Merhaba Arkadaşlar,
mobilhanem.com da iOS Uygulama Geliştirme eğitim serimize kaldığımız yerden Xcode Auto Layout dersi ile devam ediyoruz. Bir önceki derste Xcode Storyboard Kullanıımı ile Xcode Arayüz Geliştiricisine güzel bir giriş yapıp ilk uygulamamız gerçekleştirmiştik. O dersimize bakmadıysanız buradan bakabilirsiniz. Sizelere tavsiyem bir şeyi öğrenirken en temelden ve adım öğrenmeniz. Herkese iyi çalışmalar.
Xcode Auto Layout

Daha önce derlerimizde basit olarak uygulama geliştirmeye başlamıştık. Gerçek bir uyguma oluşturmadan önce uygulama arayüzü tasarlarken geliştiricilerin en çok kullandığı Xcode Auto Layout nedir ve nasıl kullanılır onu öğreneceğiz.
Xcode Auto Layout Nedir?
Xcode Auto Layout terimsel olarak ‘constraint-based layout system’ diye bilinen yani kısıtlamaya dayalı düzen sistemi diye bilinir. Böyle denmesinin sebebini dersin ilerleyen kısımlarında daha iyi anlayacaksınız. Xcode Auto Layout uygulama arayüzünüzün cihaz büyüklüğüne, şekline ve duruş şekline göre değişebilmesini sağlayan UI yani arayüz tasarlama yöntemidir.
iOS uygulama geliştirmeyi yeni öğrenenlerAuto Layaut ‘u fazla sevmeyebiliyorlar hatta bazen iyi diyebileceğimiz geliştiriciler bile kullanmaktan kaçınırlar ama eğer iyi bir arayüz geliştirici hatta tam anlamıyla bir iOS geliştirici olmak istiyorsanız Auto Layout ‘u iyi kullanabilmeliyiz. Çünkü siz onu iyi kullandıkça yaptığınız işler mükemmelliğe daha yakın olcaktır.
Xcode Auto Layout ‘u kullanabildiğimiz bir çok iOS cihazı var. Apple’ın desteği kestiği cihazları maalesef göremesek de şu an iPhone 6 ile başlayıp en son Apple ailesine katılan iPhone 11 modelleri ve iPad modellerine kadar çok sayıda cihadı mevcut. SwiftUI ile iPad ve iPhone cihazlar ayrılmış olsada Apple dünyası dışında bu yeni sisteme geçiş o kadar hızlı olmayacak. Ve bu çeşitliliği düşünürsek Xcode Auto Layout kullanamdan bu cihazların hepsinine uyum sağlayabilecek arayüzü yazmak hiç kolay değil. Üstelik bunu tamamen kod yazarak yapmak durumunasınız.
Yukarıda yazıdan Xcode Auto Layout ‘un zor olduğu anlamını çıkarabilirsiniz ama hiçte öyle değil. Tercih edilmemesinin sebebi zor olmasından ziyade kullanabilmek için sadece iyi sadece gerekiyor.
Neden Xcode Auto Layout?
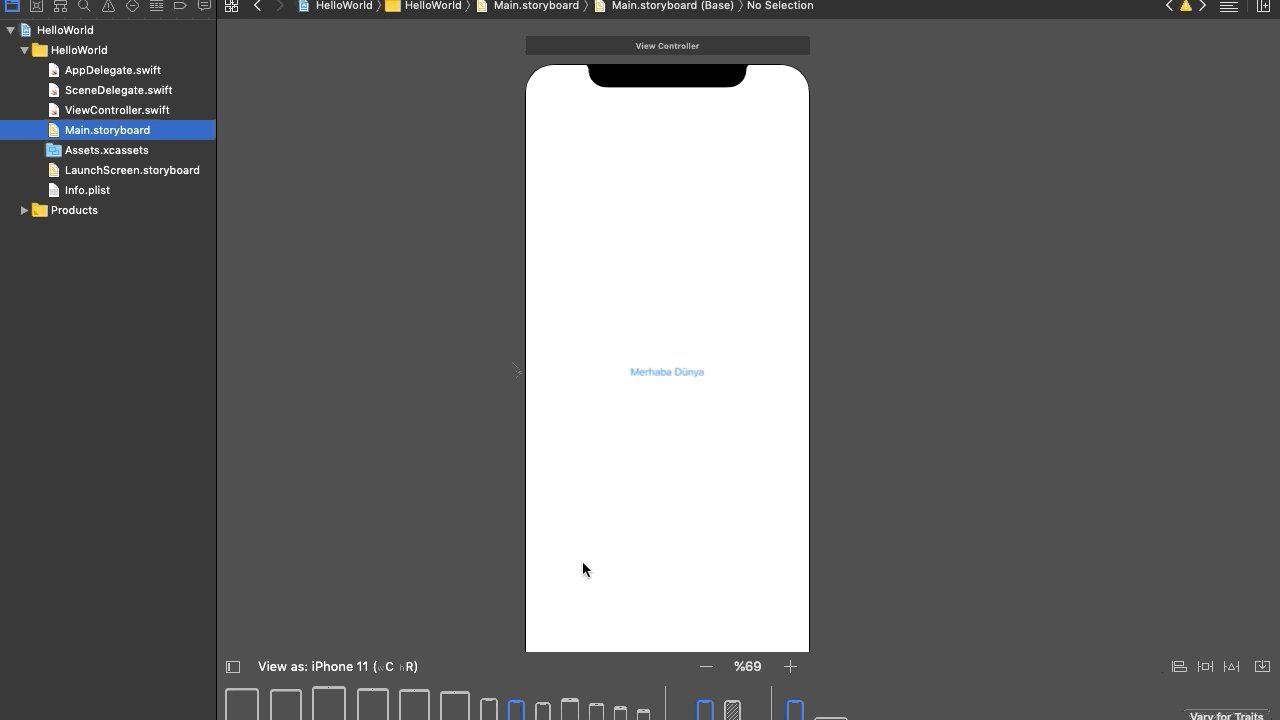
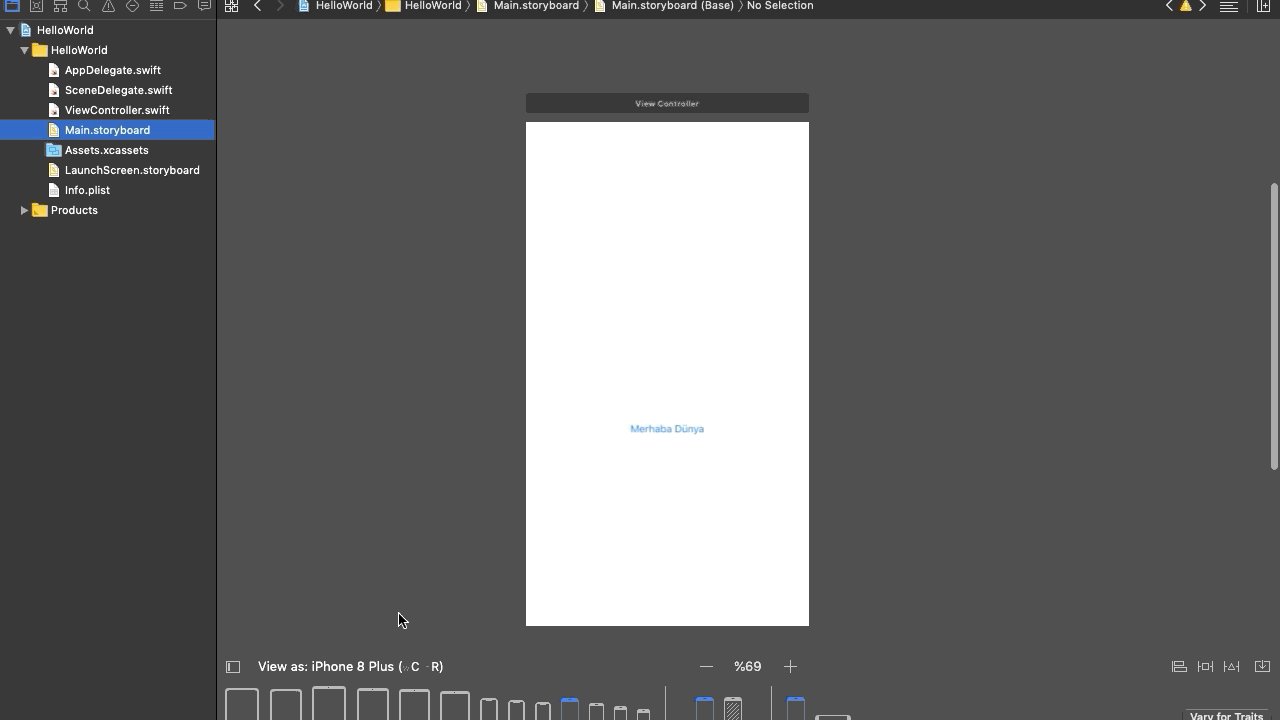
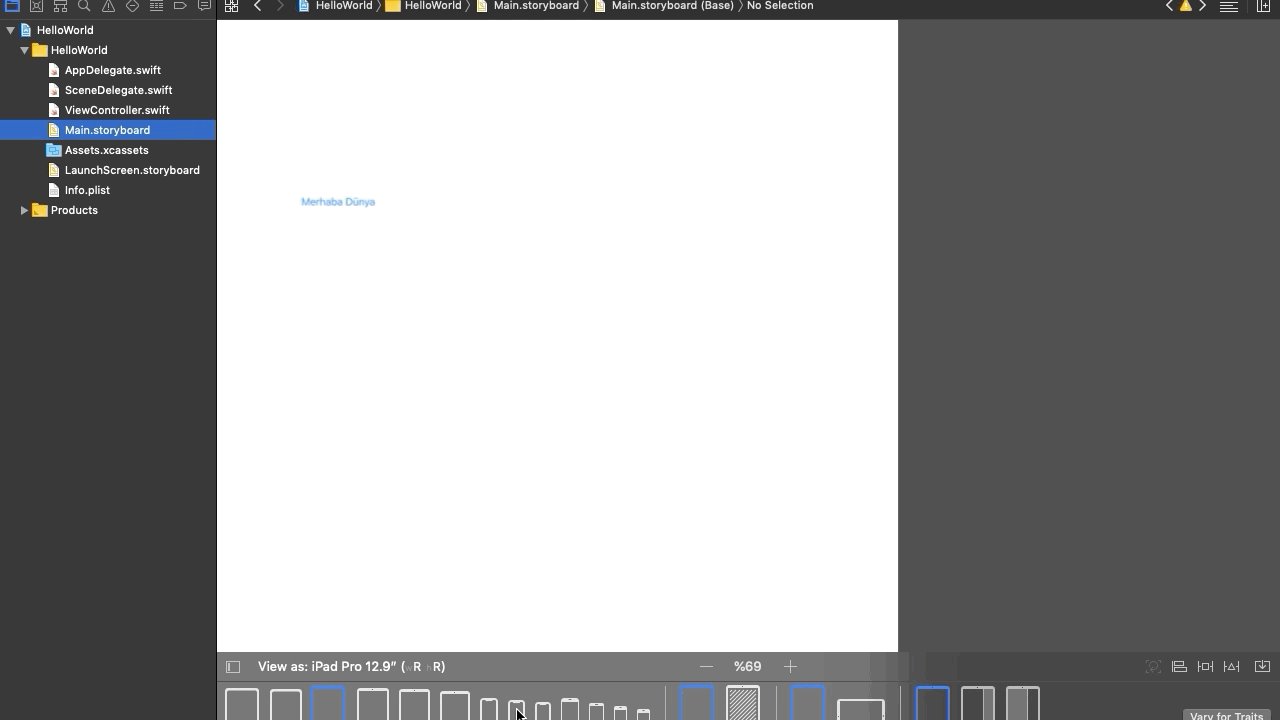
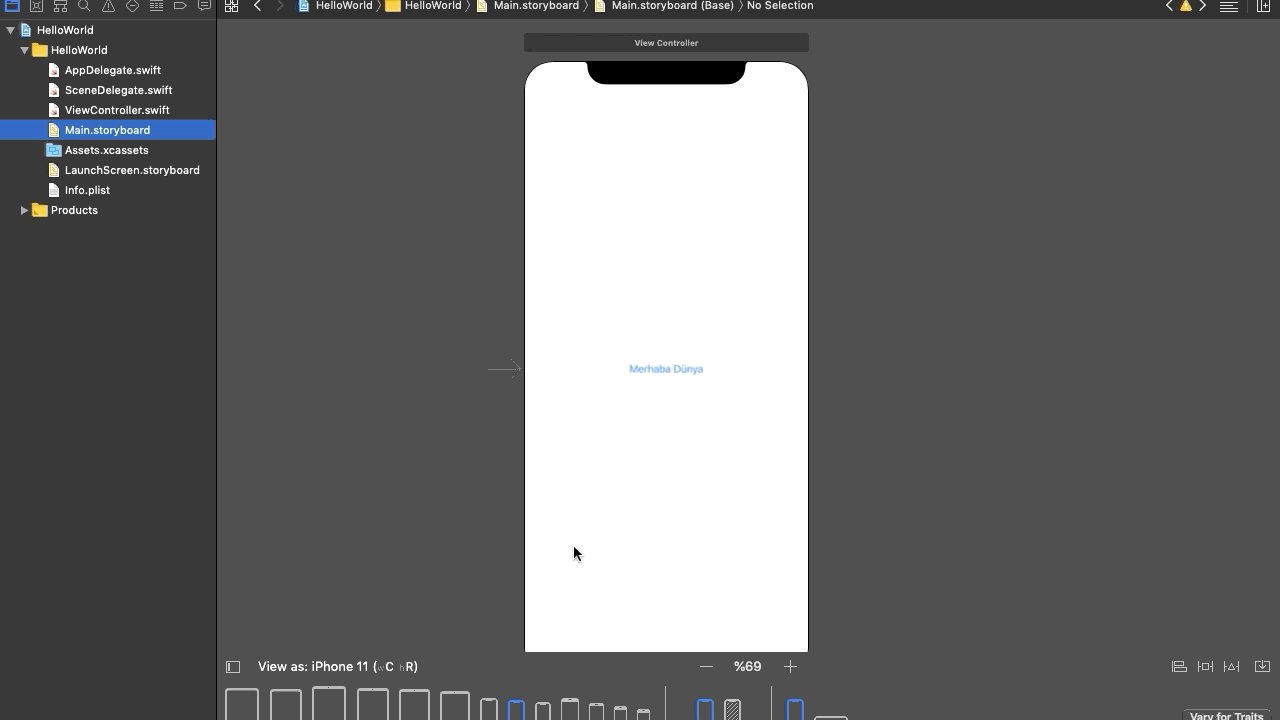
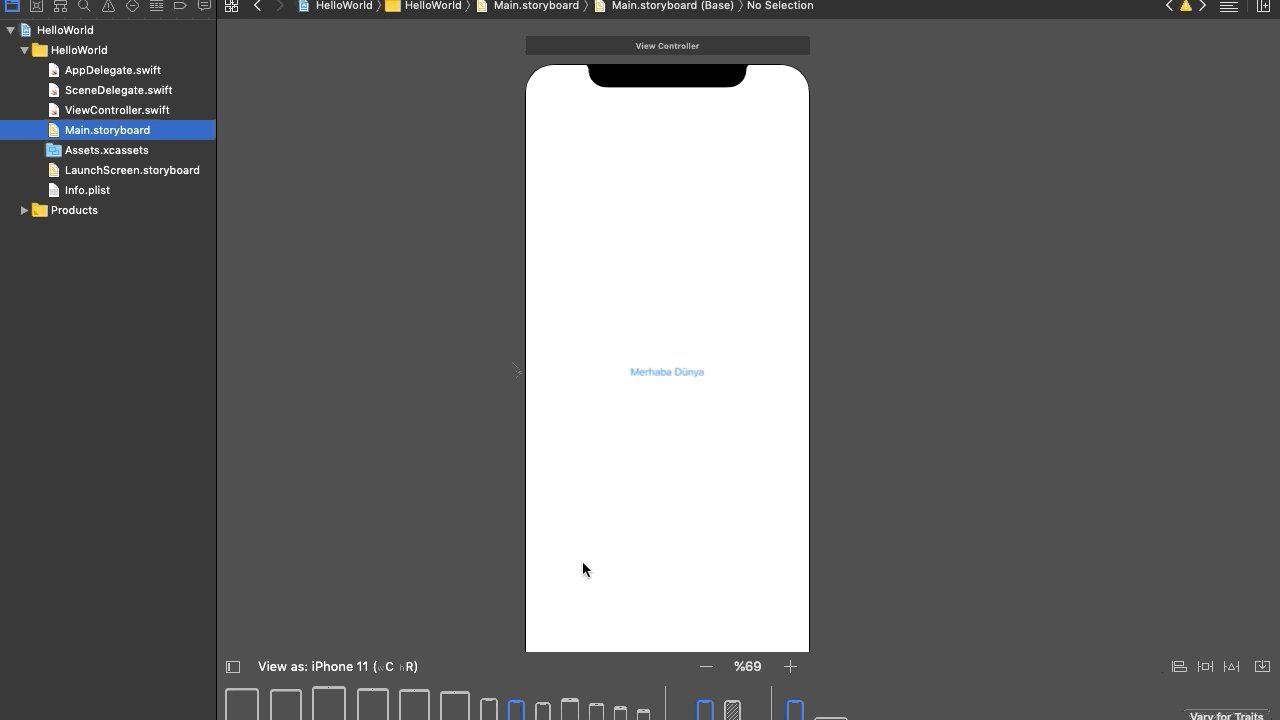
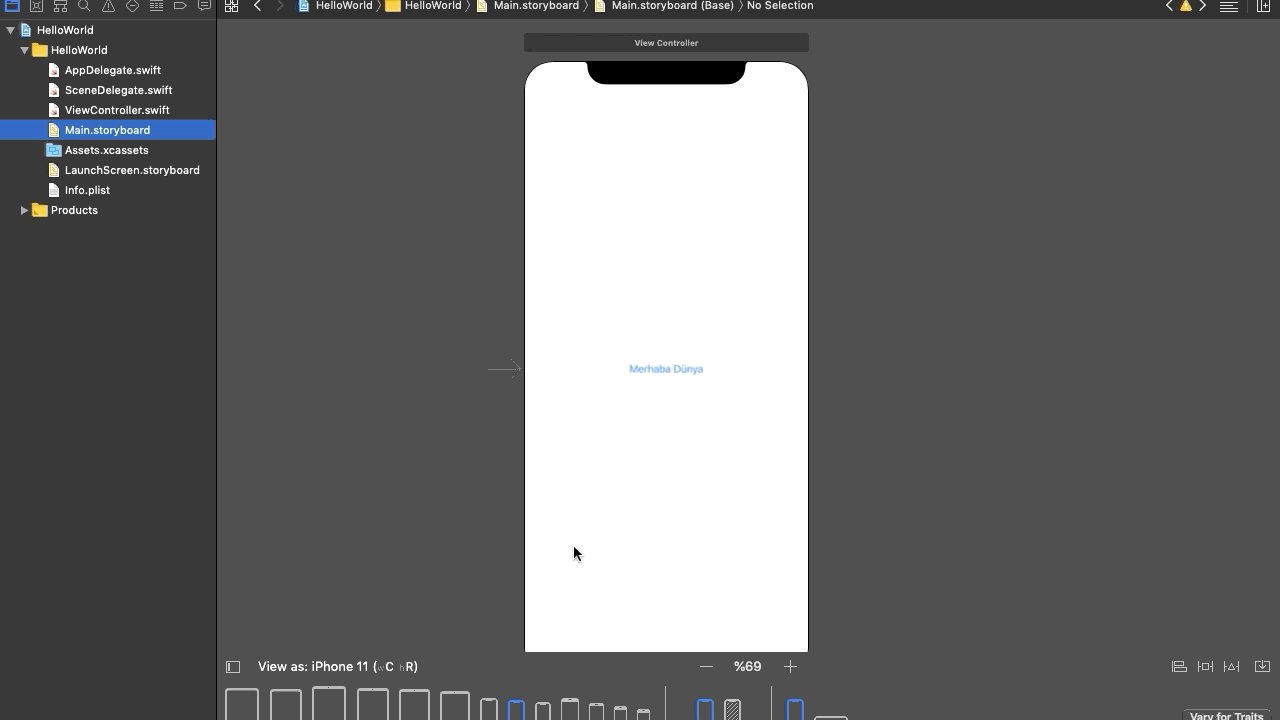
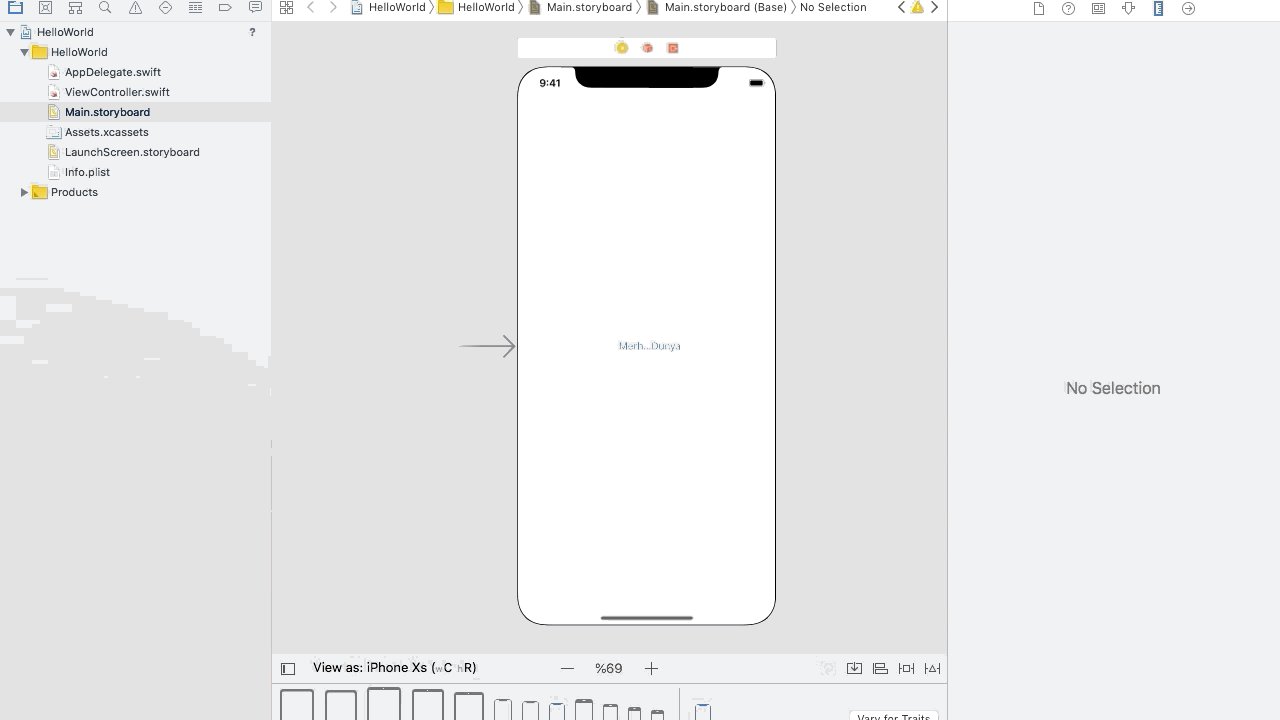
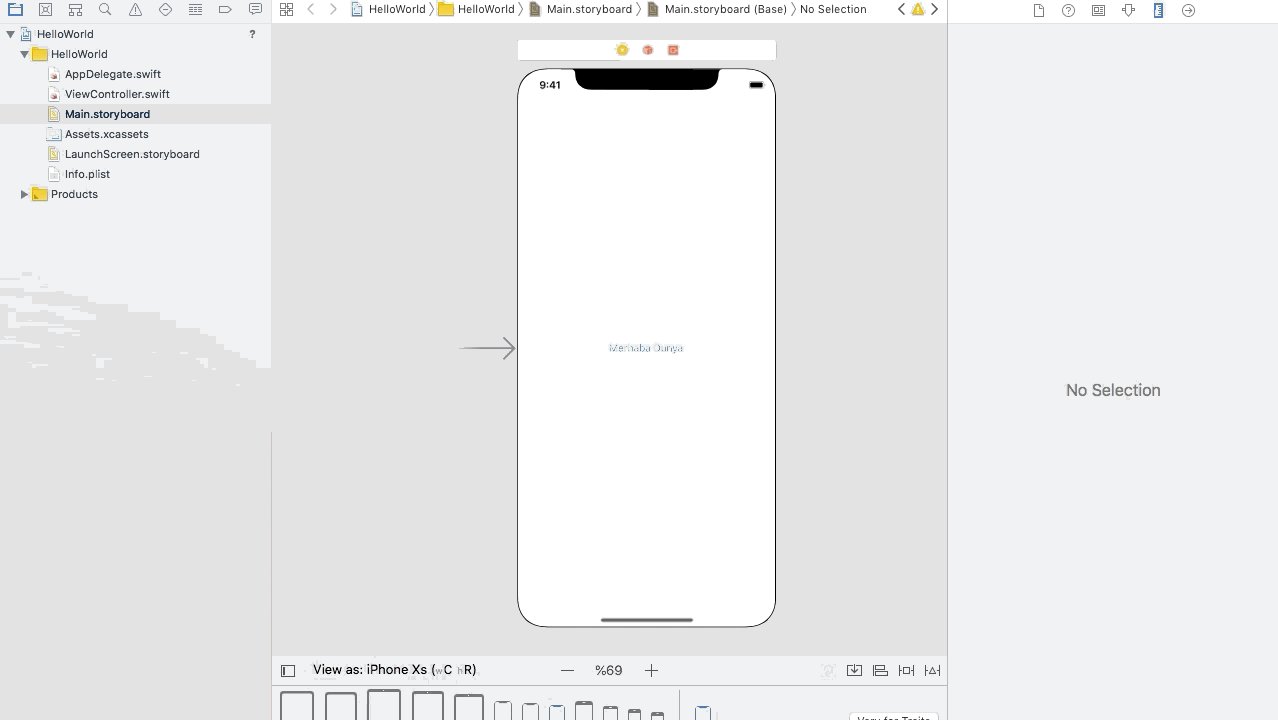
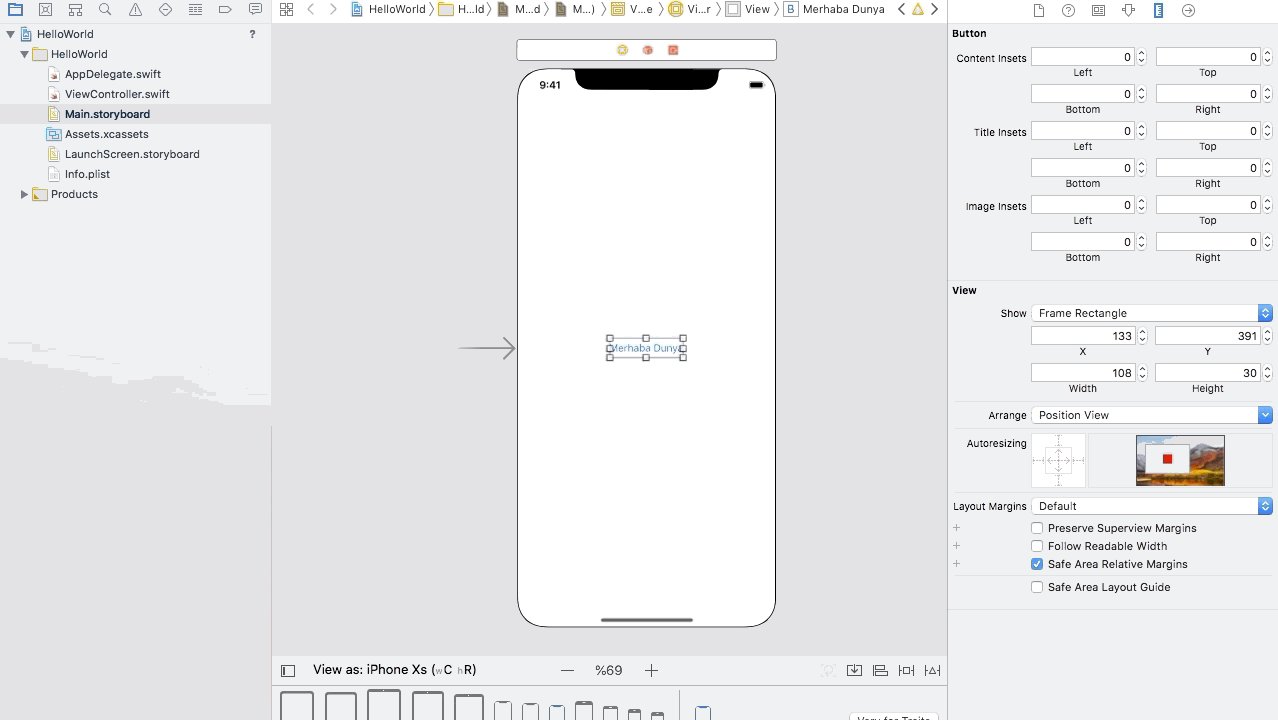
Bunu anlamak için bir önceki dersimize geri gönelim orada oluşturum çalıştırdımız Merhaba Dünya uygulamasını iPhone 11 simülatöründe değilde iPhone SE, iPhone 7/8, 7/8 Plus ya da iPhone 11 Pro/Max simülatörelerinde deneyin. Hatırlarsanız biz butonu tam ortalayarak kullanmıştık. İlk Merhaba Dünya butonunu yerleştirirken kullandığımız iPhone 11 dışında hiçbir cihazda buton ortada olmayacaktır. Hatta ilk kullandığımız cihazda dahil tüm cihazlarda ekranı yan çevirdiğinizde butonun yeri kayacaktır. Neden Auto Layout sorusunun cevabını şimdi anlamışsınızdır.

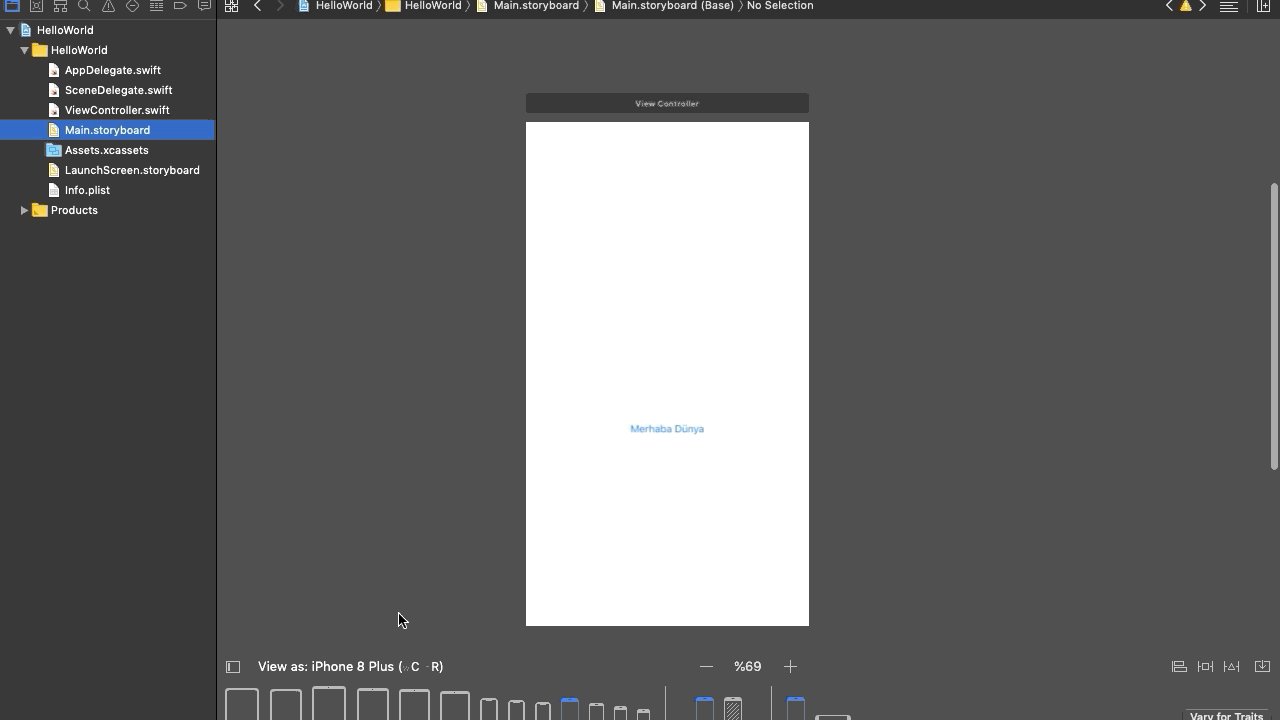
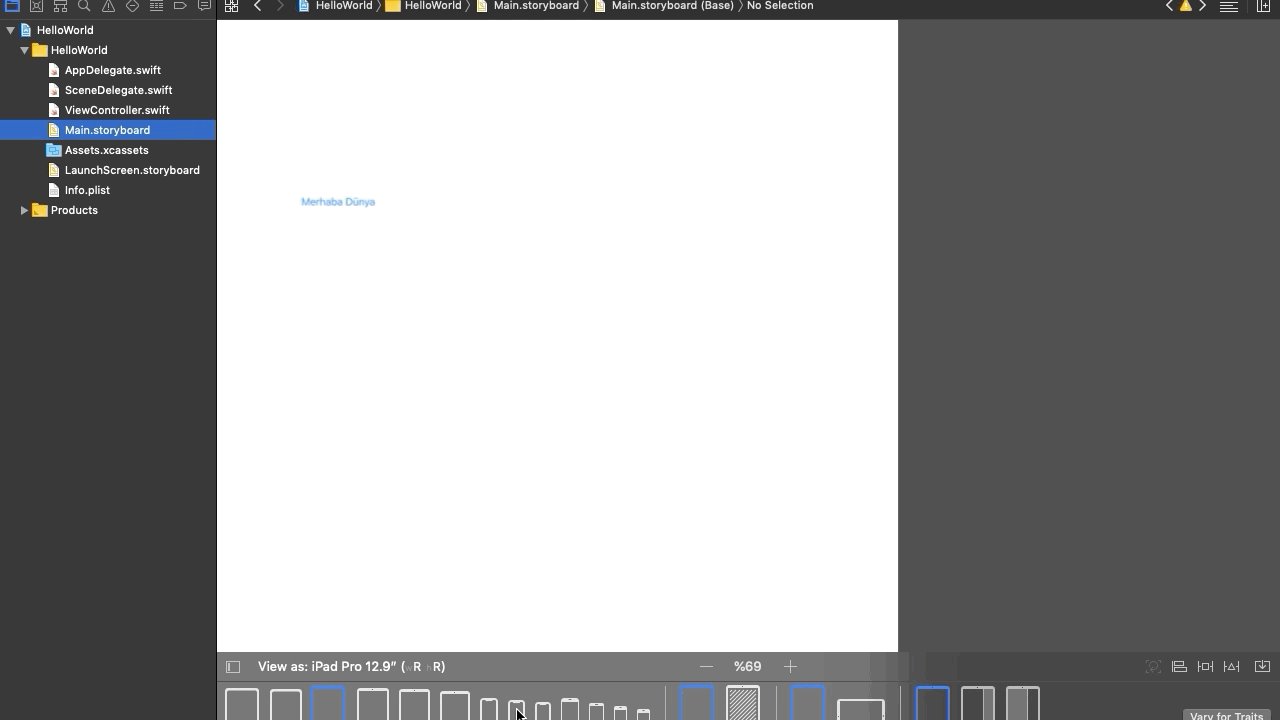
Yukarıda gif te gördüğünüz gibi ilk önce iPhone 8 Plus seçince butonun aşağı doğru kaydığını, iPad 12.9 inc semtimizde butonun ekranın belirsiz bir yerine kaydığını ve Merhaba dünya uygulamasında kullandığımız iPhone 11 cihazını seçip ekranı yatay yaptığımızda ise buton kayboluyor. Peki bu neden oluyor?
İPhone 6/6s/7/8 için, ekran yatay olarak 375 noktadan (veya 750 piksel) ve dikey olarak 667 noktadan (veya 1334 piksel) oluşur.
İPhone 6 / 6s / 7/8 Plus için, ekran yatay olarak 414 nokta (veya 1242 piksel) ve dikey olarak 736 nokta (veya 2208 piksel) içermektedir.
Yani kaybolmuyor butonun cihazın bottom (alt kısım) ile olan uzaklığı telefon yatay olduğunda toplam dikey uzunluktan daha uzun olduğu için görünmeyen bir noktaya kayıyor. Buradan da anlaşılacağı üzere Auto Layout çok önemli.
Piksel ve Noktaların Olayı ne?
2007’de Apple, ilk iPhone’u 320×480 çözünürlüğe sahip 3,5 inç ekranla tanıttı. Bu cihaz yatay olarak 320 piksel ve dikey olarak 480 pikseldi. Apple bu ekran çözünürlüğünü bir sonraki iPhone 3G ve iPhone 3GS modelleri ile korudu. Açıkçası, o zaman bir uygulama geliştiriyorsanız, bir nokta bir piksele karşılık geldiği için Auto Layout diye bişeye pekte ihtiyaç duymazdınız. Daha sonra, Apple iPhone 4’ü retina ekranlı olarak tanıttı. Ekran çözünürlüğü 640×960 piksel olarak değerler iki katına çıkarıldı. Retina ile bir nokta iki piksele karşılık geldi.
Nokta sistemi, geliştiricilerin hayatını kolaylaştırır oldu. Ekran çözünürlüğü nasıl değiştirilirse değiştirilsin (örneğin, çözünürlük tekrar 1280×1920 piksel olarak ikiye katlandı), yine de noktalar ve temel çözünürlük mantısı değişmedi ve aynı mantık ile uygulama geliştirmeye devam edildi. Örneğin siz iPhone 7 için uygulama geliştirirsiniz ama İPhone 6/7, iPhone 7/8 Plus iPhone X/XS/XS Max veya iPhone 11/11 Pro/Pro Max Noktalar ve Pikseller arasındaki çevirmeleri iOS kendisi yapar.
Xcode Auto Layout Constraints (Kısıtlamalar)
Dersin başında belirtildiği gibi, Auto Layout ‘constraint-based layout system’ yani kısıtlamaya dayalı düzen sistemidir. Geliştiricilerin, ekran boyutu ve aygıt yönündeki değişikliklere uygun şekilde yanıt veren uyarlanabilir bir UI oluşturmasına olanak tanır. Peki “constraint-based layout system” terimi ne anlama geliyor?
Bunu en iyi anlatma şekli olan örnekleme ile anlatalım. “Merhaba Dünya” butonunu düşünün, butonu ekranın ortasına yerleştirmek istiyorsanız konumunu nasıl yaparsınız? Muhtemelen bunu şöyle yaparsınız: Ekran çözünürlüğü ve yönü ne olursa olsun, düğme hem yatay hem de dikey olarak ortalanmalıdır.
Aslında böyle düşünerek Auto Layout mantısı kurmuş oluyorsunuz.
- Center Horizontally (yatay olarak ortala)
- Center Vertically (dikey olarak ortala)
Bu kısıtlamalar butonun arayüzdeki düzeni (layout) için kurallardır. Auto Layout tamamen kısıtlamalarla gerçekleştirilir. Kısıtlamaların tanımlanırken Belge hattında görebileceğiniz ayrı isimleri vardır ve Auto Layout kısmında matematiksel olarak ifade edilir. Örneğin, bir butonun konumunu belirliyorsanız, “sol kenarı için görünümün sağ kenarında 45 nokta olsun” demek istiyorsanız, bunu, button.left = (container.right + 45) ile ifade edebilirsiniz gelir.
Bu konun anlaşılması için sadece bir örnek idi kod ile oluşturmayı çok iyi bilmenize gerek yok. Zaten Auto Layout öğrenip kullanmanın amacı kısıtlamaları arayüzde gerçekleştirme imkanı ile geliştirmeyi hem hızlandırmak hem kolaylaştırmak. Anlatım kısmı biraz uzadı ama bu konunun en önemli kısmı anlamak ve özellikle neden kullanıldığını kavramak.
Auto Layout Önizleme
Farklı Cihazlar

Önizleme 1 gifinde gördüğünüz kadarıyla ilk olarak butonu bir cihazda ortalayarak yerleştirdiğimiz buton nesnesi cihaz değiştirince ve cihaz değiştirmeden aynı cihazı yatay duruma getirdiğimizde ortaladığımız buton nesnesinden eser kalmıyor.
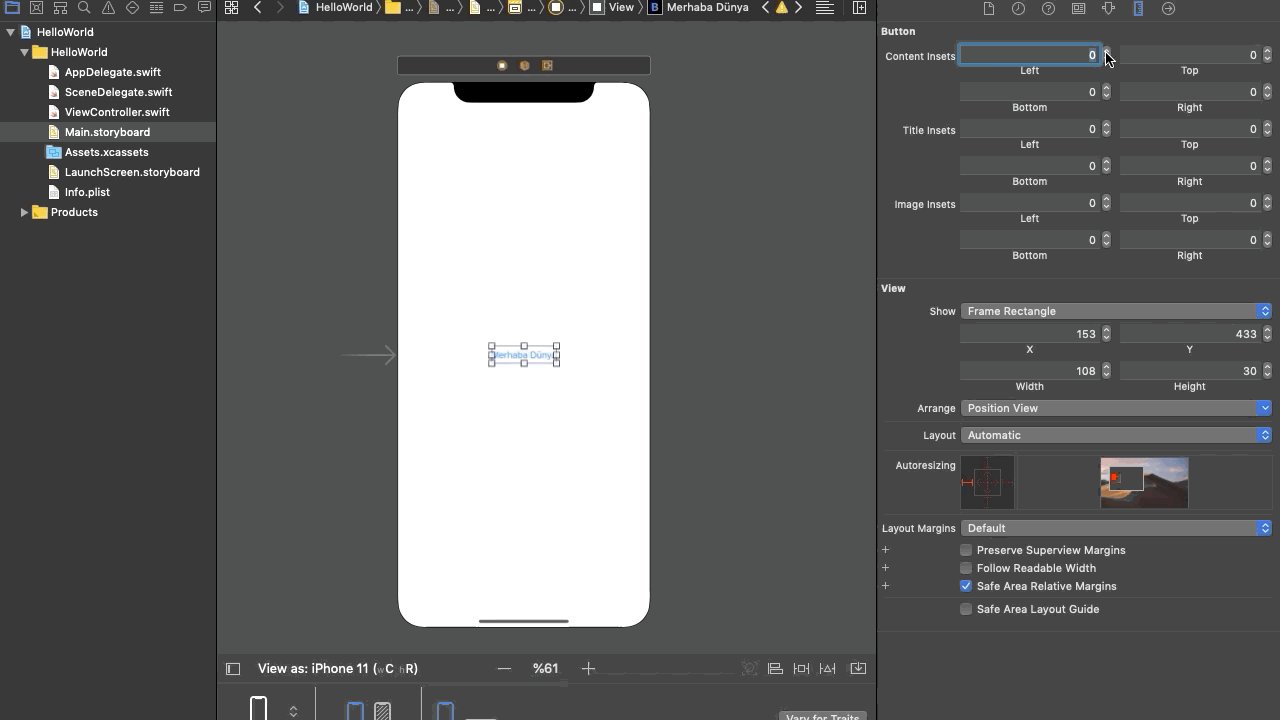
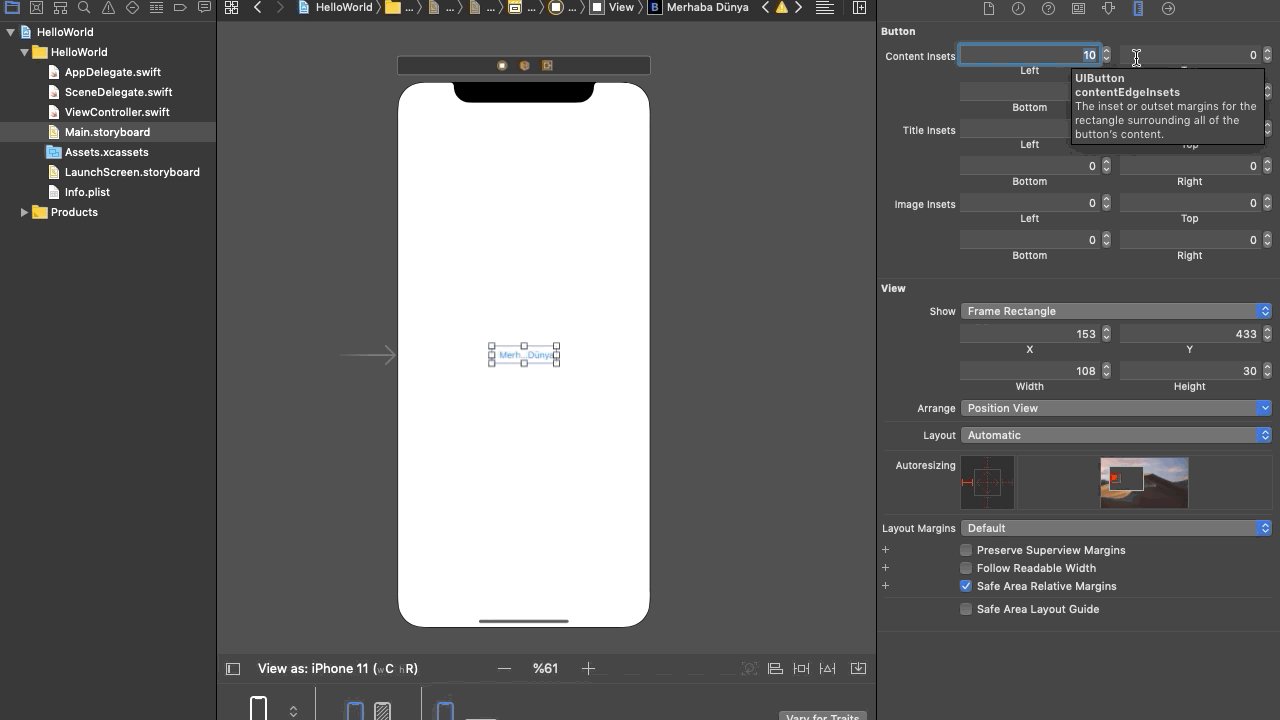
Instets

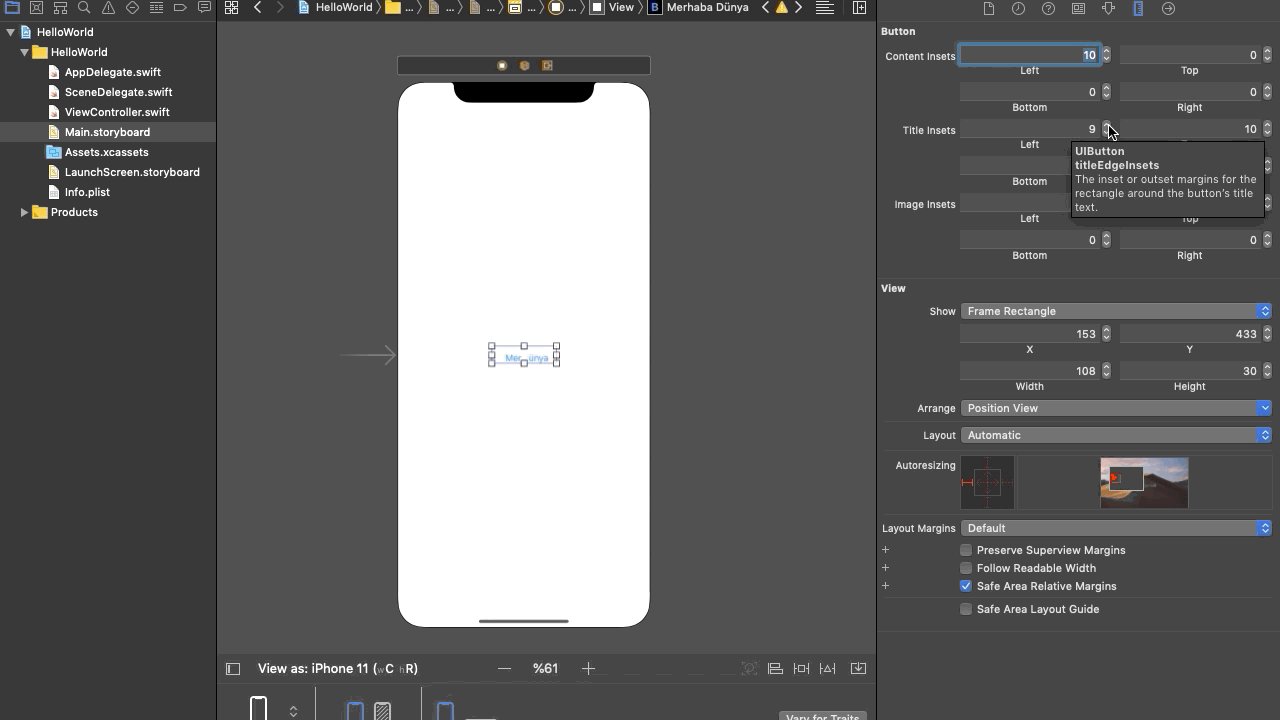
Insets için uygun kullanılabilecek Türkçe bir kelime bulamadım kelime anlamı olarak ‘ek’ ve ‘ilave’ anlamlarına geliyor bunlar da görevini tam olarak karşılamıyor. Insets Nesnenin içinin (örnek: ‘Merhaba Dünya’ yazısı) nesne çerçevesinin left: sol, right: sağ, alt: bottom ve top: üst sınırları ile olan uzaklığının değiştirilmesini sağlar. Üç çeşit Inests bulunmakta.
- Content Insets: Nesne İçeriği
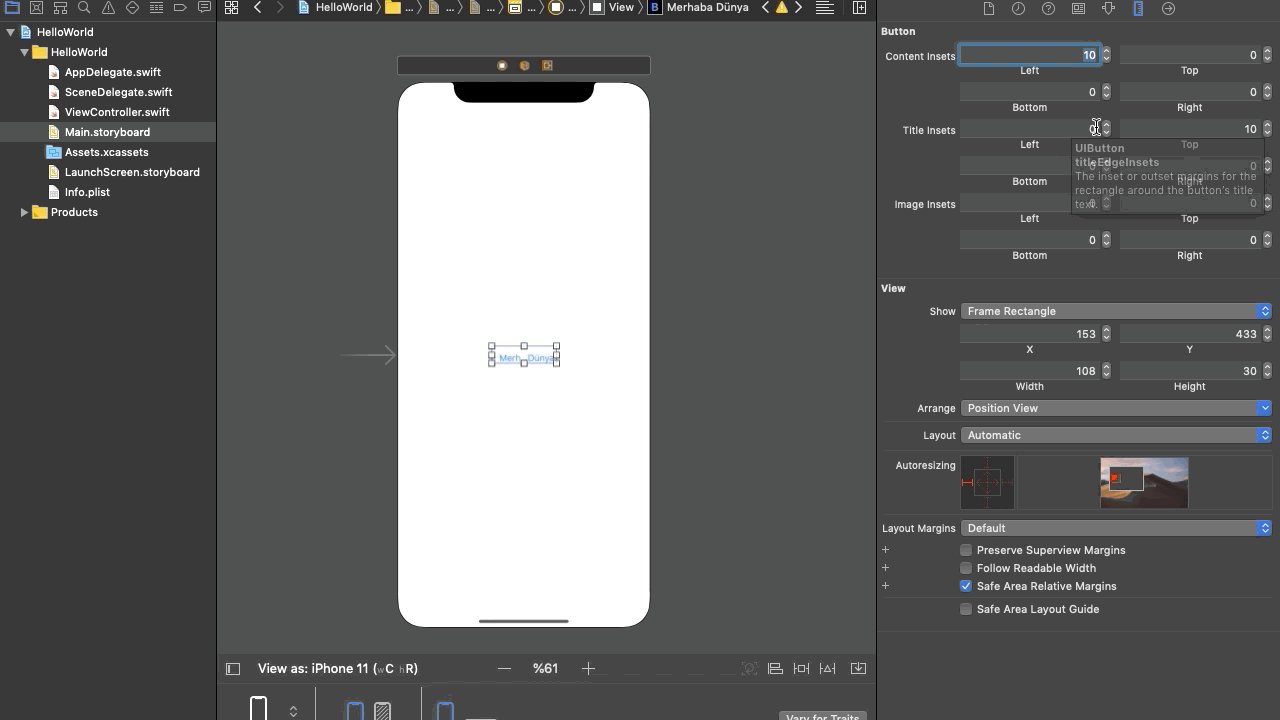
- Title Insets: Nesne Başlığı
- Image Insets: Nesne görüntüsü
Tüm Insets çeşitleri aynı görevi ama nesene içindeki farklı öğeler için gerçekleiştirir.
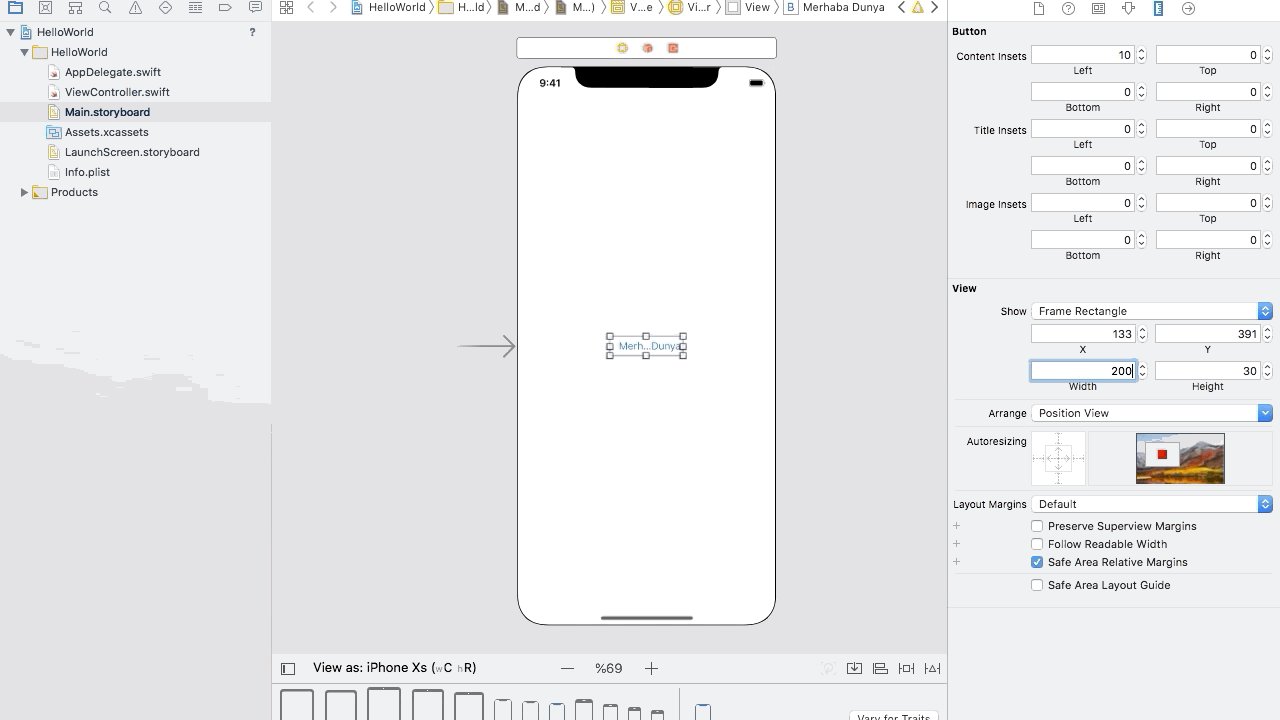
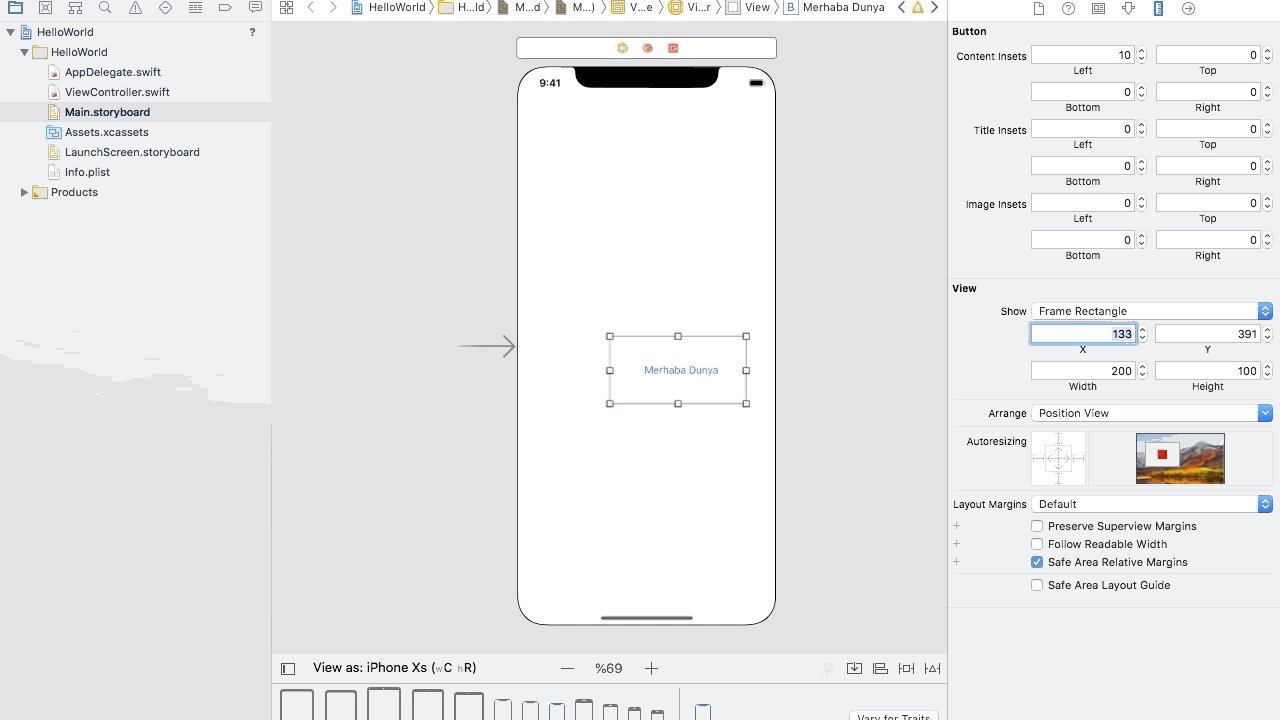
Nesne Boyutu Değiştirme

Nesnelerin boyutu 3 farklı şekilde değişebilir.
- Eğer içi manuel olarak doldurulabilir nesne ise (örnek: buton) içine yazdığımız metin boyutu kadar otomatik olarak bir boyuta geçer.
- Storyboard kısmında nesnenin çerçevesinine basılı tutarak fare ile değiştirebilir.
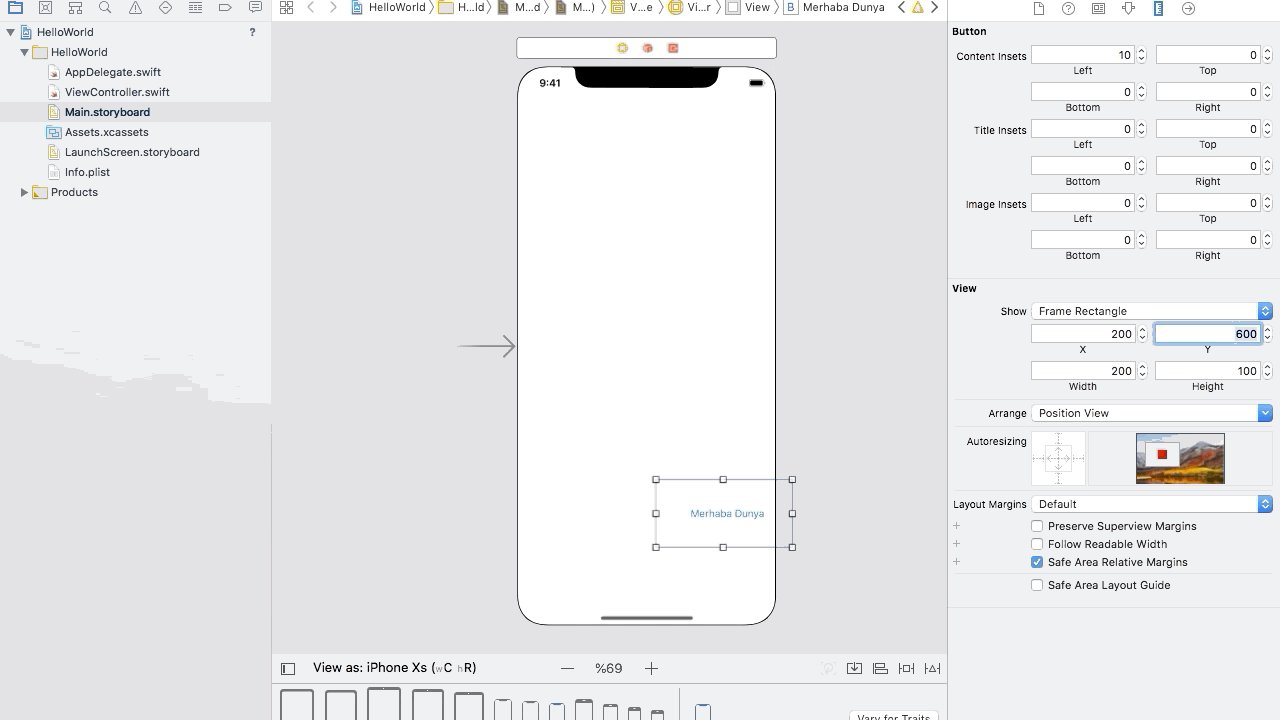
- Gif görüntüsünde gördüğünüz gibi Auto Layout ‘un ‘View’ kısımda ‘Width’ ve ‘Height’ özelliklerini kullanarak boyut değiştirebilirsiniz. Bu özellik fazla diyenler olabilir ama aslında en önemli Auto Layout özelliklerinden birisidir. Bu özellik sayesinde çok hassa değişimler gerçekleştirebilirsiniz.
Auto Layout View kısmında bulunan X özelliği nesnenin çerçevesinin sol sınırına olan uzaklığı, Y özelliği ise nesnenin cihaz çerçevesinin üst sınırına olan uzaklığı belirlemekte kullanılır.
Otomatik Boyutlandırma

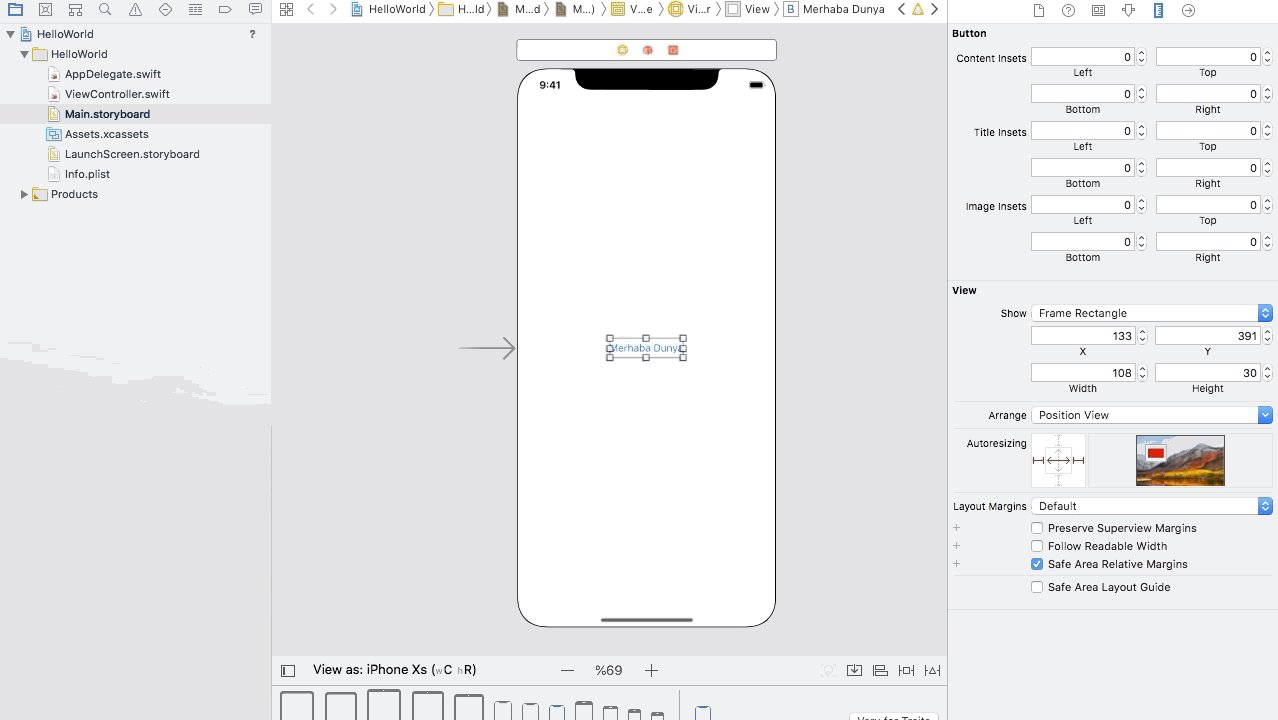
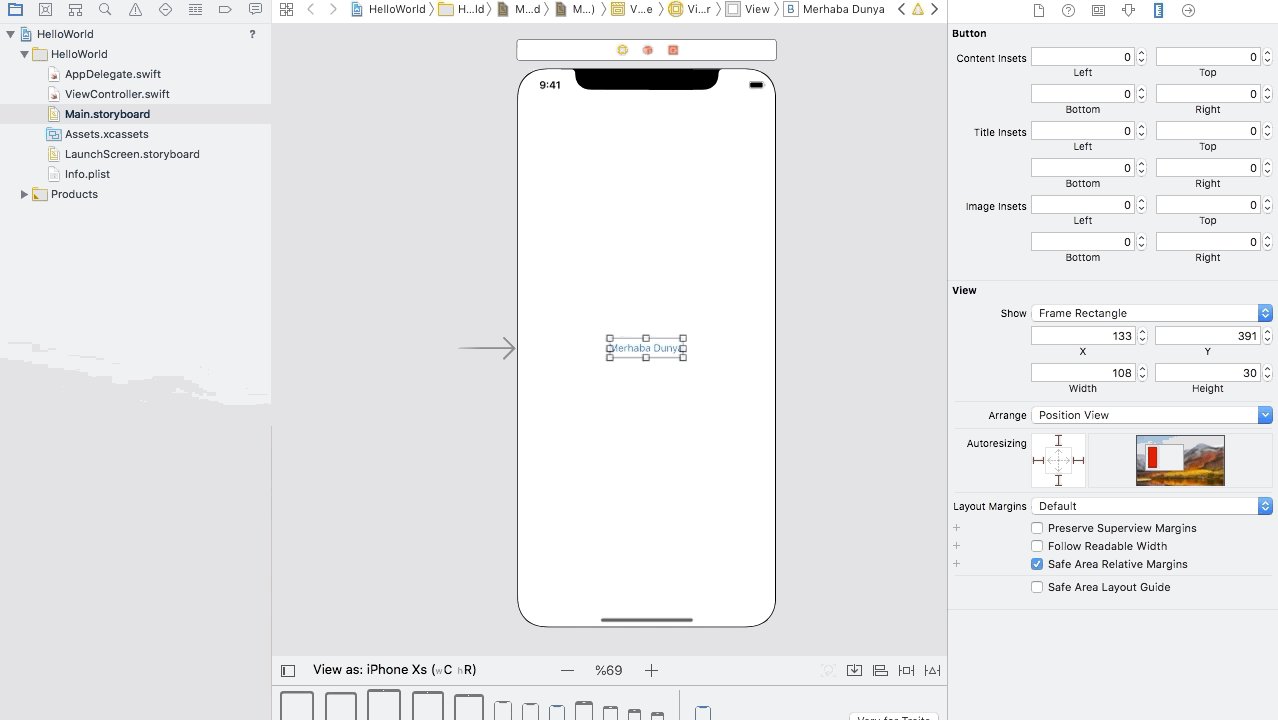
Sıra geldi gerçek bir Auto Layout işlemini anlatmaya. Autosizing yani otomatik boyutlandırma Auto Layout kısmının en önemli kısımlarından biridir. Gif görüntüsünde gördüğünüz gibi nesneye hem cihaz sınırları için kısıtlamalar ekleyebilir hem de nesnenin kendi içine (boyut değişiminde nesne boyutununda aynı oranda değişmesi) kısıtlamalar ekleyebilirsiniz. Burada yapılan işlemleri kod ile gerçekleştirmek hem bilgi gerektirir hem de uğraş.
Bu yazıda mobilhanem.com da iOS Uygulama Geliştirme eğitim serisinin Xcode Auto Layout dersini işledik. Maalesef bir önceki konu gibi bu derside zorunlu olarak iki parçaya böldük. iOS uygulama geliştirme büyük oranda Xcode arayüzünü kullanabilmek ile alakalıdır. Ondan dolayı anlatımlar biraz uzun geliyor olabilir. Bu derste anlatım ve nasıl kullanılır kısımlarını işledik. Gelecek derste örnekler ile Xcode Auto Layout dersini bitireceğiz. Bir yanlış ya da eksik görürseniz yorumlar kısmına ya da buradan soru cevap kısmına yazabilirsiniz. Diğer derste görüşmek üzere.
4


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Tercih edilmemesinin sebebi zor olmasından ziyade kullanabilmek için sadece iyi sadece gerekiyor.
Merhaba, üstteki cümleniz tam anlaşılmadı, düzeltirseniz sevinirim,
teşekkürler, iyi çalışmalar.