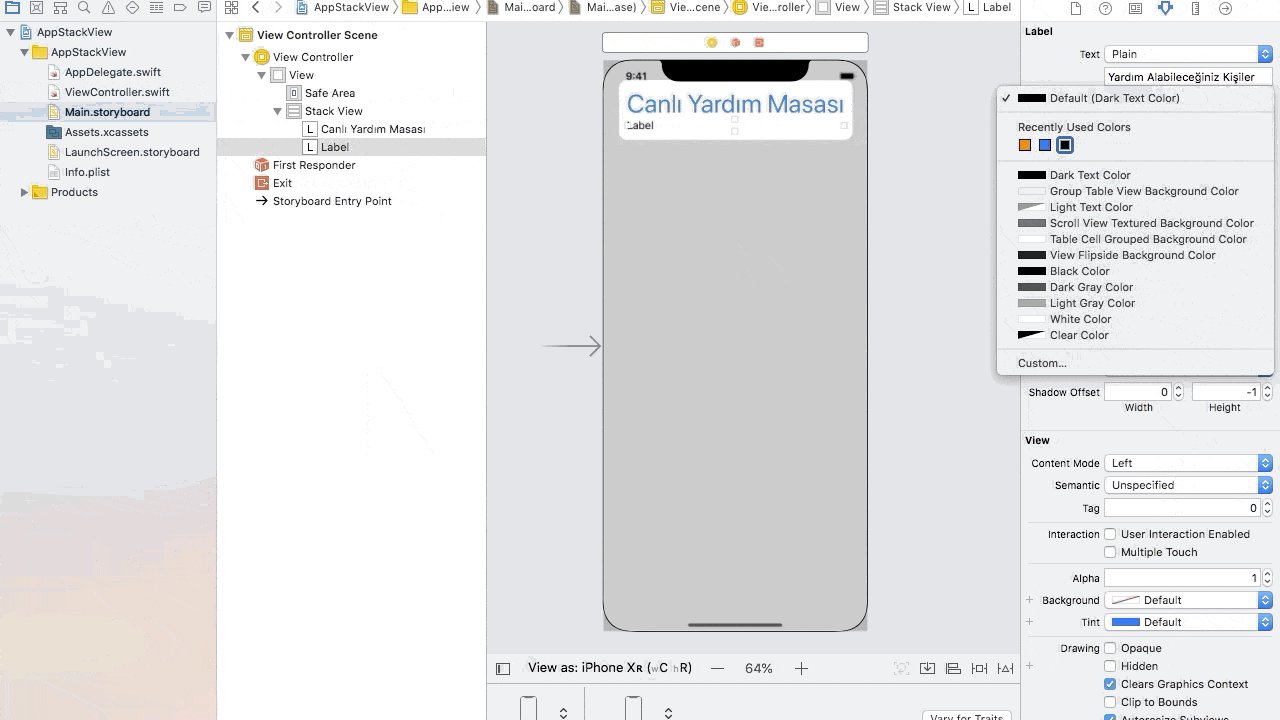
Başlık etiketini eklediğimiz gibi nesneler kısmından alt başlık için bir ‘label’ ekleyelim. Attributes inspector kısmından aynı şekilde özelliklerimizi tanımlayalım. Görüntüde göründüğü gibi stack view iki etiket arasında otomatik kısıtlamalar tanımlayarak oluşacak uyum sorunlarını giderdi.

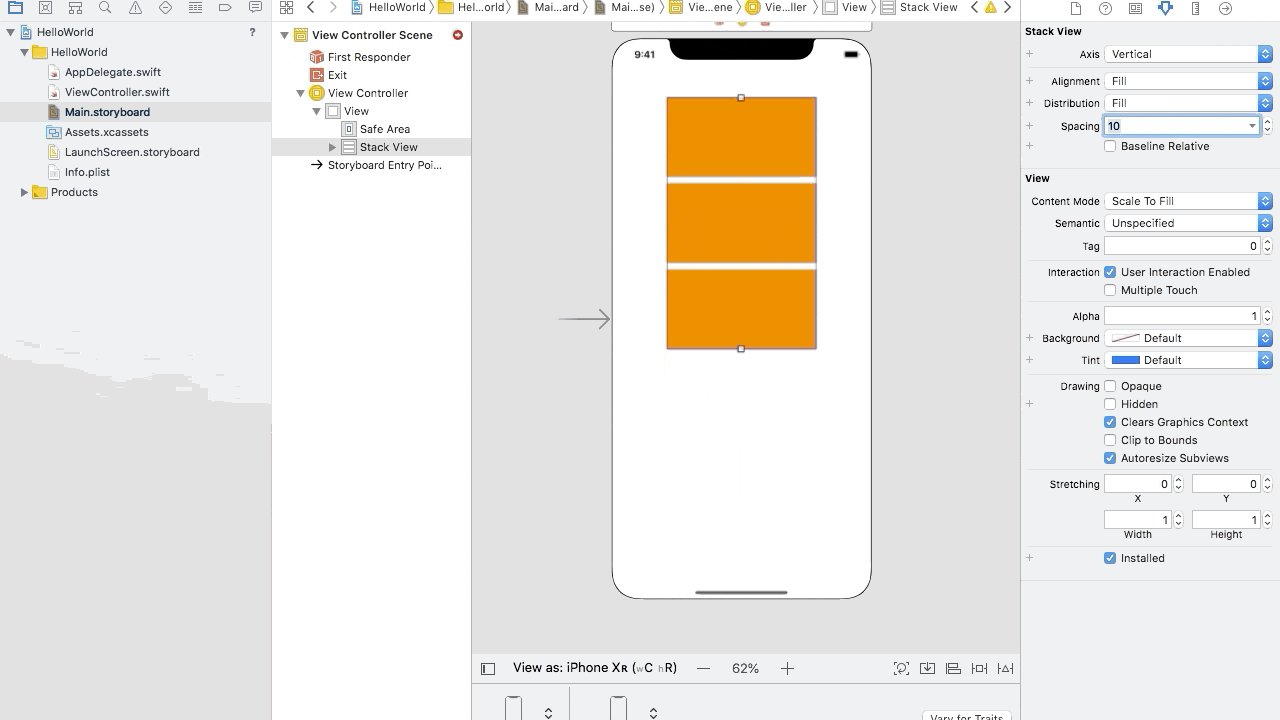
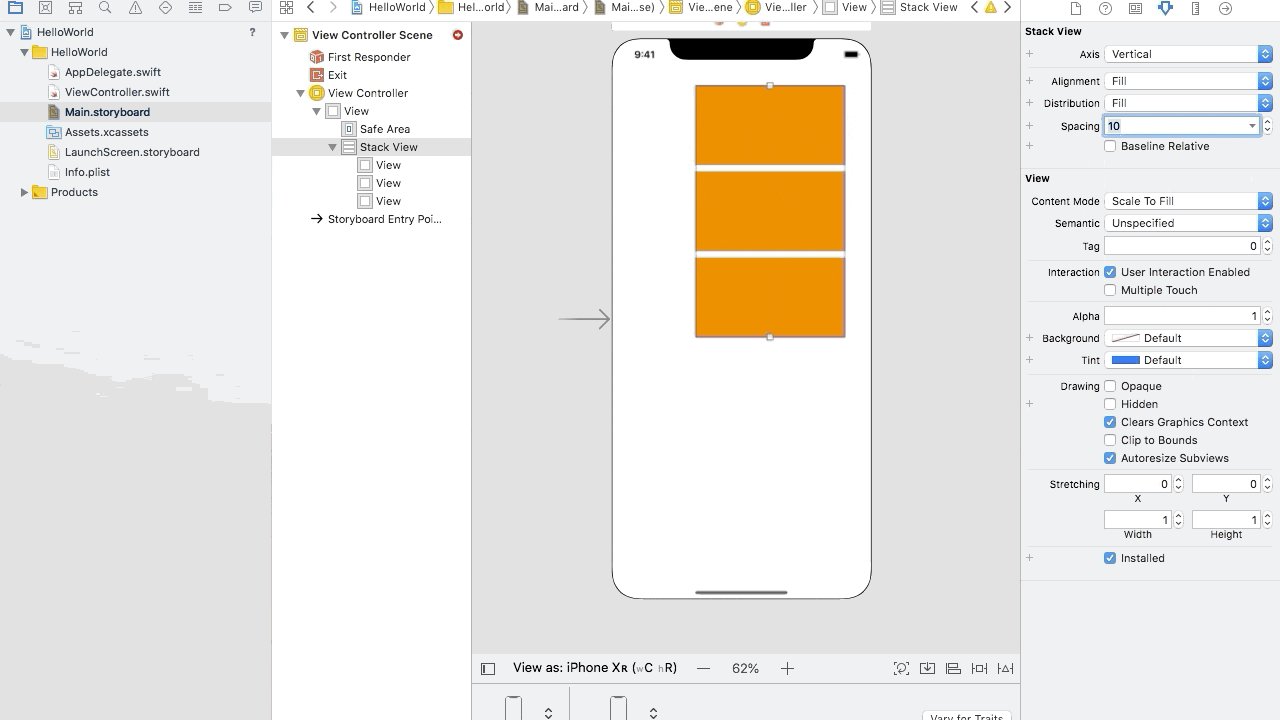
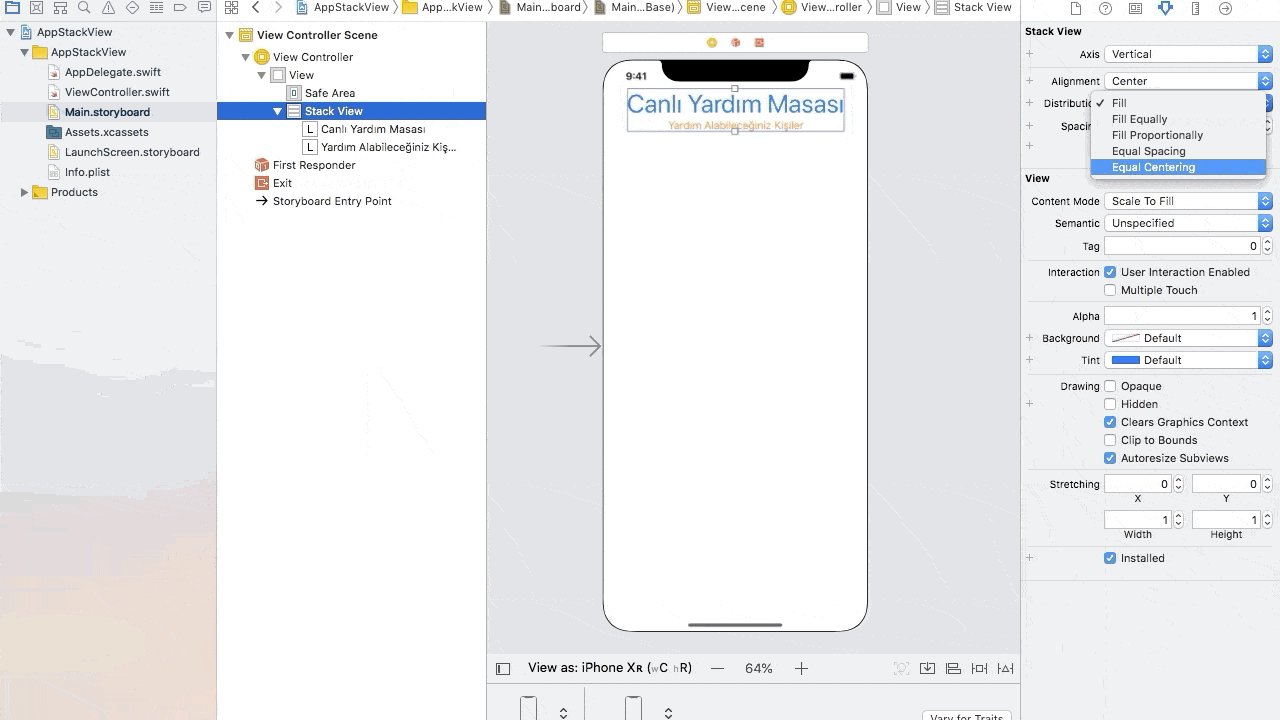
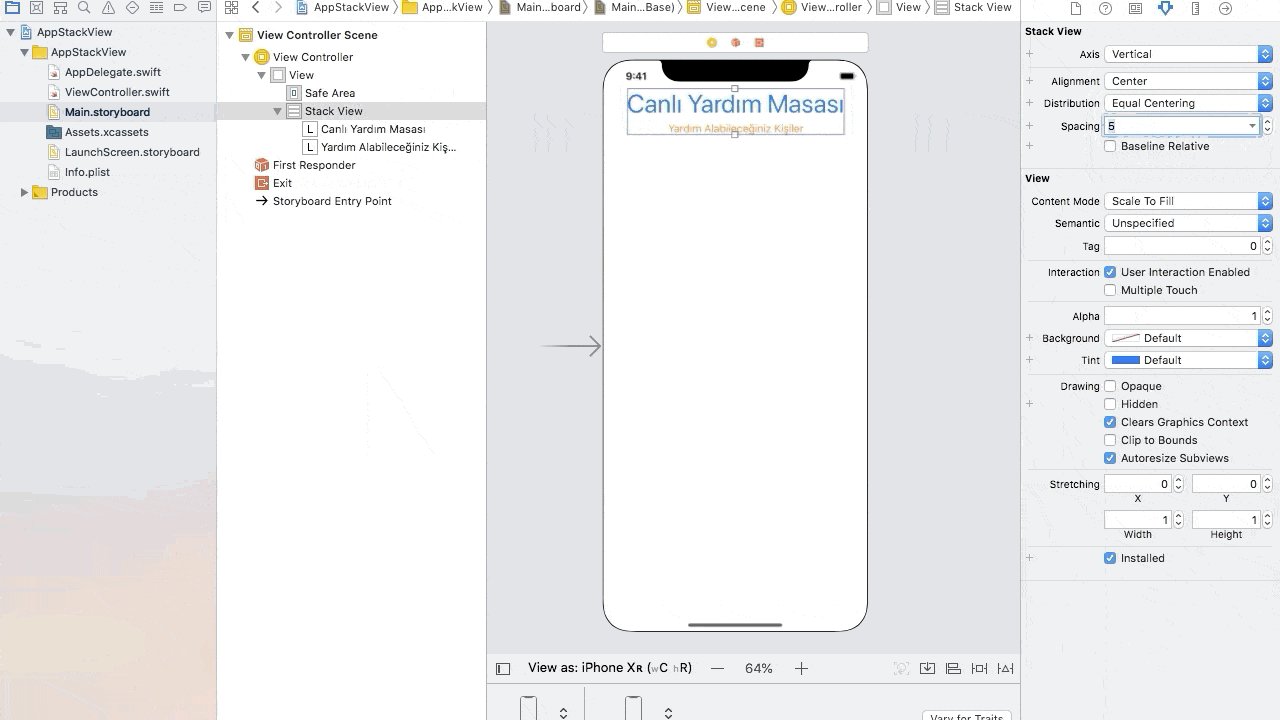
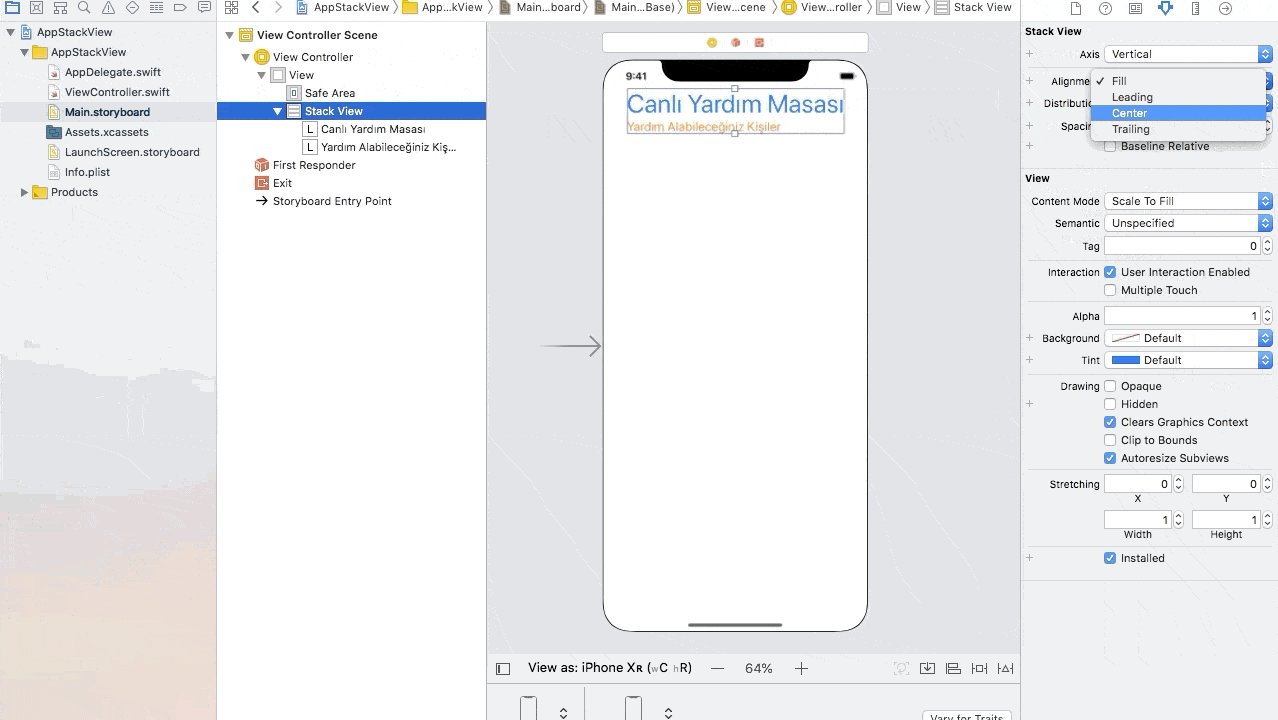
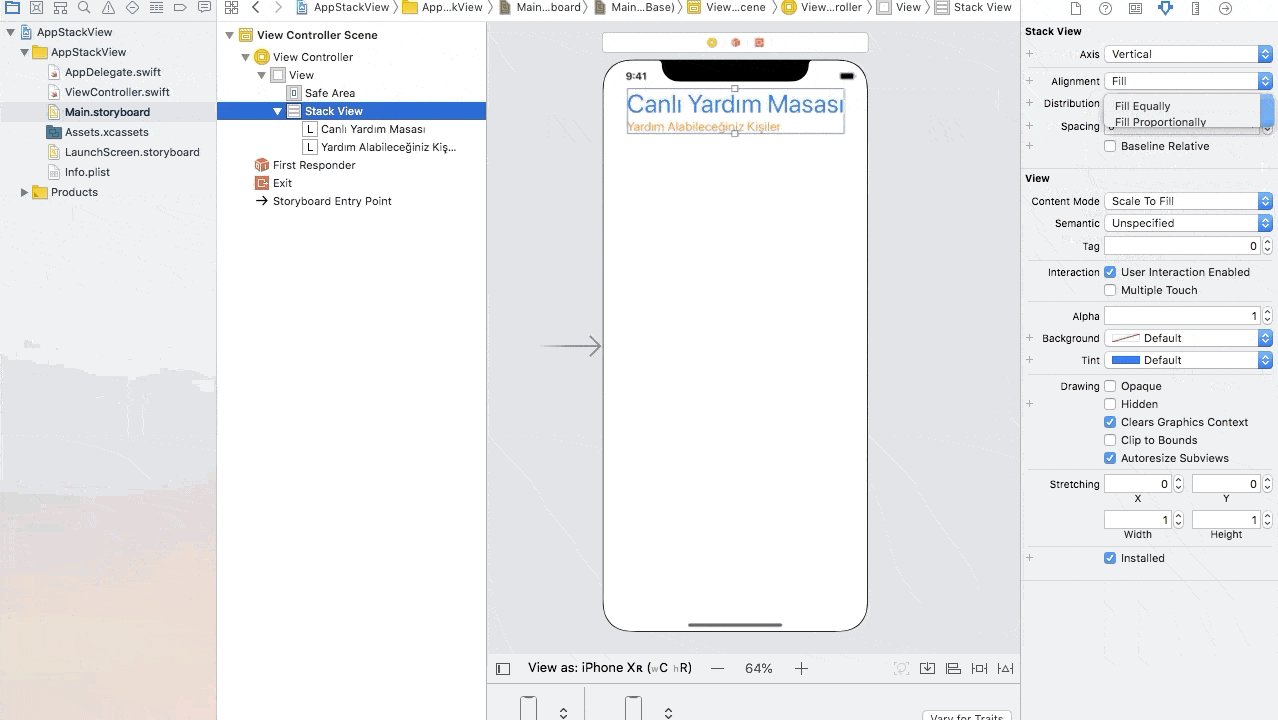
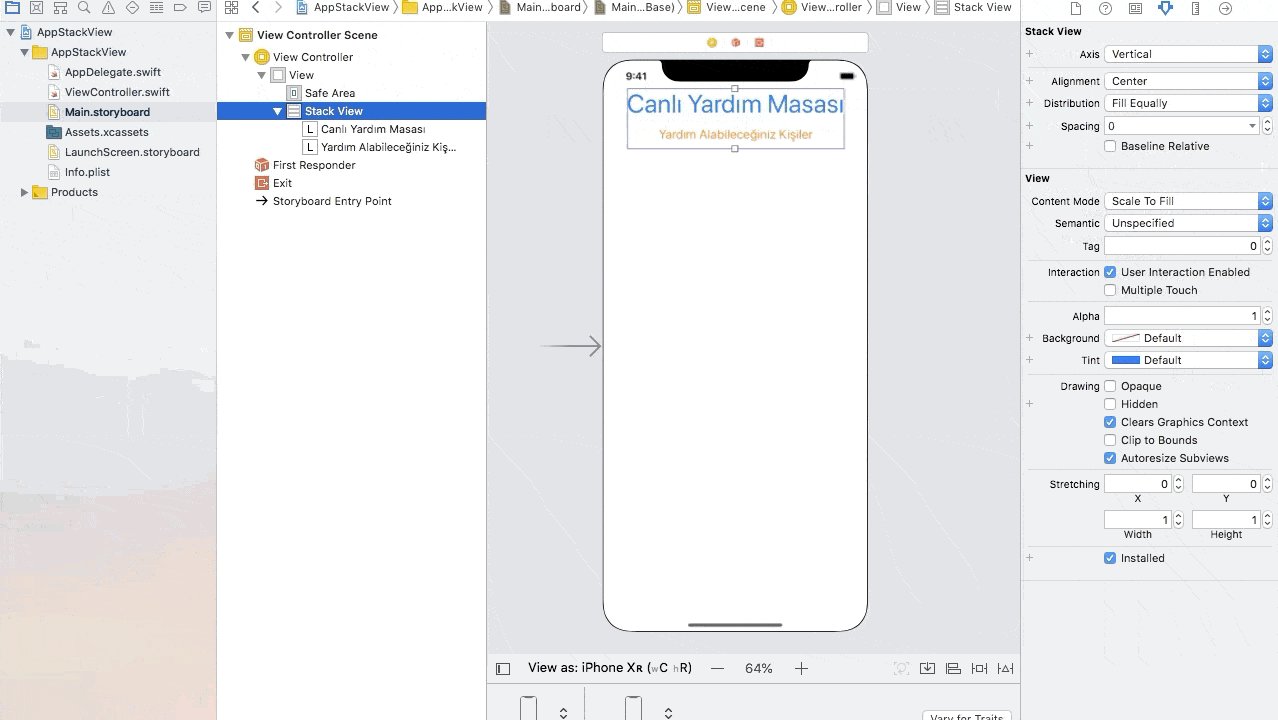
Şu an stack view içerisine nesneler varsayılan olarak sola dayalı bir şekilde. Sol taraftaki menüden stack view i seçtikten sonra sağ arafta bulunan inspector kısmından Alignment ı Center ve Distribution ı Fill Equally olarak ayarlarsak ortlamış olursunuz. Onların emen altında olan Spacing alanı ise stack view içinde bulunan nesnelerin biri birlerine olan uzaklığını ayarlamak için kullanılır.
Bu kallandığımız stack view özelliklerini tam olarak anlatmak gerekirse:
- Axis: Eksen özelliği, düzenlenmiş görünümlerin dikey veya yatay olarak düzenleyebilmemiz sağlar. Yataydan dikeye değiştirerek, mevcut yığın görünümünü dikey stack görünümüne dönüştürebilirsiniz. Ya da tam aksine.
- Alignment: Hizalama özelliği, düzenlenmiş görünümlerin hizalanmasını kontrol eder. Örneğin, uygulamamızda yaptığımız gibi Center yani merkez olarak ayarlanırsa etiketler stack view içerisinde sağ ve sola göre ortalanır.
- Distribution: Dağıtım özelliği, düzenlenmiş görünümlerin boyutunu ve konumunu tanımlamamızı sağlar. Varsayılan olarak Fill yani doldur olarak ayarlıdır. Bu durumda, stack view, kullanılabilir alt alandaki tüm alt görünümleri otomatik olarak sığdırmaya çalışır. Fill Equally yani Eşit Doldur olarak ayarlanırsa, dikey stack view her iki etiketi de eşit şekilde dağıtarak dikey eksen boyunca aynı boyutta kalır.
Stack Düğmesini Kullanarak Görüntüleri Yerleştirme
Görüntüleri yerleştirme kısmına geçmeden önce, stack yığınını doğru yerleştirdiğinizden emin olun. Bu, işlemlerin geri kalanını takip etmenizi kolaylaştırır. Sol taraftan stack görünümünü seçtikten sonra Size inspector kısmında X i 33 ve Y yi 70 ayarlayın.

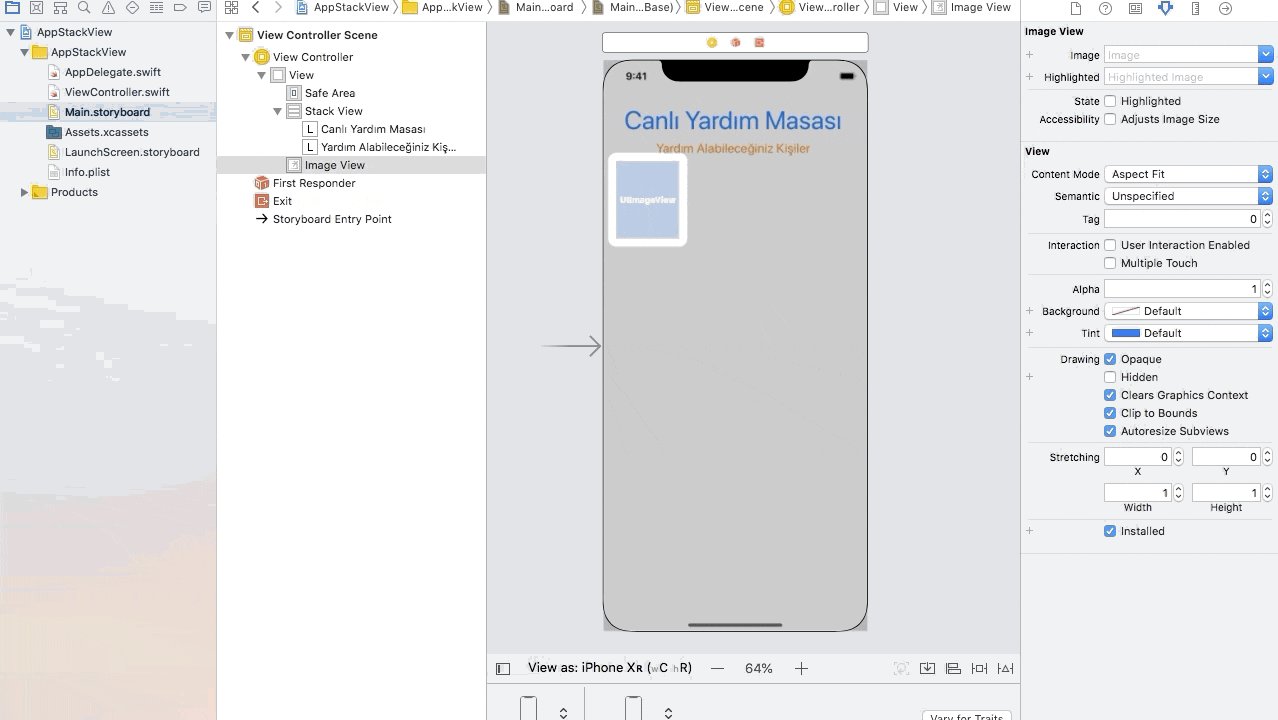
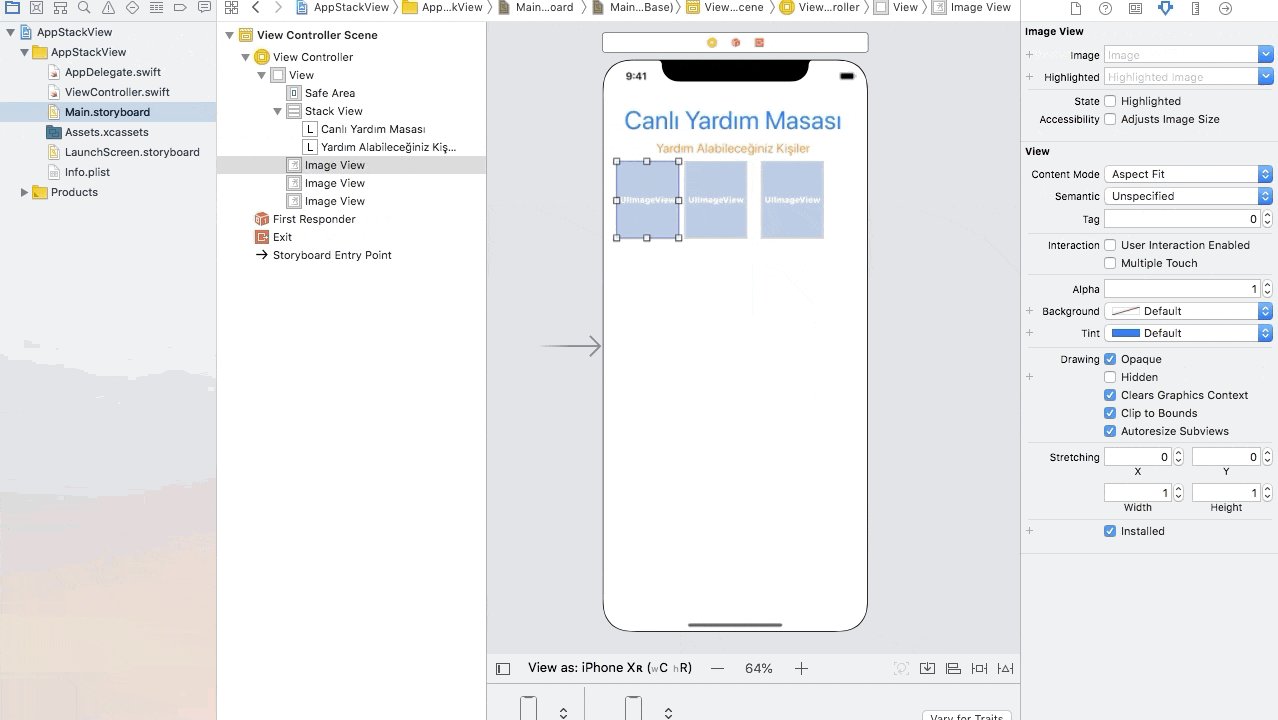
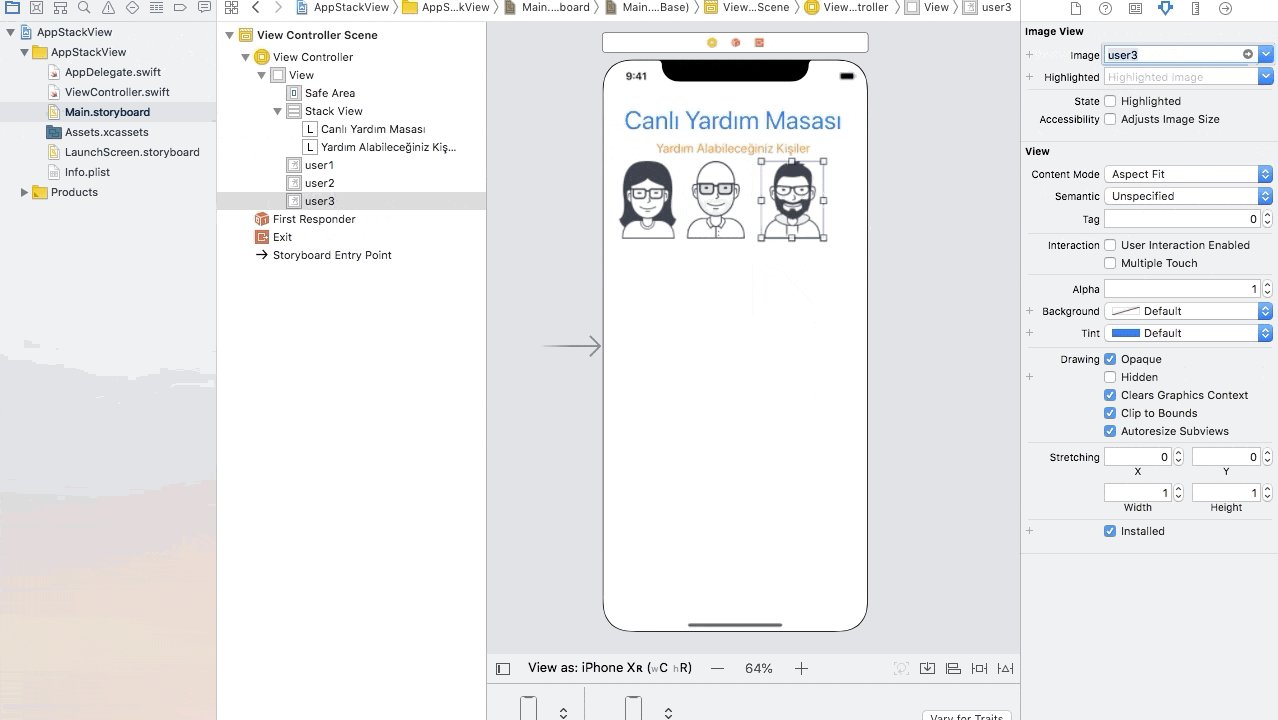
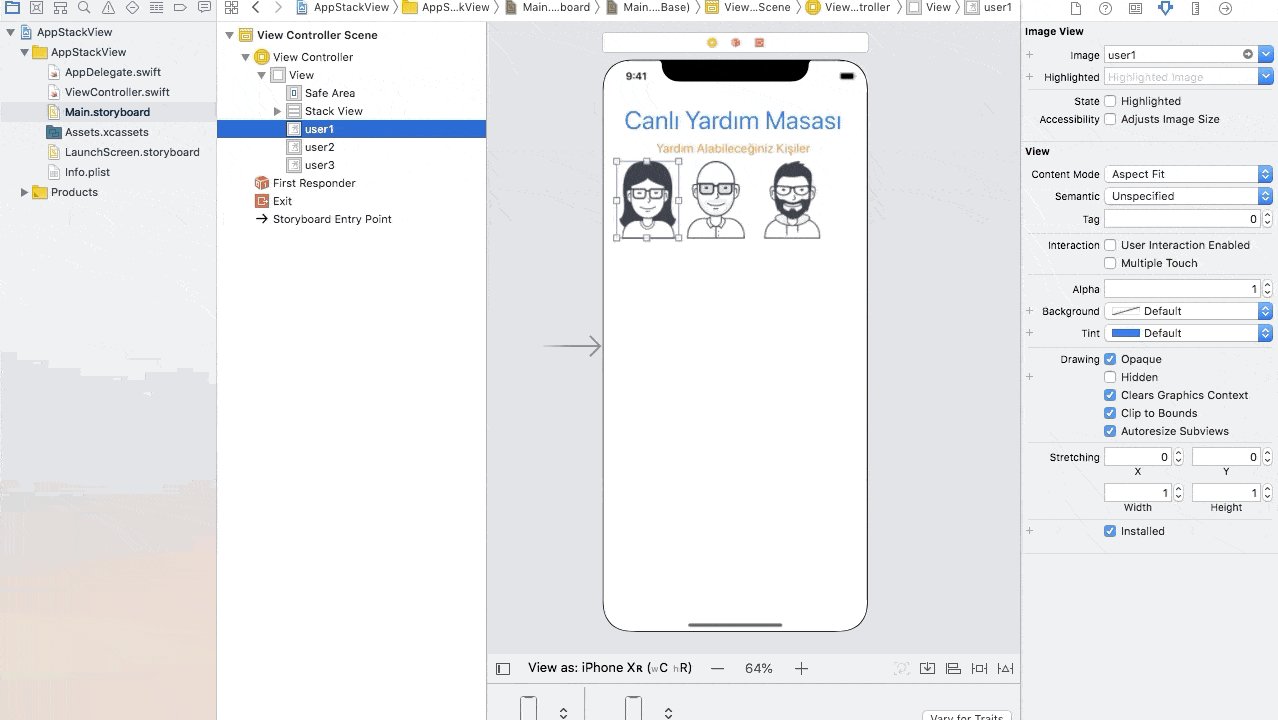
Az evvel eklediğimiz üç kullanıcı görüntülerini düzenleyeceğiz. Bunu yaparken daha önce bahsettiğimiz stack view in düzenlenmesinin iki yolundan diğerini kullanacağız. iOS’ta görüntüleri görüntülemek için display views i kullanırız. Nesne kitaplığından, görüntü görüntüleme image view nesnesini bulun ve main.storyboard görünüme sürükleyip bırakın. İmage view leri ekledikten sonra, attributes inspectoru seçin. Resim seçeneği, mevcut resimleri inspector aracılığı ile kolaylıkla yükleyebilir ve düzenleyebilirsiniz. Bir çok şeyi gif görüntüsünde yetiştiği kadarı ile yapmaya çalışıyorum ama bazı şeyler sığmıyor. Bu kısımda image view kısımlarını ekledikten hemen sonra size inspector da görüntünün genişliğini 100 e ve yüksekliğini 134 e ayarlamayı unutmayın. Ve ardından resim isimlerini sırası ile user1 user2 ve user3 olarak ayarlayın.

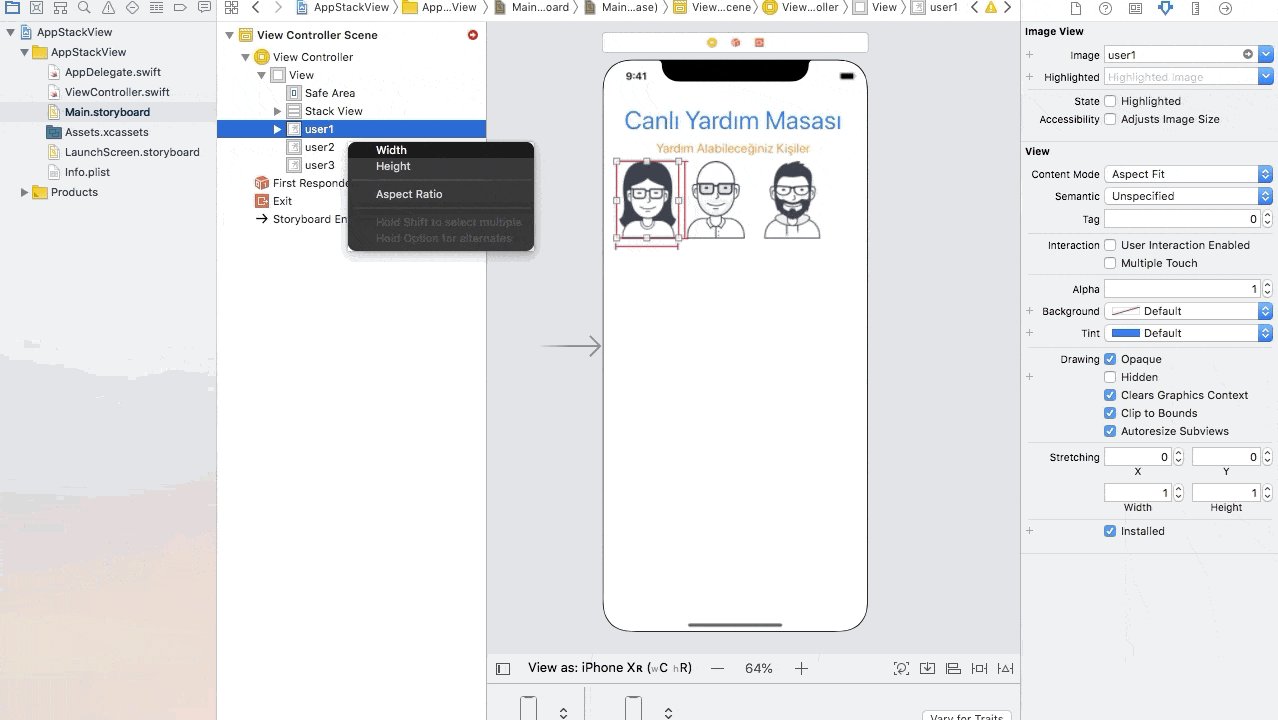
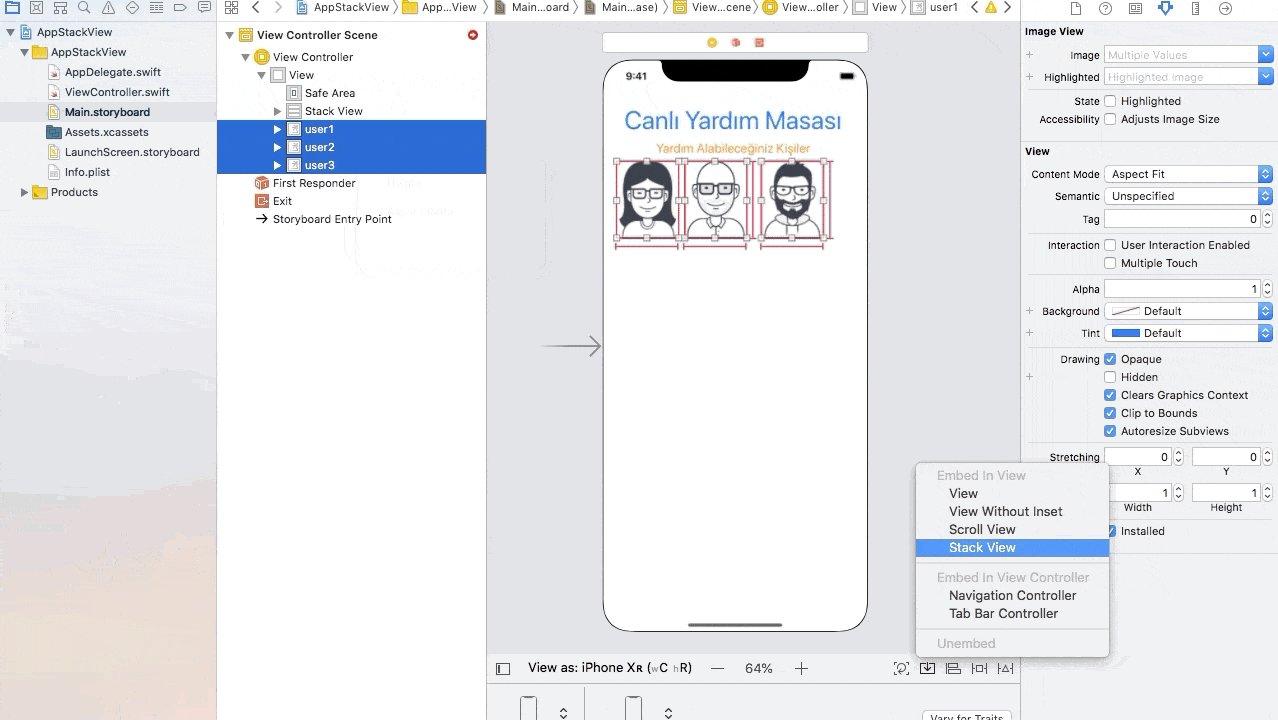
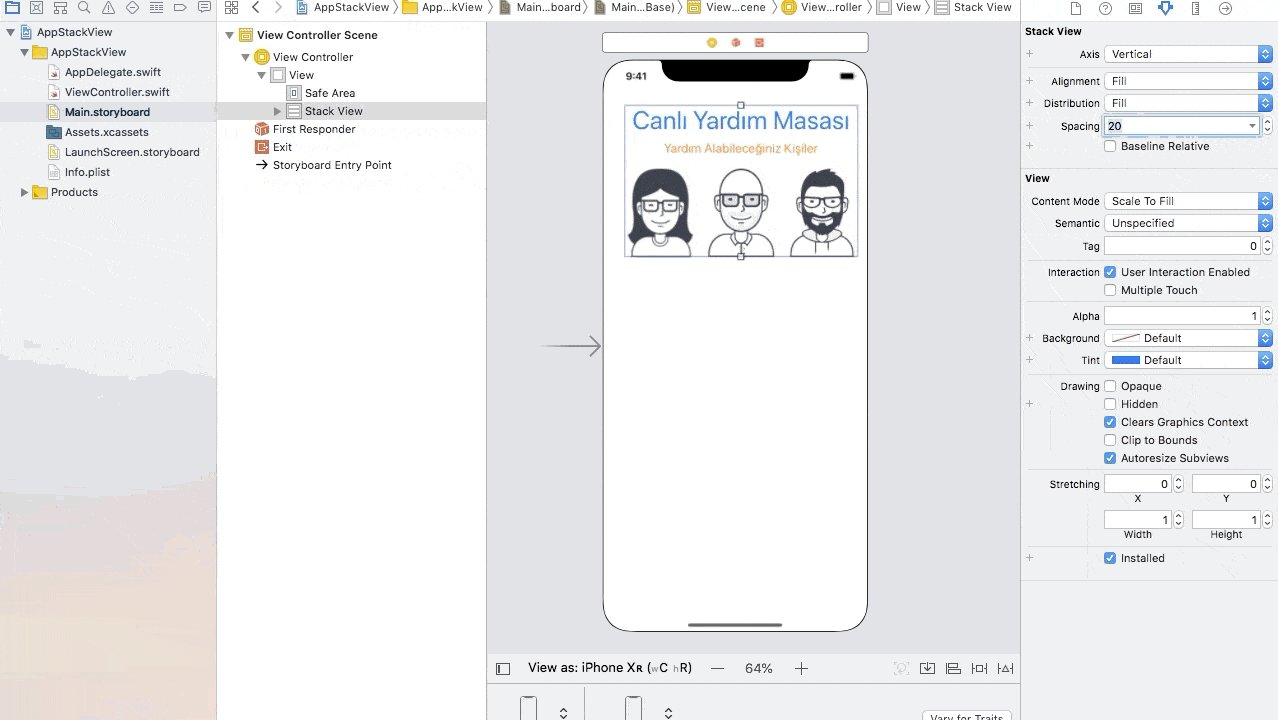
Bu kasımda ise eklediğimiz görüntüler için gif görüntüsünde olduğu gibi kısıtlamalar tanımladıktan sonra önce üç tane görüntüyü embed yöntemi ile stack view içerisine gömelim. Şimdi sıra bu yeni stack view i ve ondan önce oluşturduğumuz stack view i bir stack view içerisine gömelim. cmd tuşunu basılı tutarak iki stack view i seçelim ardından yine embed yöntemi ile stack view içerisine gömelim. Son olarak son oluşturduğumuz stack view seçili iken inspector kısmında spacing alanını 20 olarak tanımlayalım.
Stack View Kullanarak Buton Ekleme
Bu arada az önce etiketler tanımladık, görüntüler ekledik bunlara ait stack view ler tanımladık ama cihazı yan çevirdiğinizde ya da cihaz değiştirince farkedeceksiniz ki responsible değil. Birazdan bu durumuda ele alacağız. Eğitimimize uygulamamıza stack view ile buton ekleyerek devam edelim. Bu eğitim yazısında çok fazla gif oldu ve daha dersin bir kısmı duruyor ondan dolayı butonları ekleme kısmını sadece yazarak anlatacağız.
Sağ üst kısımda bulunan nesneler kütüphanesini açın, ‘button’ nesnesini seçin ve sürükleyip görünümünüzün alt kısmına bırakın. Buton özelliklerini ayarlamak için sağ kısımda bulunan attributes inspector alanında ‘button’ yazısını ‘Giriş Yap’, yazı boyutunu (text font) 25, backgoroundcolor ı (arka plan rengi) mavi olarak değiştirin ve size inspector kısmından buton genişliğini 200 olarak ayarlayın. Ayınısını ikinci bir buton iöin yapalım ama bu sefer yazı boyutunu 20 button yazısını ise ‘Google ile Giriş Yap’ olarak değiştirelim. Bundan sonrası için gif ile devam etmemiz daha iyi olacaktır.

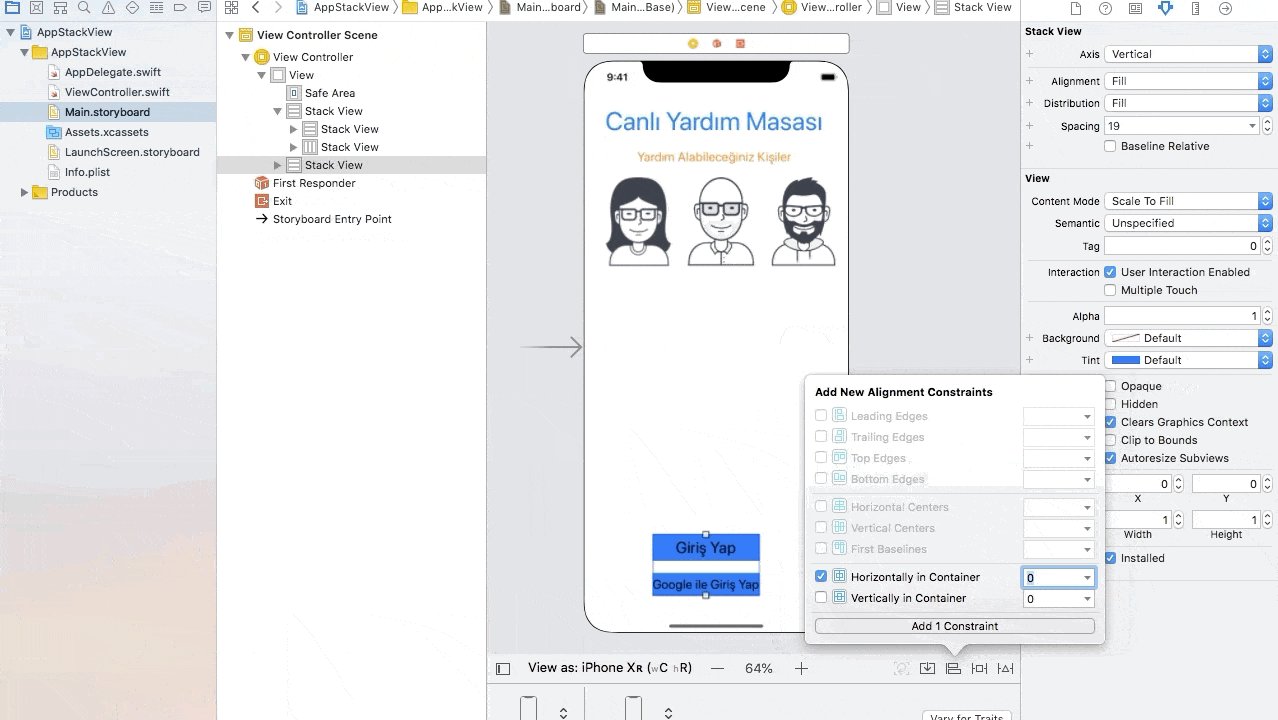
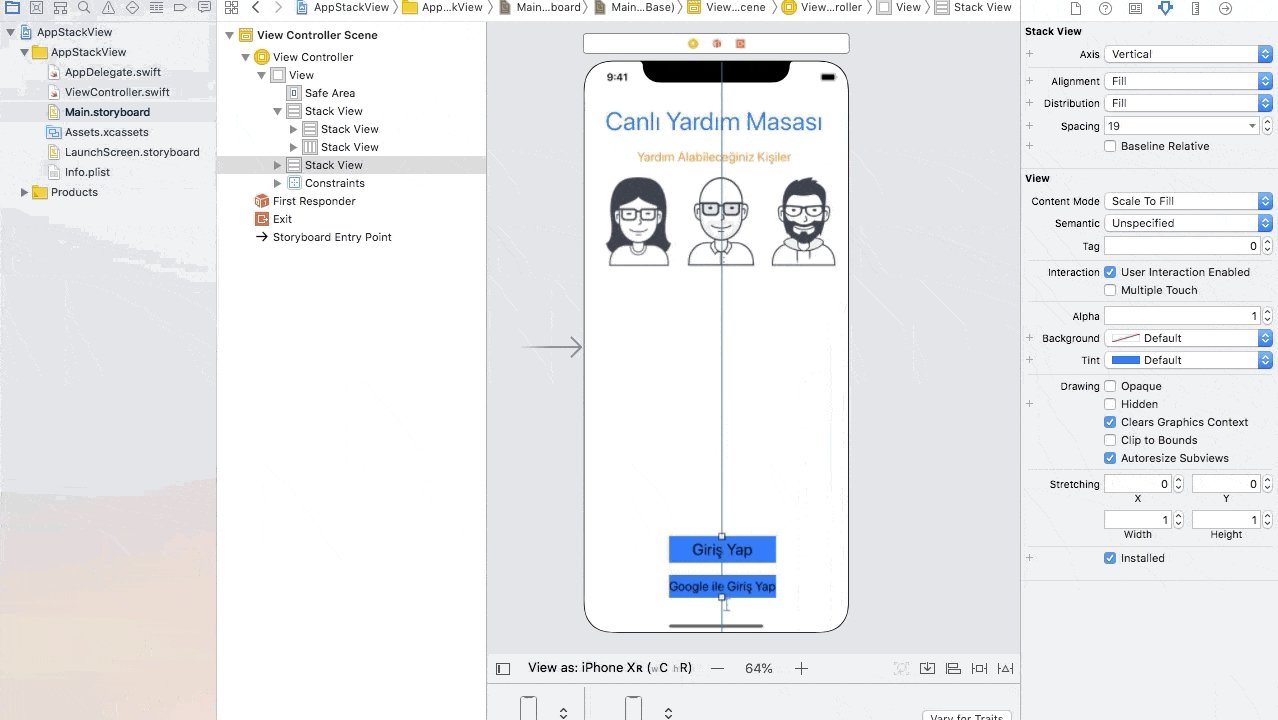
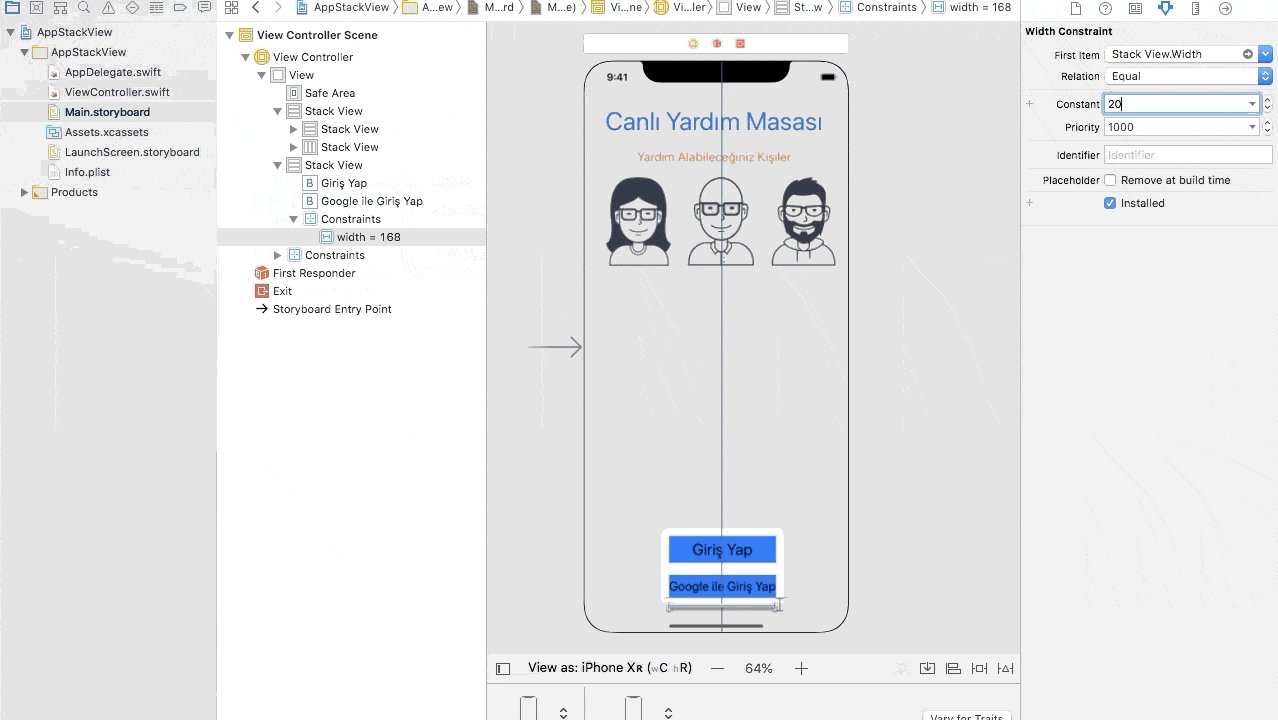
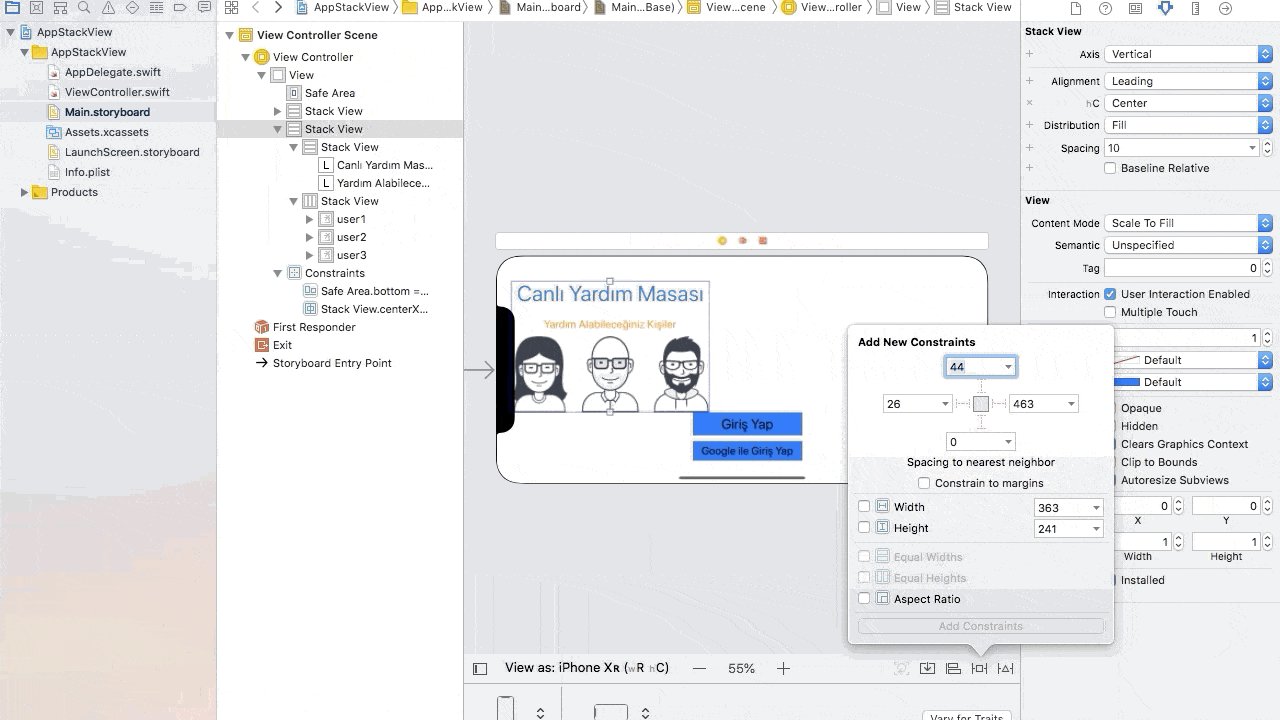
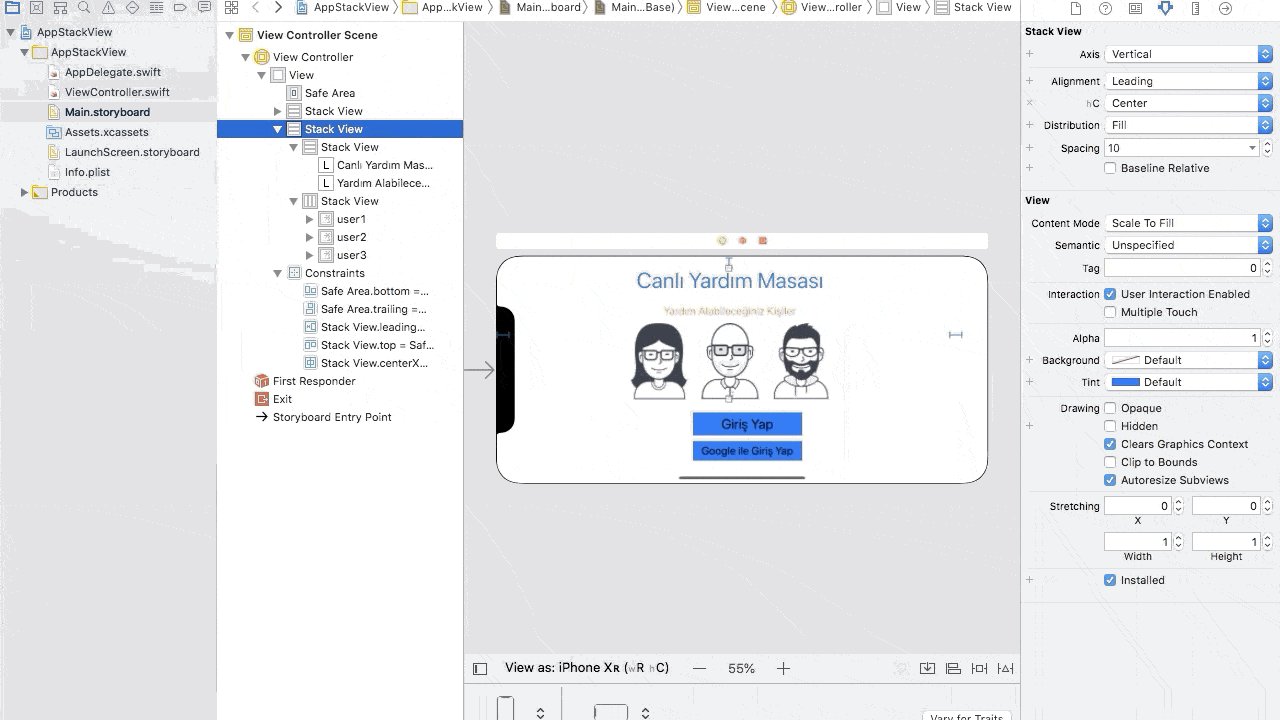
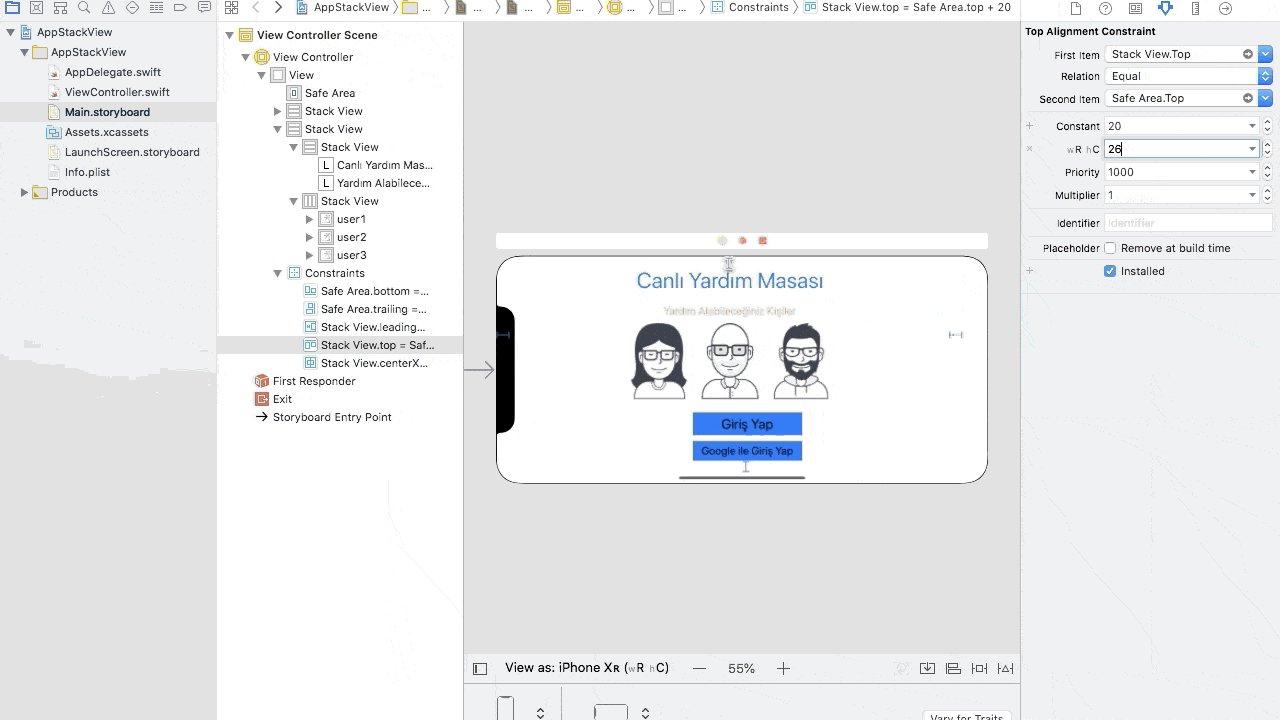
İlk olarak iki butonu cmd tuşunu basılı tutarak seçip ardından stack view içerisine gömelim. Dikkat ettiysenin nereden nasıl yapacağınızı söylemedim artık öğrenmişsinizdir. Ve zaten gif görüntüsünde mevcut. Ardından stack view i seçip align kısmından dikey olarak boyutu 10 olan bir konstrait tanımlayalım. Bunu yaptıktan sonra göreceksiniz ki bir constrait hatası oluştu. Hemen yeni constrait ekleme alanından bottom (alt kısım) için boyutu 20 point olan bir kısıtlama tanımlıyoruz. Ve son olarak stack view imiz seçili iken control tuşuna basılı tutup bırakarak genişliği sabitleyelim.
iOS Görüntü Sınıfları
Görüntüleri farklı cihaz ve pozisyonlarda test edelim. Sizinde farkedeceğiniz gibi bazı cihazlarda iyi dururken bazı cihazlarda tamamen bozuk görünümlere sahip. Daha iyi görünümler elde etmek için özelleştirmemiz gereken birkaç şey var: Resim görüntüleri için en üst (kök) stack view görünümünü yakınlaştırın. Görüntüler çok büyük ve ortadaki buton nesneleri ile çakılşıyor. Değişiklerimizin yatay görünümler için olduğunu göz ardı etmeyelim.
Bu tarz sorunlarda uygulanan bir çözüm yçönteminden bahsedelim. iOS 8 ile gelen Adaptive Layout yöntemi.Adaptive Layout ile uygulamaların UI’larını cihaz ve cihaz yönünün değişimine karşı uyarlanabilir bir düzen elde etmek için Apple, Size Classes adlı bir konsept ile tanıttı. Size Classes, bir cihazın ekran boyutuna ve yönüne bağlı olarak nasıl kategorize edilme kurallar bütünüdür. Adaptive Layout yöntemne uygun kullanıcı arabirimleri tasarlamak için hem size classes hem de daha önce anlattığımız auto layout özelliklerini birlikte kullanabilirsiniz. Bir size classes hem dikey (yükseklik) hem de yatay (genişlik) boyutlar için göreceli bir görüntüleme alanı tanımlar.
İki tür boyut sınıfı vardır: regular (düzenli) ve compact (kompakt). Regular sınıfı, büyük miktarda ekran alanını, kompakt sınıfı ise daha az ekran alanı varken etkin olur. Bir size classes kullanarak her bir görüntüleme boyutunu tanımlamak, dört soyut yöntem oluşturur: Regular width- Regular Height (Düzenli genişlik – Düzenli Yükseklik), Regular width-Compact Height (Düzenli genişlik-Kompakt Yükseklik,), Compact width-Regular Height.
Stack Viewlere Kısıtlama Uygulama
Bir görüntüleme ortamını özelleştirmek için horizontal (yükseklik) size class ve vertical (genişlik) size class oluşturmalıyız. iPhone X R cihazı için yatay pozisyonya özellişrme yaparak bunu anlatmış olacağız. Bunu yaparken yukarıda bahsettiklerimizden dikkat etmemiz gereken iki özellik var. Compact width-Compact height ve Regular width-Compact height.
Stack View leri yeterince kullandık ve öğrendik ama yukarıda bahsettiğim gibi cihaz değişiminde ya da yön değişiminde kısıtlamaların eksikliğinden kaynaklanan düzen bozuklukları ortaya çıkıyor. Bunları halletmek için gif görüntüsünüde yapılanları izleyip uygulayın.

Bu yazıda mobilhanem.com da iOS Uygulama Geliştirme eğitim serisinin Stack View Kullanımı dersini işledik. Ders uzun oldu ama basitleştirmek ve kolaya indirgemek için uzun süre uğraştım. Gif görüntüleri özellikle püf noktalar için eklendi. Bu derste stack view kullanımı ve iOS arka tarafında çalışan görüntü kısıtlandırma ve sınıflandırma mantığını anlamaya çalıştık. Bir yanlış ya da eksik görürseniz yorumlar kısmına ya da buradan soru cevap kısmına yazabilirsiniz. Diğer derste görüşmek üzere.
16


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz